개인 정보 보호 샌드박스에는 크로스 사이트 추적 없이 광고 사용 사례를 지원하기 위한 제안서가 포함되어 있습니다. Origin 체험판을 사용하면 개발자가 실제 테스트를 통해 새로운 웹 기술을 평가하고 의견을 제공할 수 있습니다. 이전 출처 체험판에서는 사이트에서 개별 API를 대상으로 테스트할 수 있었습니다. Topics, FLEDGE, Attribution Reporting API의 경우 사이트에서 엔드 투 엔드 광고 수명 주기의 초기 버전을 구성하는 API 전반에서 통합 실험을 실행할 수 있는 단일 오리진 트라이얼을 제공합니다. 이 API는 Chrome 101 베타 이상에서 테스트할 수 있습니다. Chrome 101 베타 출시에서는 구성 옵션을 계속 반복하면서 사용자 제어 기능이 업데이트됩니다.
개발자는 Topics, FLEDGE, Attribution Reporting API 전반에서 테스트할 수 있는 단일 오리진 무료 체험판에 가입할 수 있습니다. 이 가이드에서는 API에 액세스하기 위한 구성 단계를 안내하고 구성의 유효성을 검사하는 방법을 설명하며 API에 대한 테스트를 위한 추가 리소스를 제공합니다.
오리진 트라이얼에는 무엇이 포함되나요?
이 출처 무료 체험판의 목표는 여러 사이트에서 광고 수명 주기에 걸쳐 의미 있는 테스트를 진행할 수 있도록 하는 것입니다. 이 여정을 다루기 위해 출처 무료 체험에는 다음이 포함됩니다.
document.browsingTopics()를 통해 브라우저의 주제를 관찰하고 액세스하는 Topics- FLEDGE: 브라우저의 관심분야 그룹과 이러한 그룹 및 기타 신호를 기반으로 한 광고 입찰 및 선택을 관리합니다.
- 이 출처 무료 체험판에서는 FLEDGE를 데스크톱에서 사용할 수 있으며 제안된 모든 기능 중 특정 하위 집합이 포함되어 있습니다. 자세한 내용은 FLEDGE 오리진 트라이얼 세부정보를 참고하세요.
- 울타리 프레임: FLEDGE 광고 입찰 낙찰자의 불투명 URL을 렌더링합니다.
이 설정을 사용하면 이러한 모든 API에서 통합 테스트를 실행할 수 있지만, 필요에 따라 구현할 측면을 선택할 수 있습니다.
개발자는 출처 무료 체험에 어떻게 가입하나요?
개인 정보 보호 샌드박스 관련성 및 측정 체험판을 등록합니다. 다음 HTML 태그를 사용하여 API 코드를 실행하려는 모든 페이지에 무료 체험판 토큰을 제공합니다.
- 최상위 페이지의
<head>섹션에 있는<meta>태그:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - 최상위 페이지 응답의 HTTP 헤더:
Origin-Trial: TOKEN_GOES_HERE
출처 체험판에서 사용할 수 있는 일부 기능은 최상위 사이트에서 서드 파티로 서비스를 제공하는 경우와 같이 교차 사이트 컨텍스트에서 사용하기 위한 것입니다. 이러한 추가 문맥에 대해 출처 무료 체험을 사용 설정해야 하는 경우 '서드 파티 일치' 옵션을 선택해야 합니다. 서드 파티 JavaScript에서 출처 체험판을 사용 설정하려면 스크립트에서 최상위 페이지 (즉, 자체 콘텐츠가 아닌 퍼스트 파티 페이지)에 <meta> 태그를 삽입합니다. 예를 들면 다음과 같습니다.
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Chrome의 오리진 트라이얼 시작 가이드에서 자세히 알아보세요.
개발자는 로컬에서 어떻게 테스트하나요?
Topics, FLEDGE, Attribution Reporting의 개별 개발자 문서에서는 각 API의 로컬 개발자 테스트에 관한 구체적인 안내를 제공합니다. 이 API는 기본적으로 사용 설정되어 있지 않으며 테스트를 위해 플래그로 사용 설정해야 합니다.
테스트를 위해 API를 사용 설정하려면 다음을 실행해야 합니다.
- Chrome 101 베타 이상을 사용합니다.
- FLEDGE를 사용하려면 데스크톱 Chrome이 필요합니다.
- iOS 버전의 Chrome에서는 API를 사용할 수 없습니다.
chrome://flags/#privacy-sandbox-ads-apis플래그를 사용하여 API를 사용 설정합니다.- 이 플래그는 더 쉬운 테스트를 위해 API를 강제로 사용 설정합니다. 추가 설정으로 API를 사용 중지할 수 있는 요건을 충족하는 무료 체험판 사용자를 복제하려면 CLI 플래그
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs를 사용하여 Chrome을 실행해야 합니다. * 개별 API에는 더 세분화된 구성을 위한 추가 플래그가 더 있을 수 있습니다. 자세한 내용은 개별 가이드를 확인하세요. - 추가 플래그가 이 플래그와 충돌할 수 있으므로 문제가 발생한 경우에만 이 플래그를 설정하는 것이 좋습니다.
- 이 플래그는 더 쉬운 테스트를 위해 API를 강제로 사용 설정합니다. 추가 설정으로 API를 사용 중지할 수 있는 요건을 충족하는 무료 체험판 사용자를 복제하려면 CLI 플래그
- Chrome 설정(설정 > 보안 및 개인 정보 보호 > 개인 정보 보호 샌드박스)에서 개인 정보 보호 샌드박스 무료 체험을 사용 설정합니다.
chrome://settings/adPrivacy에서도 액세스할 수 있습니다. - Chrome 설정(설정 > 보안 및 개인 정보 보호)에서 서드 파티 쿠키를 사용 설정합니다. 쿠키 및 기타 사이트 데이터를 '모든 쿠키 허용' 또는 '시크릿 모드에서 서드 파티 쿠키 차단'으로 설정합니다.
chrome://settings/cookies에서도 액세스할 수 있습니다. - 표준 브라우징 세션에 있어야 합니다. 시크릿 모드를 사용하지 마세요.
개발자는 출처 무료 체험이 올바르게 구성되었는지 어떻게 확인하나요?
Chrome의 출처 무료 체험판 문제 해결에서는 출처 무료 체험판 구성을 확인하는 자세한 체크리스트를 제공합니다.

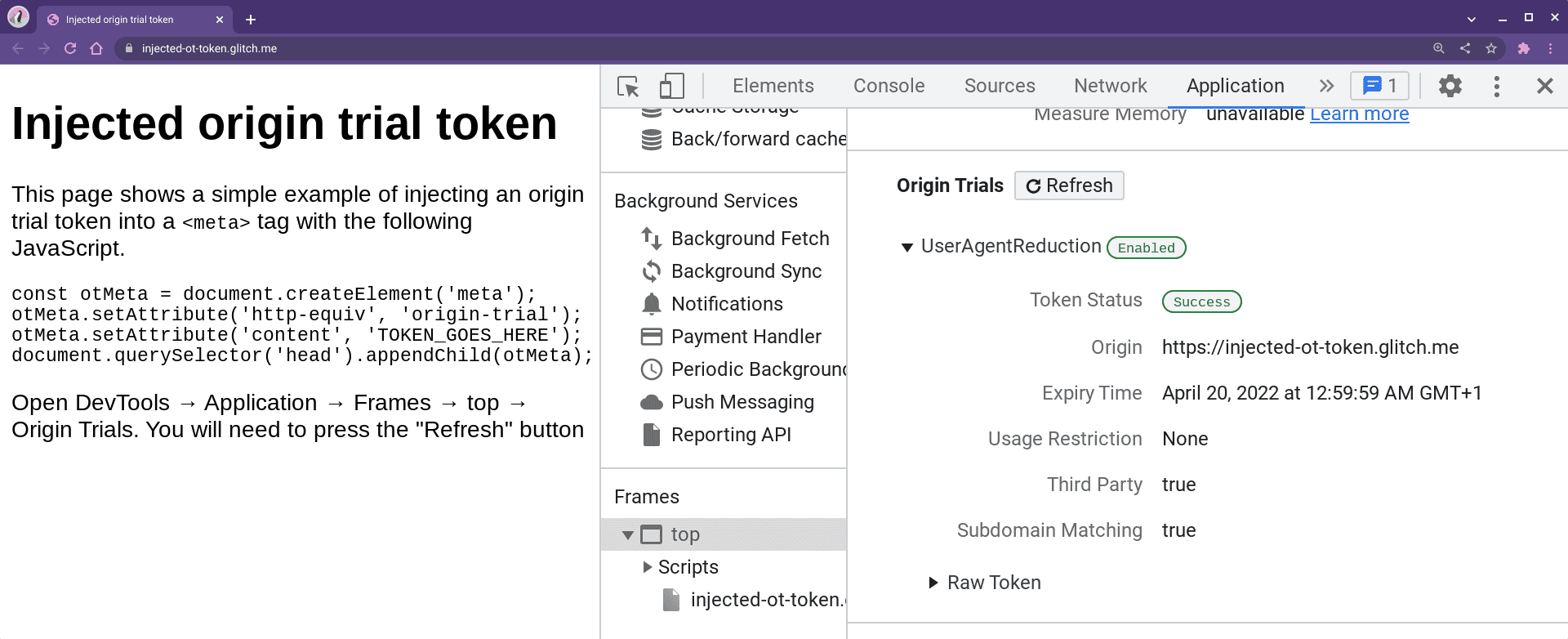
DevTools의 프레임 아래 애플리케이션 탭에 출처 체험판의 상태가 표시됩니다.
출처 무료 체험판은 아래에 설명된 대로 자격 요건을 충족하는 사용자에게만 활성 상태로 표시되지만 개발자 플래그를 사용하여 자체 프로덕션 사이트에서 테스트할 수도 있습니다.
오리진 무료 체험판을 이용할 수 있는 사용자는 누구인가요?
출처 체험판은 설계상 전체 Chrome 트래픽의 일부만에서 실행되도록 설계되었으므로 사이트에서 출처 체험판을 사용 설정한 경우에도 사용자에게 API가 활성화되어 있지 않을 수 있습니다. 원본 무료 체험판의 활성 실험 그룹은 소수의 사용자로 시작하여 무료 체험판이 진행됨에 따라 증가할 수 있습니다. 실험의 Chrome 사용자 비율이 사이트에서 사용 설정된 사용자 비율과 일치하지 않을 수 있습니다.
그러나 사이트 전반에서 통합 테스트를 실행하려면 대상 사용자 집합이 대체로 일관성을 유지해야 합니다. 예를 들어 사용자가 참여 게시자 사이트에서 광고를 볼 때 오리진 체험판을 이용할 수 있는 자격이 있다면 참여 광고주 사이트에서 전환할 때도 동일한 사용자가 자격 요건을 충족해야 합니다.
자격 요건을 충족하려면 다음 사항을 충족해야 합니다.
- Chrome 101 베타 이상을 사용해야 합니다.
- FLEDGE를 사용하려면 데스크톱 Chrome이 필요합니다.
- iOS 버전의 Chrome에서는 오리진 트라이얼을 사용할 수 없습니다.
- 활성 오리진 체험 기간 동안 탐색 중입니다.
- 설정 > 보안 및 개인 정보 보호 > 개인 정보 보호 샌드박스(
chrome://settings/adPrivacy에서도 액세스 가능)를 통해 개인 정보 보호 샌드박스 무료 체험을 사용 설정한 상태여야 합니다. - 설정 > 보안 및 개인 정보 보호 > 쿠키 및 기타 사이트 데이터를 통해 서드 파티 쿠키를 사용 설정하고 '모든 쿠키 허용' 또는 '시크릿 모드에서 서드 파티 쿠키 차단'으로 설정합니다(
chrome://settings/cookies를 통해서도 액세스 가능). - 시크릿 모드가 아닌 표준 탐색 세션에 있어야 합니다.
- Chrome의 활성 실험 그룹에 속해야 합니다.
개발자는 API 지원을 감지하려면 어떻게 해야 하나요?
다른 웹 플랫폼 기능과 마찬가지로 이 기능을 사용하기 전에 기능 지원을 감지해야 합니다.
주제
document 및 권한 정책에서 browsingTopics() 함수와 'browsing-topics'를 확인합니다.](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
광고 관심분야 그룹에 참여하려면 navigator의 joinAdInterestGroup 함수와 'join-ad-interest-group'의 권한 정책을 확인하세요.
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
입찰을 실행하려면 navigator에서 runAdAuction 함수와 'run-ad-auction'의 권한 정책을 확인하세요.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
기여도 보고
window 및 '기여 분석 보고'에 관한 권한 정책에서 attributionReporting 객체를 확인합니다.
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
개발자는 어디에서 의견을 제공하고 지원을 받을 수 있나요?
의견 개요 페이지에서는 개인 정보 보호 샌드박스의 다양한 측면에 관한 의견을 제공하는 다양한 경로를 자세히 설명합니다. 각 API의 개별 링크를 제공하는 Topics, FLEDGE, Attribution Reporting에 관한 섹션이 있습니다.
또한 중요한 뉴스를 요약하여 제공하는 개인 정보 보호 샌드박스 진행 상황 시리즈를 정기적으로 업데이트하고 있습니다.
