تتضمّن مبادرة حماية الخصوصية مجموعة من المقترَحات لتوفير حالات الاستخدام الإعلانية بدون الحاجة إلى التتبُّع على مستوى المواقع الإلكترونية. توفّر فترات اختبار Origin للمطوّرين فرصة تقييم تكنولوجيات الويب الجديدة وتقديم ملاحظاتهم بشأنها من خلال الاختبار في العالم الحقيقي. في الإصدارات السابقة من تجارب النطاقات، تمكّنت المواقع الإلكترونية من إجراء اختبارات على واجهات برمجة تطبيقات فردية. بالنسبة إلى Topics API وFLEDGE API و Attribution Reporting API، نقدّم تجربة مصدر واحدة تسمح للمواقع الإلكترونية بإجراء تجارب موحّدة على مستوى واجهات برمجة التطبيقات التي تشكّل إصدارًا أوليًا من دورة حياة الإعلان من البداية إلى النهاية. تتوفّر واجهات برمجة التطبيقات للاختبار في Chrome 101 الإصدار التجريبي والإصدارات الأحدث. يتضمّن الإصدار التجريبي من Chrome 101 أيضًا تعديلات على عناصر التحكّم التي يستخدمها المستخدم بينما نواصل العمل على تحسين خيارات الضبط.
بصفتك مطوّرًا، ستتمكّن من الاشتراك في هذه الفترة التجريبية التي تستند إلى مصدر واحد والتي ستتيح لك إجراء اختبارات على واجهات برمجة التطبيقات Topics وFLEDGE وAttribution Reporting. يرشدك هذا الدليل إلى خطوات الضبط للوصول إلى واجهات برمجة التطبيقات، ويشرح كيفية التحقّق من صحة الإعدادات، ويقدّم المزيد من المراجع لاختبار واجهات برمجة التطبيقات.
ما هي مرحلة التجربة والتقييم؟
يهدف اختبار المصدر هذا إلى السماح بإجراء اختبار ذي مغزى على مستوى دورة حياة الإعلان على مواقع إلكترونية متعدّدة. لتغطية هذه الرحلة، تتضمّن مرحلة التجربة والتقييم ما يلي:
- Topics API لمراقبة مواضيع المتصفّح والوصول إليها
من خلال
document.browsingTopics() - FLEDGE لإدارة مجموعات المتصفّح المشترَكة في الاهتمامات، بالإضافة إلى عروض أسعار الإعلانات واختيارها استنادًا إلى هذه المجموعات وغيرها من الإشارات
- في هذه الفترة التجريبية الأولى، تتوفّر مبادرة FLEDGE على أجهزة الكمبيوتر المكتبي وتتضمّن مجموعة فرعية معيّنة من جميع الوظائف المقترَحة. لمزيد من المعلومات، يُرجى الاطّلاع على تفاصيل اختبار الإصدار الأول من FLEDGE.
- اللقطات المُغلقة لعرض عنوان URL
غير الشفاف لإعلان FLEDGE الفائز بالمزاد
- تقارير تحديد المصدر لقياس الأداء وإعداد تقارير عنه على مدار دورة حياة الإعلان
- كجزء من تقارير تحديد المصدر، يجب معالجة التقارير القابلة للتجميع وتجميعها من خلال خدمة جمع البيانات لإنشاء تقارير تلخيصية. سننشر قريبًا أدوات وأدلة إضافية لاختبار الإصدارات التجريبية المحلية والإصدارات التجريبية من المصدر.
- إذا كنت قد شاركت في تجارب سابقة لتحديد المصدر في ميزة "إعداد تقارير تحديد المصدر"، عليك إجراء تعديلات بما يتوافق مع أحدث التغييرات في واجهة برمجة التطبيقات. يُرجى الرجوع إلى دليل نقل البيانات للاطّلاع على التفاصيل.
على الرغم من أنّ هذا الإعداد يتيح إجراء اختبار موحّد على جميع واجهات برمجة التطبيقات هذه، يمكنك اختيار العناصر التي تريد تنفيذها، بقدر ما يناسب احتياجاتك.
كيف يمكن للمطوّرين الاشتراك في الفترة التجريبية الأصلية؟
سجِّل في الفترة التجريبية لقياس صلة الإعلانات بالمستخدِم وقياسها في "مبادرة حماية الخصوصية". باستخدام علامات HTML التالية، قدِّم رمز ترويجي تجريبيًا في كل صفحة تريد تشغيل رمز واجهة برمجة التطبيقات فيها:
- علامة
<meta>في قسم<head>في الصفحة ذات المستوى الأعلى:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - عنوان HTTP في استجابة الصفحة من المستوى الأعلى:
Origin-Trial: TOKEN_GOES_HERE
إنّ بعض الوظائف المتاحة في الفترة التجريبية الأصلية مخصّصة للاستخدام في سياقات على مستوى الموقع الإلكتروني، مثل تقديم خدمة بصفتك جهة خارجية على الموقع الإلكتروني الأعلى مستوى. إذا كنت بحاجة إلى تفعيل تجربة المصدر لهذه السياقات
الإضافية، احرص على تحديد خيار "مطابقة الجهات الخارجية". لأجل
تفعيل الإصدار التجريبي من المصدر من JavaScript التابع لجهة خارجية، عليك إدراج علامة <meta>
في الصفحة ذات المستوى الأعلى (أي صفحة الطرف الأول، وليس المحتوى الخاص بك)
من النص البرمجي. على سبيل المثال:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
اطّلِع على مزيد من المعلومات في دليل بدء استخدام ميزات Chrome المطوّرة في مرحلة الإصدار التمهيدي.
كيف يختبر المطوّرون التطبيقات على الأجهزة المحلية؟
توفّر مستندات المطوّرين الفردية لكلّ من Topics و FLEDGE وAttribution Reporting إرشادات محدّدة حول اختبار المطوّرين المحليين لكلّ واجهة برمجة تطبيقات. لا تكون واجهات برمجة التطبيقات مفعّلة تلقائيًا، ويجب تفعيلها باستخدام علامات برمجية لإجراء الاختبار.
لتفعيل واجهات برمجة التطبيقات للاختبار، عليك إجراء ما يلي:
- استخدام الإصدار 101 التجريبي من Chrome أو إصدار أحدث
- تتطلّب مبادرة FLEDGE استخدام متصفّح Chrome على الكمبيوتر المكتبي.
- لا تتوفّر واجهات برمجة التطبيقات على إصدارات Chrome لنظام التشغيل iOS.
- فعِّل واجهات برمجة التطبيقات باستخدام العلامة
chrome://flags/#privacy-sandbox-ads-apis.- تفرض هذه العلامة تفعيل واجهات برمجة التطبيقات لتسهيل الاختبار. إذا كنت تريد
تكرار تجربة استخدام مؤهّلة في الإصدار الأصلي حيث يمكن أن تظل إعداداته الإضافية
تؤدي إلى إيقاف واجهات برمجة التطبيقات، عليك تشغيل Chrome باستخدام CLI
flags:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. * قد تحتوي واجهات برمجة التطبيقات الفردية على المزيد من العلامات الإضافية لإعدادات أكثر دقة، يُرجى الاطّلاع على الأدلة الفردية للاطّلاع على التفاصيل. - قد تتعارض العلامات الإضافية مع هذه العلامة، لذا ننصحك بضبط هذه العلامة فقط في حال مواجهة مشاكل.
- تفرض هذه العلامة تفعيل واجهات برمجة التطبيقات لتسهيل الاختبار. إذا كنت تريد
تكرار تجربة استخدام مؤهّلة في الإصدار الأصلي حيث يمكن أن تظل إعداداته الإضافية
تؤدي إلى إيقاف واجهات برمجة التطبيقات، عليك تشغيل Chrome باستخدام CLI
flags:
- تفعيل إصدارات Privacy Sandbox التجريبية في إعدادات Chrome: الإعدادات >
الأمان والخصوصية > Privacy Sandbox يمكنك أيضًا الوصول إلى هذه المعلومات على الرابط التالي:
chrome://settings/adPrivacy. - فعِّل ملفات تعريف الارتباط التابعة لجهات خارجية في إعدادات Chrome: الإعدادات >
الأمان والخصوصية. اضبط ملفات تعريف الارتباط وبيانات الموقع الإلكتروني الأخرى على إما
"السماح بجميع ملفات تعريف الارتباط" أو "حظر ملفات تعريف الارتباط التابعة لجهات خارجية في وضع التصفّح المتخفي". ويمكن أيضًا الاطّلاع على هذه المعلومات من خلال
chrome://settings/cookies. - أن تكون في جلسة تصفّح عادية لا تستخدِم "وضع التصفّح المتخفي".
كيف يتحقّق المطوّرون من ضبط الإصدار التجريبي من التطبيق الأصلي بشكلٍ صحيح؟
تحديد المشاكل وحلّها في إصدارات Chrome التجريبية للمطوّرين: توفّر هذه المقالة قائمة تحقّق مفصّلة للتحقّق من صحة إعدادات الإصدار التجريبي للمطوّرين.

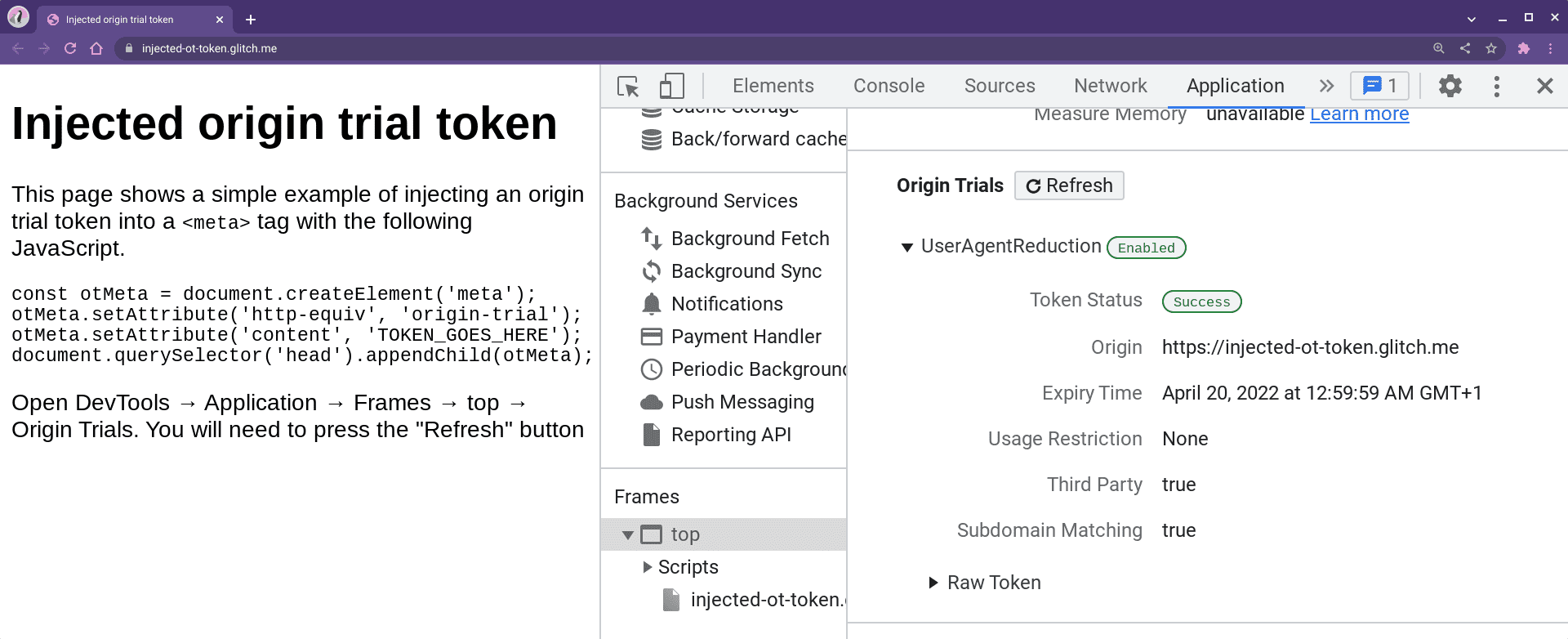
تعرِض أدوات المطوّرين حالة الفترة التجريبية للمنشأ في علامة التبويب "التطبيقات" ضمن اللقطات.
على الرغم من أنّ الفترة التجريبية الأصلية لن تظهر كنشطة إلا للمستخدمين المؤهّلين على النحو الموضّح أدناه، يمكنك أيضًا استخدام تلميحات المطوّرين للاختبار على موقعك الإلكتروني المخصّص للإصدار العلني.
من هم المستخدمون المؤهّلون للاستفادة من الفترة التجريبية الأصلية؟
من حيث التصميم، يُقصد أن يتم تشغيل إصدارات الإصدارات العلنية الأولى على جزء صغير فقط من إجمالي عدد زيارات Chrome، وبالتالي، يجب دائمًا افتراض أنّه حتى إذا فعّلت إصدار الإصدار العلني الأول على موقعك الإلكتروني، قد لا يكون واجهة برمجة التطبيقات مفعّلة لدى المستخدم. ستبدأ مجموعة المحاولة النشط في مرحلة التجربة والتقييم بنسبة منخفضة من المستخدِمين، ومن المرجّح أن يزداد عددهم مع تقدّم التجربة. يُرجى العِلم أنّ النسبة المئوية لمستخدمي Chrome في التجربة قد لا تتطابق مع النسبة المئوية للمستخدمين الذين تم تفعيل الميزة لديهم على موقعك الإلكتروني.
ومع ذلك، للسماح بإجراء اختبار موحّد على جميع المواقع الإلكترونية، يجب أن تظل مجموعة المستخدمين المؤهّلين متّسقة إلى حدٍ كبير. على سبيل المثال، إذا كان المستخدِم مؤهّلاً للاستفادة من الإصدار التمهيدي عند مشاهدة إعلان على موقع إلكتروني تابع لناشر مشارك، يجب أن يظلّ المستخدِم نفسه مؤهّلاً عند إتمام إحالة ناجحة على موقع إلكتروني تابع لمعلِن مشارك.
لكي يكون المستخدم مؤهَّلاً، عليه استيفاء الشرطين التاليين:
- استخدام الإصدار 101 التجريبي من Chrome أو
إصدار أحدث
- تتطلّب مبادرة FLEDGE استخدام متصفّح Chrome على الكمبيوتر المكتبي.
- لا تتوفّر فترات تجريبية لإصدارات Chrome على نظام التشغيل iOS.
- أن تكون تصفّح أثناء فترة التجربة النشطة للمصدر
- تفعيل إصدارات "مبادرة حماية الخصوصية" التجريبية من خلال الإعدادات > الأمان
والخصوصية > "مبادرة حماية الخصوصية"، ويمكن الوصول إليها أيضًا من خلال
chrome://settings/adPrivacy - تفعيل ملفات تعريف الارتباط التابعة لجهات خارجية من خلال الإعدادات > الأمان والخصوصية >
ملفات تعريف الارتباط وبيانات المواقع الإلكترونية الأخرى التي تم ضبطها على "السماح بكل ملفات تعريف الارتباط" أو "حظر
ملفات تعريف الارتباط التابعة لجهات خارجية في وضع التصفّح المتخفي"، ويمكن الوصول إليها أيضًا من خلال
chrome://settings/cookies - أن تكون في جلسة تصفّح عادية وليس في وضع التصفّح المتخفي
- أن تكون ضمن مجموعة التجربة النشطة في Chrome
كيف يمكن لمطوّري التطبيقات رصد توفّر واجهة برمجة التطبيقات؟
كما هو الحال مع أي ميزة لمنصّة ويب، عليك رصد مدى توفّر الميزة قبل استخدامها.
المواضيع
ابحث عن الدالة browsingTopics() في document وPermissions
Policy](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
لـ "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
إذا كنت تريد الانضمام إلى مجموعة اهتمامات إعلانية، ابحث عن الدالة joinAdInterestGroup
في navigator وسياسة الأذونات الخاصة بـ "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
إذا كنت تريد إجراء مزاد، ابحث عن runAdAuctionدالة في
navigator وسياسة الأذونات الخاصة بـ "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
تقارير تحديد المصدر
ابحث عن عنصر attributionReporting في window وPermissions
Policy (سياسة الأذونات) في "attribution-reporting" (إعداد تقارير تحديد المصدر).
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
أين يمكن للمطوّرين تقديم الملاحظات والحصول على الدعم؟
توضّح صفحة النظرة العامة على الملاحظات الطرق المختلفة لتقديم ملاحظات حول جوانب مختلفة من "مبادرة حماية الخصوصية". تتوفّر أقسام محددة لكل من Topics API وFLEDGE API وAttribution Reporting API، وتقدّم هذه الأقسام روابط فردية لكل واجهة برمجة تطبيقات.
نقدّم أيضًا آخر الأخبار بانتظام في سلسلة "التقدّم في مبادرة حماية الخصوصية"، والتي تقدّم ملخّصًا للأخبار المهمة.
