Privacy Sandbox incluye una selección de propuestas para habilitar casos de uso publicitarios sin necesidad de realizar un seguimiento entre sitios. Las pruebas de origen brindan a los desarrolladores la oportunidad de evaluar y proporcionar comentarios sobre nuevas tecnologías web a través de pruebas en el mundo real. En pruebas de origen anteriores, los sitios pudieron realizar pruebas en APIs individuales. Para las APIs de Topics, FLEDGE y Attribution Reporting, proporcionamos una prueba de origen único que permite a los sitios ejecutar experimentos unificados en todas las APIs que conforman una versión inicial del ciclo de vida del anuncio de extremo a extremo. Las APIs están disponibles para pruebas en Chrome 101 beta y versiones posteriores. La versión beta de Chrome 101 también incluye actualizaciones de los controles del usuario a medida que seguimos iterando en las opciones de configuración.
Como desarrollador, podrás registrarte en esta prueba de origen único que te permitirá realizar pruebas en las APIs de Topics, FLEDGE y Attribution Reporting. En esta guía, se explican los pasos de configuración para acceder a las APIs, cómo validar tu configuración y se proporcionan más recursos para probar las APIs.
¿Qué incluye la prueba de origen?
El objetivo de esta prueba de origen es permitir pruebas significativas en todo el ciclo de vida del anuncio en varios sitios. Para abarcar este recorrido, la prueba de origen incluye lo siguiente:
- Topics para observar y acceder a los temas de un navegador a través de
document.browsingTopics() - FLEDGE para administrar los grupos de intereses de un navegador, junto con las ofertas y la selección de anuncios en función de esos grupos y otros indicadores
- En esta prueba de origen, FLEDGE está disponible en computadoras de escritorio y incluye un subconjunto específico de todas las funciones propuestas. Para obtener más información, consulta los detalles de la prueba de origen de FLEDGE.
- Marcos con cercas para renderizar la URL opaca del ganador de la subasta de anuncios de FLEDGE
- Informes de atribución para medir y generar informes sobre el rendimiento durante el ciclo de vida del anuncio
- Como parte de los informes de atribución, un servicio de agregación debe procesar y agregar los informes agregables para generar informes de resumen. Pronto publicaremos herramientas y guías adicionales para las pruebas locales y de origen.
- Si participaste en pruebas de origen anteriores para los informes de atribución, ten en cuenta que deberás actualizar según los cambios más recientes de la API. Consulta la guía de migración para obtener más detalles.
Si bien esta configuración permite realizar pruebas unificadas en todas estas APIs, puedes elegir qué aspectos implementar, ya sea la cantidad que necesites.
¿Cómo se registran los desarrolladores para la prueba de origen?
Regístrate para la prueba de relevancia y medición de Privacy Sandbox. Con las siguientes etiquetas HTML, proporciona un token de prueba en cada página en la que deseas ejecutar el código de la API:
- Etiqueta
<meta>en la sección<head>de la página de nivel superior:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Encabezado HTTP en la respuesta de la página de nivel superior:
Origin-Trial: TOKEN_GOES_HERE
Algunas funciones disponibles en la prueba de origen están diseñadas para usarse en contextos de varios sitios, como cuando proporcionas un servicio como tercero en el sitio de nivel superior. Si necesitas habilitar tu prueba de origen para estos contextos adicionales, asegúrate de seleccionar la opción "Coincidencia de terceros". Para habilitar la prueba de origen desde JavaScript de terceros, inserta la etiqueta <meta> en la página de nivel superior (es decir, la página propia, no tu propio contenido) desde tu secuencia de comandos. Por ejemplo:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Obtén más información en la guía para comenzar a usar las pruebas de origen de Chrome.
¿Cómo realizan las pruebas los desarrolladores de forma local?
La documentación para desarrolladores de Topics, FLEDGE y Attribution Reporting proporciona orientación específica sobre las pruebas de desarrolladores locales para cada API. Las APIs no están activadas de forma predeterminada y deben habilitarse con marcas para realizar pruebas.
Para habilitar las APIs para pruebas, debes hacer lo siguiente:
- Usa Chrome 101 beta o una versión posterior.
- FLEDGE requiere Chrome para computadoras de escritorio.
- Las APIs no están disponibles en las versiones de Chrome para iOS.
- Habilita las APIs con la marca
chrome://flags/#privacy-sandbox-ads-apis.- Esta marca activa las APIs para facilitar las pruebas. Si deseas replicar un usuario de prueba de origen apto en el que su configuración adicional aún pueda inhabilitar las APIs, debes iniciar Chrome con las marcas de CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. * Las APIs individuales pueden tener más marcas adicionales para una configuración más detallada. Consulta las guías individuales para obtener más detalles. - Es posible que las marcas adicionales entren en conflicto con esta, por lo que te recomendamos que solo configures esta marca si tienes problemas.
- Esta marca activa las APIs para facilitar las pruebas. Si deseas replicar un usuario de prueba de origen apto en el que su configuración adicional aún pueda inhabilitar las APIs, debes iniciar Chrome con las marcas de CLI:
- Habilita las pruebas de Privacy Sandbox en la configuración de Chrome: Configuración > Seguridad y privacidad > Privacy Sandbox. También puedes acceder a esta información en
chrome://settings/adPrivacy. - Habilita las cookies de terceros en la configuración de Chrome: Configuración > Seguridad y privacidad. Establece Cookies y otros datos de sitios en "Permitir todas las cookies" o "Bloquear cookies de terceros en modo Incógnito". También se puede acceder a ella en
chrome://settings/cookies. - Estar en una sesión de navegación estándar No uses el modo Incógnito.
¿Cómo pueden los desarrolladores verificar si la prueba de origen está configurada correctamente?
En Soluciona problemas relacionados con las pruebas de origen de Chrome, se proporciona una lista de tareas detallada para validar la configuración de la prueba de origen.

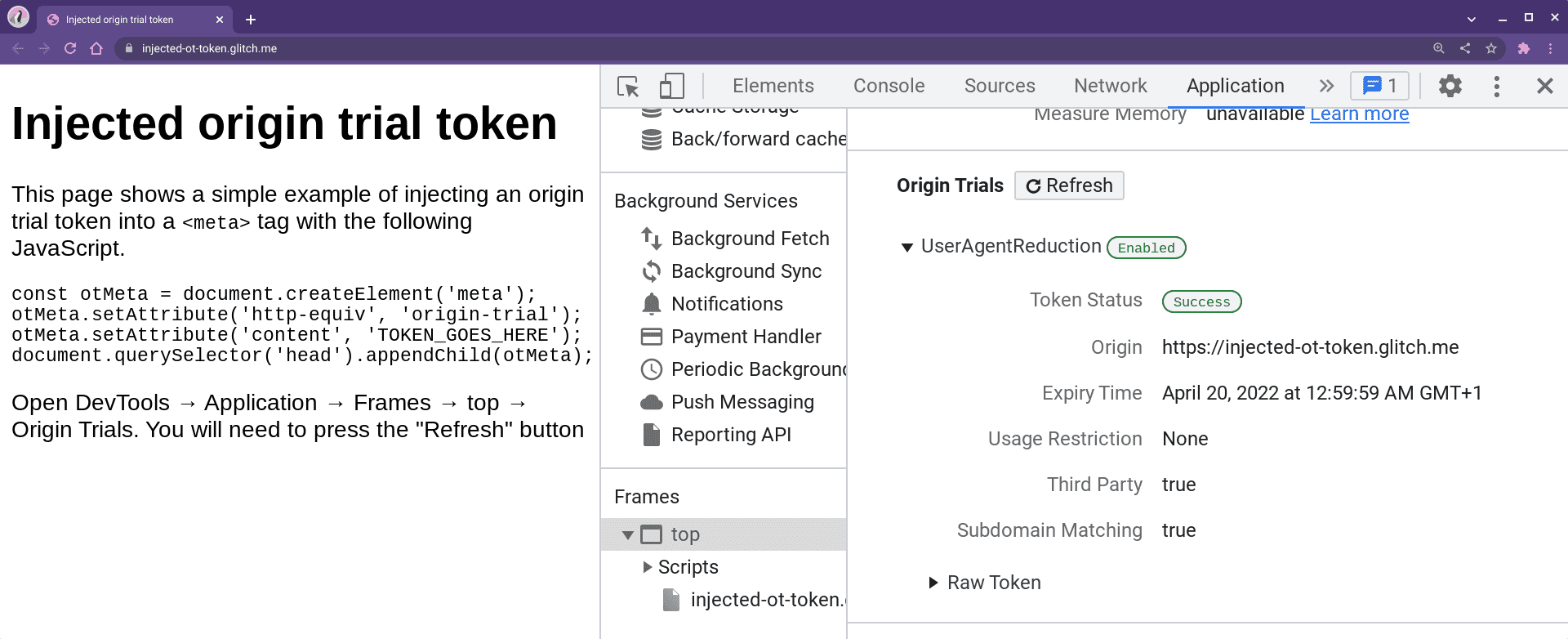
DevTools muestra el estado de una prueba de origen en la pestaña Aplicaciones, en marcos.
Si bien la prueba de origen solo se mostrará como activa para los usuarios aptos, como se detalla a continuación, también puedes usar las marcas para desarrolladores para realizar pruebas en tu propio sitio de producción.
¿Qué usuarios son aptos para la prueba de origen?
De forma predeterminada, las pruebas de origen están diseñadas para ejecutarse solo en una pequeña parte del tráfico general de Chrome. Por lo tanto, siempre debes suponer que, incluso si habilitaste la prueba de origen en tu sitio, es posible que el usuario no tenga la API activa. El grupo de experimentos activo en la prueba de origen comenzará con una proporción baja de usuarios y es probable que aumente a medida que avance la prueba. Ten en cuenta que el porcentaje de usuarios de Chrome en el experimento podría no coincidir con el porcentaje de usuarios habilitados en tu sitio.
Sin embargo, para permitir pruebas unificadas en todos los sitios, ese conjunto de usuarios aptos debería permanecer en su mayoría coherente. Por ejemplo, si un usuario es apto para la prueba de origen cuando ve un anuncio en el sitio de un publicador participante, ese mismo usuario debería seguir siendo apto cuando genere una conversión en el sitio de un anunciante participante.
Para que un usuario sea apto, debe cumplir con los siguientes requisitos:
- Debes usar Chrome 101 Beta o una versión posterior.
- FLEDGE requiere Chrome para computadoras de escritorio.
- No hay pruebas de origen disponibles en las versiones de Chrome para iOS.
- navegar durante el período de prueba de origen activo
- tener las pruebas de Privacy Sandbox habilitadas en Configuración > Seguridad y privacidad > Privacy Sandbox, a las que también se puede acceder a través de
chrome://settings/adPrivacy - Habilitar las cookies de terceros en Configuración > Seguridad y privacidad > Cookies y otros datos de sitios configurados en "Permitir todas las cookies" o "Bloquear cookies de terceros en modo Incógnito", a los que también se puede acceder a través de
chrome://settings/cookies - estar en una sesión de navegación estándar y no en el modo Incógnito.
- estar dentro del grupo de experimentos activos en Chrome.
¿Cómo deben detectar los desarrolladores la compatibilidad con la API?
Al igual que con cualquier función de la plataforma web, debes detectar la compatibilidad con la función antes de usarla.
Temas
Busca la función browsingTopics() en document y la política de permisos](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
para "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Si deseas unirte a un grupo de intereses de anuncios, busca la función joinAdInterestGroup en navigator y la Política de Permisos para "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Si quieres ejecutar una subasta, busca la función runAdAuction en navigator y la política de permisos para "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Informes de atribución
Busca el objeto attributionReporting en window y la Política de permisos para "attribution-reporting".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
¿Dónde pueden los desarrolladores enviar comentarios y obtener asistencia?
En la página de descripción general de los comentarios, se detallan las distintas rutas para enviar comentarios sobre diferentes aspectos de Privacy Sandbox. Hay secciones específicas para Topics, FLEDGE y Attribution Reporting, que proporcionan los vínculos individuales de cada API.
También proporcionamos actualizaciones periódicas en la serie de artículos sobre el progreso de Privacy Sandbox, que ofrece un resumen de las noticias importantes.
