Privacy Sandbox menyertakan pilihan proposal untuk mengaktifkan kasus penggunaan iklan tanpa perlu pelacakan lintas situs. Uji coba origin memberikan peluang bagi developer untuk mengevaluasi dan memberikan masukan tentang teknologi web baru melalui pengujian di dunia nyata. Dalam uji coba origin sebelumnya, situs telah dapat melakukan pengujian terhadap setiap API. Untuk Topics, FLEDGE, dan Attribution Reporting API, kami menyediakan uji coba origin tunggal yang memungkinkan situs menjalankan eksperimen terpadu di seluruh API yang membentuk versi awal siklus proses iklan menyeluruh. API ini tersedia untuk pengujian di Chrome 101 Beta dan yang lebih baru. Rilis Chrome 101 Beta juga memiliki update pada kontrol pengguna saat kami terus melakukan iterasi pada opsi konfigurasi.
Sebagai developer, Anda dapat mendaftar ke uji coba origin tunggal ini yang akan memungkinkan Anda melakukan pengujian di Topics, FLEDGE, dan Attribution Reporting API. Panduan ini akan memandu Anda melalui langkah-langkah konfigurasi untuk mengakses API, menjelaskan cara memvalidasi konfigurasi, dan memberikan referensi lebih lanjut untuk pengujian terhadap API.
Apa yang ada dalam uji coba origin?
Tujuan uji coba origin ini adalah untuk memungkinkan pengujian yang bermakna di seluruh siklus proses iklan di beberapa situs. Untuk mencakup perjalanan ini, uji coba asal mencakup:
- Topics untuk mengamati dan mengakses topik browser
melalui
document.browsingTopics(). - FLEDGE untuk mengelola grup minat browser, bersama dengan bidding dan pemilihan iklan berdasarkan grup tersebut dan sinyal lainnya.
- Dalam uji coba origin ini, FLEDGE tersedia di desktop dan menyertakan subset tertentu dari semua fungsi yang diusulkan. Baca detail uji coba origin FLEDGE untuk mengetahui informasi selengkapnya.
- Frame berpagar untuk merender URL
tidak transparan dari
pemenang lelang
iklan FLEDGE.
- Pelaporan Atribusi untuk mengukur dan melaporkan performa selama siklus proses iklan.
- Sebagai bagian dari Pelaporan Atribusi, laporan agregat harus diproses dan digabungkan oleh layanan agregasi untuk menghasilkan laporan ringkasan. Kami akan segera memublikasikan alat dan panduan tambahan untuk pengujian uji coba lokal dan origin.
- Jika Anda telah berpartisipasi dalam uji coba origin sebelumnya untuk Pelaporan Atribusi, perlu diketahui bahwa Anda harus melakukan update sesuai dengan perubahan API terbaru. Lihat Panduan migrasi untuk mengetahui detailnya.
Meskipun penyiapan ini memungkinkan pengujian terpadu di semua API ini, Anda dapat memilih dan menentukan aspek mana yang akan diterapkan—sebanyak atau sesedikit yang sesuai dengan kebutuhan Anda.
Bagaimana cara developer mendaftar ke uji coba origin?
Daftar ke uji coba Pengukuran dan Relevansi Privacy Sandbox. Dengan tag HTML berikut, berikan token uji coba di setiap halaman yang ingin Anda gunakan untuk menjalankan kode API:
- Tag
<meta>di bagian<head>halaman tingkat teratas:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Header HTTP dalam respons halaman tingkat atas:
Origin-Trial: TOKEN_GOES_HERE
Beberapa fungsi yang tersedia dalam uji coba origin ditujukan untuk digunakan dalam
konteks lintas situs, seperti saat Anda menyediakan layanan sebagai pihak ketiga di
situs tingkat atas. Jika Anda perlu mengaktifkan uji coba origin untuk konteks tambahan ini, pastikan Anda memilih opsi untuk "Pencocokan pihak ketiga". Untuk mengaktifkan uji coba origin dari JavaScript pihak ketiga, masukkan tag <meta> ke halaman tingkat atas (yaitu halaman pihak pertama, bukan konten Anda sendiri) dari skrip Anda. Contoh:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Pelajari lebih lanjut di panduan untuk memulai uji coba origin Chrome.
Bagaimana cara developer melakukan pengujian secara lokal?
Dokumentasi developer individual untuk Topics, FLEDGE, dan Attribution Reporting memberikan panduan khusus tentang pengujian developer lokal untuk setiap API. API ini tidak aktif secara default dan harus diaktifkan dengan flag untuk pengujian.
Untuk mengaktifkan API untuk pengujian, Anda harus:
- Gunakan Chrome 101 Beta atau yang lebih baru.
- FLEDGE memerlukan Chrome desktop.
- API tidak tersedia di Chrome versi iOS.
- Aktifkan API menggunakan flag
chrome://flags/#privacy-sandbox-ads-apis.- Flag ini memaksa API aktif untuk pengujian yang lebih mudah. Jika ingin
mereplikasi pengguna uji coba origin yang memenuhi syarat dengan setelan tambahannya
masih dapat menonaktifkan API, Anda harus meluncurkan Chrome menggunakan flag
CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. * Setiap API mungkin memiliki lebih banyak flag tambahan untuk konfigurasi yang lebih terperinci. Periksa panduan masing-masing untuk mengetahui detailnya. - Flag tambahan mungkin bertentangan dengan flag ini, jadi sebaiknya tetapkan satu flag ini saja jika Anda mengalami masalah.
- Flag ini memaksa API aktif untuk pengujian yang lebih mudah. Jika ingin
mereplikasi pengguna uji coba origin yang memenuhi syarat dengan setelan tambahannya
masih dapat menonaktifkan API, Anda harus meluncurkan Chrome menggunakan flag
CLI:
- Aktifkan uji coba Privacy Sandbox di Setelan Chrome: Setelan >
Keamanan dan privasi > Privacy Sandbox. Ini juga dapat diakses di
chrome://settings/adPrivacy. - Aktifkan cookie pihak ketiga di Setelan Chrome: Setelan >
Keamanan dan privasi. Tetapkan Cookie dan data situs lainnya ke
"Izinkan semua cookie" atau "Blokir cookie pihak ketiga dalam mode Samaran". Elemen ini
juga dapat diakses di
chrome://settings/cookies. - Berada dalam sesi penjelajahan standar. Jangan gunakan mode Samaran.
Bagaimana cara developer memeriksa apakah uji coba origin dikonfigurasi dengan benar?
Memecahkan masalah uji coba origin Chrome menyediakan checklist mendetail untuk memvalidasi konfigurasi uji coba origin Anda.

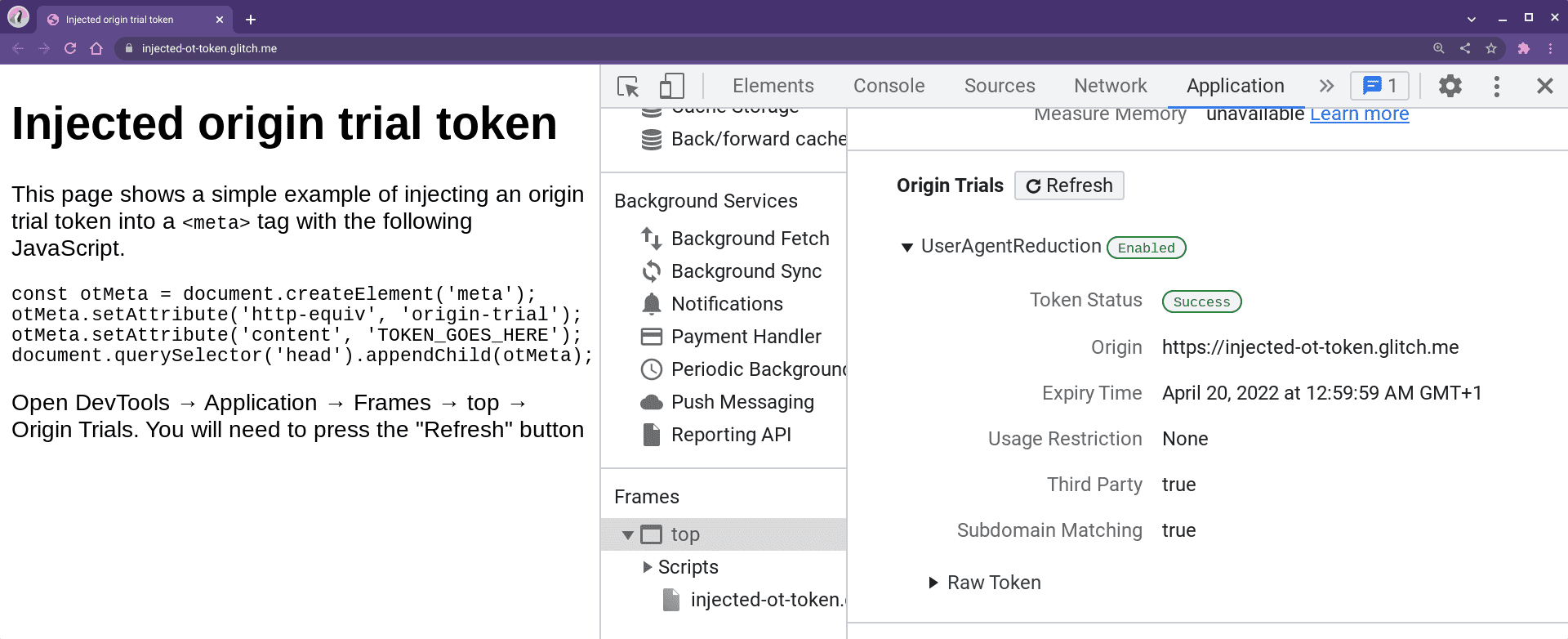
DevTools menampilkan status untuk uji coba origin di tab Aplikasi pada bagian Frame.
Meskipun uji coba origin hanya akan ditampilkan sebagai aktif kepada pengguna yang memenuhi syarat seperti yang dijelaskan di bawah, Anda juga dapat menggunakan flag developer untuk menguji di situs produksi Anda sendiri.
Pengguna mana yang memenuhi syarat untuk uji coba asal?
Secara desain, uji coba origin dimaksudkan untuk hanya berjalan di sebagian kecil dari keseluruhan traffic Chrome sehingga Anda harus selalu mengasumsikan bahwa meskipun Anda telah mengaktifkan uji coba origin di situs, pengguna mungkin tidak mengaktifkan API. Grup eksperimen aktif dalam uji coba origin akan dimulai dengan proporsi pengguna yang rendah dan kemungkinan akan meningkat seiring berjalannya uji coba. Perhatikan bahwa persentase pengguna Chrome dalam eksperimen mungkin tidak cocok dengan persentase pengguna yang diaktifkan di situs Anda.
Namun, untuk memungkinkan pengujian terpadu di seluruh situs, kumpulan pengguna yang memenuhi syarat tersebut harus tetap konsisten. Misalnya, jika pengguna memenuhi syarat untuk uji coba origin saat mereka melihat iklan di situs penayang yang berpartisipasi, pengguna yang sama tersebut harus tetap memenuhi syarat saat mereka melakukan konversi di situs pengiklan yang berpartisipasi.
Agar memenuhi syarat, pengguna harus:
- menggunakan Chrome 101 Beta atau
yang lebih baru.
- FLEDGE memerlukan Chrome desktop.
- tidak ada uji coba origin yang tersedia di Chrome versi iOS.
- sedang menjelajah selama periode uji coba origin aktif.
- mengaktifkan uji coba Privacy Sandbox melalui Setelan > Keamanan dan
privasi > Privacy Sandbox, yang juga dapat diakses melalui
chrome://settings/adPrivacy. - telah mengaktifkan cookie pihak ketiga melalui Setelan > Keamanan dan privasi >
Cookie dan data situs lainnya yang ditetapkan ke "Izinkan semua cookie" atau "Blokir
cookie pihak ketiga dalam mode Samaran", yang juga dapat diakses melalui
chrome://settings/cookies. - berada dalam sesi penjelajahan standar dan bukan mode Samaran.
- berada dalam grup eksperimen aktif di Chrome.
Bagaimana cara developer mendeteksi dukungan API?
Seperti fitur platform web lainnya, Anda harus mendeteksi dukungan untuk fitur tersebut sebelum menggunakannya.
Topik
Periksa fungsi browsingTopics() di document dan Kebijakan
Izin](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
untuk "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Jika Anda ingin bergabung ke grup minat iklan, periksa fungsi joinAdInterestGroup
di navigator dan Kebijakan Izin untuk "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Jika Anda ingin menjalankan lelang, periksa fungsi runAdAuction di
navigator, dan kebijakan izin untuk "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Pelaporan Atribusi
Periksa objek attributionReporting di window dan Kebijakan
Izin untuk "pelaporan-atribusi".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Di mana developer dapat memberikan masukan dan mendapatkan dukungan?
Halaman ringkasan masukan menjelaskan berbagai rute untuk memberikan masukan tentang berbagai aspek Privacy Sandbox. Ada bagian khusus untuk Topics, FLEDGE, dan Attribution Reporting yang menyediakan link individual untuk setiap API.
Kami juga memberikan info terbaru secara rutin dalam seri Progres di Privacy Sandbox yang memberikan ringkasan berita penting.
