为方便测试,Chrome 已对 1% 的 Chrome 用户默认限制使用第三方 Cookie。Chrome 计划从 2024 年第 3 季度开始逐步扩大第三方 Cookie 限制的适用范围,将其扩大到所有用户,但前提是要先解决英国竞争和市场管理局 (CMA) 的所有其余竞争疑虑。为了让您更轻松地完成弃用流程,我们推出了第三方 弃用试用计划,让嵌入式网站和服务可以申请额外时间,以便从第三方 Cookie 依赖项迁移到非广告用例。
此弃用试用计划的注册已于 2023 年 12 月 4 日那周开始。弃用试用期本身将于 2024 年 1 月开始,2024 年 12 月 27 日结束。开发者应在试用期结束日期之前做出必要的更改和规划。
我们承认,在弃用试用注册开放与由 Chrome 协助的测试期间开始屏蔽 1% 的 Cookie 之间存在一小段时间。为了解决这些时间限制,Chrome 会为参与计划的来源提供宽限期,以便他们部署废弃试用令牌。在宽限期(截止 2024 年 6 月 30 日)内,已注册参与弃用试用计划的来源将能够在 Chrome 中访问第三方 Cookie,即使尚未部署令牌也是如此。此宽限期的目的是防止在过渡阶段出现 Web 兼容性问题。参与计划的来源必须在宽限期结束前部署废弃试用令牌。
弃用试用
弃用试用是 Chrome 提供的一项标准选项,可让网站注册以获得额外时间来迁离即将被移除的旧版功能。弃用试用是一种来源试用,可让您暂时重新启用某项功能。
此试行计划适用于设置第三方 Cookie 且符合下一部分中列出的资格条件的嵌入内容和服务。换句话说,如果您的嵌入内容或服务是第三方,您可以注册参与弃用试用计划,以便在包含您的嵌入内容或服务的所有情境中暂时重新启用第三方 Cookie。该试用仅适用于已注册的嵌入来源,而非用户访问的整个顶级网站网域。

使用依赖 Cookie 的第三方的顶级网站无需注册此弃用试用计划。您应审核网站中使用的第三方 Cookie,并与第三方提供商联系,确保他们为弃用做好准备。
资格条件和审核流程
与之前的试用不同,此次弃用试用引入了参与审核和审批流程。这是为了在为网络用户改善隐私保护与让用户依赖的服务在必要时申请额外迁移时间之间取得平衡。
指导本次弃用试用计划的原则如下:
- 保留对用户至关重要的功能:此弃用试用适用于在用户转化历程中出现功能故障的第三方提供商。
- 限制用户跟踪:弃用试用不支持出于广告目的进行跨网站跟踪,因此用于广告的第三方嵌入代码和服务不符合条件。
广告用例不符合条件还有助于确保弃用试用不会干扰英国竞争和市场管理局(CMA)计划于 2024 年初进行的行业测试。这包括同时用于广告和非广告用途的广告相关网域。
Chrome 最初将与互联网隐私保护领域的行业领军者 Disconnect.me 合作,并实现 Disconnect 的跟踪器防护列表,以识别被归类为广告的脚本和网域。其他浏览器已在网络上使用“断开连接”功能来实现类似目的。
我们将对注册请求采用以下流程:
- 如果第三方来源与已知的广告网域匹配(包括来源与 Disconnect 广告列表中的条目匹配),则注册请求将被拒绝。通常,列表中的条目将与指定来源下的所有子网域匹配。不过,有些条目包含路径元素。这些更具体的条目将与给定来源匹配,但不会与子网域匹配。
- 必须提供重现面向用户的体验故障的步骤。具体而言,这应该是面向操作存储 Cookie 的设备的用户的体验,而不是面向后续分析数据的用户。如果我们无法验证用户体验是否存在问题,则注册请求将被拒绝。
- 否则,注册请求将获得批准。
- 如果您声明某个来源与之前批准的应用“类似”,请说明这两个来源之间的关系。
如果注册来源认为提供更多信息有助于阐明审核决定,我们计划提供申诉流程。注册者可以通过在原始试用版控制台中重新申请,提出申诉。申诉适用于因缺少所需信息(已知的破坏 bug 和/或破坏重现步骤)而被拒的请求,以及/或者注册来源认为提供更多信息可以满足这些要求以阐明审核决定的情况。
如果我们能找到佐证,也会批准防滥用和防欺诈用例。欢迎您就如何更好地评估这些用例提供反馈。
申请弃用试用
请附上重现步骤,以便我们的团队验证功能故障。或者,如果更简单且/或您的功能受登录或类似操作的限制,您可以使用 Chrome 开发者工具录制器提供重现问题步骤的录制内容链接。
- 前往第三方 Cookie 弃用计划试用,然后点击“注册”。
- 对于“网站来源”,请提供用于提供嵌入式网页或脚本的来源。
- “第三方匹配”选项取决于您需要以何种方式提供令牌。添加试用令牌中更详细地介绍了这些选项。
- 如果您是在自己的嵌入式网页上的 HTTP 标头或元标记中提供令牌,请不要选中“第三方匹配”。
- 如果您要使用 JavaScript 将令牌注入其他网站,则必须选中“第三方匹配”。
- 如果您需要同时执行这两项操作,则需要分别进行注册。
- 如果您在多个子网域中托管跨网站内容,请选中“我需要一个令牌来匹配来源的所有子网域”选项。
- 选择此选项后,提供的令牌将与已注册的域名及其下级域名匹配。例如,注册
https://example.com以匹配example.com、www.example.com、foo.example.com和bar.foo.example.com。如果您注册https://www.example.com,您的令牌将与www.example.com和foo.www.example.com匹配,但与foo.example.com不匹配。 - 令牌会与多个子网域匹配,类似于通配符匹配,例如
*.<domain>。为example.com请求令牌,并可在a.example.com、b.example.com上提供。第三方 Cookie 访问权限仍将仅针对提供令牌的特定来源重新启用,而不会针对所有子网域重新启用。请参阅启用子网域匹配后会启用哪些 Cookie?。 - 如果您在不同网域(不属于同一网域)的不同来源中托管跨网站内容,则需要为每个来源分别进行注册。
- 选择此选项后,提供的令牌将与已注册的域名及其下级域名匹配。例如,注册
- 选中所有复选框,确认“披露声明和确认”中包含的所有条件。
- 提交请求。
- 我们需要您提供更多信息,才能处理您的要求。您会收到一封电子邮件通知,其中包含一张自动生成的工单,要求您提供以下信息:
- 与您请求的来源关联的子网域数量
- 您之前向 goo.gle/report-3pc-broken 报告的相关第三方服务终端 bug 的 bug ID 或链接。
- 您希望我们考虑的与崩溃/用例相关的任何其他信息/背景信息。(如果您要针对被拒的试用申请提出申诉,请说明您的来源为何/如何符合此试用计划的规定条件)。
提交后,我们会审核您的要求,并在审核完成或需要您提供更多信息时通知您,以及您的要求是获得批准还是被拒绝。您还会收到结果的状态和原因。获得批准后,您可以根据需要继续提供试用令牌。如果被拒,您可以按照请求工单中的指南操作。
设置测试标志
目前,我们建议您设置以下标志(可从 Chrome 123 获取),以便进行有效测试。此标志设置组合有助于重现模式 B 用户体验。
chrome://flags/#third-party-cookie-deprecation-trial→enabled
这是默认设置。允许参与试用。chrome://flags/#tracking-protection-3pcd→enabled
开启跟踪保护:在地址栏中显示眼睛图标界面,以允许用户暂时为网站启用第三方 Cookie,并提供 chrome://settings/trackingProtection,而不是 chrome://settings/cookies。chrome://flags/#tpcd-metadata-grants→disabled
使 Chrome 的行为像是宽限期未生效一样。这可用于检查您的网站是否已在宽限期结束前正确部署了弃用试用令牌(对于受宽限期约束的网站)。chrome://flags/#tpcd-heuristics-grants→disabled
不允许使用基于启发词语的缓解措施。这对于测试其他长期修复程序(不使用第三方 Cookie)在没有启用启发词语缓解措施的情况下能否按预期运行,以及参与弃用试用能否按预期运行非常有用。
如果您需要手动测试宽限期是否按预期运行,则需要在测试部署之前启用
chrome://flags/#tpcd-metadata-grants,而不是停用。
添加试用令牌
如需了解详情,请参阅开始使用源测试、第三方源测试和排查 Chrome 源测试问题。
您应在要在跨网站环境中设置或发送 Cookie 的所有网页响应中添加试用令牌。
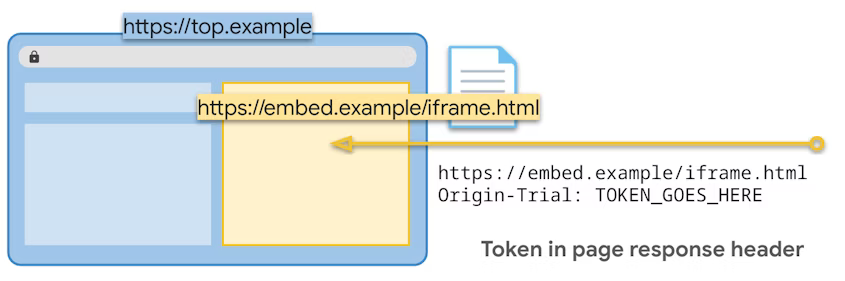
在 HTTP 标头中提供令牌
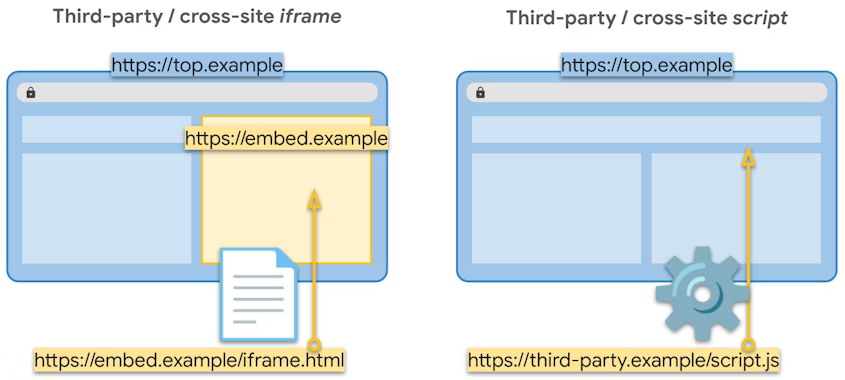
如果您需要为嵌入在跨网站 iframe 中的网页重新启用第三方 Cookie,可以在网页响应中添加 Origin-Trial HTTP 标头:
Origin-Trial: TOKEN_GOES_HERE
这相当于在弃用试用注册中不启用“第三方匹配”,因为您会在自己的响应中提供令牌。
该网页响应可以设置 Cookie。对同一来源的后续请求(例如该网页中的子资源或从该网页进行的导航)将包含该网站的跨网站 Cookie,并且可能还会设置 Cookie。

如果您需要在会话中向来源发出的第一个请求中就包含跨网站 Cookie,则还可以使用 Critical-Origin-Trial 标头传递试用名称:
Critical-Origin-Trial: Tpcd
这会导致浏览器在启用第三方 Cookie 的情况下重试请求。
弃用试用版以永久性试用版的形式提供,这意味着,浏览器收到令牌后,系统会应用试用行为,直到加载不含试用令牌的 iframe 为止。建议在每次 iframe 加载时一致发送试用令牌。
在元标记中提供令牌
在网页中,您可以在文档 <head> 中使用元标记:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
元标记将为网页中的后续请求或 JavaScript 启用跨网站 Cookie,但如果您需要在初始请求中发送现有 Cookie,则需要使用 HTTP 标头。
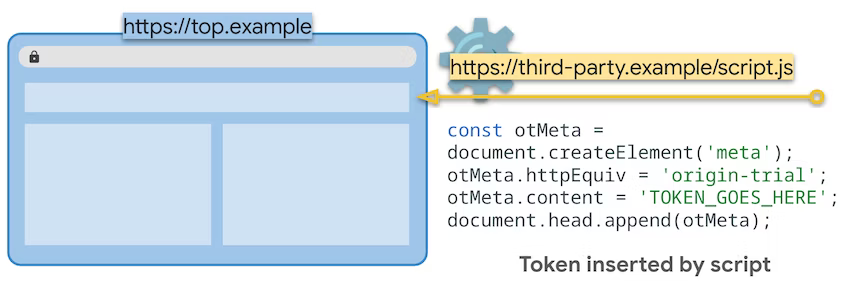
使用 JavaScript 注入令牌
如果您需要在或不提供自己的网页请求之前为来源启用第三方 Cookie(例如,如果跨网站图片请求需要 Cookie,或者您打算使用 JavaScript 创建 iframe),则可以使用 JavaScript 将令牌注入顶级网站:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
为此,您必须在弃用试用注册中启用“第三方匹配”,因为您将要将来源(第三方)的令牌注入到其他网站。
您可以将启用了第三方匹配的令牌注入任何来源(包括您自己的来源),并且该令牌将会正常运行。

如果在不使用试用令牌的情况下加载 iframe,系统仍会停用永久试用。您必须在加载的所有 iframe 中始终提供试用令牌,即使试用最初是通过第三方脚本加载启用的也是如此。
验证令牌
打开 DevTools 并前往“Application”标签页。展开左侧导航栏中的“帧”树。如果已提供任何令牌,选择任何帧都会显示“Origin Trials”(起源试用)部分。如果您将令牌注入顶级网站,则会在“顶级”条目中看到此信息。否则,您应选择与嵌入的网页对应的框架。
如果您已提供令牌,则在“Origin Trials”(起源试用)部分中应该会看到“Tpcd”条目。如果成功启用该功能,您会看到绿色的“已启用”状态。否则,您会看到红色的错误状态,并且可以展开相应条目以查看问题。
只需一个有效令牌即可启用弃用试用版。如果您已注册第一方和第三方匹配,则在网页中提供这两种令牌都没有问题。例如,如果您有一个网页可以通过不同的方式嵌入,则无需动态选择令牌,只需提供这两个令牌,即可在任一上下文中启用试用。
启用了哪些 Cookie?
弃用试用仅会为已注册参与试用的来源启用第三方 Cookie。启用后,第三方 Cookie 将出现在对该来源的 iframe 和子资源请求中。第三方 Cookie 也将在具有该来源的 iframe 中通过 document.cookie 提供。
此处不考虑 Cookie Domain 属性。系统将仅考虑相应请求网址的来源。一旦确定请求包含第三方 Cookie,系统会照常附加所有此类 Cookie,即使 Cookie 的网域更宽松也不例外。
例如,如果已注册 https://one.test.example,并且其令牌在 https://one.test.example iframe 中提供:
https://one.test.example/image.jpg将会收到从https://one.test.example设置的 Cookiehttps://one.test.example/image.jpg将接收使用Domain=.test.example从其他来源设置的 Cookiehttps://test.example/image.jpg或https://two.test.example/image.jpg请求不会收到第三方 Cookie,因为它们不是同源。
启用子网域匹配后,系统会启用哪些 Cookie?
借助“匹配所有子网域”选项,您可以将一个令牌用于注册来源或具有更具体子网域的任何来源。具有子网域匹配的 https://test.example 令牌可用于通过 https://test.example、https://one.test.example 或 https//two.test.example iframe 和第三方脚本加载激活试用。
此外,启用子网域匹配后,第三方 Cookie 还将在与相应子网域关联的请求和 iframe 中可用。例如,如果 https://test.example 使用子网域匹配,则 https://cdn.one.test.example/image.jpg 等子资源请求将会收到第三方 Cookie。
停用试用版时不会考虑子网域匹配。如需停用试用,必须在不使用令牌的情况下加载与注册中的来源完全匹配的 iframe。因此,只有不带令牌的 https://test.example iframe 才能停用具有子网域匹配的 https://test.example 注册。此要求未来可能会发生变化,因此我们建议您在启用试用版时在所有子框架 iframe 中提供令牌,而在停用试用版时从所有 iframe 中移除令牌。
试用令牌问题排查
排查 Chrome 源试用版问题提供了一份全面的核对清单,可帮助您调试试用版令牌注册和部署。
您在使用此试用版时可能会遇到一些常见问题:
- 如果选择“I need a token to match the origin.”(我需要一个令牌来匹配来源的所有子网域),则提供的令牌将与已注册的网域及其下级网域匹配。例如:注册
https://example.com以匹配example.com、www.example.com、foo.example.com和bar.foo.example.com。如果您注册https://www.example.com,您的令牌将与www.example.com和foo.www.example.com匹配,但与foo.example.com不匹配。 - 您网站上嵌入的第三方网站或服务需要自行注册试用。您不应申请您不控制/不拥有的网域。
- 如果您在原始试用注册过程中出错,则必须重新注册,以更正错误并获取新令牌。
常见问题解答
- 如果我对 Disconnect.me 列表有疑问,该怎么办?
- 请发送电子邮件至 support@disconnect.me 与 Disconnect 联系,因为我们不管理 Disconnect 列表。如需了解详情,请参阅其“跟踪器防范”页面。
- 如果我的网域同时用于广告和非广告用途,我可以注册参与弃用试用吗?
- 出于本博客之前所述的原因,用于投放广告的第三方嵌入内容和服务不符合弃用测试的条件。这包括同时用于广告和非广告用途的广告相关网域。如需了解详情,请参阅资格条件和审核流程部分。
- 网站能否查看其哪些合作伙伴已注册参与弃用试用?他们能否限制其合作伙伴的注册?
- 可以,网站可以通过在 Chrome 开发者工具的“应用”面板中查看令牌信息,了解哪些嵌入内容和服务依赖于弃用试用令牌。如需了解详情,请参阅排查 Chrome 源试用问题。
- 顶级网站将无法限制其合作伙伴的注册,也无法限制其网页上的嵌入内容和服务。如有需要,请与合作伙伴联系。
- 此试用与其他试用(例如减少 User-Agent 来源试用)有何不同?
- 这项弃用试用的主要不同之处在于,新的注册流程需要满足参与条件,并且源试用控制台中采用了新的界面/页面。
- 这方面的第二点不同在于,它仅适用于第三方嵌入式网站,用于解决多个网站/服务客户端中的最多 Web 兼容性问题。
- 是否会针对第三方 Cookie 弃用推出第一方 Cookie 弃用试用计划,以便顶级网站注册该计划,为其整个网站启用 3PC?
- 目前,我们将重点关注第三方嵌入内容和服务。我们建议第一方网站继续直接更改其网站以修复中断问题,并鼓励其嵌入式第三方注册参加此弃用试用计划。
- 我的弃用试用申请审核需要多长时间?在哪里可以查看申请状态?
- 响应时间可能会有所不同;我们建议您尽快开始注册流程,以确保在第一季度初弃用 1% 的第三方 Cookie 之前做好准备。如果您在提交注册表单后的 1-2 周内未收到任何回复,请与 3pcd-deprecationtrial@google.com 联系。
- 用于跟踪开放式对话、决策状态和理由的 bug 会话。
- 我们的弃用试用注册已获批准,我们已按照建议部署了试用令牌。但是,弃用试用版未按预期运行。我们该怎么做?
- 排查 Chrome 源试用问题提供了用于排查源试用问题的核对清单。特别要指出的是,对于这次弃用试用,请确保您已注册正确的来源,根据需要选择了第三方令牌,并在 HTTP 标头、元标记中正确提供令牌,或者(对于第三方令牌)使用 JavaScript 正确提供令牌。如需详细了解第三方来源试用,请参阅第三方来源试用;如需查看弃用试用演示,请参阅 Chrome 来源试用演示:由第三方脚本注入的令牌。如果问题仍然存在,请发送电子邮件至 origin-trials-support@google.com。

