Chrome은 사용자 개인 정보를 보호하기 위해 사용자 에이전트 문자열에 공유되는 정보를 계속 줄이고 있습니다.
Chrome 110 (2023년 2월)부터 Android 버전 및 기기 모델의 고정 값이 점진적으로 도입됩니다. 기본값은 모델 K에서 항상 Android 10입니다.
방문자의 운영체제 버전, Android 기기 모델 또는 상세 브라우저 버전을 감지하는 데 사용자 에이전트를 사용하는 경우 조치를 취해야 할 수 있습니다. 자세한 내용은 계속 읽어보세요.
user-agent는 사용자의 브라우저 및 환경에 관한 정보를 제공하는 문자열입니다(예: 사이트 방문자가 Android에서 Chrome 버전 110을 실행하고 있는지 여부). 브라우저는 이를 HTTP 헤더로 전송하고 JavaScript를 통해 사용할 수 있도록 합니다.
전체 사용자 에이전트 문자열의 문제는 기본적으로 모든 요청 시 브라우저에 관한 자세한 정보를 공유한다는 점입니다. 이는 교차 사이트 추적을 허용하는 주요 요소입니다. Google의 목표는 이러한 데이터를 수동으로 수집할 기회를 줄이는 동시에 필요할 때 데이터에 적극적으로 액세스할 수 있는 API를 제공하는 것입니다.
지금까지의 사용자 에이전트 축소
이미 기본적으로 제공되는 일부 사용자 에이전트 데이터를 삭제하고 고정 값으로 대체하기 시작했습니다.
Chrome 101부터 부 버전 번호가 0으로 대체되었습니다. 예를 들어 Chrome/101.3.2.1은 Chrome/101.0.0.0으로 바뀌었습니다.
Chrome 107부터 데스크톱 운영체제 버전 및 CPU 정보를 플랫폼의 고정 값으로 대체했습니다.
| Mac | ➡ | Macintosh; Intel Mac OS X 10_15_7 |
| Windows | ➡ | Windows NT 10.0; Win64; x64 |
| ChromeOS | ➡ | X11, CrOS x86_64 14541.0.0 |
| Linux | ➡ | X11, Linux x86_64 |
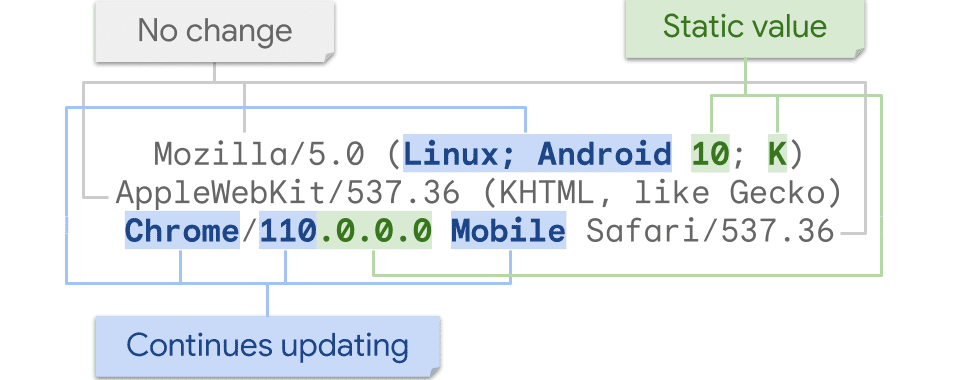
Chrome 110부터 Android 버전 및 기기 모델이 수정됨
Chrome 110부터 Android 버전 및 기기 모델의 고정 값이 점진적으로 도입됩니다.
Pixel 7에서는 Android 13와 같은 값이 표시되지 않고 모델 K에서는 기본값이 Android 10이 항상 표시됩니다.
Mozilla/5.0 (Linux; Android 13; Pixel 7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.0.0 Mobile Safari/537.36
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.0.0 Mobile Safari/537.36
사용자 에이전트 형식 변경 없음
user-agent 감소는 user-agent에서 반환되는 값을 변경하지만 형식은 동일하게 유지됩니다. 사용자-에이전트를 사용하여 운영체제 유형 또는 주요 브라우저 버전만 읽는 경우 해당 데이터는 이전과 같이 계속 업데이트되며 별도의 조치를 취하지 않아도 됩니다.

user-agent의 대안
현재 더 상세한 데이터를 사용하는 경우 대신 점진적 개선 또는 기능 감지를 사용할 수 있는지 항상 확인하는 것이 좋습니다.
user-agent는 다른 모든 사용자가 제공하는 값과 마찬가지임을 항상 기억하세요. 유효성을 검사해야 하며 정확하다고 가정해서는 안 됩니다. user-agent 값은 사용자, 확장 프로그램, 다른 클라이언트가 쉽게 변경할 수 있으며 전송되지 않을 수도 있습니다. 대부분의 경우 사용자 에이전트 데이터 없이 방문자에게 작동하는 콘텐츠를 제공할 수 있습니다.
User-Agent 클라이언트 힌트를 사용하여 세부정보 데이터 요청
기기별 콘텐츠, 사기 방지 기능, 세분화된 로깅 등 자세한 사용자 에이전트 데이터에 액세스하는 데는 여러 가지 타당한 이유가 있습니다. 더 자세한 데이터가 필요한 경우 User-Agent 클라이언트 힌트 (UA-CH) API를 사용하여 액세스할 수 있습니다. user-agent와 마찬가지로 UA-CH도 HTTP 헤더 또는 JavaScript를 통해 사용할 수 있습니다.
브라우저, 주요 버전, 운영체제, 브라우저가 휴대기기인지 여부를 알려주는 Sec-CH-UA- 접두사로 전송되는 기본 헤더를 이미 보셨을 수도 있습니다.
⏫ Chrome의 기본 User-Agent 클라이언트 힌트 요청 헤더:
Sec-CH-UA: "Chromium";v="110", "Not A(Brand";v="24", "Google Chrome";v="110"
Sec-CH-UA-Mobile: ?1
Sec-CH-UA-Platform: "Android"
응답에서 Accept-CH 헤더를 사용하여 더 많은 데이터를 요청할 수 있습니다.
이 경우 후속 요청에서 Sec-CH-UA-Platform-Version 및 Sec-CH-UA-Model를 요청하여 해당 Android 버전과 기기 유형을 다시 가져올 수 있습니다.
⏬ 플랫폼 버전 및 모델을 지정하는 서버의 응답 헤더:
Accept-CH:
Sec-CH-UA-Platform-Version,
Sec-CH-UA-Model
⏫ Android 버전 및 모델 이름을 포함하여 Chrome에서 헤더를 다시 요청합니다.
Sec-CH-UA-Platform-Version: "13.0.0"
Sec-CH-UA-Model: "Pixel 7"
JavaScript에서도 userAgentData API에서 getHighEntropyValues()를 호출하고 원하는 값 배열(platformVersion 및 model)을 전달하여 동일한 작업을 실행할 수 있습니다.
그러면 특정 값이 포함된 객체가 있는 프로미스가 반환됩니다.
navigator.userAgentData
.getHighEntropyValues(
['platformVersion', 'model']
).then(ua => { console.log(ua)
});
{
"platformVersion": "13.0.0",
"model": "Pixel 7"
}
교차 출처 또는 초기 요청
페이지에 이러한 값이 필요한 교차 출처 리소스가 있는 경우 Permissions-Policy HTTP 헤더를 통해 액세스를 허용하거나 HTML에서 Delegate-CH 메타 태그를 사용하면 됩니다.
사이트에서 첫 번째 최상위 요청에 이러한 민감한 값을 포함해야 하는 경우 Critical-CH HTTP 헤더를 사용하면 됩니다. 이 헤더는 브라우저에 추가 힌트를 추가하여 초기 요청을 다시 시도하도록 지시합니다.
이는 업데이트하기 어려운 기존 시스템에 유용할 수 있지만, 이러한 민감한 값에 의존하여 초기 HTML을 게재하는 것은 바람직하지 않습니다.
자세히 알아보기
축소된 user-agent 문자열이 작동하는 모습을 보려면 다음을 확인하세요.
- goo.gle/reduced-ua-demo에서 내 기기의 축소된 사용자 에이전트 문자열을 확인하세요.
- goo.gle/ua-ch-demo에서 내 기기의 모든 JavaScript 및 HTTP 헤더 User-Agent Client Hints를 확인하세요.
#reduce-user-agentChrome 플래그를 사용 설정하여 브라우저에서 축소된 사용자 에이전트 문자열을 전송합니다.
사용자 에이전트 축소 출처 체험판에 등록하여 사이트에서 축소된 사용자 에이전트를 수신할 수도 있습니다. 하지만 축소된 사용자 에이전트를 기본적으로 전송하는 작업을 계속 확대하고 있으므로 3월 초에 이 체험판이 종료됩니다.
사용자 에이전트 축소 방문 페이지에서 더 많은 리소스를 확인할 수 있으며 전용 user-agent-reduction GitHub 저장소에서 문제를 제기할 수도 있습니다.
