Piaskownicę prywatności stanowią wybrane propozycje umożliwiające tworzenie reklam bez konieczności śledzenia między witrynami. Testy wersji próbnych Origin dają deweloperom możliwość oceny nowych technologii internetowych i przekazywania opinii na ich temat w ramach testów w rzeczywistych warunkach. W poprzednich testach witryn z dostępem do adresów URL witryny można było testować poszczególne interfejsy API. W przypadku interfejsów Topics API, FLEDGE API i Attribution Reporting API udostępniamy testowanie origin, które umożliwia witrynom przeprowadzanie eksperymentów w ramach interfejsów API, tworzących początkową wersję pełnego cyklu życia reklam. Interfejsy API są dostępne do testowania w Chrome 101 Beta lub nowszej wersji. W ramach wersji beta Chrome 101 wprowadzamy też aktualizacje elementów sterujących, ponieważ nadal ulepszamy opcje konfiguracji.
Jako deweloper możesz zarejestrować się w ramach okresu próbnego obejmującego pojedynczą origin, który pozwoli Ci przetestować interfejsy Topics API, FLEDGE API i Attribution Reporting API. W tym przewodniku znajdziesz instrukcje konfiguracji dostępu do interfejsów API, informacje o sprawdzaniu konfiguracji oraz dodatkowe materiały do testowania interfejsów API.
Co zawiera wersja próbna Origin?
Celem tego testu jest umożliwienie przeprowadzania wiarygodnych testów w całym cyklu życia reklamy w wielu witrynach. Aby umożliwić Ci to przejście, test origin obejmuje:
- Topics, aby obserwować tematy przeglądarki i dostępować do nich za pomocą interfejsu
document.browsingTopics(). - FLEDGE do zarządzania grupami zainteresowań przeglądarki oraz określania stawek i wyboru reklam na podstawie tych grup i innych sygnałów.
- W ramach tego testu źródłowego FLEDGE jest dostępna na komputerach i zawiera określony podzbiór wszystkich proponowanych funkcji. Więcej informacji znajdziesz w szczegółach dotyczących testowania origin FLEDGE.
- Ograniczone ramki służą do renderowania nieprzezroczystego adresu URL zwycięzcy aukcji reklam FLEDGE.
- raportowanie atrybucji – do pomiaru skuteczności i tworzenia raportów o niej w trakcie cyklu życia reklamy;
- W ramach raportowania atrybucji raporty podlegające agregacji muszą zostać przetworzone i zbiorczo przetworzone przez usługę agregującą, aby wygenerować raporty podsumowujące. Wkrótce opublikujemy dodatkowe narzędzia i poradniki do testowania próbnych wersji lokalnych i wersji natywnej.
- Jeśli brałeś(-aś) udział w poprzednich testach wersji próbnej raportowania pochodzenia danych na potrzeby raportowania opartego na atrybucji, pamiętaj, że musisz je zaktualizować zgodnie z najnowszymi zmianami w interfejsie API. Szczegółowe informacje znajdziesz w przewodniku po migracji.
Ta konfiguracja umożliwia jednolite testowanie wszystkich tych interfejsów API, ale możesz też wybrać, które aspekty chcesz wdrożyć – tyle, ile potrzebujesz.
Jak deweloperzy mogą zarejestrować się w okresie próbnym Origin?
Zarejestruj się w ramach wersji próbnej Piaskownicy prywatności – trafność i pomiar. Używając tych tagów HTML, podaj token próbny na każdej stronie, na której chcesz uruchomić kod API:
- tag
<meta>w sekcji<head>na stronie najwyższego poziomu:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Nagłówek HTTP w odpowiedzi strony najwyższego poziomu:
Origin-Trial: TOKEN_GOES_HERE
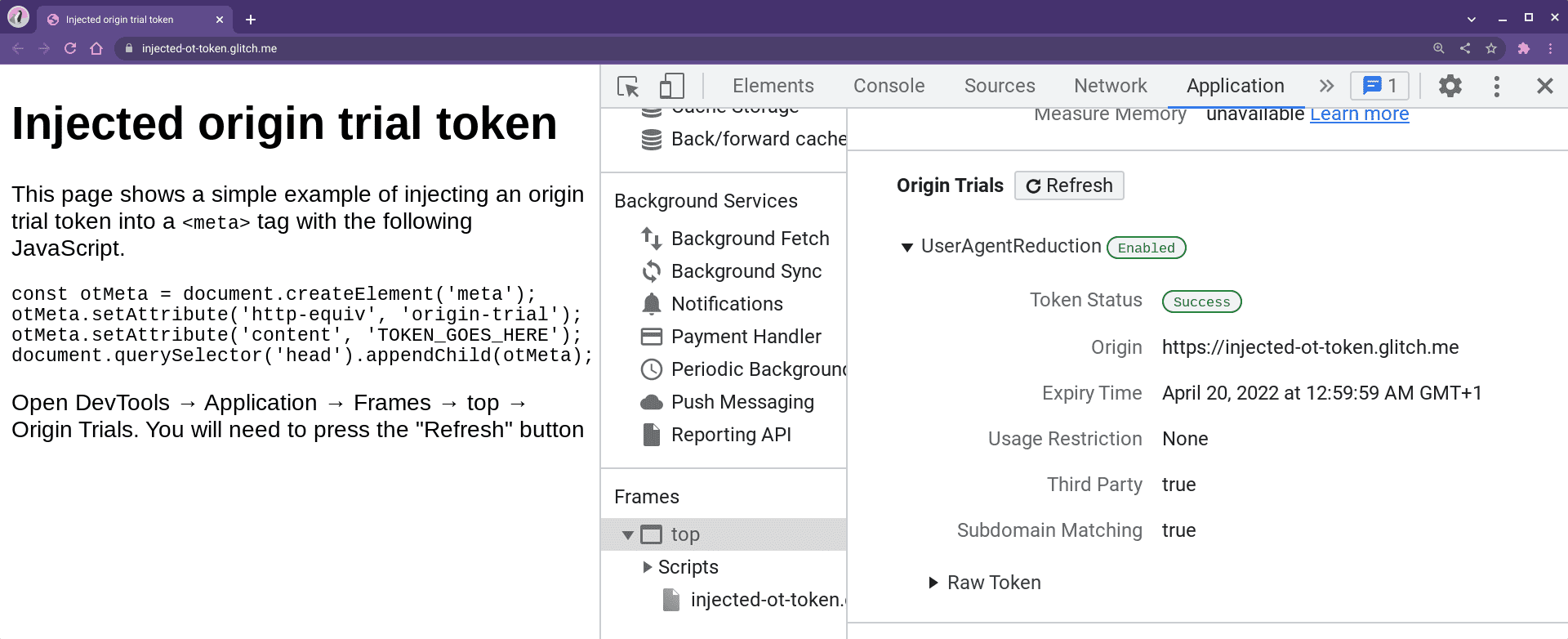
Niektóre funkcje dostępne w wersji próbnej pochodzenia są przeznaczone do użytku w kontekście wielu witryn, np. gdy jako firma zewnętrzna udostępniasz usługę w witrynie najwyższego poziomu. Jeśli chcesz włączyć test pochodzenia w tych dodatkowych kontekstach, wybierz opcję „Dopasowywanie przez stronę trzecią”. Aby włączyć test pochodzenia w przypadku kodu JavaScript firmy zewnętrznej, wstrzyknij tag <meta> do strony najwyższego poziomu (czyli strony własnej, a nie własnych treści) ze skryptu. Na przykład:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Więcej informacji znajdziesz w przewodniku wdrażania testów pochodzenia w Chrome.
Jak programiści testują aplikacje lokalnie?
W dokumentacji dla deweloperów dotyczącej poszczególnych interfejsów API Topics, FLEDGE i Attribution Reporting znajdziesz szczegółowe wskazówki dotyczące lokalnego testowania interfejsów API przez deweloperów. Interfejsy API są domyślnie wyłączone i trzeba je włączyć za pomocą flag na potrzeby testowania.
Aby włączyć interfejsy API do testowania, musisz:
- Użyj przeglądarki Chrome w wersji 101 Beta lub nowszej.
- FLEDGE wymaga wersji Chrome na komputery.
- Interfejsy API nie są dostępne w wersjach Chrome na iOS.
- Włącz interfejsy API za pomocą flagi
chrome://flags/#privacy-sandbox-ads-apis.- Ten parametr powoduje włączenie interfejsów API w celu ułatwienia testowania. Jeśli chcesz odtworzyć zachowanie użytkownika biorącego udział w próbnej wersji źródłowej, w której dodatkowe ustawienia mogą nadal wyłączać interfejsy API, uruchom Chrome za pomocą flag interfejsu wiersza poleceń:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. * Niektóre interfejsy API mogą mieć dodatkowe flagi umożliwiające bardziej szczegółową konfigurację. Więcej informacji znajdziesz w poszczególnych przewodnikach. - Dodatkowe flagi mogą wchodzić z nią w kolizję, dlatego w razie problemów rozważ ustawienie tylko tej flagi.
- Ten parametr powoduje włączenie interfejsów API w celu ułatwienia testowania. Jeśli chcesz odtworzyć zachowanie użytkownika biorącego udział w próbnej wersji źródłowej, w której dodatkowe ustawienia mogą nadal wyłączać interfejsy API, uruchom Chrome za pomocą flag interfejsu wiersza poleceń:
- Włącz funkcje próbne piaskownicy prywatności w ustawieniach Chrome: Ustawienia > Bezpieczeństwo i prywatność > Piaskownica prywatności. Informacje te są też dostępne na stronie
chrome://settings/adPrivacy. - Włącz pliki cookie innych firm w Ustawieniach Chrome: Ustawienia > Bezpieczeństwo i prywatność. W sekcji Pliki cookie i inne dane witryn wybierz „Zezwalaj na wszystkie pliki cookie” lub „Blokuj pliki cookie innych firm w trybie incognito”. Informacje te są też dostępne na stronie
chrome://settings/cookies. - znajdować się w standardowej sesji przeglądania; Nie używaj trybu incognito.
Jak deweloperzy mogą sprawdzić, czy próbna wersja źródłowa jest prawidłowo skonfigurowana?
Rozwiązywanie problemów z testami pochodzenia w Chrome zawiera szczegółową listę kontrolną, która umożliwia sprawdzenie konfiguracji testu pochodzenia.

Narzędzia deweloperskie wyświetlają stan próbnego wyświetlania treści na karcie Aplikacje w sekcji Ramki.
Podczas testowania wersji próbnej origin tylko kwalifikujący się użytkownicy (jak opisano poniżej) będą widzieć ją jako aktywną. Możesz też użyć flag dewelopera, aby przetestować ją na własnej stronie produkcyjnej.
Którzy użytkownicy kwalifikują się do okresu próbnego wersji oryginalnej?
Zgodnie z założeniami próby pochodzenia mają działać tylko na niewielkiej części ogólnego ruchu w Chrome. Dlatego zawsze należy zakładać, że nawet wtedy, gdy w witrynie włączono próbę pochodzenia, użytkownik może nie mieć aktywnego interfejsu API. Aktywna grupa eksperymentalna w wersji próbnej origin będzie początkowo obejmować niewielką liczbę użytkowników, która będzie się zwiększać w miarę trwania testu. Pamiętaj, że odsetek użytkowników Chrome w eksperymencie może się różnić od odsetka użytkowników w Twojej witrynie, którzy mają włączoną funkcję.
Jednak aby umożliwić jednolite testowanie w różnych witrynach, zestaw kwalifikujących się użytkowników powinien być w dużej mierze spójny. Jeśli na przykład użytkownik kwalifikuje się do okresu próbnego usługi Origin, gdy wyświetla reklamę na stronie wydawcy biorącego udział w programie, ten sam użytkownik powinien nadal kwalifikować się do skorzystania z okresu próbnego, gdy dokona konwersji na stronie reklamodawcy biorącego udział w programie.
Aby użytkownik mógł się zakwalifikować, musi:
- używać Chrome 101 Beta lub nowszej wersji.
- FLEDGE wymaga wersji Chrome na komputery.
- w wersjach Chrome na iOS nie są dostępne okresy próbne.
- przeglądać treści w okresie aktywnej wersji próbnej źródła.
- Włącz funkcje próbne Piaskownicy prywatności w sekcji Ustawienia > Bezpieczeństwo i prywatność > Piaskownica prywatności, do której można też przejść z poziomu
chrome://settings/adPrivacy. - pliki cookie innych firm są włączone w sekcji Ustawienia > Bezpieczeństwo i prywatność > Pliki cookie i inne dane witryn i są ustawione na „Zezwól na wszystkie pliki cookie” lub „Blokuj pliki cookie innych firm w trybie incognito”, co można sprawdzić w sekcji
chrome://settings/cookies. - znajdować się w standardowej sesji przeglądania, a nie w trybie incognito.
- należy do aktywnej grupy eksperymentalnej w Chrome.
Jak deweloperzy powinni wykrywać obsługę interfejsu API?
Podobnie jak w przypadku innych funkcji platformy internetowej, przed użyciem danej funkcji należy sprawdzić, czy jest ona obsługiwana.
Tematy
Sprawdź, czy funkcja browsingTopics() znajduje się w document i w zasadach dotyczących uprawnień dotyczących „browsing-topics”.
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Jeśli chcesz dołączyć do grupy zainteresowań reklamą, sprawdź, czy w funkcji joinAdInterestGroupnavigator jest dostępna funkcja joinAdInterestGroupi czy w zasadach dotyczących uprawnień jest uwzględniona zasada „join-ad-interest-group”.
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Jeśli chcesz przeprowadzić aukcję, sprawdź, czy w navigator jest funkcja runAdAuction, i sprawdź zasady dotyczące uprawnień „run-ad-auction”.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Attribution Reporting
Sprawdź, czy obiekt attributionReporting znajduje się w uprawnieniach window i zasady „attribution-reporting”.
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Gdzie deweloperzy mogą przekazywać opinie i uzyskiwać pomoc?
Strony podsumowania opinii zawierają informacje o różnych sposobach przekazywania opinii na temat różnych aspektów Piaskownicy prywatności. Znajdziesz tam specjalne sekcje dotyczące Topics, FLEDGE i raportowania o afiliacji, które zawierają linki do poszczególnych interfejsów API.
Regularnie publikujemy też serię wpisów na temat postępów w Piaskownicy prywatności, w których podsumowujemy najważniejsze informacje.
