การลด Accept-Language เป็นแนวทางในการลดการแสดงผลลายนิ้วมือแบบพาสซีฟโดยลดค่ากําหนดภาษาของผู้ใช้ในส่วนหัว Accept-Language และส่งเฉพาะภาษาที่ผู้ใช้ต้องการมากที่สุด (เพียง 1 ภาษา)
ตั้งแต่ Chrome 109 เบต้าเป็นต้นไป เราจะเปิดการทดลองต้นทางสำหรับการลด Accept-Language ซึ่งจะช่วยให้เว็บไซต์เลือกรับส่วนหัวAccept-Languageแบบลดขนาดได้ วิธีนี้จะช่วยให้เว็บไซต์ค้นพบและแก้ไขปัญหาได้ก่อนที่จะมีการลด Accept-Language ให้เป็นลักษณะการทำงานเริ่มต้นใน Chrome เวอร์ชันในอนาคต หากต้องการทดสอบฟีเจอร์นี้ก่อนที่จะเปิดตัวในเวอร์ชันเสถียร โปรดเลือกใช้และทดสอบก่อนวันที่เปิดตัว Chrome 109 (กำหนดการปัจจุบันคือวันที่ 10 ม.ค. 2023)
ดูตัวอย่างส่วนหัว Accept-Language ก่อนและหลังการลดขนาดได้ที่ด้านล่าง
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
ด้านล่างนี้คือภาพรวมของช่วงทดลองใช้ต้นทางและสิ่งที่จะเกิดขึ้น คุณสามารถแชร์ความคิดเห็นเกี่ยวกับการเปลี่ยนแปลงนี้หรือปัญหาใดๆ ที่คุณพบระหว่างช่วงทดลองใช้จากต้นทางในที่เก็บ GitHub ของการลด Accept-Language
Accept-Language คืออะไร
ระบบจะแชร์สตริง Accept-Language ในคําขอ HTTP ทุกรายการ และแสดงใน JavaScript แก่ทรัพยากรทั้งหมดที่เบราว์เซอร์โหลด ปัจจุบันมีภาษาที่ผู้ใช้ต้องการทั้งหมด
เหตุใดจึงมีการลด Accept-Language
การลด Accept-Language เป็นการดำเนินการเพื่อลดจำนวนแพลตฟอร์มที่ตรวจหาลายนิ้วมือแบบพาสซีฟใน Chrome
ปัจจุบันระบบจะแชร์ส่วนหัว Accept-Language โดยค่าเริ่มต้นในคําขอ HTTP ทั้งหมด และแสดงใน JavaScript แก่ทรัพยากรทั้งหมดที่เบราว์เซอร์โหลด ซึ่งจะมีค่ากําหนดภาษาทั้งหมดของผู้ใช้ เราจะเปิดตัววิธีใหม่สำหรับเว็บไซต์ในการระบุเนื้อหาหลายภาษาแทนที่เบราว์เซอร์จะส่งรายการภาษาทั้งหมดที่ผู้ใช้กำหนดค่าไว้ในกรณีที่เว็บไซต์ต้องการให้บริการเนื้อหาหลายภาษา โดยเบราว์เซอร์จะเป็นผู้รับผิดชอบในการเจรจาต่อรองภาษาและแสดงภาษาที่ต้องการ
อีกเหตุผลหนึ่งคือเว็บไซต์หลายแห่งอาจไม่ได้ใช้ส่วนหัว Accept-Language ในการเจรจาต่อรองภาษาเลย (เช่น การศึกษาชิ้นหนึ่งระบุว่ามีเพียง 7.2% ของเว็บไซต์ 10,000 อันดับแรกที่ใช้ Accept-Language) โหมดไม่ระบุตัวตนของ Chrome ได้ลด Accept-Language เหลือเพียง 1 รายการแล้ว
การเปลี่ยนแปลงนี้ส่งผลต่อนักพัฒนาเว็บอย่างไร
เว็บไซต์ที่พึ่งพา Accept-Language ในการเจรจาต่อรองภาษาควรเตรียมพร้อมที่จะรับ Accept-Language ที่ลดลงและพิจารณาเข้าร่วมการทดลองใช้ต้นทาง ค่า Accept-Language ที่ลดลงจะปรากฏในตำแหน่งต่อไปนี้
- ส่วนหัวคำขอ HTTP
Accept-Language navigator.languagesJavaScript getter
โดยเบราว์เซอร์จะรับผิดชอบในการเจรจาต่อรองภาษาเพื่อเลือกภาษาที่ผู้ใช้ต้องการส่งไปยังเว็บไซต์ ในการดำเนินการนี้ เว็บไซต์จะต้องเพิ่มส่วนหัว 2 รายการ Variants (ส่วนหัวใหม่ซึ่งระบุเว็บไซต์ที่รองรับภาษา) Accept-Language และ Content-Language ในส่วนหัวของคำตอบ (ดูตัวอย่างโดยละเอียดด้านล่าง)
ปัจจุบันแพ็กเกจ Accept-Language ที่ลดราคานี้ไม่รวม iOS และ WebView และแพลตฟอร์มเหล่านั้นจะยังคงได้รับรายการ Accept-Language ทั้งหมดของผู้ใช้ต่อไป
เราวางแผนที่จะรองรับแพลตฟอร์มเหล่านี้ในภายหลัง
ช่วงทดลองใช้จากต้นทางสําหรับการลด Accept-Language
การทดลองใช้จากต้นทางกำหนดให้เว็บไซต์ที่เข้าร่วมต้องระบุโทเค็นในการตอบกลับ ซึ่งจะบอกให้เบราว์เซอร์เปิดใช้ช่วงทดลองใช้ที่ระบุ อย่างไรก็ตาม วิธีนี้หมายความว่าในคำขอเริ่มต้นของเบราว์เซอร์ไปยังเว็บไซต์ เบราว์เซอร์จะไม่ทราบเลยว่าเว็บไซต์เข้าร่วมการทดสอบต้นทางหรือไม่ ซึ่งหมายความว่าคำขอเริ่มต้นในเซสชันจะไม่ส่ง Accept-Language header ที่ลดลง
คําขอทรัพยากรย่อยในหน้านั้นๆ ทั้งแบบต้นทางเดียวกันและข้ามต้นทางจะได้รับส่วนหัว Accept-Language ที่ลดลง การนําทางแบบต้นทางเดียวกันที่ตามมาก็จะได้รับส่วนหัว Accept-Language ที่ลดลงด้วย การเปลี่ยนเส้นทางข้ามแหล่งที่มาจะเปลี่ยนกลับไปส่งส่วนหัวแบบเต็ม ส่วนคำขอข้ามแหล่งที่มาภายในหน้าเว็บ (เช่น คำขอ iframe ของบุคคลที่สาม) จะยังคงส่งส่วนหัว Accept-Language ที่ลดขนาดแล้วหากคำขอเฟรมระดับบนสุดมีโทเค็นการทดลองใช้แหล่งที่มาที่ถูกต้อง
ซึ่งการดำเนินการนี้คล้ายกับการทดลองใช้การลด User Agent ในต้นทาง และหากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้งาน Chromium ภายใน โปรดอ่านการใช้ส่วนหัว HTTP ของ Accept-Language แบบลด
เข้าร่วมการทดลองใช้การลด Accept-Language จากต้นทาง
คุณสามารถอ่านคําแนะนําเพิ่มเติมได้ในหัวข้อเริ่มต้นใช้งานช่วงทดลองใช้จากต้นทางของ Chrome แต่ขั้นตอนสําคัญจะแสดงอยู่ด้านล่าง
ขั้นตอนที่ 1
หากต้องการลงทะเบียนช่วงทดลองใช้ต้นทางและรับโทเค็นสำหรับโดเมน ให้ไปที่หน้าช่วงทดลองใช้การลดภาษาที่ยอมรับ
ขั้นตอนที่ 2
อัปเดตส่วนหัวการตอบกลับ HTTP โดยทำดังนี้
- เพิ่ม
Origin-Trial: <ORIGIN TRIAL TOKEN>ลงในส่วนหัวการตอบกลับ HTTP โดยที่ <ORIGIN TRIAL TOKEN> มีโทเค็นที่คุณได้รับเมื่อลงทะเบียนช่วงทดลองใช้จากต้นทาง - เพิ่ม
Content-Languageลงในส่วนหัวการตอบกลับ HTTP เพื่อระบุภาษาที่ตั้งใจไว้สำหรับกลุ่มเป้าหมาย - เพิ่ม
Variantsลงในส่วนหัวการตอบกลับ HTTP เพื่อระบุภาษาที่เว็บไซต์รองรับ - [ไม่บังคับ] เพิ่ม
Vary: Accept-Languageในการตอบกลับ HTTP เพื่อสร้างคีย์แคชสำหรับการเจรจาต่อรองเนื้อหา - การตั้งค่าส่วนหัวเหล่านั้นจะทริกเกอร์การเจรจาภาษาของเบราว์เซอร์ (อาจมีการรีสตาร์ทคําขอเริ่มต้น) สําหรับต้นทางที่ระบุเท่านั้น หากต้องการให้เว็บไซต์แสดงการนำเสนอภาษาที่ถูกต้องสำหรับผู้ใช้ คุณจะต้องอัปเดตเว็บไซต์ที่ส่งเนื้อหาตามส่วนหัว Accept-Language ของผู้ใช้ด้วย (ดูตัวอย่างด้านล่าง)
ขั้นตอนที่ 3
โหลดเว็บไซต์ใน Chrome M109 เบต้า (หรือเวอร์ชันที่ใหม่กว่า) และเริ่มรับสตริง Accept-Language ที่ลดลง
โปรดส่งปัญหาหรือความคิดเห็นไปยังที่เก็บ GitHub ของการลด Accept-Language
สาธิต
ดูการสาธิตเว็บไซต์หลายภาษาที่เลือกใช้การทดลองใช้ต้นทาง (พร้อมกับซอร์สโค้ด) ได้ที่ https://reduce-accept-language.glitch.me/
ดูการสาธิตการเลือกใช้และไม่เลือกใช้การทดลองใช้ต้นทาง (พร้อมกับซอร์สโค้ด) ได้ที่ https://reduce-accept-language-ot.glitch.me/
เช่น example.com รองรับ ja (ญี่ปุ่น) และ en (อังกฤษ) คำขออาจเป็นสิ่งต่อไปนี้
GET / HTTP/1.1
Host: example.com
Accept-Language: en
เว็บไซต์ทราบว่าผู้ใช้ต้องการเนื้อหาภาษาอังกฤษโดยอิงตามค่า accept-language ของผู้ใช้ ส่วนหัวของคำตอบอาจประกอบด้วยข้อมูลต่อไปนี้
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
หากผู้ใช้ต้องการเนื้อหาภาษาญี่ปุ่น คำขอจะเป็นดังนี้
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
ในกรณีนี้ เว็บไซต์จะตอบกลับด้วยส่วนหัวสำหรับเนื้อหาภาษาญี่ปุ่น
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
ฝั่งเซิร์ฟเวอร์ เว็บไซต์อาจมองหาการรองรับภาษาที่เฉพาะเจาะจง แต่จะใช้ค่าเริ่มต้นหากไม่พบการรองรับ
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
ในตัวอย่างข้างต้น example.com จะแสดงผลเป็น en หรือ ja โดยอิงตามค่า Accept-Language โดยค่าเริ่มต้นจะเป็น en หากไม่ตรงกับค่าใดเลย ในกรณีนี้ เว็บไซต์สามารถเปลี่ยนเส้นทางไปยังหน้าภาษาที่เกี่ยวข้อง /en หรือ /ja โดยอิงตามค่า Accept-Language ดูตัวอย่างโดยละเอียดที่เกี่ยวข้องกับการเปลี่ยนเส้นทางได้ในเอกสารการใช้งาน
การสนับสนุนการทดลองใช้แหล่งที่มาของบุคคลที่สาม
ขณะนี้เรายังไม่รองรับการจดทะเบียนโดเมนของคุณในฐานะบุคคลที่สามสำหรับช่วงทดลองใช้
หากคุณให้บริการที่ติดตั้งใช้งานเป็นทรัพยากรย่อยในแหล่งที่มาต่างๆ (เช่น การแสดงโฆษณาหรือข้อมูลวิเคราะห์) คุณจะได้รับส่วนหัว Accept-Language แบบย่อก็ต่อเมื่อเว็บไซต์ระดับบนสุดเข้าร่วมการทดลองใช้แหล่งที่มาเท่านั้น
ตรวจสอบว่าการทดลองใช้ต้นทางทํางาน
คู่มือการแก้ปัญหาการทดลองใช้แหล่งที่มาของ Chrome มีรายการตรวจสอบที่สมบูรณ์เพื่อให้มั่นใจว่าโทเค็นได้รับการกําหนดค่าอย่างถูกต้อง
คุณกำหนดค่าภาษาหลายภาษาและลำดับความสำคัญของภาษาได้จาก chrome://settings/languages หรือการตั้งค่า → ภาษา ลองเลือกภาษาที่เว็บไซต์ไม่รองรับ แล้วย้ายภาษานั้นไปไว้ที่ด้านบนของรายการเพื่อให้ระบบเรียกใช้การเจรจาต่อรองเพิ่มเติม
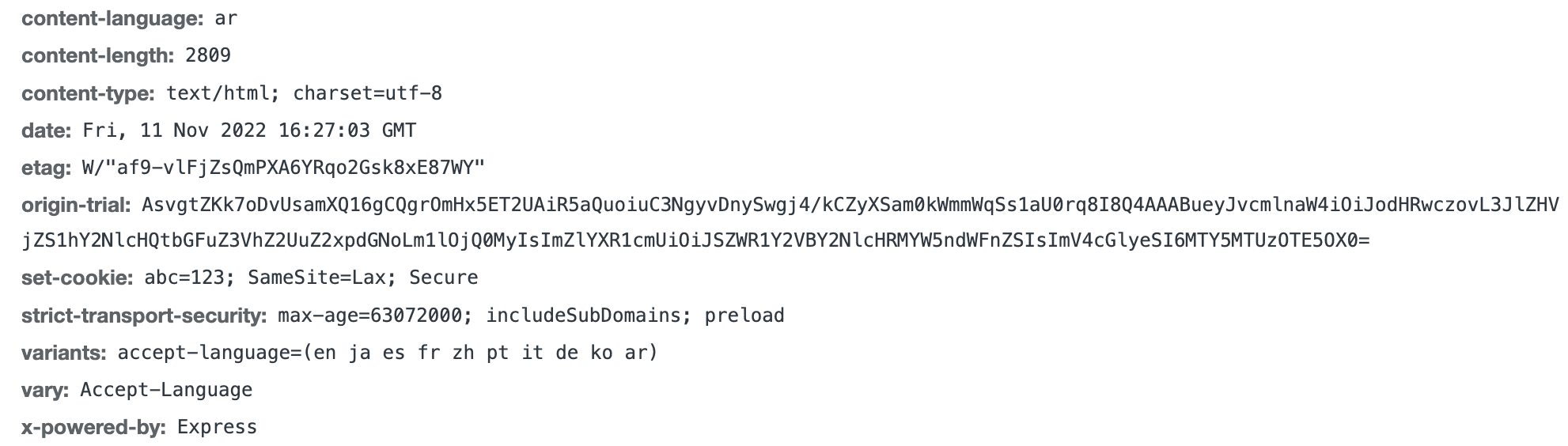
ส่วนหัวของการตอบกลับครั้งแรกซึ่งมีโทเค็นช่วงทดลองใช้ของต้นทางควรมีลักษณะดังนี้

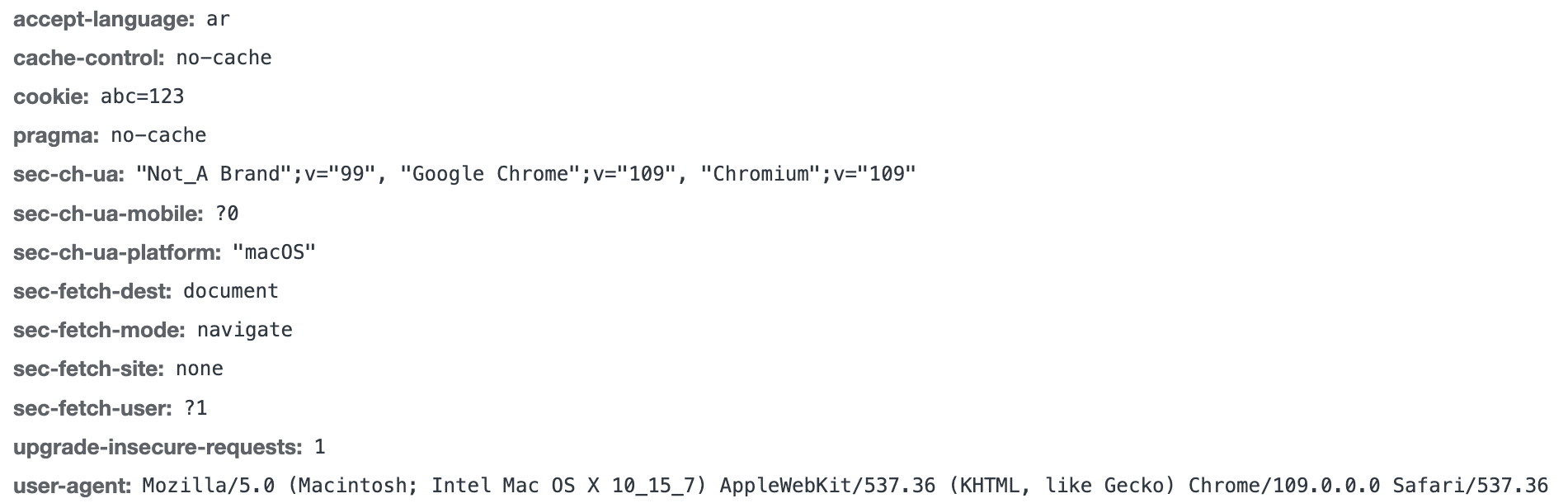
ส่วนหัวคำขอที่ตามมาซึ่งมี Accept-Language ที่ลดลงจะมีลักษณะดังนี้

หยุดเข้าร่วมการทดลองใช้จากต้นทาง
คุณสามารถหยุดเข้าร่วมและรับรายการ Accept-Language ทั้งหมดของผู้ใช้ได้ทุกเมื่อในระหว่างช่วงทดลองใช้ วิธีหยุดเข้าร่วม
- นำส่วนหัว
Origin-Trialสำหรับการทดลองใช้การลด Accept-Language ออกจากการตอบกลับ HTTP - [ไม่บังคับ] นำส่วนหัว
Variantsออก ซึ่งเพิ่มไว้เพื่อเลือกใช้การทดลองต้นทางในการตอบกลับ HTTP หากคุณไม่สนใจที่จะส่งส่วนหัวนี้ คุณยังใช้Variantsที่มีค่าว่างเพื่อดำเนินการนี้ได้ด้วย - [ไม่บังคับ] นำส่วนหัว
Content-Languageออก ซึ่งเพิ่มไว้เพื่อเลือกใช้การทดลองต้นทางในการตอบกลับ HTTP หากคุณไม่สนใจที่จะส่งส่วนหัวนี้
ระยะเวลาของช่วงทดลองใช้จากต้นทาง
การทดลองใช้การลด Accept-Language บนต้นทางจะทํางานอย่างน้อย 6 เดือน ซึ่งสอดคล้องกับเหตุการณ์สําคัญของ Chrome ประมาณ 6 รายการ ช่วงทดลองใช้จากต้นทางจะปรากฏใน M109 และสิ้นสุดที่ M114 (หมายถึง Chrome เวอร์ชันล่าสุดที่มีช่วงทดลองใช้) เมื่อถึงจุดนั้น Chrome จะประเมินความคิดเห็นจากการทดลองใช้ต้นทางก่อนดำเนินการส่งสตริง Accept-Language ที่ลดลงแบบเป็นระยะ โดยเริ่มจากลดส่วนหัว HTTP ของ Accept-Language แล้วจึงลดอินเทอร์เฟซ JS หากเว็บไซต์ต้องการเวลาเพิ่มเติมในการทดสอบ ก็สามารถเลือกใช้การทดลองใช้แหล่งที่มาของการเลิกใช้งานในภายหลัง ซึ่งจะช่วยให้เข้าถึงสตริง Accept-Language เต็มรูปแบบได้นานอีกอย่างน้อย 6 เดือน เราจะเผยแพร่รายละเอียดเพิ่มเติมเกี่ยวกับการทดลองเลิกใช้งานเมื่อพร้อม
แชร์ความคิดเห็น
โปรดส่งปัญหาหรือความคิดเห็นไปยังที่เก็บ GitHub ของการลด Accept-Language
