Chrome 120 mengirimkan Login Status API untuk FedCM. Login Status API (sebelumnya dikenal sebagai IdP Sign-in Status API) memungkinkan situs, terutama penyedia identitas, untuk memberikan sinyal ke browser saat penggunanya login dan logout. Sinyal ini digunakan oleh FedCM untuk mengatasi masalah serangan pengaturan waktu senyap, dan dengan demikian, memungkinkan FedCM beroperasi tanpa cookie pihak ketiga sama sekali. Update ini mengatasi perubahan terakhir yang tidak kompatibel dengan versi sebelumnya yang sebelumnya kami identifikasi dalam Intent to Ship FedCM asli, sebagai bagian dari cakupan pekerjaan kami.
Meskipun Login Status API meningkatkan properti privasi dan kegunaan, perubahan ini tidak kompatibel dengan versi sebelumnya setelah dikirim. Jika Anda sudah memiliki implementasi FedCM, pastikan untuk mengupdatenya menggunakan petunjuk berikut.
Selain itu, Chrome mengirimkan dua fitur Federated Credential Management (FedCM) baru:
- Error API: Memberi tahu pengguna saat upaya login mereka gagal dengan UI native berdasarkan respons server dari endpoint pernyataan ID, jika ada.
- Auto-Selected Flag API: Memberi tahu penyedia identitas (IdP) dan pihak tepercaya (RP) jika kredensial dipilih secara otomatis dalam alur.
Login Status API
Login Status API adalah mekanisme saat situs, terutama IdP, memberi tahu browser status login pengguna di IdP. Dengan API ini, browser dapat mengurangi permintaan yang tidak perlu ke IdP dan mengurangi potensi serangan pengaturan waktu.
Memberi tahu browser tentang status login pengguna
IdP dapat memberikan sinyal status login pengguna ke browser dengan mengirimkan header HTTP
atau dengan memanggil JavaScript API saat pengguna login di IdP atau saat
pengguna logout dari semua akun IdP-nya. Untuk setiap IdP (diidentifikasi oleh
URL konfigurasinya), browser menyimpan variabel tiga status yang mewakili status login
dengan kemungkinan nilai logged-in, logged-out, dan unknown. Status defaultnya
adalah unknown.
Untuk memberi sinyal bahwa pengguna login, kirim header HTTP Set-Login: logged-in
dalam navigasi tingkat atas atau permintaan sub-resource dengan origin yang sama:
Set-Login: logged-in
Atau, panggil navigator.login.setStatus('logged-in') JavaScript API
dari origin IdP:
navigator.login.setStatus('logged-in');
Panggilan ini mencatat status login pengguna sebagai logged-in. Jika status login
pengguna ditetapkan ke logged-in, RP yang memanggil FedCM akan membuat permintaan ke endpoint daftar akun
IdP dan menampilkan akun yang tersedia kepada pengguna dalam dialog
FedCM.
Untuk memberi sinyal bahwa pengguna logout dari semua akunnya, kirim header HTTP Set-Login:
logged-out dalam navigasi tingkat teratas atau permintaan sub-resource
asal yang sama:
Set-Login: logged-out
Atau, panggil navigator.login.setStatus('logged-out') JavaScript API dari origin IdP:
navigator.login.setStatus('logged-out');
Panggilan ini mencatat status login pengguna sebagai logged-out. Jika status login pengguna
adalah logged-out, memanggil FedCM akan gagal secara otomatis tanpa membuat
permintaan ke endpoint daftar akun IdP.
Status unknown ditetapkan sebelum IdP mengirim sinyal menggunakan Login
Status API. Kami memperkenalkan status ini untuk transisi yang lebih baik, karena pengguna mungkin
telah login ke IdP saat kami mengirimkan API ini. IdP mungkin tidak memiliki
kesempatan untuk memberikan sinyal ini ke browser pada saat FedCM pertama kali dipanggil. Dalam
hal ini, kita membuat permintaan ke endpoint daftar akun IdP dan memperbarui
status berdasarkan respons dari endpoint daftar akun:
- Jika endpoint menampilkan daftar akun aktif, perbarui statusnya menjadi
logged-indan buka dialog FedCM untuk menampilkan akun tersebut. - Jika endpoint tidak menampilkan akun, perbarui status ke
logged-outdan gagalkan panggilan FedCM.
Bagaimana jika sesi pengguna berakhir? Izinkan pengguna login melalui alur login dinamis.
Meskipun IdP terus memberi tahu status login pengguna ke browser, status tersebut dapat tidak sinkron, seperti saat sesi berakhir. Browser mencoba
mengirim permintaan kredensial ke endpoint daftar akun saat status
login adalah logged-in, tetapi server tidak menampilkan akun karena sesi
tidak lagi tersedia. Dalam skenario tersebut, browser dapat secara dinamis mengizinkan
pengguna login ke IdP melalui jendela dialog.
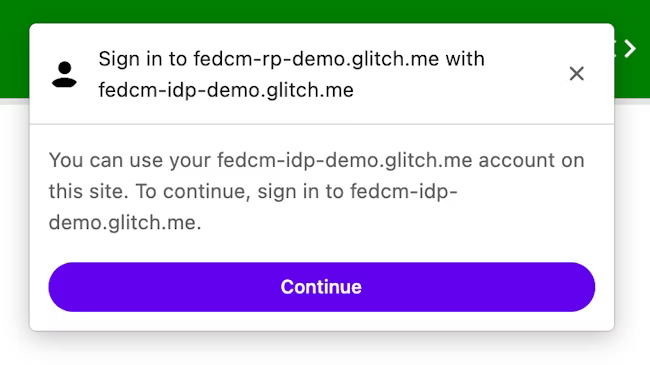
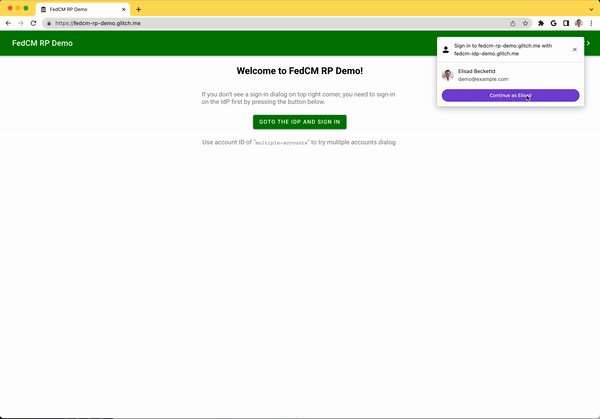
Dialog FedCM menampilkan pesan yang menyarankan login, seperti yang ditunjukkan pada gambar berikut.

Saat pengguna mengklik tombol Lanjutkan, browser akan membuka dialog untuk halaman login IdP.

URL halaman login ditentukan dengan login_url sebagai bagian dari file konfigurasi IdP.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
Dialog ini adalah jendela browser biasa yang memiliki cookie pihak pertama. Apa pun yang terjadi dalam dialog bergantung pada IdP, dan tidak ada handle jendela yang tersedia untuk membuat permintaan komunikasi lintas origin ke halaman RP. Setelah pengguna login, IdP harus:
- Kirim header
Set-Login: logged-inatau panggilnavigator.login.setStatus("logged-in")API untuk memberi tahu browser bahwa pengguna telah login. - Panggil
IdentityProvider.close()untuk menutup dialog.

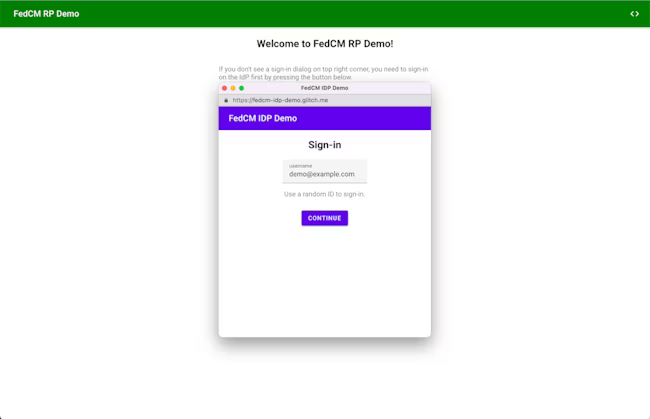
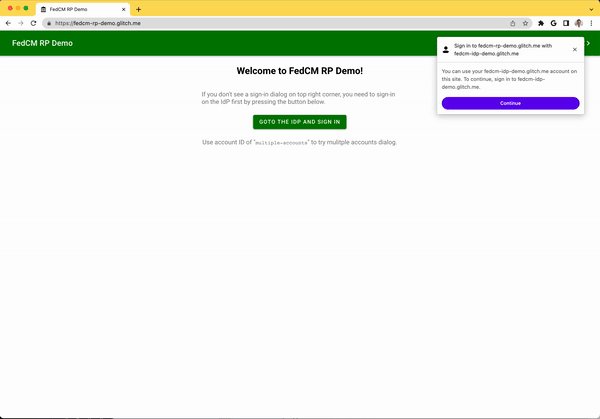
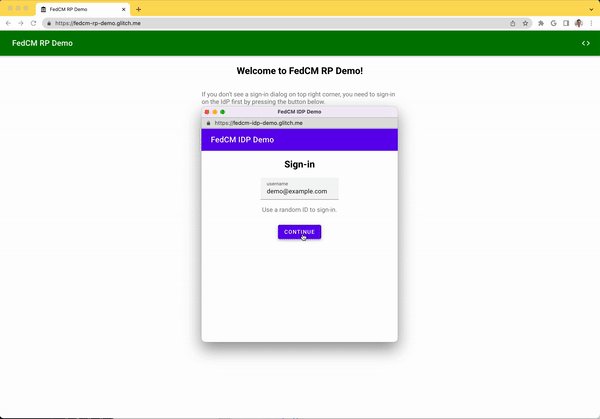
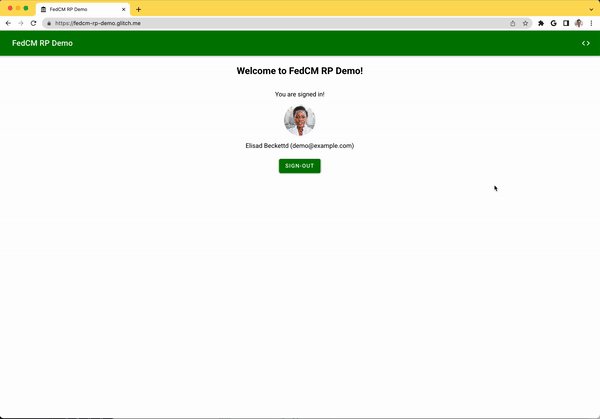
Anda dapat mencoba perilaku Login Status API di demo kami.
- Ketuk tombol Buka IdP dan login.
- Login dengan akun arbitrer.
- Pilih Sesi Berakhir dari dropdown Status Akun.
- Tekan tombol Perbarui info pribadi.
- Ketuk tombol Kunjungi RP untuk mencoba FedCM.
Anda akan dapat mengamati login ke IdP melalui perilaku modul.
Error API
Saat Chrome mengirim permintaan ke endpoint pernyataan ID (misalnya, saat pengguna mengklik tombol Lanjutkan sebagai di UI FedCM atau autentikasi ulang otomatis dipicu), IdP mungkin tidak dapat menerbitkan token karena alasan yang sah. Misalnya, jika klien tidak memiliki otorisasi, server tidak tersedia untuk sementara, dan sebagainya. Saat ini, Chrome akan gagal memenuhi permintaan secara diam-diam jika terjadi error tersebut dan hanya akan memberi tahu RP dengan menolak promise.
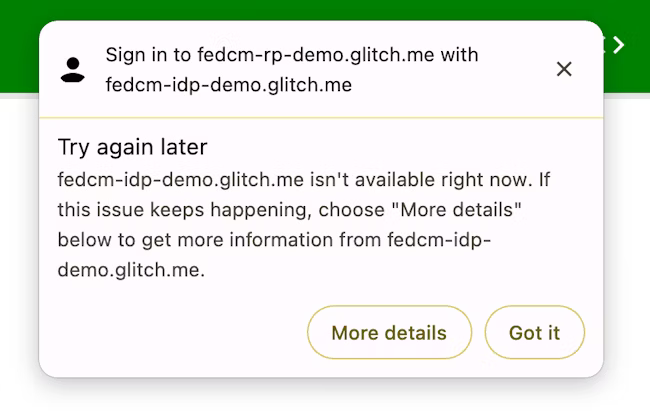
Dengan Error API, Chrome akan memberi tahu pengguna dengan menampilkan UI native yang berisi informasi error yang diberikan oleh IdP.

IdP HTTP API
Dalam respons id_assertion_endpoint, IdP dapat menampilkan token ke browser jika dapat diterbitkan berdasarkan permintaan. Dalam proposal ini, jika token
tidak dapat diterbitkan, IdP dapat menampilkan respons "error", yang memiliki dua kolom
opsional baru:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
Untuk kode, IdP dapat memilih salah satu error yang diketahui dari daftar error yang ditentukan OAuth 2.0 [invalid_request, unauthorized_client, access_denied, server_error, dan temporarily_unavailable] atau menggunakan string arbitrer. Jika yang terakhir, Chrome
akan merender UI error dengan pesan error umum dan meneruskan kode ke
RP.
Untuk url, url mengidentifikasi halaman web yang dapat dibaca manusia dengan informasi tentang
error untuk memberikan informasi tambahan tentang error kepada pengguna. Kolom ini
berguna bagi pengguna karena browser tidak dapat memberikan pesan error yang lengkap di UI
native. Misalnya, link untuk langkah berikutnya, informasi kontak layanan pelanggan, dan
sebagainya. Jika ingin mempelajari lebih lanjut detail error dan cara memperbaikinya,
pengguna dapat membuka halaman yang disediakan dari UI browser untuk mengetahui detail selengkapnya. URL
harus berasal dari situs yang sama dengan configURL IdP.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Auto-Selected Flag API
mediation: optional adalah perilaku mediasi pengguna
default
di Credential Management API dan memicu autentikasi ulang otomatis jika
memungkinkan. Namun, autentikasi ulang otomatis mungkin
tidak tersedia karena alasan yang
hanya diketahui browser; jika tidak tersedia, pengguna mungkin diminta untuk login
dengan mediasi pengguna eksplisit, yang merupakan alur dengan properti yang berbeda.
- Dari perspektif pemanggil API, saat menerima token ID, mereka tidak memiliki visibilitas tentang apakah token tersebut merupakan hasil dari alur autentikasi ulang otomatis. Hal ini menyulitkan mereka untuk mengevaluasi performa API dan meningkatkan UX dengan semestinya.
- Dari perspektif IdP, mereka juga tidak dapat mengetahui apakah autentikasi ulang otomatis
terjadi atau tidak untuk evaluasi performa. Selain itu,
apakah mediasi pengguna eksplisit terlibat dapat membantu mereka mendukung lebih banyak
fitur terkait keamanan. Misalnya, beberapa pengguna mungkin lebih memilih tingkat keamanan
yang lebih tinggi yang memerlukan mediasi pengguna eksplisit dalam autentikasi. Jika
IdP menerima permintaan token tanpa mediasi tersebut, mereka dapat menangani
permintaan dengan cara yang berbeda. Misalnya, tampilkan kode error sehingga RP dapat
memanggil FedCM API lagi dengan
mediation: required.
Oleh karena itu, memberikan visibilitas alur autentikasi ulang otomatis akan berguna bagi developer.
Dengan Auto-selected Flag API, Chrome membagikan apakah izin pengguna eksplisit diperoleh dengan mengetuk tombol Lanjutkan sebagai dengan IdP dan RP, setiap kali autentikasi ulang otomatis terjadi atau mediasi eksplisit terjadi. Pembagian hanya terjadi setelah izin pengguna diberikan untuk komunikasi IdP/RP.
Berbagi IdP
Untuk membagikan informasi ke IdP setelah izin pengguna, Chrome menyertakan
is_auto_selected=true dalam permintaan POST yang dikirim ke
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
Berbagi RP
Browser dapat membagikan informasi ke RP di isAutoSelected melalui
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
Berinteraksi dan memberikan masukan
Jika Anda memiliki masukan atau mengalami masalah selama pengujian, Anda dapat menyampaikannya di crbug.com.
Foto oleh Gadis dengan topi merah di Unsplash

