Privacy Sandbox 包含一系列提案,可在不需跨網站追蹤的情況下,支援廣告用途。Origin 試用版可讓開發人員透過實際測試,評估新網路技術並提供意見回饋。在先前的來源測試中,網站可以針對個別 API 進行測試。針對 Topics、FLEDGE 和 Attribution Reporting API,我們提供單一來源試用功能,讓網站在初始版本的端對端廣告生命週期中,透過 API 執行統一實驗。這些 API 可在 Chrome 101 Beta 版以上版本測試。我們會持續改進設定選項,因此 Chrome 101 Beta 版也更新了使用者控制項。
開發人員可以註冊單一來源試用計畫,以便測試 Topics、FLEDGE 和 Attribution Reporting API。本指南將逐步說明如何設定 API 存取權,並說明如何驗證設定,以及提供進一步的資源,協助您測試 API。
來源試用方案包含哪些內容?
這項來源試驗的目標,是讓您在多個網站的廣告生命週期中進行有意義的測試。為了涵蓋這段旅程,起點試用方案包含:
- 主題:透過
document.browsingTopics()觀察及存取瀏覽器的主題。 - FLEDGE 可管理瀏覽器的興趣群組,以及根據這些群組和其他信號進行廣告出價和選取。
- 在這個原生試用版中,FLEDGE 可在電腦上使用,並包含所有建議功能的特定子集。詳情請參閱 FLEDGE 來源試用詳情。
- 圍欄影格,用於轉譯 FLEDGE 廣告競價贏家的不透明網址。
雖然這項設定可讓您針對所有 API 進行統一測試,但您可以選擇要實作哪些部分,並視需求調整測試範圍。
開發人員如何註冊來源試用版?
註冊 Privacy Sandbox 關聯性和評估 試用計畫。使用下列 HTML 標記,在您要執行 API 程式碼的每個網頁上提供試用權杖:
- 頂層網頁的
<head>區段中的<meta>標記:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - 頂層網頁回應中的 HTTP 標頭:
Origin-Trial: TOKEN_GOES_HERE
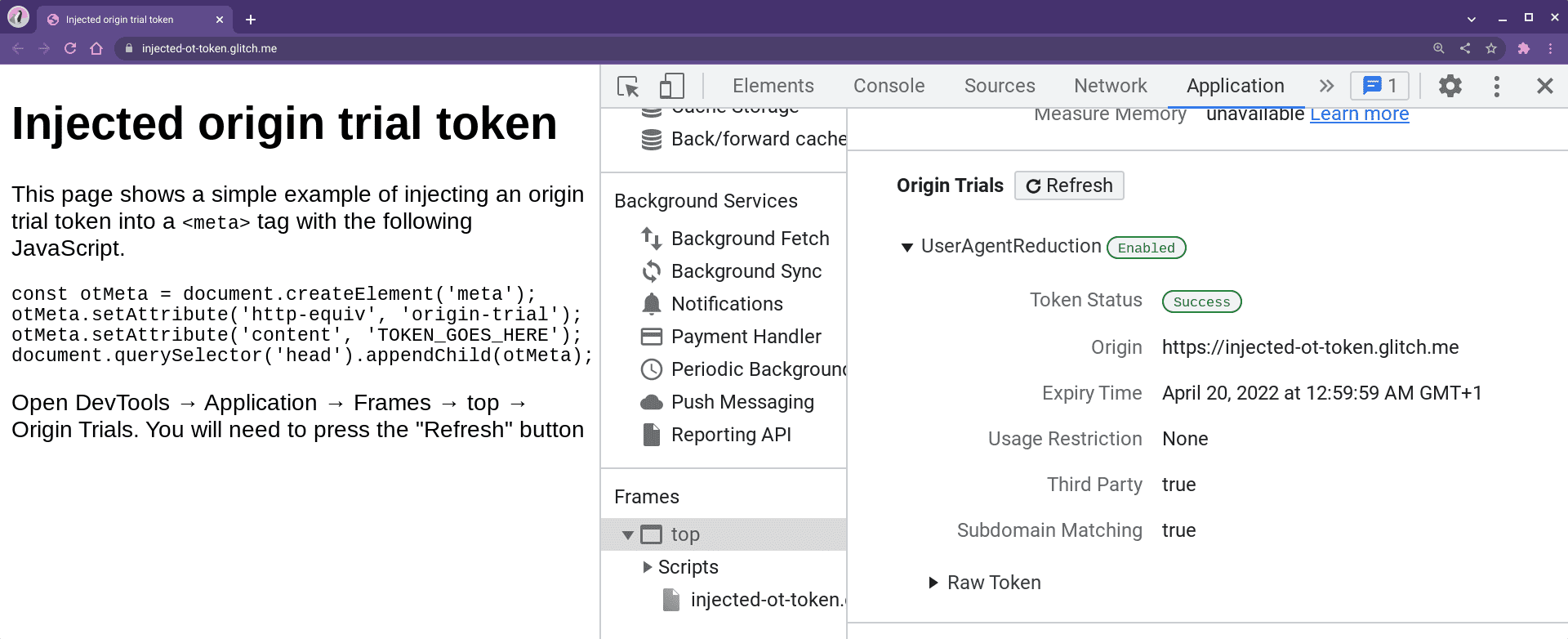
原始試用版提供的部分功能適用於跨網站的情況,例如在頂層網站上以第三方身分提供服務。如果您需要為這些額外情境啟用來源試用功能,請務必選取「第三方比對」選項。如要啟用第三方 JavaScript 的原點試用功能,請將 <meta> 標記插入指令碼的頂層網頁 (即第一方網頁,而非您自己的內容)。例如:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
請參閱這份 Chrome 來源試用功能入門指南,進一步瞭解相關資訊。
開發人員如何在本機測試?
Topics、FLEDGE 和 Attribution Reporting 的個別開發人員說明文件,針對各 API 的本機開發人員測試提供具體指引。根據預設,這些 API 並未啟用,必須透過標記啟用才能進行測試。
如要啟用 API 進行測試,您必須:
- 使用 Chrome 101 Beta 版以上版本。
- FLEDGE 需要電腦版 Chrome。
- iOS 版 Chrome 不支援 API。
- 使用
chrome://flags/#privacy-sandbox-ads-apis標記啟用 API。- 這個標記會強制啟用 API,方便進行測試。如果您想模擬符合資格的原始試用版使用者,而他們的額外設定仍可停用 API,則應使用 CLI 標記
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs啟動 Chrome。* 個別 API 可能會有更多額外標記,可用於更精細的設定,請參閱個別指南瞭解詳情。 - 其他標記可能會與這個標記衝突,因此如果遇到問題,請考慮只設定這個標記。
- 這個標記會強制啟用 API,方便進行測試。如果您想模擬符合資格的原始試用版使用者,而他們的額外設定仍可停用 API,則應使用 CLI 標記
- 在 Chrome 設定中啟用 Privacy Sandbox 試用功能:依序點選「設定」 >「安全性和隱私權」 >「Privacy Sandbox」。您也可以在
chrome://settings/adPrivacy中存取這項資訊。 - 在 Chrome 設定中啟用第三方 Cookie:依序點選「設定」 >「安全性與隱私權」。將「Cookie 和其他網站資料」設為「允許所有 Cookie」或「在無痕模式中封鎖第三方 Cookie」。您也可以透過
chrome://settings/cookies存取這項資訊。 - 處於標準瀏覽工作階段。請勿使用無痕模式。
開發人員如何檢查是否正確設定原始試用版?
排解 Chrome 原始試驗問題提供詳細檢查清單,可驗證原始試驗的設定。

開發人員工具會在「Frames」下方的「Applications」分頁中顯示來源測試的狀態。
雖然原始試用版只會向符合資格的使用者顯示為有效,如以下所述,您也可以使用開發人員標記,針對自己的正式網站進行測試。
哪些使用者符合試用原生廣告的資格?
根據設計,來源測試僅會在整體 Chrome 流量中的一小部分執行,因此您應始終假設,即使您在網站上啟用來源測試,使用者可能不會啟用 API。原始試驗中的活躍實驗群組一開始會吸引少數使用者,並可能隨著試驗進展而增加。請注意,實驗中 Chrome 使用者的百分比,可能與網站上啟用此功能的使用者百分比不符。
不過,為了讓各網站都能進行統一測試,這組符合資格的使用者應保持一致。舉例來說,如果使用者在參與計畫的發布商網站上查看廣告時符合原始試用資格,那麼在參與計畫的廣告主網站上完成轉換時,該使用者仍應符合資格。
使用者必須符合下列資格條件:
- 使用 Chrome 101 Beta 以上版本。
- FLEDGE 需要電腦版 Chrome。
- iOS 版 Chrome 不提供來源試用功能。
- 在有效的來源試用期期間瀏覽。
- 透過「設定」>「安全性和隱私權」>「Privacy Sandbox」啟用 Privacy Sandbox 試用功能,也可以透過
chrome://settings/adPrivacy存取。 - 透過「設定」>「安全性和隱私權」>「Cookie 和其他網站資料」將「允許所有 Cookie」或「在無痕模式中封鎖第三方 Cookie」設為「啟用」,也可以透過
chrome://settings/cookies進行設定。 - 使用標準瀏覽工作階段,而非無痕模式。
- 屬於 Chrome 中的有效實驗群組。
開發人員應如何偵測 API 支援情形?
如同任何網站平台功能,您應先偵測功能支援情形,再使用該功能。
主題
請在 document 和「權限政策」中查看 browsingTopics() 函式是否有「browsing-topics」的相關內容。
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
如果您想加入廣告興趣群組,請在 navigator 中查看 joinAdInterestGroup 函式,以及「join-ad-interest-group」的權限政策。
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
如果您想執行競價,請檢查 navigator 中的 runAdAuction 函式,以及「run-ad-auction」的權限政策。
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
歸因報表
請檢查 window 中的 attributionReporting 物件,以及「歸因報表」的權限政策。
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
開發人員可以在哪裡提供意見回饋及取得支援?
意見回饋總覽頁面詳細說明各種管道,方便您針對 Privacy Sandbox 的不同面向提供意見回饋。我們會提供專屬的 Topics、FLEDGE 和 Attribution Reporting 專區,提供各個 API 的個別連結。
我們也會定期發布「Privacy Sandbox 進度」系列文章,提供重要消息摘要。
