हमने जुलाई 2021 में, निजता सैंडबॉक्स प्रोग्राम के लिए टाइमलाइन के बारे में पूरी जानकारी शेयर की थी. Privacy Sandbox, तीसरे पक्ष की कुकी का इस्तेमाल बंद करके और छिपकर ट्रैकिंग करने के तरीकों को रोककर, डिफ़ॉल्ट रूप से निजी वेब बनाने की कोशिश है. टाइमलाइन को हर महीने अपडेट किया जाएगा और इसका इस्तेमाल सभी चरणों और माइलस्टोन को ट्रैक करने के लिए किया जा सकता है. हम इस बारे में ज़्यादा जानकारी देने के लिए, लेख और वीडियो भी शेयर करेंगे.
हालांकि, ट्रैक करने के लिए बहुत कुछ है! प्राइवसी सैंडबॉक्स से जुड़ी प्रोसेस के तहत, आपको सभी जानकारी दी जाएगी, ताकि आप अपनी ज़रूरतों के हिसाब से सही समय पर इन प्रपोज़ल में हिस्सा ले सकें. इस वीडियो और आने वाले वीडियो को पायलट एपिसोड के तौर पर देखें. हमें आपका सुझाव, शिकायत या राय चाहिए, ताकि हम यह पक्का कर सकें कि ये पोस्ट हर महीने आपके समय के लायक हों!
Twitter पर@ChromiumDev पर जाकर या GitHub पर GoogleChromeLabs/privacy-sandbox-dev-support पर जाकर, टीम के साथ अपना सुझाव, शिकायत या राय शेयर की जा सकती है.
आइए, पिछले महीने के अपडेट देखें.
अलग-अलग साइटों पर निजता की सीमाओं को बेहतर बनाना
कुकी
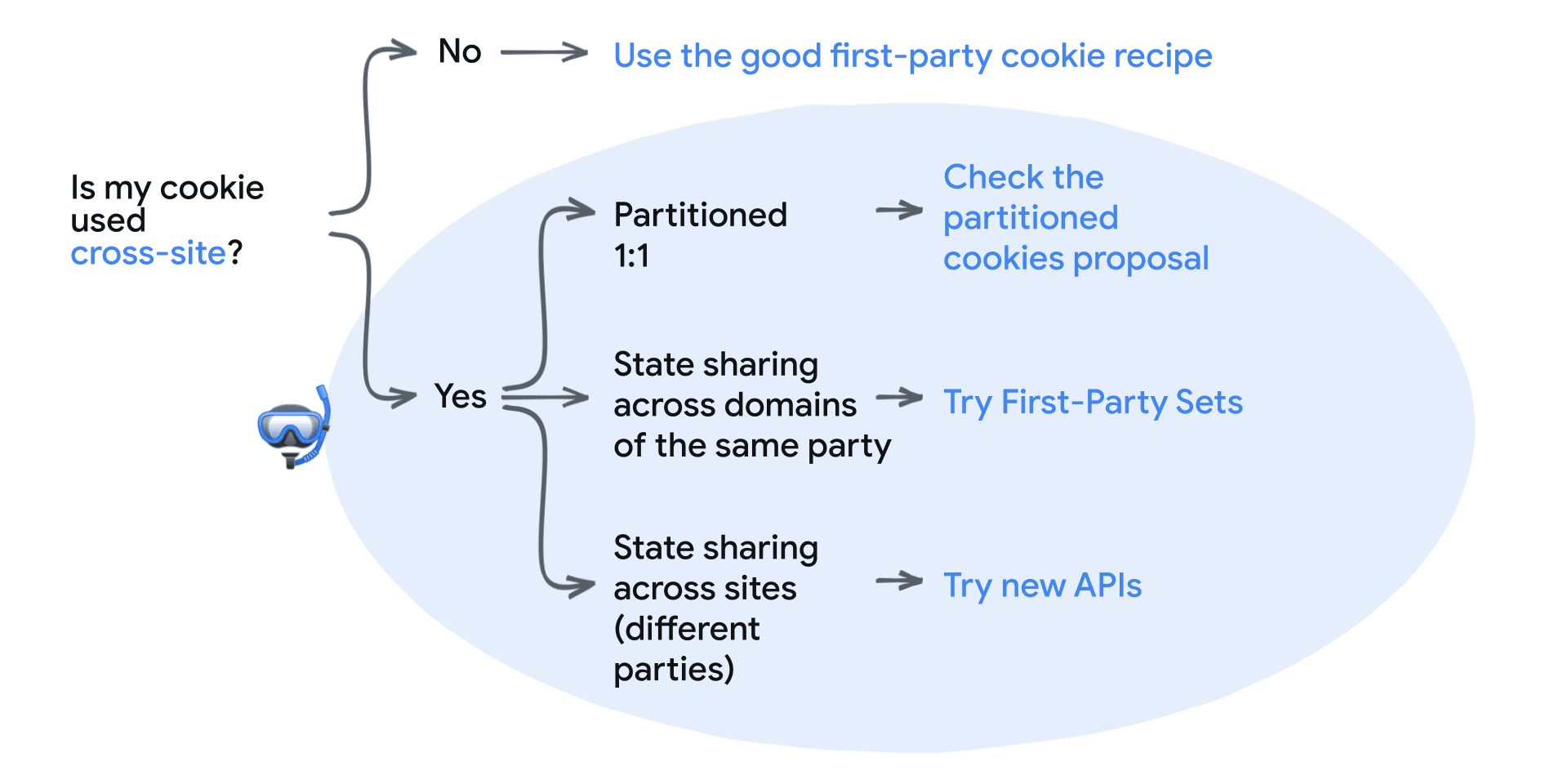
Google I/O में, हमने प्रपोज़ल और ऐसी कार्रवाइयों का फ़्लो चार्ट शेयर किया था जो कुकी के अलग-अलग इस्तेमाल के उदाहरणों के लिए सही हैं.

मातृभाषा दिवस की हमारी सीरीज़ के तहत, मौड ने वीडियो की खास जानकारी फ़्रेंच भाषा में शेयर की है. इसमें, पहले पक्ष की कुकी में किए जा सकने वाले सुधारों के बारे में बताया गया है.
हमने सीएचआईपीएस के लिए प्रोटोटाइप बनाने का मकसद (I2P) या कुकीज़ हैविंग इंडिपेंडेंट पार्टिशन्ड स्टेट के बारे में पब्लिश किया है. इसका मतलब है कि हम इस सुविधा के लिए कोड लिखने के लिए तैयार हैं. CHIPS, ऐसे इस्तेमाल के उदाहरणों को चालू करता है जिनमें क्रॉस-साइट कुकी की ज़रूरत होती है. इनमें, कुकी का इस्तेमाल सिर्फ़ एक टॉप-लेवल कॉन्टेक्स्ट में किया जाता है या उन्हें अलग-अलग हिस्सों में बांटा जाता है. उदाहरण के लिए, क्रॉस-साइट एम्बेड या एपीआई कॉल, जहां किसी सेशन या स्थिति को सेव करने के लिए कुकी का इस्तेमाल किया जा सकता है. I2P को पब्लिश करने का मतलब है कि आपको आने वाले समय में रिलीज़ होने वाले वर्शन में, यह सुविधा फ़्लैग के पीछे उपलब्ध दिखेगी. अगर आपको लगता है कि CHIPS आपकी कुकी के लिए काम का होगा, तो आपको उपलब्धता के लिए I2P थिरेड या Chrome स्टेटस एंट्री को ट्रैक करना चाहिए. हम इस सुविधा को इस्तेमाल करने के तरीके के बारे में ज़्यादा लेख और डेमो भी उपलब्ध कराएंगे.
प्राइवसी सैंडबॉक्स क्या है?" सीरीज़ के तहत, पहले पक्ष के सेट के बारे में सैम का नया वीडियो रिलीज़ हो गया है. इसमें अलग-अलग प्रपोज़ल के बारे में बताया गया है.
Chrome की कुकी के साइज़ की सीमाओं को एचटीटीपी स्टैंडर्ड और Firefox के व्यवहार के मुताबिक बनाने के लिए, एक और I2P उपलब्ध है. यह एक छोटा सा बदलाव है, क्योंकि Chrome पहले से ही 4096 वर्णों से ज़्यादा की कुकी को अस्वीकार कर देता है. अगर आपकी साइट नियमित तौर पर इस वैल्यू के आस-पास कुकी सेट कर रही है, तो आपको इसे कम करने की कोशिश करनी चाहिए. हालांकि, सटीक बदलावों के लिए, I2P की जानकारी भी देखें. DevTools में, अस्वीकार की गई कुकी पहले से ही दिखती हैं. साथ ही, इसे नई सीमाओं के हिसाब से अपडेट किया जाएगा.
स्टोरेज खाली करने से जुड़ा अन्य काम
तीसरे पक्ष के कॉन्टेक्स्ट में, पहले से ही बंद कर दिए गए वेब एसक्यूएल एपीआई के लिए, बंद करने और हटाने का इंटेंट (I2D / I2R) है. साथ ही, पहले से ही बंद कर दिए गए webkitRequestFileSystem API के लिए, "सिस्टम में हमेशा मौजूद" कोटा टाइप के लिए एक और I2D है. Chrome के इस्तेमाल से जुड़ी मेट्रिक कम हैं. हालांकि, अगर आपकी साइट अब भी iframe में window.openDatabase() या window.webkitRequestFileSystem(window.PERSISTENT, […]) का इस्तेमाल कर रही है, तो संभावित असर के बारे में जानने के लिए लिंक देखें.
गुप्त ट्रैकिंग को रोकना
यूज़र-एजेंट स्ट्रिंग में जानकारी कम होने वाली है और यूज़र-एजेंट क्लाइंट हिंट
उपयोगकर्ता एजेंट की पूरी स्ट्रिंग, ब्राउज़र और डिवाइस के बारे में ज़्यादा जानकारी देने वाला मुख्य सोर्स है. हमने मई में बताया था कि Chrome, उपयोगकर्ता-एजेंट स्ट्रिंग में दी गई जानकारी को कैसे कम करेगा.
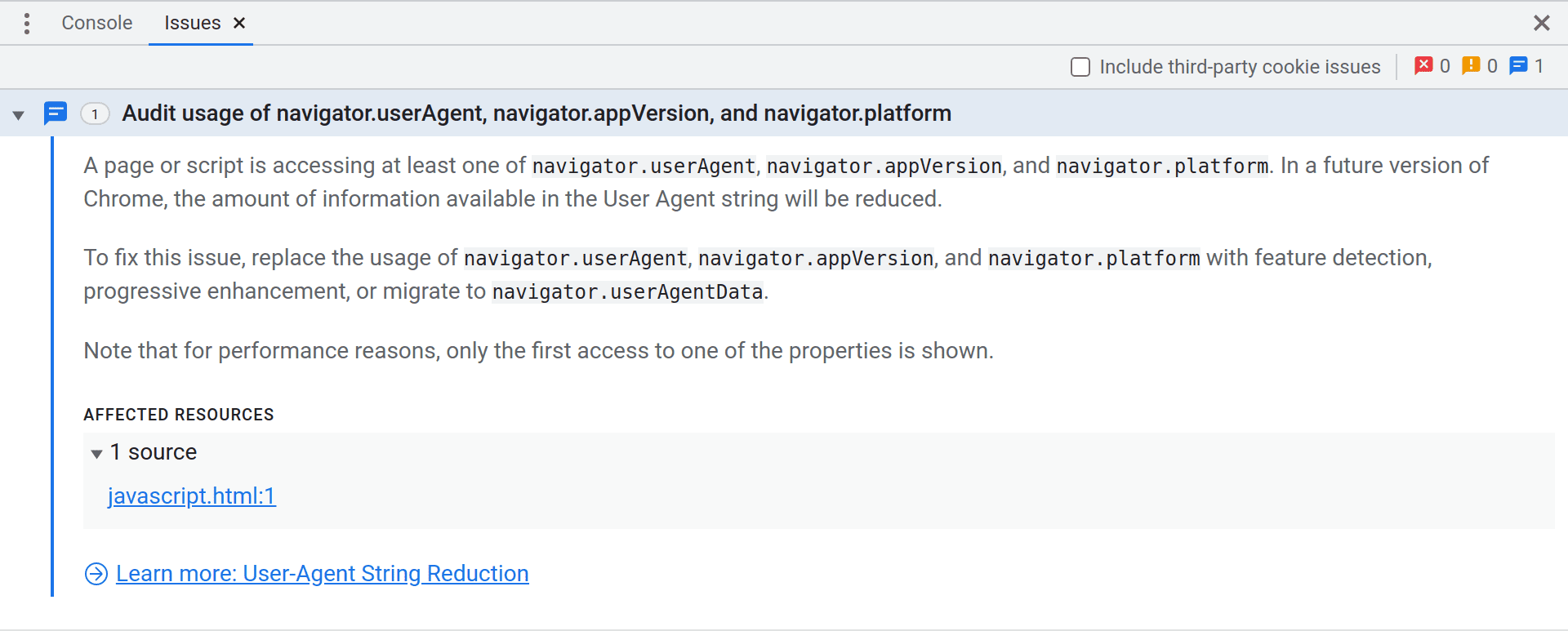
पहले चरण के तहत, DevTools में पहले से ही समस्याएं दिख रही हैं. इससे साइटों को यह पता लगाने में मदद मिलती है कि वे navigator.userAgent को कहां से ऐक्सेस कर रही हैं.

दूसरे चरण के लिए, हमने प्रयोग करने का इंटेंट (I2E) शेयर किया है. इसका मतलब है कि हम ऑरिजिन ट्रायल चलाना चाहते हैं, ताकि साइटें कम उपयोगकर्ता-एजेंट स्ट्रिंग पाने के लिए, जल्दी ऑप्ट-इन कर सकें. अगर आपकी साइट पर उपयोगकर्ता-एजेंट को किसी तरह से प्रोसेस किया जाता है, जैसे कि एचटीटीपी हेडर या JavaScript के ज़रिए, तो इस प्रोग्राम में हिस्सा लें. इससे आपको यह पता चल पाएगा कि आपको किन बदलावों की ज़रूरत है. ऑरिजिन ट्रायल Chrome 95 से शुरू होगा. हम इसकी जानकारी तब देंगे, जब यह रजिस्टर करने के लिए उपलब्ध होगा.
अगर आपको User-Agent से ज़्यादा जानकारी चाहिए, तो User-Agent क्लाइंट हिंट (UA-CH), एचटीटीपी हेडर और JavaScript, दोनों के लिए यह सुविधा देता है. इसे अपनी साइट में इंटिग्रेट करने के लिए, माइग्रेशन की गाइड देखें.
UA-CH, Chrome के स्टेबल वर्शन में डिफ़ॉल्ट रूप से उपलब्ध है. हम इकोसिस्टम से मिले सुझावों और राय के आधार पर, इसकी सुविधाओं को लगातार बेहतर बना रहे हैं. Microsoft Edge की टीम, Windows के लिए उपलब्ध प्लैटफ़ॉर्म के वर्शन के डेटा को बेहतर बनाने के लिए, I2P का योगदान दे रही है.
काम का कॉन्टेंट और विज्ञापन दिखाना
FLoC
FLoC एक ऐसा प्रस्ताव है जिसकी मदद से, दिलचस्पी के आधार पर विज्ञापन दिखाए जा सकते हैं. इसके लिए, अलग-अलग साइटों पर उपयोगकर्ता की ट्रैकिंग की ज़रूरत नहीं होती. FLoC के पहले वर्शन के लिए ऑरिजिन ट्रायल, जुलाई के मध्य में खत्म हो गया. साथ ही, हम नेटवर्क पर काम करने वाले टूल की टेस्टिंग को आगे बढ़ाने से पहले, FLoC के अगले वर्शन में किए गए सुधारों का आकलन कर रहे हैं. अगर अब भी FLoC या किसी अन्य एक्सपेरिमेंटल कोड के लिए, ऑरिजिन ट्रायल टोकन दिखाया जा रहा है, तो अब इसे हटाने का सही समय है.
Shared Storage API
फ़िलहाल, इस बारे में चर्चा की जा रही है. इसलिए, अगर आपको डिज़ाइन फ़ेज़ में दिलचस्पी है, तो रिपो में समस्याएं बताएं. हालांकि, आगे की जांच और ऑरिजिन ट्रायल अभी बाकी हैं.
डिजिटल विज्ञापनों को मेज़र करना
Attribution Reporting
मुख्य Attribution Reporting API, 2020 के आखिर से, इवेंट-लेवल कन्वर्ज़न मेज़रमेंट एपीआई के नाम से ऑरिजिन ट्रायल में है.
Chrome 92 में एपीआई से जुड़े कई बदलाव किए गए हैं. हमने कन्वर्ज़न मेज़रमेंट एपीआई से एट्रिब्यूशन रिपोर्टिंग एपीआई पर माइग्रेट करने के लिए गाइड पब्लिश की है. साथ ही, हम Chrome 93 के स्थिर वर्शन तक ट्रायल की अवधि बढ़ा रहे हैं. हमने टाइमलाइन पर "चर्चा" चरण को भी बढ़ा दिया है, ताकि एग्रीगेट और क्रॉस-डिवाइस रिपोर्टिंग जैसे पहलुओं पर चल रहे काम को दिखाया जा सके.

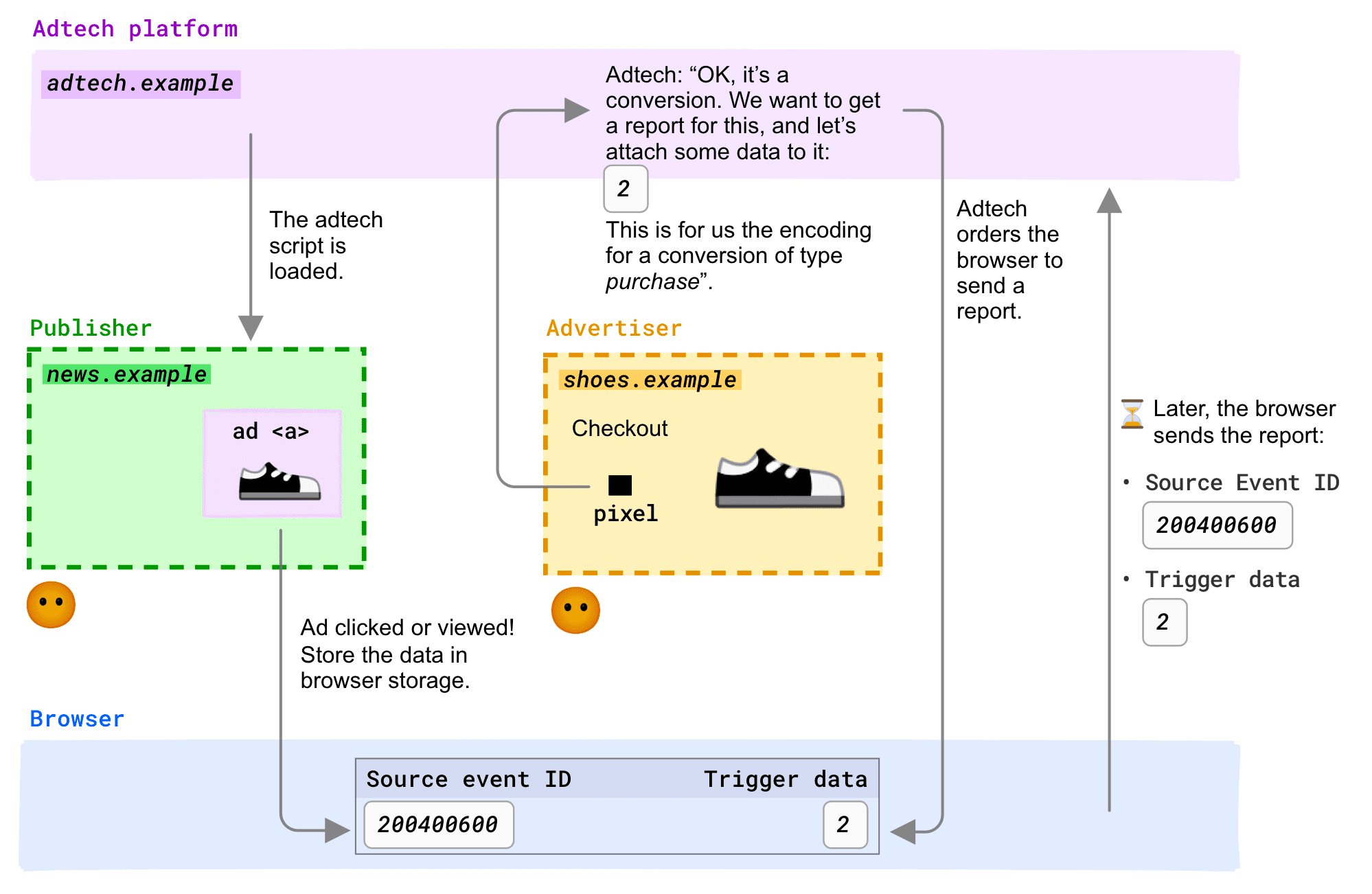
हमने Attribution Reporting के बारे में जानकारी और वीडियो की खास जानकारी पब्लिश की है. इनमें एपीआई के काम करने का तरीका, इस्तेमाल के मुख्य उदाहरण, एपीआई लागू करने की स्थिति, और तीसरे पक्ष की कुकी के मुकाबले इसकी तुलना के बारे में बताया गया है.
वेब पर स्पैम और धोखाधड़ी से निपटना
ट्रस्ट टोकन
ट्रस्ट टोकन एक ऐसा प्रस्ताव है जिसकी मदद से, एक साइट किसी उपयोगकर्ता के बारे में दावा शेयर कर सकती है. जैसे, "मुझे लगता है कि वह इंसान है". साथ ही, अन्य साइटें उस दावे की पुष्टि कर सकती हैं. हालांकि, ऐसा इस तरह से किया जाता है कि उपयोगकर्ता को उन साइटों से लिंक न किया जा सके.
"Privacy Sandbox क्या है?" सीरीज़ के तहत, समीर ने Trust Tokens API के बारे में वीडियो में खास जानकारी दी है.
Trust Tokens के लिए ऑरिजिन ट्रायल, Chrome 84 से शुरू हो चुका है. इसे Chrome 94 तक चलाने का प्लान है. इसलिए, अब भी अपनी साइटों पर प्रयोग करने का समय है.
हमने Android प्लैटफ़ॉर्म पर उपलब्ध ट्रस्ट टोकन के बारे में I2E भी पब्लिश किया है. इसमें, सिर्फ़ दूसरी वेबसाइटों के बजाय, कई तरह के सोर्स से टोकन जारी करने की संभावनाओं के बारे में बताया गया है. यह एक बहुत ही सीमित शुरुआती प्रयोग है, जिसका मकसद सर्वर साइड पर लागू करने के लिए काम करना है. साथ ही, यहां मिले सबक के आधार पर बड़े पैमाने पर प्रयोग करना है.
सुझाव/राय दें या शिकायत करें
जल्द ही पायलट वीडियो और अगले महीने इस सीरीज़ का दूसरा एपिसोड देखें. हमारा मकसद है कि यह राउंड-अप आपके लिए काम का और ज़रूरी हो. इसलिए, अगर आपको लगता है कि इसमें कुछ और जोड़ा जा सकता है या इसमें मौजूद किसी चीज़ को बेहतर बनाया जा सकता है, तो हमें बताएं!

