Wenn auf Ihrer Website Drittanbieter-Cookies zum Einsatz kommen, wird es Zeit, entsprechende Maßnahmen zu ergreifen, da diese bald nicht mehr unterstützt werden. Um Tests zu ermöglichen, wurden Drittanbieter-Cookies in Chrome seit dem 4. Januar 2024 für 1% der Nutzer eingeschränkt. Chrome plant, ab dem 3. Quartal 2024 die Einschränkungen für Drittanbieter-Cookies auf 100% der Nutzer auszuweiten. Voraussetzung dafür ist, dass alle Anforderungen der Wettbewerbs- und Marktaufsichtsbehörde (Competition and Markets Authority, CMA) des Vereinigten Königreichs bis dahin erfüllt werden.
Mit der Privacy Sandbox möchten wir websiteübergreifendes Tracking reduzieren und gleichzeitig die Funktionen ermöglichen, die für den freien Zugang zu Onlineinhalten und ‑diensten sorgen. Die Einstellung und Entfernung von Drittanbieter-Cookies ist eine Herausforderung, da sie wichtige Funktionen für die Anmeldung, den Betrugsschutz, Werbung und allgemein die Möglichkeit zum Einbetten umfangreicher Inhalte von Drittanbietern auf Ihren Websites ermöglichen. Gleichzeitig sind sie aber auch die Hauptfaktoren für websiteübergreifendes Tracking.
Bei unserem letzten wichtigen Meilenstein haben wir eine Reihe von APIs eingeführt, die für Anwendungsfälle wie Identität, Werbung und Betrugserkennung eine datenschutzfreundliche Alternative zum aktuellen Status quo bieten. Da wir nun Alternativen haben, können wir mit der Einstellung von Drittanbieter-Cookies beginnen.
In dieser Cookie-Countdown-Reihe gehen wir auf den Zeitplan und die sofortigen Maßnahmen ein, die Sie ergreifen können, um Ihre Websites vorzubereiten.
Einstellung von Drittanbieter-Cookies für 1% der Nutzer und von Chrome unterstützte Tests
Im Zeitplan auf privacysandbox.com sind zwei Meilensteine im 4. Quartal 2023 und im 1. Quartal 2024 zu sehen, die im Rahmen der Chrome-gestützten Tests erreicht werden sollen. Diese Tests sind in erster Linie für Organisationen gedacht, die die Relevanz- und Analyse-APIs der Privacy Sandbox testen. Im Rahmen dieser Tests werden wir jedoch Drittanbieter-Cookies für 1% der Chrome Stable-Nutzer deaktivieren.
Das bedeutet, dass ab Anfang 2024 voraussichtlich ein größerer Anteil der Chrome-Nutzer auf Ihrer Website Drittanbieter-Cookies deaktiviert haben wird, auch wenn Sie nicht aktiv an den von Chrome unterstützten Tests teilnehmen. Diese Testphase läuft bis zum 3. Quartal 2024. Dann wird nach Absprachen mit der Wettbewerbs- und Marktaufsichtsbehörde (Competition and Markets Authority) und unter Berücksichtigung potenzieller Wettbewerbsbedenken die Nutzung von Drittanbieter-Cookies für alle Chrome-Nutzer schrittweise eingestellt.
Auf die Einstellung von Drittanbieter-Cookies vorbereiten
Wir haben den Prozess in die folgenden wichtigen Schritte unterteilt, die unten ausführlich beschrieben werden. So sind Sie bestens darauf vorbereitet, Ihre Website ohne Drittanbieter-Cookies auszuführen:
- Prüfen Sie, wofür Ihre Website Drittanbieter-Cookies nutzt.
- Prüfen Sie, ob das Kabel beschädigt ist.
- Für websiteübergreifende Cookies, die Daten pro Website speichern, z. B. für ein eingebettetes Element, empfehlen wir
Partitionedmit CHIPS. - Wenn Sie websiteübergreifende Cookies für eine kleine Gruppe ähnlicher Websites verwenden möchten, können Sie Gruppen ähnlicher Websites verwenden.
- Für andere Anwendungsfälle von Drittanbieter-Cookies migrieren Sie zu den entsprechenden Web-APIs.
1. Verwendung von Drittanbieter-Cookies prüfen
Drittanbieter-Cookies können anhand ihres SameSite=None-Werts identifiziert werden. Suchen Sie in Ihrem Code nach Stellen, an denen Sie das SameSite-Attribut auf diesen Wert festgelegt haben. Wenn Sie bereits vor 2020 Änderungen vorgenommen haben, um Ihren Cookies SameSite=None hinzuzufügen, können diese Änderungen ein guter Ausgangspunkt sein.
Chrome-Entwicklertools
Im Bereich „Netzwerk“ der Chrome DevTools werden Cookies angezeigt, die bei Anfragen festgelegt und gesendet wurden. Im Bereich „Anwendung“ sehen Sie unter „Speicher“ die Überschrift „Cookies“. Sie können die für jede Website gespeicherten Cookies ansehen, auf die beim Laden der Seite zugegriffen wurde. Sie können nach der Spalte SameSite sortieren, um alle None-Cookies zu gruppieren.

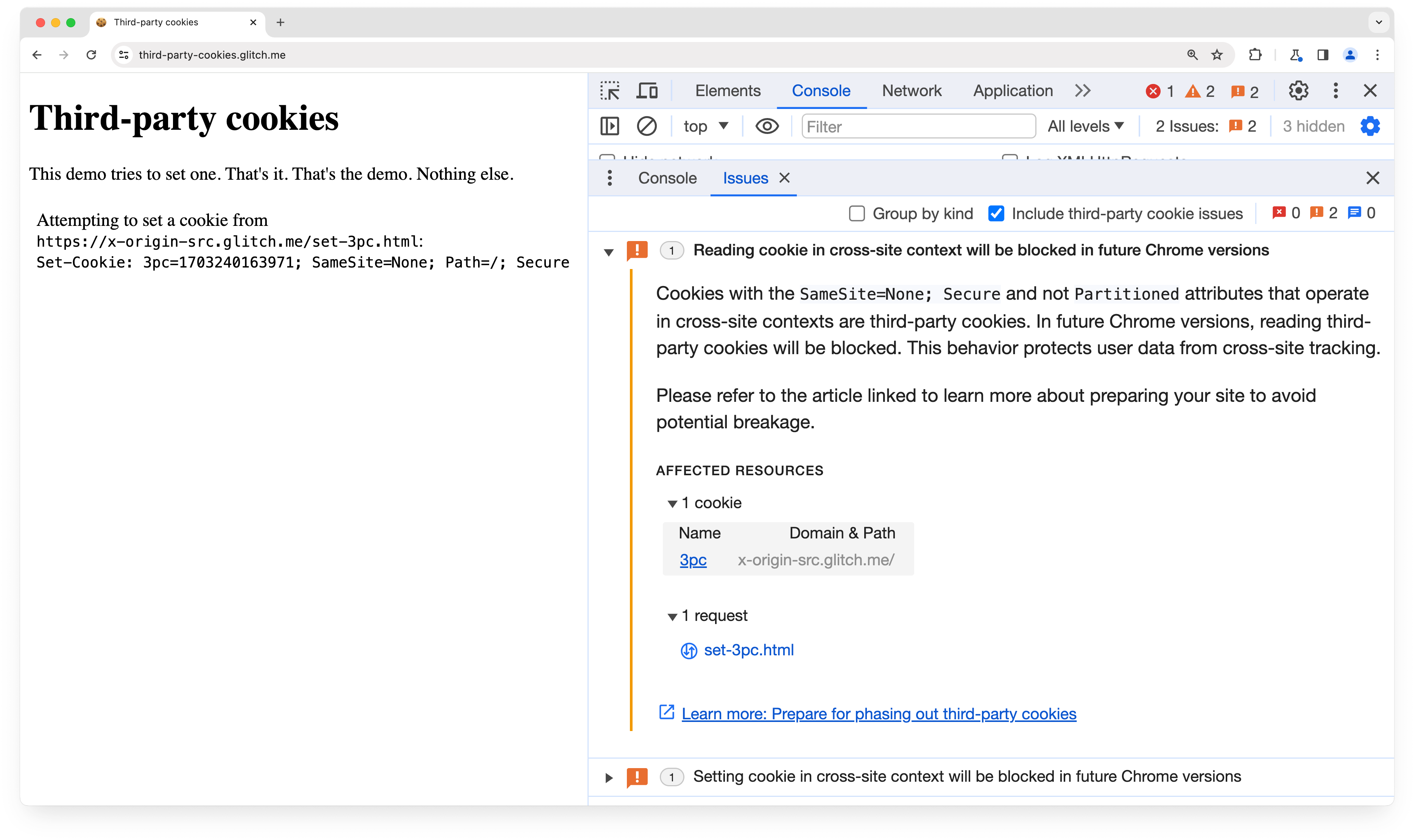
Ab Chrome 118 wird auf dem Tab Probleme in den Entwicklertools das Problem mit der funktionsgefährdenden Änderung „In einem websiteübergreifenden Kontext gesendete Cookies werden in zukünftigen Chrome-Versionen blockiert“ angezeigt. Unter „Problem“ werden die potenziell betroffenen Cookies für die aktuelle Seite aufgeführt.
Privacy Sandbox Analysis Tool (PSAT)
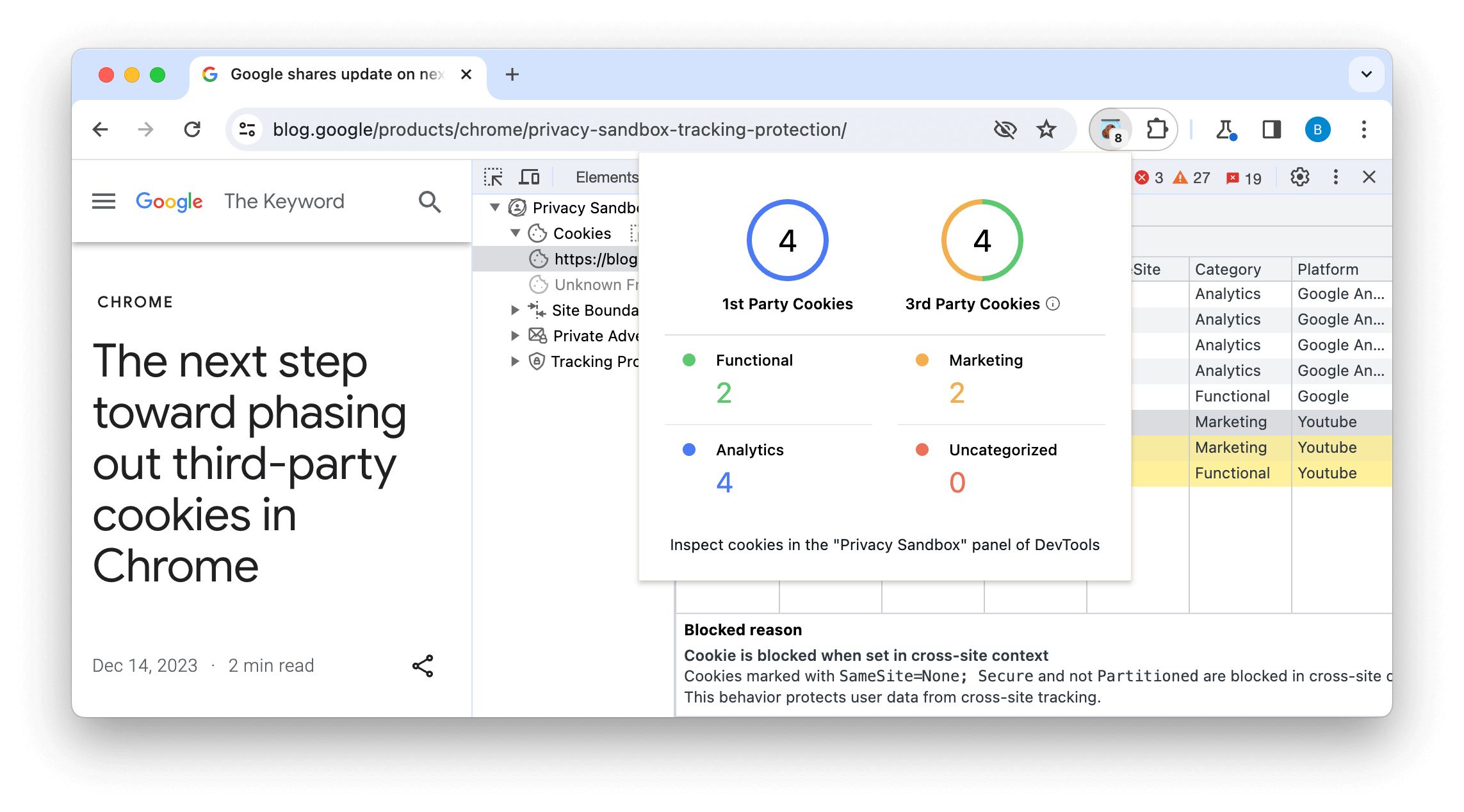
Außerdem haben wir das Privacy Sandbox Analysis Tool (PSAT) entwickelt, eine DevTools-Erweiterung, mit der sich die Cookie-Nutzung während der Browsersitzungen analysieren lässt. So erhalten Sie Informationen zum Debuggen von Cookies und Privacy Sandbox-Funktionen sowie zu den Privacy Sandbox-Initiativen.

Die Erweiterung ergänzt die DevTools um spezielle Funktionen zur Analyse und Fehlerbehebung von Szenarien im Zusammenhang mit der Einstellung von Drittanbieter-Cookies und der Einführung neuer datenschutzfreundlicher Alternativen.
Sie können die Erweiterung aus dem Chrome Web Store herunterladen oder auf das PSAT-Repository und das Wiki zugreifen.
Drittanbieter prüfen, die Cookies verwenden
Wenn Sie von Drittanbietern festgelegte Cookies finden, sollten Sie sich bei diesen Anbietern erkundigen, ob sie Pläne für die Einstellung von Drittanbieter-Cookies haben. Eventuell müssen Sie eine Bibliothek aktualisieren oder eine Konfigurationseinstellung im Dienst ändern. Vielleicht brauchen Sie sich auch um gar nichts zu kümmern, weil der Drittanbieter die erforderlichen Änderungen selbst vornimmt.
2. Auf Bruch prüfen
Sie können Chrome mit dem --test-third-party-cookie-phaseout-Befehlszeilen-Flag starten oder ab Chrome 118 chrome://flags/#test-third-party-cookie-phaseout aktivieren. Dadurch werden Drittanbieter-Cookies in Chrome blockiert und neue Funktionen und Schutzmaßnahmen aktiviert, um den Zustand nach der Einstellung bestmöglich zu simulieren.
Sie können auch versuchen, mit Drittanbieter-Cookies zu surfen, die über chrome://settings/cookies blockiert sind. Beachten Sie jedoch, dass durch das Flag auch die neuen und aktualisierten Funktionen aktiviert werden. Das Blockieren von Drittanbieter-Cookies ist ein guter Ansatz, um Probleme zu erkennen, aber nicht unbedingt, um zu bestätigen, dass Sie sie behoben haben.
Wenn Sie eine aktive Testsuite für Ihre Websites haben, sollten Sie zwei parallele Tests durchführen: einen mit Chrome mit den üblichen Einstellungen und einen mit derselben Chrome-Version, die mit dem Flag --test-third-party-cookie-phaseout gestartet wurde. Alle Testfehler, die beim zweiten Durchlauf auftreten, aber nicht beim ersten, sind gute Kandidaten für die Prüfung auf Abhängigkeiten von Drittanbieter-Cookies. Melden Sie die gefundenen Probleme.
Sobald Sie die Cookies mit Problemen identifiziert und die Anwendungsfälle für sie verstanden haben, können Sie die folgenden Optionen durchgehen, um die erforderliche Lösung auszuwählen.
3. Partitioned-Cookies mit CHIPS verwenden
Wenn Ihr Drittanbieter-Cookie in einem 1:1-eingebetteten Kontext mit der Website der obersten Ebene verwendet wird, können Sie das Partitioned-Attribut als Teil von „Cookies Having Independent Partitioned State“ (CHIPS) verwenden, um websiteübergreifenden Zugriff mit einem separaten Cookie zu ermöglichen, der pro Website verwendet wird.

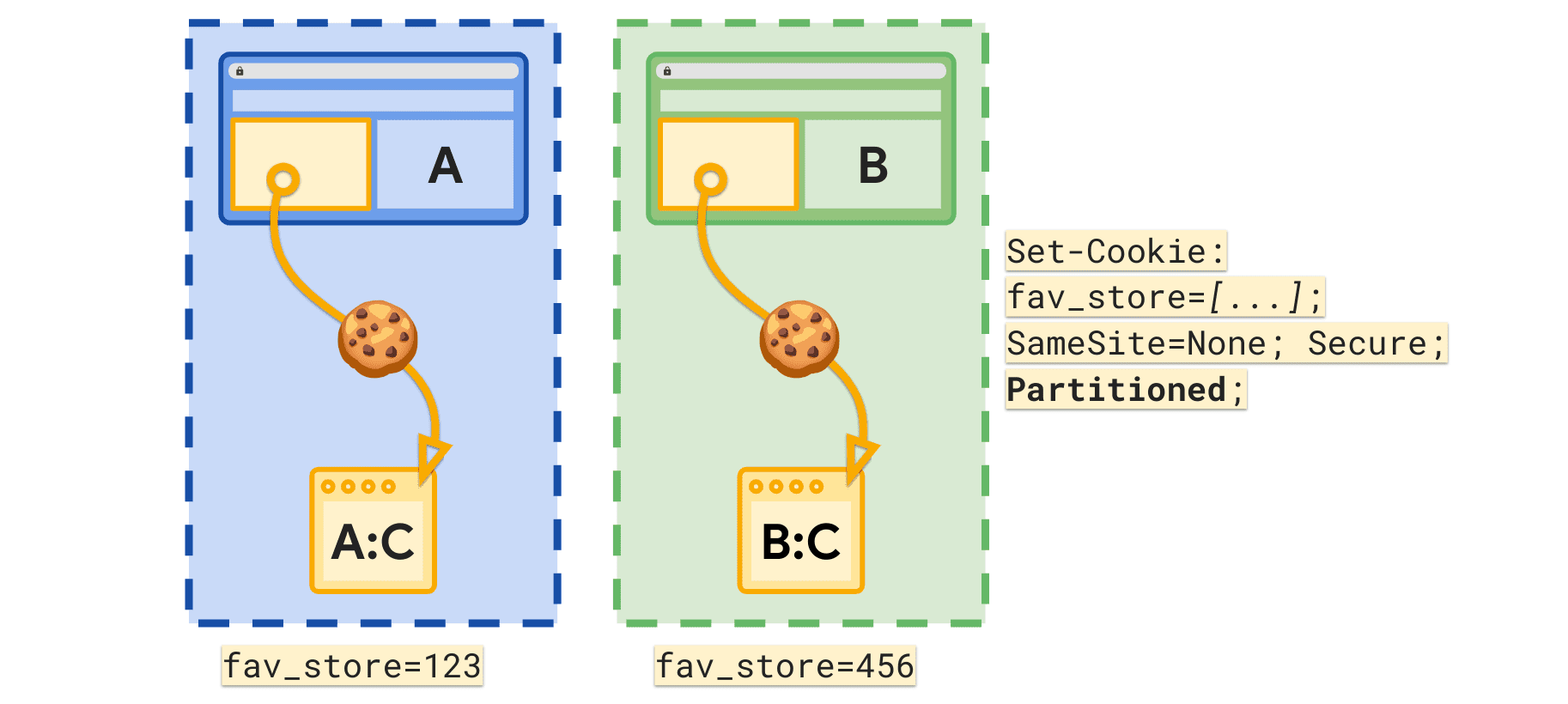
Wenn Sie CHIPS implementieren möchten, fügen Sie dem Set-Cookie-Header das Attribut Partitioned hinzu:
Wenn Sie Partitioned festlegen, wird das Cookie in einem separaten Cookie-Bereich gespeichert, der nach der Website auf oberster Ebene partitioniert ist. Im Beispiel oben stammt das Cookie von store-finder.site, auf dessen Website eine Ladenkarte zu finden ist, auf der Nutzer ihre Lieblingsgeschäfte speichern können. Wenn brand-a.site store-finder.site einbettet, ist der Wert des fav_store-Cookies 123. Wenn brand-b.site dann auch store-finder.site einbettet, wird eine eigene partitionierte Instanz des fav_store-Cookies festgelegt und gesendet, z. B. mit dem Wert 456.
Das bedeutet, dass eingebettete Dienste zwar weiterhin den Status speichern können, aber keinen gemeinsamen websiteübergreifenden Speicher haben, der websiteübergreifendes Tracking ermöglichen würde.
Potenzielle Anwendungsfälle:Eingebettete Chats von Drittanbietern, eingebettete Karten von Drittanbietern, eingebettete Zahlungsfunktionen von Drittanbietern, CDN-Load Balancing für untergeordnete Ressourcen, Headless-CMS-Anbieter, Sandbox-Domains für das Bereitstellen nicht vertrauenswürdiger Nutzerinhalte, CDNs von Drittanbietern, die Cookies für die Zugriffssteuerung verwenden, API-Aufrufe von Drittanbietern, die Cookies für Anfragen erfordern, eingebettete Anzeigen mit Statusbereich pro Publisher.
Weitere Informationen zu CHIPS
4. Storage Access API und Gruppen ähnlicher Websites verwenden
Wenn Ihr Drittanbieter-Cookie nur auf einer kleinen Anzahl ähnlicher Websites verwendet wird, können Sie Gruppen ähnlicher Websites verwenden, um websiteübergreifenden Zugriff für dieses Cookie im Kontext dieser definierten Websites zu ermöglichen.
Wenn Sie RWS implementieren möchten, müssen Sie die Gruppe von Websites für das Set definieren und einreichen. Damit die Websites einen sinnvollen Zusammenhang haben, müssen sie gemäß der Richtlinie für einen gültigen Satz nach folgenden Kriterien gruppiert werden: zugehörige Websites mit einer offensichtlichen Beziehung zueinander (z.B. Varianten des Produktangebots eines Unternehmens), Dienstdomains (z.B. APIs, CDNs) oder Ländercodedomains (z.B. *.de, *.jp).

Websites können die Storage Access API verwenden, um entweder über requestStorageAccess() websiteübergreifenden Cookie-Zugriff anzufordern oder über requestStorageAccessFor() den Zugriff zu delegieren. Wenn sich Websites in derselben Gruppe befinden, gewährt der Browser automatisch Zugriff und websiteübergreifende Cookies sind verfügbar.
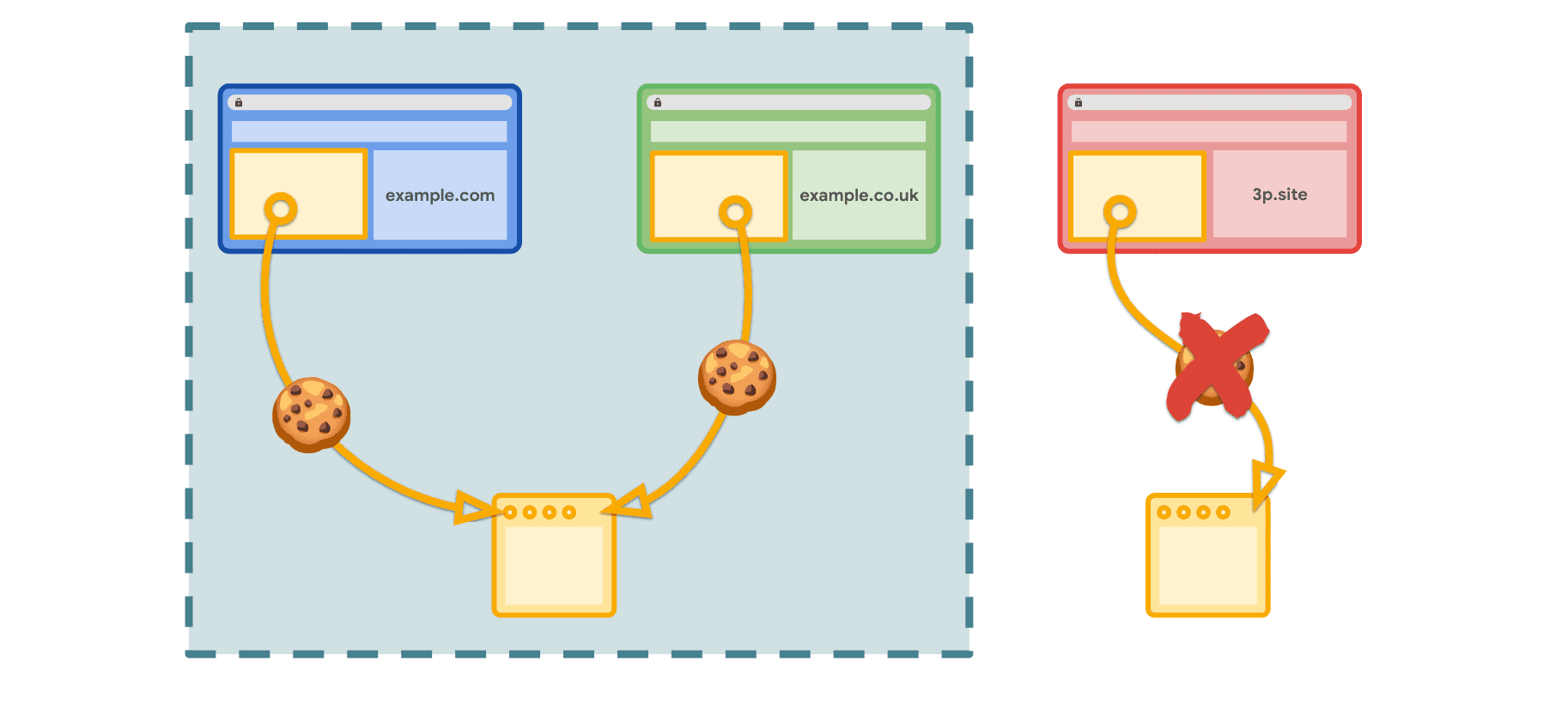
Das bedeutet, dass Gruppen ähnlicher Websites weiterhin websiteübergreifende Cookies in einem begrenzten Kontext verwenden können, aber nicht das Risiko eingehen, Drittanbieter-Cookies auf nicht zugehörigen Websites so zu teilen, dass websiteübergreifendes Tracking möglich ist.
Potenzielle Anwendungsfälle:appspezifische Domains, markenspezifische Domains, länderspezifische Domains, Sandbox-Domains für das Bereitstellen nicht vertrauenswürdiger Nutzerinhalte, Dienstdomains für APIs, CDNs.
5. Zu den entsprechenden Web APIs migrieren
CHIPS und RWS ermöglichen bestimmte Arten von websiteübergreifendem Cookie-Zugriff unter Wahrung der Nutzerdaten. Die anderen Anwendungsfälle für Drittanbieter-Cookies müssen jedoch auf datenschutzfreundliche Alternativen umgestellt werden.
Die Privacy Sandbox bietet eine Reihe speziell entwickelter APIs für bestimmte Anwendungsfälle, ohne dass Drittanbieter-Cookies erforderlich sind:
- Federated Credential Management (FedCM) ermöglicht föderierte Identitätsdienste, mit denen sich Nutzer auf Websites und in Diensten anmelden können.
- Private State Tokens ermöglichen die Betrugs- und Spambekämpfung, indem zwischen Websites begrenzte, nicht personenidentifizierbare Informationen ausgetauscht werden.
- Topics ermöglicht interessenbezogene Werbung und die Personalisierung von Inhalten.
- Mit Protected Audience können Sie Remarketing und benutzerdefinierte Zielgruppen verwenden.
- Mit Attributionsberichten können Sie Anzeigenimpressionen und Conversions messen.
Außerdem unterstützt Chrome die Storage Access API (SAA) für die Verwendung in Iframes mit Nutzerinteraktion. SAA wird bereits in Edge, Firefox und Safari unterstützt. Wir sind der Meinung, dass damit ein guter Kompromiss gefunden wird, um die Privatsphäre der Nutzer zu schützen und gleichzeitig wichtige websiteübergreifende Funktionen mit browserübergreifender Kompatibilität zu ermöglichen.
Die Storage Access API fordert Nutzer zu einer Browserberechtigung auf. Für eine optimale Nutzerfreundlichkeit werden Nutzer nur dann aufgefordert, wenn die Website, die requestStorageAccess() aufruft, mit der eingebetteten Seite interagiert hat und die Website des Drittanbieters zuvor im Kontext der obersten Ebene besucht hat. Nach einer erfolgreichen Genehmigung ist der websiteübergreifende Cookie-Zugriff für diese Website 30 Tage lang möglich. Beispiele für Anwendungsfälle sind authentifizierte websiteübergreifende Einbettungen wie Kommentar-Widgets in sozialen Netzwerken, Zahlungsanbieter und abonnierte Videodienste.
Wenn Sie weiterhin Anwendungsfälle für Drittanbieter-Cookies haben, die nicht von diesen Optionen abgedeckt sind, sollten Sie das Problem melden und prüfen, ob es alternative Implementierungen gibt, die nicht von Funktionen abhängen, die websiteübergreifendes Tracking ermöglichen.
Abbildung: Enterprise Support
Nutzer von Chrome Enterprise haben spezielle, sich vom allgemeinen Websurfen unterscheidende Anforderungen. Wir möchten weiterhin dafür sorgen, dass Enterprise-Administratoren passende Einstellungsmöglichkeiten für die Einstellung von Drittanbieter-Cookies in den von ihnen verwalteten Browsern haben.
Wie bei den meisten Chrome-Tests werden die meisten Endnutzer von Unternehmen automatisch von der Einstellung von Drittanbieter-Cookies für 1% der Nutzer ausgeschlossen. Bei den wenigen Endnutzern, die möglicherweise betroffen sind, können Unternehmensadministratoren die Richtlinie „BlockThirdPartyCookies“ auf false festlegen, um ihre verwalteten Browser vor dem Test zu deaktivieren und Unternehmen Zeit zu geben, die notwendigen Änderungen vorzunehmen, um sich nicht auf diese Richtlinie oder Drittanbieter-Cookies zu verlassen. Weitere Informationen finden Sie in den Versionshinweisen für Chrome Enterprise.
Außerdem möchten wir weitere Berichte und Tools zur Verfügung stellen, mit denen sich die Verwendung von Drittanbieter-Cookies auf Unternehmenswebsites leichter erkennen lässt. In den Nutzungsmesswerten von Chrome sind Enterprise-Browser weniger sichtbar. Daher ist es für Unternehmen besonders wichtig, auf Fehler zu prüfen und Probleme an uns zu melden.
Für SaaS-Integrationen von Unternehmen kann der unten beschriebene Test zur Einstellung von Drittanbietern verwendet werden.
Zusätzliche Zeit für den Test zur Einstellung von Drittanbieter-Cookies für Anwendungsfälle beantragen, die nicht mit Werbung in Verbindung stehen
Wir wissen, dass es bei der Einstellung von Lösungen immer Fälle gibt, in denen Websiteinhaber mehr Zeit für die notwendigen Schritte benötigen. Bei datenschutzbezogenen Änderungen wie diesen müssen wir auch die Interessen der Nutzer des Webs berücksichtigen.
Wir planen, einen Test zur Einstellung anzubieten, mit dem sich Websites oder Dienste, die websiteübergreifend verwendet werden, für einen begrenzten Zeitraum für den weiteren Zugriff auf Drittanbieter-Cookies registrieren können.
Im Laufe der Zeit werden wir weitere Details bekannt geben. Zunächst möchten wir jedoch einige wichtige Grundsätze erläutern:
- Es handelt sich um einen Test zur Einstellung von Drittanbieter-Cookies, bei dem Drittanbieter-Embeds die Möglichkeit haben, die vorübergehende Weiterverwendung von Drittanbieter-Cookies zu aktivieren.
- Die Registrierung erfordert einen Überprüfungsprozess, um sicherzustellen, dass der Testzeitraum für die Einstellung nur für Funktionen verwendet wird, die sich stark auf kritische Nutzerinteraktionen auswirken. Die Registrierungen werden von uns im Einzelfall geprüft.
- Die Maßnahme hat keine Auswirkungen auf die für Anfang 2024 geplanten Werbetests der CMA. Werbeanwendungen werden daher nicht für den Testzeitraum berücksichtigt.
Nächster Schritt:Wir werden diesen Monat eine Intent mit weiteren Details in der blink-dev-Mailingliste veröffentlichen und die Dokumentation hier weiter aktualisieren.
Wichtige Funktionen für Nutzer erhalten
Websiteübergreifende Cookies sind seit über einem Vierteljahrhundert ein wichtiger Bestandteil des Webs. Das macht jede Änderung, insbesondere eine bahnbrechende Änderung, zu einem komplexen Prozess, der einen koordinierten und inkrementellen Ansatz erfordert. Die zusätzlichen Cookie-Attribute und die neuen datenschutzorientierten APIs decken zwar die meisten Anwendungsfälle ab, es gibt aber bestimmte Szenarien, in denen wir dafür sorgen möchten, dass die Nutzung dieser Websites nicht beeinträchtigt wird.
In erster Linie handelt es sich dabei um Authentifizierungs- oder Zahlungsabläufe, bei denen eine Website der obersten Ebene entweder ein Pop-up-Fenster öffnet oder für eine Aktion zu einer Drittanbieterwebsite weiterleitet und dann zur Website der obersten Ebene zurückkehrt. Dabei wird entweder auf dem Rückweg oder im eingebetteten Kontext ein Cookie verwendet. Wir möchten vorübergehend Heuristiken bereitstellen, um diese Szenarien zu erkennen und Drittanbieter-Cookies für eine begrenzte Zeit zuzulassen. So haben Websites mehr Zeit, die erforderlichen Änderungen umzusetzen.
Nächster Schritt:Wir werden diesen Monat eine Absichtserklärung mit weiteren Details in der blink-dev-Mailingliste veröffentlichen und die Dokumentation hier weiter aktualisieren.
Probleme mit Drittanbieter-Cookies melden und Hilfe erhalten
Wir möchten sicherstellen, dass wir alle Szenarien erfassen, in denen Websites ohne Drittanbieter-Cookies nicht funktionieren. So können wir entsprechende Tipps, Tools und Funktionen zusammenstellen, damit Websiteinhaber die Abhängigkeiten von Drittanbieter-Cookies nach und nach reduzieren können. Sollte also eine Website oder ein Dienst, auf die bzw. den Sie angewiesen sind, nach der Deaktivierung von Drittanbieter-Cookies nicht mehr richtig funktionieren, können Sie das Problem in unserem Tracker unter goo.gle/report-3pc-broken melden.
Wenn Sie Fragen zur Einstellung von Drittanbieter-Cookies und zum Zeitplan für Chrome haben, können Sie in unserem Entwicklersupport-Repository ein neues Problem mit dem Tag „Einstellung von Drittanbieter-Cookies“ melden.

