ארגז החול לפרטיות כולל מבחר של הצעות שמאפשרות תרחישי שימוש בפרסום בלי צורך במעקב בכמה אתרים. Origin trials מספקים למפתחים הזדמנות לבדוק טכנולוגיות אינטרנט חדשות ולספק משוב עליהן באמצעות בדיקה בעולם האמיתי. בתקופות הניסיון הקודמות למקורות, באתרים הייתה אפשרות לבדוק מול ממשקי API נפרדים. אנחנו מספקים גרסת מקור לניסיון לממשקי Topics API, FLEDGE API ו-Attribution Reporting API, שמאפשרת לאתרים להריץ ניסויים מאוחדים בממשקי ה-API שמרכיבים גרסה ראשונית של מחזור החיים של המודעות מקצה לקצה. ממשקי ה-API זמינים לבדיקה ב-Chrome 101 בטא ואילך. בגרסה הבטא של Chrome 101 יש גם עדכונים לאמצעי הבקרה של המשתמשים, כי אנחנו ממשיכים לפתח את אפשרויות ההגדרה.
מפתחים יוכלו להירשם לתקופת הניסיון הזו עם מקור יחיד, שתאפשר להם לבדוק את Topics API, FLEDGE API ו-Attribution Reporting API. במדריך הזה מוסבר איך מגדירים את הגישה לממשקי ה-API, איך מאמתים את ההגדרות ומהם מקורות מידע נוספים לבדיקה של ממשקי ה-API.
מה נכלל בגרסת המקור לניסיון?
מטרת תקופת הניסיון הזו למקור היא לאפשר בדיקה משמעותית במהלך מחזור החיים של המודעה במספר אתרים. כדי לכסות את התהליך הזה, תקופת הניסיון בגרסת המקור כוללת:
- Topics כדי לצפות בנושאים של הדפדפן ולגשת אליהם דרך
document.browsingTopics(). - FLEDGE לניהול קבוצות האינטרסים של הדפדפן, יחד עם הבידינג על מודעות ובחירת המודעות על סמך הקבוצות האלה ואותות אחרים.
- בתקופת הניסיון הזו, FLEDGE זמין במחשבים ומכיל קבוצת משנה ספציפית מכל הפונקציונליות המוצעת. מידע נוסף זמין בפרטי גרסת המקור לניסיון של FLEDGE.
- מסגרות מגודרות כדי להציג את כתובת ה-URL האטומה של הזוכה במכרז של מודעות FLEDGE.
- דיווח שיוך (Attribution) כדי למדוד את הביצועים במהלך מחזור החיים של המודעה ולדווח עליהם.
- כחלק מהדיווח על שיוך, שירות צבירת נתונים צריך לעבד ולצבור דוחות שאפשר לצבור כדי ליצור דוחות סיכום. בקרוב נפרסם כלים ומדריכים נוספים לבדיקות ניסיוניות מקומיות ובמקור.
- אם השתתפתם בעבר בתוכנית הניסוי למקורות של דיווח שיוך, חשוב לדעת שתצטרכו לבצע עדכון בהתאם לשינויים האחרונים ב-API. פרטים נוספים זמינים במדריך להעברת נתונים.
ההגדרה הזו מאפשרת לבצע בדיקה מאוחדת בכל ממשקי ה-API האלה, אבל אתם יכולים לבחור אילו היבטים להטמיע – כמה שתרצו או כמה שצריך.
איך מפתחים נרשמים לתקופת הניסיון במקור?
נרשמים לתקופת הניסיון של התאמה ומדידה בארגז החול לפרטיות. בעזרת תגי ה-HTML הבאים, מספקים אסימון ניסיון בכל דף שבו רוצים להריץ קוד API:
- תג
<meta>בקטע<head>בדף ברמה העליונה:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - כותרת HTTP בתגובת הדף ברמה העליונה:
Origin-Trial: TOKEN_GOES_HERE
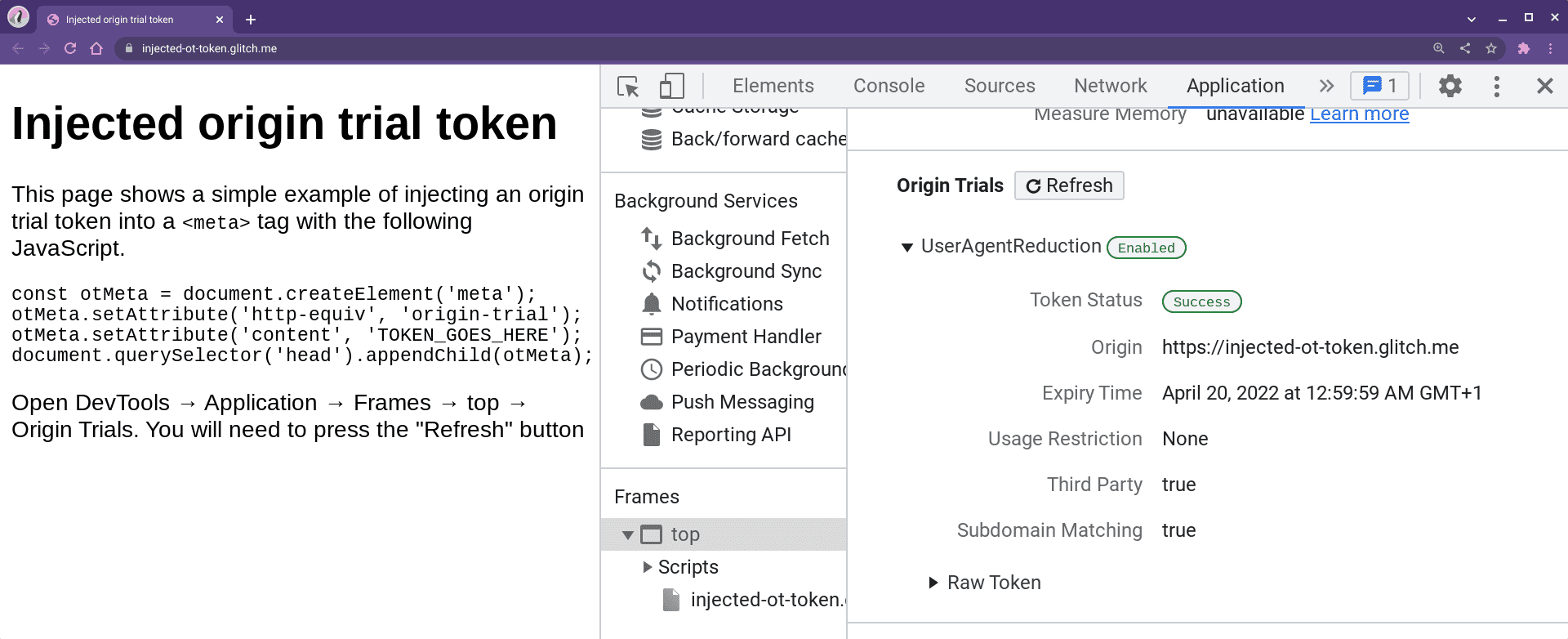
חלק מהפונקציונליות שזמינה בגרסת הניסיון למקור מיועדת לשימוש בהקשרים שונים באתרים, למשל כשאתם מספקים שירות כצד שלישי באתר ברמה העליונה. אם אתם צריכים להפעיל את תקופת הניסיון במקור להקשרים הנוספים האלה, חשוב לוודא שבחרתם באפשרות 'התאמה לצד שלישי'. כדי להפעיל את תקופת הניסיון של המקור מ-JavaScript של צד שלישי, מזריקים את התג <meta> לדף ברמה העליונה (כלומר הדף של הצד הראשון, ולא התוכן שלכם) מהסקריפט. לדוגמה:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
מידע נוסף זמין במדריך למתחילים בנושא ניסויים במקור ב-Chrome.
איך מפתחים בודקים מקומית?
במסמכי התיעוד הנפרדים למפתחים בנושא Topics, FLEDGE ו-Attribution Reporting מפורטות הנחיות ספציפיות לבדיקות מקומיות של מפתחים לכל ממשק API. ממשקי ה-API לא מופעלים כברירת מחדל, וצריך להפעיל אותם באמצעות דגלים לצורך בדיקה.
כדי להפעיל ממשקי API לצורך בדיקה, צריך:
- משתמשים ב-Chrome 101 בטא ואילך.
- כדי להשתמש ב-FLEDGE צריך את דפדפן Chrome למחשב.
- ממשקי ה-API לא זמינים בגרסאות של Chrome ל-iOS.
- מפעילים את ממשקי ה-API באמצעות הדגל
chrome://flags/#privacy-sandbox-ads-apis.- הדגל הזה מפעיל את ממשקי ה-API כדי להקל על הבדיקה. אם רוצים ליצור עותק של משתמש זכאי בגרסת הטרום, שבו ההגדרות הנוספות שלו עדיין יכולות להשבית את ממשקי ה-API, צריך להפעיל את Chrome באמצעות הדגלים הבאים של CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. * יכול להיות ש-API מסוימים יכללו עוד דגלים נוספים להגדרה מפורטת יותר. פרטים נוספים זמינים במדריכים הנפרדים. - יכול להיות שסימנים נוספים ייכנסו בקונפליקט עם הסימון הזה, לכן מומלץ להגדיר רק את הסימון הזה אם נתקלת בבעיות.
- הדגל הזה מפעיל את ממשקי ה-API כדי להקל על הבדיקה. אם רוצים ליצור עותק של משתמש זכאי בגרסת הטרום, שבו ההגדרות הנוספות שלו עדיין יכולות להשבית את ממשקי ה-API, צריך להפעיל את Chrome באמצעות הדגלים הבאים של CLI:
- מפעילים את התכונות הניסיוניות של ארגז החול לפרטיות בהגדרות של Chrome: הגדרות > אבטחה ופרטיות > ארגז חול לפרטיות. אפשר גם למצוא אותו בכתובת
chrome://settings/adPrivacy. - מפעילים קובצי cookie של צד שלישי בהגדרות של Chrome: הגדרות > אבטחה ופרטיות. מגדירים את האפשרות קובצי cookie ונתונים אחרים מאתרים ל'אישור כל קובצי ה-cookie' או ל'חסימת קובצי cookie של צד שלישי במצב פרטי'. אפשר למצוא אותו גם בכתובת
chrome://settings/cookies. - להיות בסשן גלישה רגיל. לא להשתמש במצב פרטי.
איך מפתחים יכולים לבדוק אם תקופת הניסיון במקור מוגדרת בצורה נכונה?
במאמר פתרון בעיות בגרסת המקור לניסיון של Chrome מופיעה רשימת משימות מפורטת לאימות ההגדרה של גרסת המקור לניסיון.

סטטוס הניסיון במקור מוצג בכלי הפיתוח בכרטיסייה 'אפליקציות' בקטע 'פריימים'.
תקופת הניסיון במקור תופיע כפעילה רק למשתמשים שעומדים בדרישות, כפי שמפורט בהמשך. עם זאת, אפשר גם להשתמש בדגלים למפתחים כדי לבדוק את התכונה באתר הייצור שלכם.
אילו משתמשים זכאים לתקופת הניסיון במקור?
מטבע הדברים, הגרסת הבטא של המקור מיועדת לפעול רק בחלק קטן מתנועת הגולשים הכוללת ב-Chrome. לכן, תמיד צריך להניח שגם אם הפעלתם את גרסת הבטא של המקור באתר, יכול להיות שה-API לא יהיה פעיל אצל המשתמש. קבוצת הניסוי הפעילה בגרסת המקור לניסיון תתחיל עם אחוז נמוך של משתמשים, וסביר להניח שהיא תלך ותגדל ככל שהניסוי יתקדם. חשוב לזכור שאחוז משתמשי Chrome בניסוי עשוי להיות שונה מאחוז המשתמשים שהתכונה מופעלת אצלם באתר.
עם זאת, כדי לאפשר בדיקה אחידה בכמה אתרים, קבוצת המשתמשים שעומדים בדרישות צריכה להישאר עקבית ברוב המקרים. לדוגמה, אם משתמש עומד בדרישות לקבלת תקופת הניסיון המקורית כשהוא צופה במודעה באתר של בעל תוכן דיגיטלי שמשתתף בתוכנית, אותו משתמש עדיין אמור לעמוד בדרישות כשהוא משלים המרה באתר של מפרסם שמשתתף בתוכנית.
כדי שהמשתמשים יעמדו בדרישות, הם צריכים:
- משתמשים ב-Chrome 101 בטא ואילך.
- כדי להשתמש ב-FLEDGE צריך את דפדפן Chrome למחשב.
- אין גרסאות מקור לניסיון בגרסאות של Chrome ל-iOS.
- הגולשים צריכים לעיין באתר במהלך תקופת הניסיון של המקור הפעיל.
- התכונות הניסיוניות של ארגז החול לפרטיות מופעלות דרך 'הגדרות' > 'אבטחה ופרטיות' > 'ארגז חול לפרטיות'. אפשר לגשת אליה גם דרך
chrome://settings/adPrivacy. - הגדרת קובצי cookie של צד שלישי דרך 'הגדרות' > 'אבטחה ופרטיות' > 'קובצי cookie ונתונים נוספים מאתרים', עם ההגדרה 'אישור כל קובצי ה-cookie' או 'חסימת קובצי cookie של צד שלישי במצב פרטי'. אפשר לגשת להגדרה הזו גם דרך
chrome://settings/cookies. - להיות בסשן גלישה רגיל ולא במצב פרטי.
- נכללים בקבוצת הניסוי הפעילה ב-Chrome.
איך מפתחים יכולים לזהות תמיכה ב-API?
כמו בכל תכונה בפלטפורמת אינטרנט, צריך לבדוק אם יש תמיכה בתכונה לפני שמשתמשים בה.
נושאים
בודקים אם הפונקציה browsingTopics() מופיעה ב-document ובמדיניות ההרשאות עבור 'browsing-topics'.
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
אם רוצים להצטרף לקבוצת תחומי עניין של מודעות, צריך לבדוק אם הפונקציה joinAdInterestGroup מופיעה ב-navigator ואת מדיניות ההרשאות של 'join-ad-interest-group'.
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
אם רוצים להפעיל מכרז, צריך לבדוק את הפונקציה runAdAuction ב-navigator ואת מדיניות ההרשאות של run-ad-auction.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
דוחות שיוך (Attribution)
בודקים אם האובייקט attributionReporting מופיע ב-window ובמדיניות ההרשאות של 'דיווח שיוך'.
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
איפה מפתחים יכולים לשלוח משוב ולקבל תמיכה?
בדף הסקירה הכללית של המשוב מפורטים הדרכים השונות לשליחת משוב על היבטים שונים של ארגז החול לפרטיות. יש קטעים ספציפיים ל-Topics, ל-FLEDGE ול-Attribution Reporting, שבהם מופיעים הקישורים הנפרדים לכל ממשק API.
אנחנו גם מספקים עדכונים שוטפים בסדרה 'ההתקדמות בארגז החול לפרטיות', שמכילה סיכום של חדשות חשובות.
