Hộp cát về quyền riêng tư bao gồm một số đề xuất để hỗ trợ các trường hợp sử dụng quảng cáo mà không cần theo dõi trên nhiều trang web. Thử nghiệm nguồn gốc mang đến cơ hội để nhà phát triển đánh giá và đưa ra ý kiến phản hồi về các công nghệ web mới thông qua thử nghiệm trong thực tế. Trong các thử nghiệm theo nguồn gốc trước đây, các trang web đã có thể thử nghiệm với từng API. Đối với API Chủ đề, API FLEDGE và API Báo cáo phân bổ, chúng tôi đang cung cấp một bản dùng thử theo nguyên gốc cho phép các trang web chạy các thử nghiệm hợp nhất trên các API tạo nên phiên bản ban đầu của vòng đời quảng cáo toàn diện. Bạn có thể thử nghiệm các API này trong Chrome 101 Beta trở lên. Bản phát hành Chrome 101 Beta cũng có các bản cập nhật cho chế độ điều khiển của người dùng khi chúng tôi tiếp tục lặp lại các tuỳ chọn cấu hình.
Là nhà phát triển, bạn có thể đăng ký tham gia bản dùng thử theo nguyên gốc này để kiểm thử trên các API Chủ đề, FLEDGE và Báo cáo phân bổ. Hướng dẫn này sẽ hướng dẫn bạn các bước định cấu hình để truy cập vào API, giải thích cách xác thực cấu hình và cung cấp thêm tài nguyên để kiểm thử API.
Bản dùng thử theo nguyên gốc có gì?
Mục đích của thử nghiệm theo nguồn gốc này là cho phép kiểm thử có ý nghĩa trong vòng đời quảng cáo trên nhiều trang web. Để hỗ trợ bạn trong hành trình này, chương trình dùng thử theo nguyên gốc bao gồm:
- Topics để quan sát và truy cập vào các chủ đề của trình duyệt thông qua
document.browsingTopics(). - FLEDGE để quản lý các nhóm
mối quan tâm của trình duyệt, cùng với tính năng đặt giá thầu và lựa chọn quảng cáo dựa trên các nhóm đó và các
tín hiệu khác.
- Trong thử nghiệm theo nguyên gốc này, FLEDGE có trên máy tính và bao gồm một tập hợp con cụ thể của tất cả chức năng được đề xuất. Hãy đọc thông tin chi tiết về bản dùng thử theo nguyên gốc FLEDGE để biết thêm thông tin.
- Khung được phân vùng để hiển thị URL mờ của người chiến thắng phiên đấu giá quảng cáo FLEDGE.
- Báo cáo phân bổ để đo lường và báo cáo hiệu suất trong vòng đời quảng cáo.
- Trong Báo cáo phân bổ, dịch vụ tổng hợp phải xử lý và tổng hợp các báo cáo tổng hợp để tạo báo cáo tóm tắt. Chúng tôi sẽ sớm phát hành các công cụ và hướng dẫn bổ sung để kiểm thử thử nghiệm cục bộ và thử nghiệm gốc.
- Nếu đã tham gia các thử nghiệm trước đây về nguồn gốc cho Báo cáo phân bổ, hãy lưu ý rằng bạn cần cập nhật theo các thay đổi mới nhất đối với API. Hãy tham khảo Hướng dẫn di chuyển để biết thông tin chi tiết.
Mặc dù chế độ thiết lập này cho phép kiểm thử hợp nhất trên tất cả các API này, nhưng bạn có thể chọn những khía cạnh cần triển khai, nhiều hay ít tuỳ theo nhu cầu của mình.
Nhà phát triển đăng ký tham gia chương trình dùng thử theo nguồn gốc bằng cách nào?
Đăng ký dùng thử tính năng Đo lường và mức độ liên quan trong Hộp cát về quyền riêng tư. Với các thẻ HTML sau, hãy cung cấp mã thông báo dùng thử trên mọi trang mà bạn muốn chạy mã API:
- Thẻ
<meta>trong phần<head>của trang cấp cao nhất:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Tiêu đề HTTP trong phản hồi trang cấp cao nhất:
Origin-Trial: TOKEN_GOES_HERE
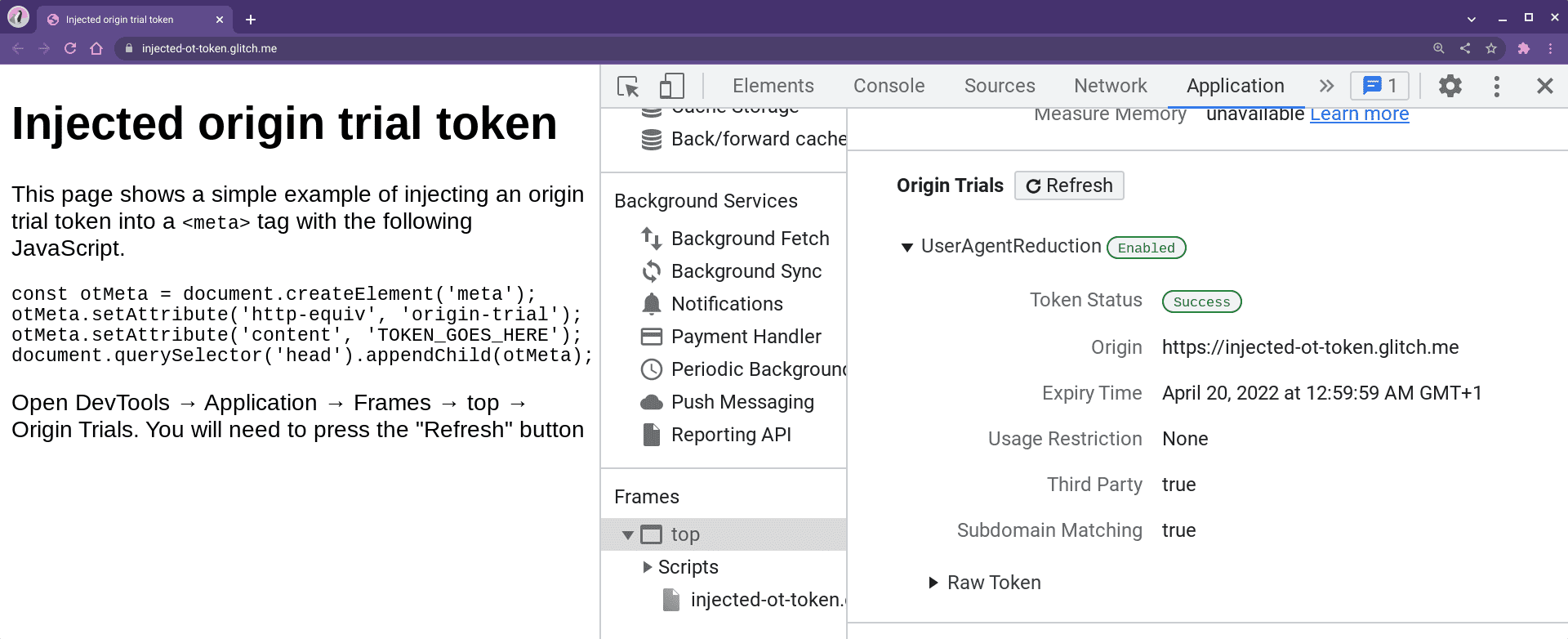
Một số chức năng có trong bản dùng thử theo nguyên gốc được dùng trong ngữ cảnh trên nhiều trang web, chẳng hạn như khi bạn cung cấp dịch vụ với tư cách là bên thứ ba trên trang web cấp cao nhất. Nếu bạn cần bật thử nghiệm theo nguồn gốc cho các ngữ cảnh bổ sung này, hãy đảm bảo bạn chọn tuỳ chọn "So khớp bên thứ ba". Để bật thử nghiệm nguồn gốc từ JavaScript của bên thứ ba, hãy chèn thẻ <meta> vào trang cấp cao nhất (tức là trang của bên thứ nhất, chứ không phải nội dung của riêng bạn) từ tập lệnh. Ví dụ:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Tìm hiểu thêm trong hướng dẫn bắt đầu sử dụng bản dùng thử theo nguyên gốc của Chrome.
Nhà phát triển kiểm thử cục bộ như thế nào?
Tài liệu dành riêng cho nhà phát triển về Chủ đề, FLEDGE và Báo cáo phân bổ cung cấp hướng dẫn cụ thể về việc kiểm thử cục bộ của nhà phát triển cho từng API. Theo mặc định, các API này sẽ không bật và bạn phải bật bằng cờ để kiểm thử.
Để bật API cho hoạt động kiểm thử, bạn phải:
- Sử dụng Chrome 101 Beta trở lên.
- FLEDGE yêu cầu Chrome dành cho máy tính.
- Các API không có trên các phiên bản Chrome dành cho iOS.
- Bật API bằng cờ
chrome://flags/#privacy-sandbox-ads-apis.- Cờ này buộc bật các API để kiểm thử dễ dàng hơn. Nếu muốn mô phỏng một người dùng thử nghiệm gốc đủ điều kiện mà chế độ cài đặt bổ sung của họ vẫn có thể tắt các API, thì bạn nên chạy Chrome bằng cờ CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. * Các API riêng lẻ có thể có thêm cờ để có cấu hình chi tiết hơn, hãy xem hướng dẫn riêng lẻ để biết chi tiết. - Các cờ bổ sung có thể xung đột với cờ này, vì vậy, hãy cân nhắc chỉ đặt cờ này nếu bạn gặp vấn đề.
- Cờ này buộc bật các API để kiểm thử dễ dàng hơn. Nếu muốn mô phỏng một người dùng thử nghiệm gốc đủ điều kiện mà chế độ cài đặt bổ sung của họ vẫn có thể tắt các API, thì bạn nên chạy Chrome bằng cờ CLI:
- Bật chế độ dùng thử Hộp cát về quyền riêng tư trong phần Cài đặt của Chrome: Cài đặt > Bảo mật và quyền riêng tư > Hộp cát về quyền riêng tư. Bạn cũng có thể truy cập vào
chrome://settings/adPrivacy. - Bật cookie của bên thứ ba trong phần Cài đặt của Chrome: Cài đặt > Bảo mật và quyền riêng tư. Đặt chế độ Cookie và các dữ liệu khác của trang web thành "Cho phép tất cả cookie" hoặc "Chặn cookie của bên thứ ba trong chế độ Ẩn danh". Bạn cũng có thể truy cập vào
chrome://settings/cookies. - Đang ở trong một phiên duyệt web thông thường. Không sử dụng Chế độ ẩn danh.
Làm cách nào để nhà phát triển kiểm tra xem thử nghiệm gốc có được định cấu hình chính xác hay không?
Bài viết Khắc phục sự cố về thử nghiệm theo nguồn gốc của Chrome cung cấp danh sách kiểm tra chi tiết để xác thực cấu hình của bạn về thử nghiệm theo nguồn gốc.

DevTools hiển thị trạng thái của một thử nghiệm gốc trong thẻ Ứng dụng trong Khung.
Mặc dù bản dùng thử gốc sẽ chỉ hiển thị là đang hoạt động đối với người dùng đủ điều kiện như được nêu chi tiết bên dưới, nhưng bạn cũng có thể sử dụng cờ cho nhà phát triển để kiểm thử trên trang web chính thức của mình.
Những người dùng nào đủ điều kiện sử dụng bản dùng thử theo nguồn gốc?
Theo thiết kế, thử nghiệm theo nguồn gốc chỉ chạy trên một phần nhỏ lưu lượng truy cập Chrome tổng thể. Do đó, bạn phải luôn giả định rằng ngay cả khi bạn đã bật thử nghiệm theo nguồn gốc trên trang web của mình, người dùng có thể không kích hoạt API. Nhóm thử nghiệm đang hoạt động trong bản dùng thử theo nguyên gốc sẽ bắt đầu với tỷ lệ người dùng thấp và có thể tăng lên khi bản dùng thử diễn ra. Xin lưu ý rằng tỷ lệ phần trăm người dùng Chrome trong thử nghiệm có thể không khớp với tỷ lệ phần trăm người dùng đã bật tính năng này trên trang web của bạn.
Tuy nhiên, để cho phép kiểm thử hợp nhất trên các trang web, nhóm người dùng đủ điều kiện đó phải luôn nhất quán. Ví dụ: nếu một người dùng đủ điều kiện tham gia chương trình dùng thử theo nguồn gốc khi xem quảng cáo trên trang web của nhà xuất bản tham gia, thì người dùng đó vẫn đủ điều kiện khi chuyển đổi trên trang web của nhà quảng cáo tham gia.
Để đủ điều kiện, người dùng phải:
- đang sử dụng Chrome 101 Beta trở lên.
- FLEDGE yêu cầu Chrome dành cho máy tính.
- không có thử nghiệm theo nguyên gốc nào trên các phiên bản Chrome dành cho iOS.
- đang duyệt web trong thời gian dùng thử theo nguồn gốc đang hoạt động.
- đã bật chế độ dùng thử Hộp cát về quyền riêng tư thông qua phần Cài đặt > Bảo mật và quyền riêng tư > Hộp cát về quyền riêng tư, cũng có thể truy cập thông qua
chrome://settings/adPrivacy. - đã bật cookie của bên thứ ba thông qua phần Cài đặt > Bảo mật và quyền riêng tư > Cookie và các dữ liệu khác của trang web, đặt thành "Cho phép tất cả cookie" hoặc "Chặn cookie của bên thứ ba trong chế độ ẩn danh", cũng có thể truy cập thông qua
chrome://settings/cookies. - đang ở phiên duyệt web thông thường và không phải ở Chế độ ẩn danh.
- nằm trong nhóm thử nghiệm đang hoạt động trong Chrome.
Nhà phát triển nên phát hiện tính năng hỗ trợ API như thế nào?
Giống như mọi tính năng của nền tảng web, bạn nên phát hiện tính năng hỗ trợ trước khi sử dụng.
Chủ đề
Kiểm tra hàm browsingTopics() trong document và Chính sách quyền](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature) cho "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Nếu bạn muốn tham gia một nhóm mối quan tâm về quảng cáo, hãy kiểm tra hàm joinAdInterestGroup trong navigator và Chính sách quyền cho "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Nếu bạn muốn chạy một phiên đấu giá, hãy kiểm tra hàm runAdAuction trong navigator và chính sách quyền cho "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Attribution Reporting
Kiểm tra đối tượng attributionReporting trong window và Chính sách quyền cho "báo cáo phân bổ".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Nhà phát triển có thể gửi ý kiến phản hồi và nhận hỗ trợ ở đâu?
Trang tổng quan về ý kiến phản hồi trình bày chi tiết các tuyến đường để đưa ra ý kiến phản hồi về nhiều khía cạnh của Hộp cát về quyền riêng tư. Có các phần cụ thể dành cho Chủ đề, FLEDGE và Báo cáo phân bổ, cung cấp các đường liên kết riêng lẻ cho từng API.
Chúng tôi cũng thường xuyên cập nhật thông tin về Tiến trình trong loạt bài viết về Hộp cát về quyền riêng tư, trong đó tóm tắt các tin tức quan trọng.
