La Privacy Sandbox inclut une sélection de propositions permettant d'activer les cas d'utilisation publicitaires sans avoir besoin de suivi intersites. Les tests Origin permettent aux développeurs d'évaluer et de donner leur avis sur les nouvelles technologies Web via des tests réels. Lors des tests d'origine précédents, les sites pouvaient effectuer des tests avec des API individuelles. Pour les API Topics, FLEDGE et Attribution Reporting, nous proposons une phase d'évaluation unique qui permet aux sites d'exécuter des tests unifiés sur les API constituant une version initiale du cycle de vie des annonces de bout en bout. Les API sont disponibles pour les tests dans la version bêta de Chrome 101 et les versions ultérieures. La version bêta de Chrome 101 apporte également des modifications aux commandes utilisateur, car nous continuons d'itérer sur les options de configuration.
En tant que développeur, vous pouvez vous inscrire à cette phase d'évaluation unique qui vous permettra de tester les API Topics, FLEDGE et Attribution Reporting. Ce guide vous explique les étapes de configuration à suivre pour accéder aux API, comment valider votre configuration et fournit d'autres ressources pour effectuer des tests avec les API.
Que comprend la phase d'évaluation ?
L'objectif de ce test d'origine est de permettre des tests pertinents sur le cycle de vie des annonces sur plusieurs sites. Pour couvrir ce parcours, l'essai d'origine comprend les éléments suivants:
- Topics pour observer et accéder aux thèmes d'un navigateur via
document.browsingTopics(). - FLEDGE pour gérer les groupes de centres d'intérêt d'un navigateur, ainsi que les enchères et la sélection des annonces en fonction de ces groupes et d'autres signaux.
- Dans ce test d'origine, FLEDGE est disponible sur ordinateur et comprend un sous-ensemble spécifique de toutes les fonctionnalités proposées. Pour en savoir plus, consultez les détails de la phase d'évaluation FLEDGE.
- Cadres clôturés pour afficher l'URL opaque du gagnant de l'enchère d'annonces FLEDGE.
- Attribution Reporting pour mesurer et créer des rapports sur les performances au cours du cycle de vie des annonces.
- Dans le cadre d'Attribution Reporting, les rapports agrégables doivent être traités et agrégés par un service d'agrégation pour générer des rapports récapitulatifs. Nous publierons bientôt d'autres outils et guides pour les tests en phase d'évaluation locale et d'origine.
- Si vous avez participé à des essais d'origine précédents pour les rapports sur l'attribution, sachez que vous devrez effectuer les mises à jour en fonction des dernières modifications apportées à l'API. Pour en savoir plus, consultez le guide de migration.
Bien que cette configuration permette de tester de manière unifiée toutes ces API, vous pouvez choisir les aspects à implémenter, autant ou aussi peu que nécessaire.
Comment les développeurs peuvent-ils s'inscrire à l'essai Origin ?
Inscrivez-vous au test de la pertinence et de la mesure de la Privacy Sandbox. Avec les balises HTML suivantes, fournissez un jeton d'essai sur chaque page sur laquelle vous souhaitez exécuter le code de l'API:
- Balise
<meta>dans la section<head>de la page de niveau supérieur:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - En-tête HTTP dans la réponse de la page de niveau supérieur:
Origin-Trial: TOKEN_GOES_HERE
Certaines fonctionnalités disponibles dans le test d'origine sont destinées à être utilisées dans des contextes intersites, par exemple lorsque vous fournissez un service en tant que tiers sur le site de premier niveau. Si vous devez activer votre test d'origine pour ces contextes supplémentaires, assurez-vous de sélectionner l'option "Correspondance tierce". Pour activer le test d'origine à partir de JavaScript tiers, injectez la balise <meta> dans la page de niveau supérieur (c'est-à-dire la page propriétaire, et non votre propre contenu) à partir de votre script. Exemple :
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Pour en savoir plus, consultez le guide de démarrage des phases d'évaluation d'origine de Chrome.
Comment les développeurs effectuent-ils des tests en local ?
La documentation destinée aux développeurs pour Topics, FLEDGE et Attribution Reporting fournit des conseils spécifiques sur les tests locaux des développeurs pour chaque API. Les API ne sont pas activées par défaut et doivent être activées avec des indicateurs pour les tests.
Pour activer les API à des fins de test, vous devez:
- Utilisez Chrome 101 bêta ou une version ultérieure.
- FLEDGE nécessite Chrome pour ordinateur.
- Les API ne sont pas disponibles sur les versions iOS de Chrome.
- Activez les API à l'aide de l'indicateur
chrome://flags/#privacy-sandbox-ads-apis.- Cet indicateur active les API pour faciliter les tests. Si vous souhaitez reproduire un utilisateur participant au programme de test d'origine éligible dont les paramètres supplémentaires peuvent toujours désactiver les API, vous devez lancer Chrome à l'aide des options de ligne de commande :
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. * Les API individuelles peuvent comporter d'autres indicateurs supplémentaires pour une configuration plus précise. Pour en savoir plus, consultez les guides individuels. - D'autres indicateurs peuvent entrer en conflit avec celui-ci. Pensez donc à ne définir cet indicateur que si vous rencontrez des problèmes.
- Cet indicateur active les API pour faciliter les tests. Si vous souhaitez reproduire un utilisateur participant au programme de test d'origine éligible dont les paramètres supplémentaires peuvent toujours désactiver les API, vous devez lancer Chrome à l'aide des options de ligne de commande :
- Activez les essais de la Privacy Sandbox dans les paramètres de Chrome: Paramètres > Sécurité et confidentialité > Privacy Sandbox. Vous pouvez également y accéder à l'adresse
chrome://settings/adPrivacy. - Activez les cookies tiers dans les paramètres Chrome: Paramètres > Sécurité et confidentialité. Définissez Cookies et autres données des sites sur "Autoriser tous les cookies" ou "Bloquer les cookies tiers en mode navigation privée". Il est également accessible à l'adresse
chrome://settings/cookies. - être dans une session de navigation standard ; N'utilisez pas le mode navigation privée.
Comment les développeurs peuvent-ils vérifier si le test d'origine est correctement configuré ?
Dépannage des phases d'évaluation des origines de Chrome fournit une checklist détaillée pour valider votre configuration de la phase d'évaluation de l'origine.

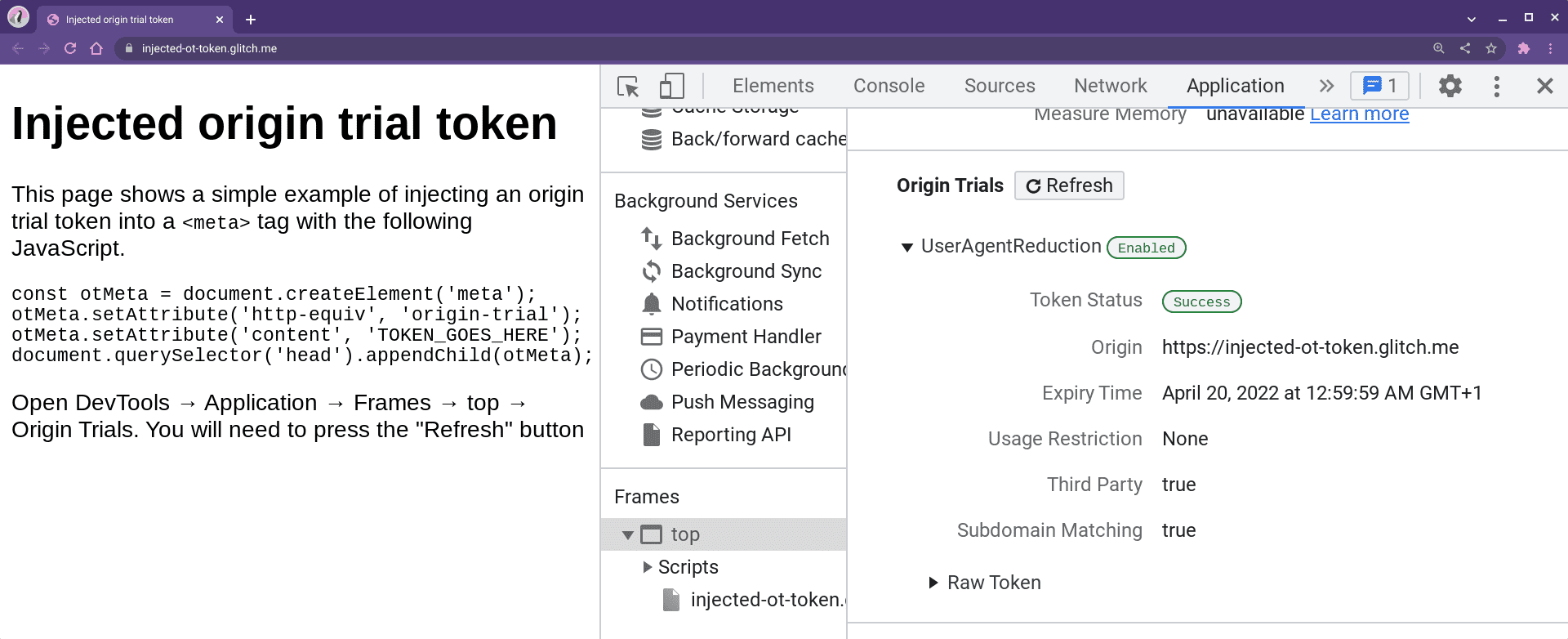
DevTools affiche l'état d'un essai d'origine dans l'onglet "Applications", sous "Cadres".
Bien que l'essai d'origine ne s'affiche comme actif que pour les utilisateurs éligibles, comme indiqué ci-dessous, vous pouvez également utiliser les options de développement pour tester votre propre site de production.
Quels utilisateurs sont éligibles à l'essai de l'origine ?
Par conception, les phases d'évaluation de l'origine ne sont censées s'exécuter que sur une petite partie du trafic Chrome global. Par conséquent, vous devez toujours supposer que, même si vous avez activé la phase d'évaluation de l'origine sur votre site, l'API n'est peut-être pas active pour l'utilisateur. Le groupe de test actif du test d'origine commencera avec une faible proportion d'utilisateurs et augmentera probablement au fur et à mesure du test. Notez que le pourcentage d'utilisateurs Chrome dans le test peut ne pas correspondre au pourcentage d'utilisateurs activés sur votre site.
Toutefois, pour permettre des tests unifiés sur les sites, cet ensemble d'utilisateurs éligibles doit rester relativement cohérent. Par exemple, si un utilisateur est éligible à l'essai d'origine lorsqu'il consulte une annonce sur le site d'un éditeur participant, il doit toujours l'être lorsqu'il effectue une conversion sur le site d'un annonceur participant.
Pour être éligible, un utilisateur doit:
- utiliser la version bêta de Chrome 101 ou une version ultérieure ;
- FLEDGE nécessite Chrome pour ordinateur.
- Aucune phase d'évaluation d'origine n'est disponible sur les versions iOS de Chrome.
- naviguer pendant la période d'essai de l'origine active ;
- avoir activé les essais de la Privacy Sandbox via Paramètres > Sécurité et confidentialité > Privacy Sandbox, également accessible via
chrome://settings/adPrivacy. - les cookies tiers sont activés via Paramètres > Sécurité et confidentialité > Cookies et autres données des sites, avec l'option "Autoriser tous les cookies" ou "Bloquer les cookies tiers en navigation privée", également accessible via
chrome://settings/cookies. - être dans une session de navigation standard et non en mode navigation privée ;
- faire partie du groupe de test actif dans Chrome.
Comment les développeurs doivent-ils détecter la compatibilité avec les API ?
Comme pour toute fonctionnalité de plate-forme Web, vous devez détecter la prise en charge de la fonctionnalité avant de l'utiliser.
Thèmes
Recherchez la fonction browsingTopics() dans document et la règle d'autorisations pour "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Si vous souhaitez rejoindre un groupe d'intérêts publicitaires, recherchez la fonction joinAdInterestGroup dans navigator et la règle d'autorisation pour "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Si vous souhaitez lancer une mise aux enchères, recherchez la fonction runAdAuction dans navigator et la règle d'autorisation pour "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Rapports sur l'attribution
Recherchez l'objet attributionReporting dans window et la règle d'autorisations pour "attribution-reporting".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Où les développeurs peuvent-ils envoyer des commentaires et obtenir de l'aide ?
La page de présentation des commentaires détaille les différents moyens de donner votre avis sur différents aspects de la Privacy Sandbox. Des sections spécifiques sont disponibles pour Topics, FLEDGE et Attribution Reporting, qui fournissent les liens individuels pour chaque API.
Nous publions également régulièrement des informations sur l'avancement de la Privacy Sandbox dans la série "Progress in the Privacy Sandbox", qui résume les actualités importantes.

