Chrome, testi kolaylaştırmak amacıyla üçüncü taraf çerezlerini Chrome kullanıcılarının% 1'i için varsayılan olarak kısıtladı. Chrome, Birleşik Krallık'ın Rekabet ve Piyasalar Kurumu'nun (CMA) rekabetle ilgili endişelerinin giderilmesi koşuluyla, 2024'ün 3. çeyreğinden itibaren üçüncü taraf çerez kısıtlamalarını kullanıcıların% 100'üne uygulamayı planlıyor. Sonlanan özellik süreci boyunca daha kolay bir geçiş için, yerleşik sitelerin ve hizmetlerin reklamcılık dışı kullanım alanları için üçüncü taraf çerez bağımlılıkları yerine geçmek üzere ek süre istemelerine olanak tanıyan bir üçüncü taraf sonlanan özellik denemesi sunuyoruz.
Bu desteğin sonlandırılması denemesine kayıt 4 Aralık 2023 haftasında başladı. Destek sonlandırma denemesi Ocak 2024'te başlayacak ve 27 Aralık 2024'te sona erecek. Geliştiricilerin, deneme bitiş tarihine kadar gerekli değişiklikleri ve planları yapması beklenir.
Desteği sonlandırılan sürümlerin deneme kayıtlarının açıldığı tarih ile çerezlerin% 1'inin engellendiği Chrome Tarafından Desteklenen Test döneminin başladığı tarih arasında kısa bir süre olduğunu kabul ediyoruz. Bu zaman kısıtlamalarını gidermek için Chrome, katılımcı kaynaklara kullanımdan kaldırma deneme jetonlarını dağıtmaya çalışırken ek süre tanıyor. Destek sonu denemesi için kayıtlı kök kaynaklar, 30 Haziran 2024'e kadar sürecek ek süre boyunca jetonlarını dağıtmamış olsalar bile Chrome'da üçüncü taraf çerezlerine erişebilecek. Bu ek sürenin amacı, geçiş döneminde web uyumluluğu sorunlarını önlemektir. Katılan kaynaklar, desteğin sonlandırılmasıyla ilgili deneme jetonlarını ek süre sona ermeden önce dağıtmalıdır.
Kullanımdan kaldırma denemeleri
Desteği sonlandırma denemeleri, Chrome'un sitelerin kaldırılmakta olan eski işlevlerden geçiş yapmak için ek süreye kaydolmasına olanak tanıyan standart bir seçeneğidir. Desteği sonlandırma denemesi, bir özelliğin geçici olarak yeniden etkinleştirilmesine olanak tanıyan bir kaynak deneme türüdür.
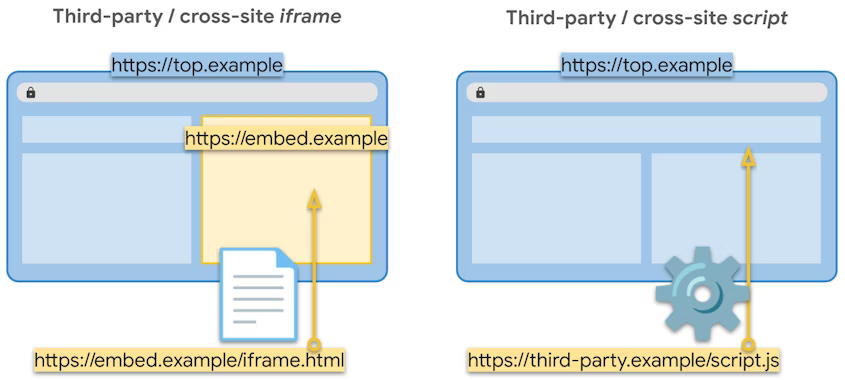
Bu deneme, üçüncü taraf çerezleri ayarlayan ve aşağıdaki bölümde belirtilen uygunluk ölçütlerimizi karşılayan yerleşimler ve hizmetler içindir. Başka bir deyişle, yerleşik öğeniz veya hizmetiniz üçüncü tarafsa yerleşik öğenizin veya hizmetinizin dahil edildiği tüm bağlamlarda üçüncü taraf çerezlerinizi geçici olarak yeniden etkinleştirmek için desteğin sonlandırılması denemesine kaydolabilirsiniz. Deneme yalnızca kayıtlı yerleşik kaynak için geçerlidir, kullanıcıların ziyaret ettiği üst düzey site alanının tamamı için geçerli değildir.

Çerezlere dayalı üçüncü taraflar kullanan üst düzey sitelerin bu desteğin sonlandırılması denemesine kaydolması gerekmez. Sitenizde kullanılan üçüncü taraf çerezlerini denetlemeli ve desteğin sonlandırılmasına hazır olduklarından emin olmak için üçüncü taraf sağlayıcılarınızla iletişime geçmelisiniz.
Uygunluk ölçütleri ve inceleme süreci
Bu desteğin sonlandırılması denemesi, katılım için bir inceleme ve onay sürecinin eklenmesi nedeniyle önceki denemelerden farklıdır. Bu, web'deki kullanıcıların gizliliğini iyileştirme ile, ihtiyaç duydukları hizmetlerin gerektiğinde taşıma için ek süre istemesi arasında bir denge kurmayı amaçlar.
Bu desteğin kullanımdan kaldırılmasına yönelik deneme sürecine yön veren ilkeler şunlardır:
- Kullanıcı için kritik işlevleri koruma: Bu desteği sonlandırma denemesi, kullanıcı yolculuklarında işlevsel kesinti gösteren üçüncü taraf sağlayıcılar için tasarlanmıştır.
- Kullanıcı izlemeyi sınırlama: Desteği sonlandırma denemesi, reklam amacıyla siteler arası izlemeyi desteklemek için tasarlanmamıştır. Bu nedenle, reklam için kullanılan üçüncü taraf yerleşik öğeleri ve hizmetleri uygun değildir.
Reklamcılık kullanım alanlarının uygun olmaması, desteğin sonlandırılması deneme sürümünün Rekabet ve Piyasalar Kurumu tarafından açıklandığı üzere 2024'ün başlarında planlanan sektör testini etkilememesini de sağlayacaktır. Reklamcılıkla ilgili alanlar, reklamcılık dışı amaçlarla da kullanılıyorsa bu kapsamdadır.
Chrome, başlangıçta internet gizliliğinde sektör lideri olan Disconnect.me ile çalışacak ve reklam olarak sınıflandırılan komut dosyalarını ve alanları belirlemek için Disconnect'in izleyici koruma listelerini uygulayacak. Bağlantıyı kesme özelliği, web'de benzer amaçlar için diğer tarayıcılar tarafından zaten kullanılıyor.
Kayıt istekleri için aşağıdaki süreci uygularız:
- Üçüncü taraf kaynağı, bilinen bir reklamcılık alanıyla eşleşirse (kaynak, Disconnect reklamcılık listesinde bir girişle eşleşirse dahil) kayıt isteği reddedilir. Genel olarak, listedeki girişler belirtilen kaynağın altındaki tüm alt alan adlarıyla eşleşir. Ancak bazı girişler bir yol öğesi içerir. Bu daha spesifik girişler, belirtilen kaynakla eşleşir ancak alt alan adlarıyla eşleşmez.
- Kullanıcılara yönelik bozuk deneyimi yeniden oluşturma adımları sağlanmalıdır. Özellikle, bu deneyim, çerezin depolandığı cihazı kullanan kullanıcı için olmalı, verileri daha sonra analiz eden kullanıcı için olmamalıdır. Bozuk bir kullanıcı deneyimini doğrulayamazsak kayıt isteği reddedilir.
- Aksi takdirde kayıt isteği onaylanır.
- Bir kaynağın daha önce onaylanmış bir uygulamaya "benzer" olduğunu belirtirseniz kaynaklar arasındaki ilişkinin açıklamasını sağlayın.
Kaydeden kaynak, daha fazla bilginin inceleme kararını netleştirebileceğini düşünüyorsa itiraz sürecini sunmayı planlıyoruz. Kaydeden, orijinal deneme konsolunda yeniden başvurarak itirazda bulunabilir. İtirazların amacı, istenen bilgilerin eksik olması (bilinen kesinti hatası ve/veya kesinti yeniden oluşturma adımları) nedeniyle reddedilen istekler ve/veya kaydeden kaynağın, daha fazla bilginin bir inceleme kararını netleştirmek için bu koşulları karşılayabileceğine inanması durumundadır.
Ayrıca, doğrulayıcı kanıt bulabildiğimiz kötüye kullanım ve sahtekarlıkla mücadele kullanım alanlarını da onaylıyoruz. Bu kullanım alanlarını daha iyi nasıl değerlendirebileceğimiz konusundaki geri bildirimlerinizi bekliyoruz.
Desteğin sonlandırılması denemesine başvurma
Ekibimizin işlevsel kesintiyi doğrulamak için kullanabileceği yeniden oluşturma adımlarını ekleyin. Alternatif olarak, daha kolaysa ve/veya işleviniz giriş veya benzeri bir işlemle sınırlandırılmışsa Chrome Geliştirici Araçları Kaydedici'yi kullanarak sorunu yeniden oluşturma adımlarının kaydının bağlantısını sağlayabilirsiniz.
- Üçüncü Taraf Çerezlerinin Desteğinin Sonlandırılması Deneme Sürümü'ne gidin ve "Kaydol"u tıklayın.
- "Web Kaynağı" için yerleştirilmiş sayfanızı veya komut dosyalarınızı yayınlayan kaynağı belirtin.
- "Üçüncü taraf eşleştirme" seçeneği, jetonu nasıl sağlamanız gerektiğine bağlıdır. Seçenekler Deneme jetonu ekleme bölümünde daha ayrıntılı olarak açıklanmıştır.
- Jetonu, kendi yerleşik sayfalarınızdaki bir HTTP üst bilgisinde veya meta etiketinde sağlıyorsanız "Üçüncü taraf eşleştirme"yi işaretlemeyin.
- Jetonu JavaScript ile farklı bir siteye ekleyecekseniz "Üçüncü taraf eşleştirme"yi işaretlemeniz gerekir.
- Her ikisini de yapmanız gerekiyorsa ayrı kayıtlar yapmanız gerekir.
- Siteler arası içerikleri birden fazla alt alan adında barındırıyorsanız "Kaynaktaki tüm alt alan adlarını eşleştirmek için jetona ihtiyacım var" seçeneğini işaretleyin.
- Bu seçenek belirlendiğinde sağlanan jeton, kayıtlı alanla ve altındaki alan adlarıyla eşleşir. Örneğin:
https://example.com,example.com,www.example.com,foo.example.comvebar.foo.example.comile eşleşecek şekilde kaydedilmelidir.https://www.example.comdeğerini kaydederseniz jetonunuzwww.example.comvefoo.www.example.comile eşleşir ancakfoo.example.comile eşleşmez. - Jetonlar, joker karakter eşleştirmeye benzer şekilde birden fazla alt alan adıyla eşleşir (ör.
*.<domain>).example.comiçin jeton isteğinde bulunun. Bu jetona.example.com,b.example.comüzerinde sağlanabilir. Üçüncü taraf çerez erişimi, tüm alt alanlar için değil, yalnızca jetonu sağlayan belirli kaynaklar için yeniden etkinleştirilir. Alt alan adı eşleştirme etkinleştirildiğinde hangi çerezler etkinleştirilir? başlıklı makaleyi inceleyin. - Siteler arası içerikleri aynı alan altında olmayan ayrı kaynaklarda barındırıyorsanız her kaynak için ayrı kayıtlar yapmanız gerekir.
- Bu seçenek belirlendiğinde sağlanan jeton, kayıtlı alanla ve altındaki alan adlarıyla eşleşir. Örneğin:
- Tüm kutuları işaretleyerek "Açıklama ve Onay" bölümündeki tüm koşulları kabul edin.
- İsteği gönderin.
- Talebinizi işleme alabilmemiz için ek bilgilere ihtiyacımız var. Otomatik olarak oluşturulan bir destek kaydı içeren bir e-posta bildirimi alırsınız. Bu destek kaydında sizden aşağıdakiler istenir:
- İstediğiniz kaynağa bağlı alt alan adlarının sayısı
- Daha önce goo.gle/report-3pc-broken adresine bildirdiğiniz, ilişkili üçüncü taraf bozulma repo hatalarının hata kimliği veya bağlantısı.
- Bozulma/kullanım alanıyla ilgili dikkate almamızı istediğiniz ek bilgiler/bağlam. (Reddedilen bir deneme isteği için itirazda bulunursanız kaynağınızın bu deneme için belirtilen ölçütleri neden/nasıl karşıladığını açıklayın).
Gönderilen isteğiniz incelenir. İnceleme tamamlandığında veya ek bilgi gerektiğinde, ayrıca isteğinizin onaylanıp onaylanmadığı hakkında sizi bilgilendiririz. Ayrıca, sonucun durumunu ve gerekçesini de alırsınız. Onaylanırsa gerektiğinde deneme jetonunu sağlamaya devam edebilirsiniz. Talebiniz reddedilirse istek kaydındaki talimatları uygulayabilirsiniz.
Test için işaretler ayarlama
Şu anda etkili testlere izin vermek için Chrome 123'te bulunan aşağıdaki işaretleri ayarlamanızı öneririz. Bu işaret ayarlarının kombinasyonu, B modu kullanıcı deneyimini kopyalamanıza yardımcı olur.
chrome://flags/#third-party-cookie-deprecation-trial→enabled
Bu varsayılan ayardır. Deneme sürümüne katılıma izin verin.chrome://flags/#tracking-protection-3pcd→enabled
İzleme Koruması'nı etkinleştirin: Kullanıcının bir site için üçüncü taraf çerezlerini geçici olarak etkinleştirmesine izin vermek üzere adres çubuğunda göz simgesi kullanıcı arayüzünü gösterin ve chrome://settings/cookies yerine chrome://settings/trackingProtection adresini sağlayın.chrome://flags/#tpcd-metadata-grants→disabled
Chrome'un ek süre geçerli değilmiş gibi davranmasını sağlayın. Bu, ek süre sona ermeden önce (ek süreye tabi bir site için) sitenizin desteği sonlandırılan deneme jetonlarını doğru şekilde dağıtıp dağıtmadığını kontrol etmek amacıyla kullanılabilir.chrome://flags/#tpcd-heuristics-grants→disabled
Buluşsal yöntemlere dayalı azaltmalara izin vermeyin. Bu, diğer uzun vadeli düzeltmelerin (üçüncü taraf çerezleri olmadan) sezgisel azaltma yöntemleri olmadan beklendiği gibi çalıştığını ve desteğin sonlandırılması denemesine katılımın beklendiği gibi çalıştığını test etmek için yararlı olabilir.
Ek sürenin beklendiği gibi çalıştığını manuel olarak test etmeniz gerekiyorsa dağıtımı test etmeden önce chrome://flags/#tpcd-metadata-grants'yi devre dışı bırakmak yerine etkinleştirmeniz gerekir.
Deneme jetonunu ekleme
Daha fazla bilgi için Kaynak denemelerini kullanmaya başlama, Üçüncü taraf kaynak denemeleri ve Chrome kaynak denemeleriyle ilgili sorunları giderme başlıklı makaleleri inceleyin.
Deneme jetonunu, siteler arası bağlamda çerez ayarlamak veya göndermek istediğiniz tüm sayfa yanıtlarına eklemeniz gerekir.
Jetonu bir HTTP üst bilgisinde sağlama
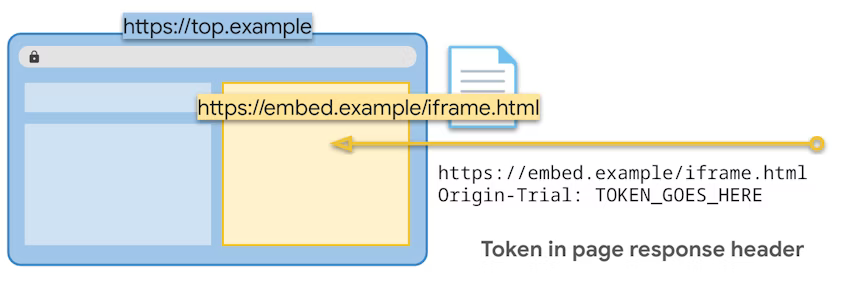
Siteler arası bir iFrame'e yerleştirilmiş bir sayfa için üçüncü taraf çerezlerini yeniden etkinleştirmeniz gerekiyorsa sayfa yanıtına Origin-Trial HTTP üst bilgisini ekleyebilirsiniz:
Origin-Trial: TOKEN_GOES_HERE
Bu, jetonu kendi yanıtlarınızda sağladığınız için desteği sonlandırılan deneme kaydınızda "Üçüncü taraf eşleştirme"nin etkinleştirilmemesine karşılık gelir.
Bu sayfa yanıtı bir çerez ayarlayabilir. Aynı kaynağa yapılan sonraki istekler (ör. söz konusu sayfadaki alt kaynaklar veya söz konusu sayfadan yapılan gezinmeler) sitenin siteler arası çerezlerini içerir ve çerez de ayarlayabilir.

Oturumda kaynağınıza yapılan ilk istekte siteler arası çerezlerin bulunması gerekiyorsa deneme adını ileten Critical-Origin-Trial başlığını da kullanabilirsiniz:
Critical-Origin-Trial: Tpcd
Bu, tarayıcının isteği üçüncü taraf çerezleri etkinleştirilmiş şekilde yeniden denemesine neden olur.
Desteği sonlandırılan deneme, kalıcı bir deneme olarak sağlanır. Bu, jeton tarayıcı tarafından alındıktan sonra, deneme jetonu olmadan bir iframe yüklenene kadar deneme davranışının uygulanacağı anlamına gelir. Deneme jetonunun her iframe yüklemesinde tutarlı bir şekilde gönderilmesi önerilir.
Jetonu bir meta etikette sağlama
Bir sayfa içinde, dokümanda <head> meta etiketi kullanabilirsiniz:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
Meta etiketi, sonraki istekler veya sayfadaki JavaScript için siteler arası çerezleri etkinleştirir ancak mevcut çerezlerin ilk istekte gönderilmesini istiyorsanız HTTP üst bilgisini kullanmanız gerekir.
Jetonu JavaScript ile ekleme
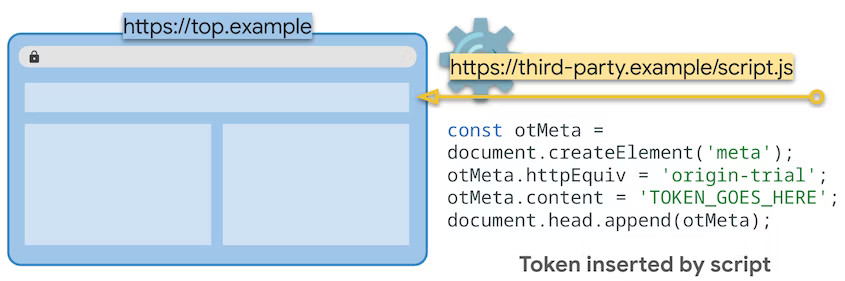
Kendi sayfa isteğinizi yayınlamadan önce veya yayınlamadan kaynak için üçüncü taraf çerezlerini etkinleştirmeniz gerekiyorsa (ör. siteler arası resim isteğinde çerez gerekiyorsa veya JavaScript ile iFrame oluşturmak istiyorsanız) jetonu JavaScript kullanarak üst düzey siteye ekleyebilirsiniz:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Buna izin vermek için kaynağınızın (üçüncü taraf) jetonunu farklı bir siteye enjekte ettiğiniz için desteği sonlandırılan deneme kaydınızda "Üçüncü taraf eşleştirme"yi etkinleştirmeniz gerekir.
Üçüncü taraf eşleştirmenin etkin olduğu bir jeton, kendi kaynağınız da dahil olmak üzere herhangi bir kaynağa eklenebilir ve çalışır.

Deneme jetonu olmadan bir iframe yüklenirse kalıcı deneme devre dışı bırakılmaya devam eder. Deneme başlangıçta üçüncü taraf komut dosyası yüklemesiyle etkinleştirilmiş olsa bile yüklenen tüm iFrame'lerde deneme jetonunu tutarlı bir şekilde sağlamanız gerekir.
Jetonunuzu doğrulama
Geliştirici Araçları'nı açıp Uygulama sekmesine gidin. Soldaki gezinme menüsünde Çerçeveler ağacını genişletin. Herhangi bir kare seçildiğinde, sağlanmış jetonlar varsa bir Kaynak Deneme Sürümü bölümü gösterilir. Jetonu üst düzey siteye ekliyorsanız bunu "üst" girişinde görürsünüz. Aksi takdirde, yerleştirilmiş sayfanıza karşılık gelen çerçeveyi seçmeniz gerekir.
Kaynak denemelerinde, jeton sağladıysanız "Tpcd" girişini görürsünüz. Bu işlem özelliği başarıyla etkinleştirdiyse yeşil renkli "Etkin" durumunu görürsünüz. Aksi takdirde kırmızı bir hata durumu görürsünüz ve sorunu görmek için girişi genişletebilirsiniz.
Desteği sonlandırılan sürüm deneme sürümünü etkinleştirmek için yalnızca bir geçerli jeton gerekir. Hem birinci taraf hem de üçüncü taraf eşleştirme için kaydolduysanız sayfada her iki jetonu da sağlamanız sorun oluşturmaz. Örneğin, farklı şekillerde yerleştirilebilecek tek bir sayfanız varsa jetonu dinamik olarak seçmeniz gerekmez. Her ikisini de sağlayabilirsiniz. Böylece, deneme sürümü her iki bağlamda da etkinleştirilir.
Hangi çerezler etkinleştirilir?
Desteği sonlandırılan özellik denemesi, yalnızca deneme için kayıtlı kaynak için üçüncü taraf çerezlerini etkinleştirir. Etkinleştirmeden sonra, üçüncü taraf çerezleri söz konusu kaynak için iframe ve alt kaynak isteklerinde bulunur. Üçüncü taraf çerezleri, bu köke sahip iframe'lerde de document.cookie ile kullanılabilir.
Çerez Domain özellikleri burada dikkate alınmaz. Yalnızca istek URL'sinin kaynağı dikkate alınır. Bir istekte üçüncü taraf çerezleri olduğu belirlendikten sonra, çerezin alanı daha izin verici olsa bile bu tür çerezlerin tümü normal şekilde eklenir.
Örneğin, https://one.test.example kayıtlıysa ve jetonu bir https://one.test.example iframe'inde sağlanıyorsa:
https://one.test.example/image.jpg,https://one.test.exampletarafından ayarlanan çerezleri alırhttps://one.test.example/image.jpg,Domain=.test.exampleile diğer kaynaklardan ayarlanan çerezleri alırhttps://test.example/image.jpgveyahttps://two.test.example/image.jpgistekleri, aynı kaynaktan olmadığı için üçüncü taraf çerezleri almaz.
Alt alan adı eşleştirme etkinleştirildiğinde hangi çerezler etkinleştirilir?
"Tüm alt alan adlarını eşleştir" seçeneği, kayıt kaynağında veya daha belirgin bir alt alan adına sahip herhangi bir kaynakta tek bir jetonun kullanılmasına olanak tanır. Alt alan adı eşleştirmesi olan https://test.example jetonu, https://test.example, https://one.test.example veya https//two.test.example iframe'leri ve üçüncü taraf komut dosyası yüklemeleriyle deneme sürümünü etkinleştirmek için kullanılabilir.
Ayrıca, alt alan adı eşleştirme etkinleştirildiğinde üçüncü taraf çerezleri, isteklerde ve ilgili alt alan adlarıyla ilişkili iFrame'lerde de kullanılabilir. Örneğin, https://test.example alt alan adı eşleştirme kullanıyorsa https://cdn.one.test.example/image.jpg gibi alt kaynak istekleri üçüncü taraf çerezleri alır.
Deneme sürümünün devre dışı bırakılması, alt alan adı eşleşmesini dikkate almaz. Denemenin devre dışı bırakılması için kayıttaki kaynakla tam olarak eşleşen bir iframe'ın jeton olmadan yüklenmesi gerekir. Bu nedenle, alt alan adı eşleşmesi olan https://test.example kayıtları yalnızca jeton içermeyen bir https://test.example iFrame tarafından devre dışı bırakılabilir. Bu durum ileride değişebileceğinden, deneme sürümünü etkinleştirmek istediğinizde tüm alt çerçeve iframe'lerinde jeton sağlamanızı ve deneme sürümünü devre dışı bırakmak istediğinizde tüm iframe'lerden jetonları kaldırmanızı öneririz.
Deneme jetonuyla ilgili sorunları giderme
Chrome kaynak denemeleriyle ilgili sorunları giderme, deneme jetonu kaydıyla ilgili hataları gidermenize ve denemeyi dağıtmanıza yardımcı olacak kapsamlı bir yapılacaklar listesi sunar.
Bu deneme sürümünde sık karşılaşabileceğiniz birkaç sorun vardır:
- "I need a token to match all subdomains of the origin." (Kaynaktaki tüm alt alan adlarıyla eşleşecek bir jetona ihtiyacım var.) seçeneği belirlendiğinde, sağlanan jeton, kayıtlı alanla ve altındaki alan adlarıyla eşleşir. Örneğin:
https://example.com'üexample.com,www.example.com,foo.example.comvebar.foo.example.comile eşleşecek şekilde kaydedin.https://www.example.comdeğerini kaydederseniz jetonunuzwww.example.comvefoo.www.example.comile eşleşir ancakfoo.example.comile eşleşmez. - Web sitenize yerleştirilmiş üçüncü taraf site veya hizmetlerin deneme sürümüne kaydolması gerekir. Kontrol etmediğiniz veya sahibi olmadığınız bir alan için başvuruda bulunmamalısınız.
- Kaynak deneme kaydınızda hata yaparsanız hataları düzeltmek ve yeni bir jeton almak için yeni bir kayıt yapmanız gerekir.
Sık Sorulan Sorular
- Disconnect.me listesinde yer alan sitelerle ilgili sorularım varsa ne yapmalıyım?
- Disconnect listesini yönetmediğimiz için Disconnect ile support@disconnect.me adresinden iletişime geçin. Daha fazla bilgi için izleyici koruması sayfasına göz atın.
- Alanım hem reklamcılık hem de reklamcılık dışı amaçlarla kullanılıyorsa desteğin sonlandırılması deneme sürümüne kaydolabilir miyim?
- Reklamcılık için kullanılan üçüncü taraf yerleşik öğeleri ve hizmetleri, bu blogda daha önce açıklanan nedenlerle desteğin sonlandırılması denemesi için uygun değildir. Reklamcılıkla ilgili alanlar, reklamcılık dışı amaçlarla da kullanılıyorsa buna dahildir. Daha fazla bilgi için Uygunluk ölçütleri ve inceleme süreci bölümüne bakın.
- Siteler, iş ortaklarından hangilerinin desteği sonlandırılma deneme sürümüne kaydolduğunu görebilir mi? İş ortakları arasında kayıtları sınırlayabilir mi?
- Evet, siteler Chrome Geliştirici Araçları Uygulama panelinde jeton bilgilerini görüntüleyerek hangi yerleşimlerin ve hizmetlerin desteği sonlandırılan deneme jetonuna bağlı olduğunu görebilir. Daha fazla bilgi için Chrome kaynak denemeleriyle ilgili sorunları giderme başlıklı makaleyi inceleyin.
- Üst düzey siteler, iş ortakları veya sayfalarındaki yerleşik içerikler ve hizmetler genelinde kayıt işlemini sınırlayamaz. İsterseniz iş ortağıyla iletişime geçin.
- Bu deneme, User-Agent azaltma kaynak denemesi gibi diğer denemelerden nasıl farklıdır?
- Bu desteğin sonlandırılması denemesinin farklı olmasının başlıca nedeni, katılım ölçütlerini karşılamayı içeren yeni kayıt süreci ve kaynak deneme konsolundaki yeni kullanıcı arayüzü/sayfalardır.
- Bunun farklı olduğu ikinci nokta, yalnızca üçüncü taraf yerleşik sitelerin bir dizi site/hizmet istemcisinde maksimum miktarda web uyumluluğu sorununu çözmesidir.
- Üçüncü taraf çerezlerinin desteğinin sonlandırılması için üst düzey sitelerin sitelerinin tamamında üçüncü taraf çerezlerini etkinleştirmek üzere kaydolabilecekleri bir birinci taraf desteğinin sonlandırılması denemesi olacak mı?
- Şu anda üçüncü taraf yerleşik içeriklerine ve hizmetlerine odaklanıyoruz. Birinci taraf sitelerin, kesintiyi düzeltmek için doğrudan sitelerinde değişiklik yapmaya devam etmesini ve yerleşik üçüncü taraflarını bu desteğin sonlandırılmasına ilişkin deneme sürümüne kaydolmaya teşvik etmelerini öneririz.
- Desteği sonlandırılan özellik deneme başvurumun incelenmesi ne kadar sürer? Başvurumun durumunu nereden kontrol edebilirim?
- Yanıt süreleri değişiklik gösterebilir. 1. çeyreğin başlarında üçüncü taraf çerezlerinin desteğinin sonlandırılmasından önce hazır olmanız için kayıt işlemine en kısa sürede başlamanızı öneririz. Kayıt işleminizi gönderdikten 1-2 hafta sonra yanıt almazsanız lütfen 3pcd-deprecationtrial@google.com adresiyle iletişime geçin.
- Açık görüşme, karar durumu ve gerekçe için hata mesajı dizisi.
- Desteği sonlandırılan sürüm deneme kaydımız onaylandı ve önerilen şekilde bir deneme jetonu dağıttık. Ancak desteğin sonlandırılması denemesi beklendiği gibi çalışmıyor. Ne yapmalıyız?
- Chrome kaynak denemeleriyle ilgili sorunları giderme başlıklı makalede, kaynak denemeleriyle ilgili sorunları gidermek için bir yapılacaklar listesi sağlanmaktadır. Özellikle bu desteğin sonlandırılması denemesi için doğru kaynağa kaydolduğunuzdan, gerekirse üçüncü taraf jetonu seçtiğinizden ve jetonu bir HTTP üst bilgisinde, meta etiketinde veya (üçüncü taraf jetonu için) JavaScript kullanarak doğru şekilde sağladığınızdan emin olun. Üçüncü taraf kaynak denemeleri hakkında daha fazla bilgiyi Üçüncü taraf kaynak denemeleri başlıklı makalede bulabilirsiniz. Chrome kaynak deneme demo: Üçüncü taraf komut dosyası tarafından eklenmiş jeton başlıklı makalede ise kullanımdan kaldırılan özellik denemesi demosu yer almaktadır. Sorun yaşamaya devam ederseniz origin-trials-support@google.com adresiyle iletişime geçin.

