O Sandbox de privacidade inclui uma seleção de propostas para permitir casos de uso de publicidade sem a necessidade de rastreamento entre sites. Os testes de origem oferecem a oportunidade de os desenvolvedores avaliarem e enviarem feedback sobre novas tecnologias da Web por meio de testes reais. Em testes de origem anteriores, os sites podiam testar com APIs individuais. Para as APIs Topics, FLEDGE e Attribution Reporting, estamos oferecendo um teste de origem único que permite que os sites realizem experimentos unificados em todas as APIs, formando uma versão inicial do ciclo de vida completo do anúncio. As APIs estão disponíveis para testes no Chrome 101 Beta e em versões mais recentes. A versão Beta do Chrome 101 também tem atualizações nos controles do usuário à medida que continuamos a iterar nas opções de configuração.
Como desenvolvedor, você poderá se inscrever neste teste de origem único, que permite testar as APIs Topics, FLEDGE e Attribution Reporting. Este guia apresenta as etapas de configuração para acessar as APIs, explica como validar a configuração e oferece mais recursos para testar as APIs.
O que está no teste de origem?
O objetivo desse teste de origem é permitir testes significativos em todo o ciclo de vida do anúncio em vários sites. Para cobrir essa jornada, o teste de origem inclui:
- Temas para observar e acessar os temas de um navegador
usando
document.browsingTopics(). - FLEDGE para gerenciar os grupos de interesse
de um navegador, além do lance e da seleção de anúncios com base nesses grupos e em outros
indicadores.
- Neste teste de origem, o FLEDGE está disponível para computadores e inclui um subconjunto específico de todas as funcionalidades propostas. Leia os detalhes do teste de origem do FLEDGE para mais informações.
- Frames cercados para renderizar o URL
opaco do
vencedor do leilão de anúncios
FLEDGE.
- Relatórios de atribuição para medir e informar sobre a performance ao longo do ciclo de vida do anúncio.
- Como parte dos relatórios de atribuição, os relatórios agregáveis precisam ser processados e agregados por um serviço de agregação para produzir relatórios de resumo. Em breve, vamos publicar outras ferramentas e guias para testes de origem e locais.
- Se você participou de testes de origem anteriores para Relatórios de atribuição, saiba que vai precisar fazer atualizações de acordo com as mudanças mais recentes da API. Consulte o Guia de migração para mais detalhes.
Embora essa configuração permita testes unificados em todas essas APIs, você pode escolher e implementar os aspectos que quiser, de acordo com suas necessidades.
Como os desenvolvedores se inscrevem no teste de origem?
Inscreva-se no teste de relevância e medição do Sandbox de privacidade. Com as tags HTML a seguir, forneça um token de teste em todas as páginas em que você quer executar o código da API:
- Tag
<meta>na seção<head>da página de nível superior:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Cabeçalho HTTP na resposta da página de nível superior:
Origin-Trial: TOKEN_GOES_HERE
Algumas funcionalidades disponíveis no teste de origem são destinadas ao uso em
contextos entre sites, como quando você fornece um serviço como um terceiro no
site de nível superior. Se você precisar ativar o teste de origem para esses contextos
adicionais, selecione a opção "Correspondência de terceiros". Para
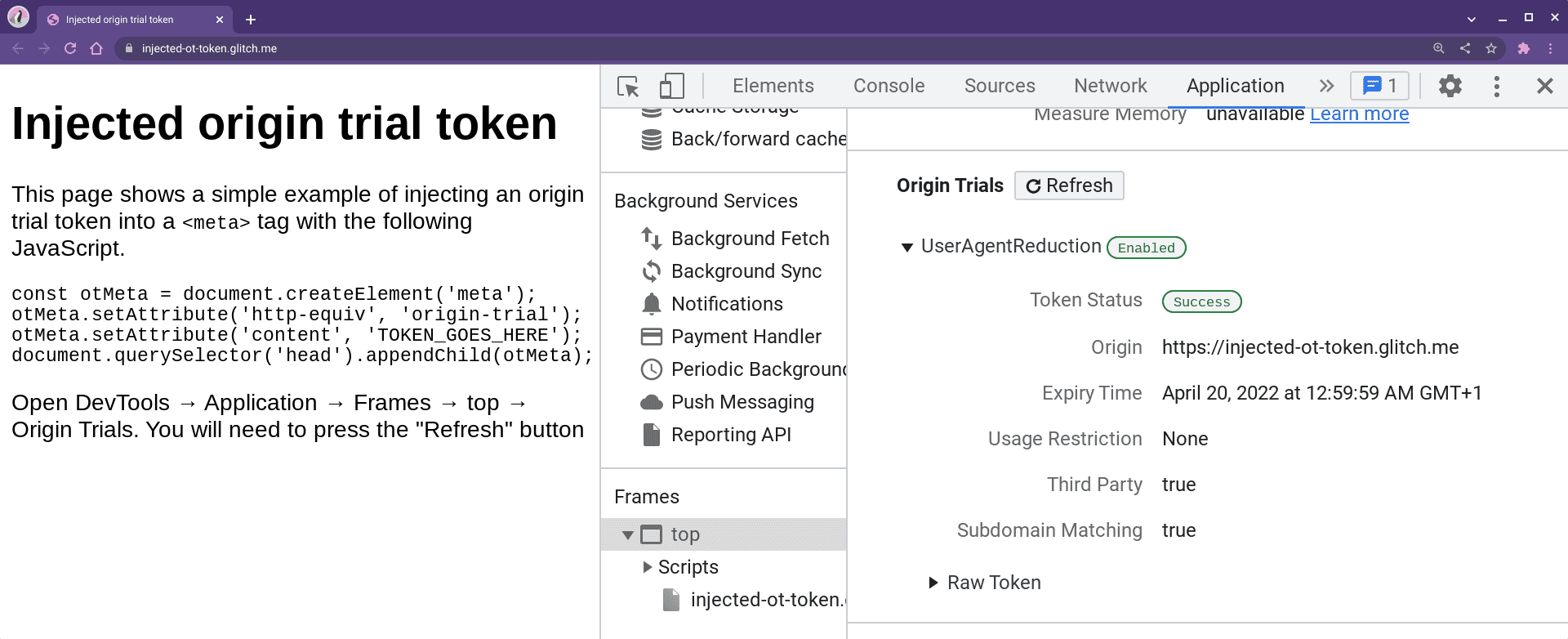
ativar o teste de origem do JavaScript de terceiros, injete a tag <meta>
na página de nível superior (ou seja, a página própria, não seu próprio conteúdo)
do script. Exemplo:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Saiba mais no guia de início dos testes de origem do Chrome.
Como os desenvolvedores testam localmente?
A documentação para desenvolvedores de Topics, FLEDGE e Attribution Reporting oferece orientações específicas sobre testes de desenvolvedores locais para cada API. As APIs não estão ativadas por padrão e precisam ser ativadas com flags para testes.
Para ativar as APIs para testes, faça o seguinte:
- Use o Chrome 101 Beta ou uma versão mais recente.
- O FLEDGE exige o Chrome para computador.
- As APIs não estão disponíveis nas versões do Chrome para iOS.
- Ative as APIs usando a flag
chrome://flags/#privacy-sandbox-ads-apis.- Essa flag ativa as APIs para facilitar os testes. Se você quiser
replicar um usuário de teste de origem qualificado em que as configurações adicionais
ainda possam desativar as APIs, inicie o Chrome usando as flags
CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. * As APIs individuais podem ter mais flags para uma configuração mais detalhada. Confira os detalhes nos guias individuais. - Flags adicionais podem entrar em conflito com essa. Portanto, considere definir apenas essa flag se você encontrar problemas.
- Essa flag ativa as APIs para facilitar os testes. Se você quiser
replicar um usuário de teste de origem qualificado em que as configurações adicionais
ainda possam desativar as APIs, inicie o Chrome usando as flags
CLI:
- Ative os testes do Sandbox de privacidade nas configurações do Chrome: Configurações >
Segurança e privacidade > Sandbox de privacidade. Ela também pode ser acessada em
chrome://settings/adPrivacy. - Ative os cookies de terceiros nas configurações do Chrome: Configurações >
Segurança e privacidade. Defina Cookies e outros dados do site como
"Permitir todos os cookies" ou "Bloquear cookies de terceiros na navegação anônima". Ela
também pode ser acessada em
chrome://settings/cookies. - Estar em uma sessão de navegação padrão. Não use o modo de navegação anônima.
Como os desenvolvedores verificam se o teste de origem está configurado corretamente?
A Solução de problemas dos testes de origem do Chrome oferece uma lista de verificação detalhada para validar a configuração do teste de origem.

As Ferramentas do desenvolvedor mostram o status de um teste de origem na guia "Aplicativos" em "Frames".
Embora o teste de origem só apareça como ativo para usuários qualificados, conforme detalhado abaixo, você também pode usar as flags de desenvolvedor para testar no seu próprio site de produção.
Quais usuários estão qualificados para o teste de origem?
Por design, os testes de origem são projetados para ser executados apenas em uma pequena parte do tráfego do Chrome. Portanto, sempre considere que, mesmo que você tenha ativado o teste de origem no seu site, o usuário pode não ter a API ativa. O grupo de experimento ativo no teste de origem vai começar com uma pequena proporção de usuários e provavelmente vai aumentar à medida que o teste avança. A porcentagem de usuários do Chrome no experimento pode não corresponder à porcentagem de usuários ativados no seu site.
No entanto, para permitir testes unificados em vários sites, esse conjunto de usuários qualificados precisa permanecer consistente. Por exemplo, se um usuário se qualificar para o teste de origem ao visualizar um anúncio em um site de editor participante, ele ainda vai se qualificar quando converter em um site de anunciante participante.
Para que um usuário se qualifique, ele precisa:
- usar o Chrome 101 Beta ou
mais recente.
- O FLEDGE exige o Chrome para computador.
- Não há testes de origem disponíveis nas versões do Chrome para iOS.
- navegar durante o período de teste de origem ativo.
- ter os testes do Sandbox de privacidade ativados em "Configurações > Segurança e
privacidade > Sandbox de privacidade", também acessível em
chrome://settings/adPrivacy. - Cookies de terceiros ativados em Configurações > Segurança e privacidade >
Cookies e outros dados do site definidos como "Permitir todos os cookies" ou "Bloquear
cookies de terceiros na navegação anônima", também acessível em
chrome://settings/cookies. - estar em uma sessão de navegação padrão e não no modo de navegação anônima.
- estar no grupo experimental ativo no Chrome.
Como os desenvolvedores precisam detectar o suporte à API?
Como acontece com qualquer recurso da plataforma da Web, é necessário detectar o suporte ao recurso antes de usá-lo.
Tópicos
Verifique a função browsingTopics() no document e a Política de
permissões](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
para "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Se você quiser participar de um grupo de interesse de anúncios, verifique a função joinAdInterestGroup
em navigator e a política de permissões para "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Se você quiser realizar um leilão, verifique a função runAdAuction em
navigator e a política de permissões para "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Relatórios de atribuição
Verifique se o objeto attributionReporting está no window e na política de
permissões para "atribuição-relatório".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Onde os desenvolvedores podem enviar feedback e receber suporte?
A página de informações gerais sobre feedback detalha as várias rotas para enviar feedback sobre diferentes aspectos do Sandbox de privacidade. Há seções específicas para Topics, FLEDGE e Attribution Reporting, que fornecem os links individuais de cada API.
Também oferecemos atualizações regulares sobre o progresso da série Sandbox de privacidade, que traz um resumo de notícias importantes.
