Privacy Sandbox में कुछ सुझाव शामिल हैं. इनकी मदद से, विज्ञापन के इस्तेमाल के उदाहरणों को चालू किया जा सकता है. इसके लिए, क्रॉस-साइट ट्रैकिंग की ज़रूरत नहीं होती. Origin के ट्रायल की मदद से, डेवलपर को असल दुनिया में टेस्टिंग करके, नई वेब टेक्नोलॉजी का आकलन करने और उन पर सुझाव/शिकायत/राय देने का मौका मिलता है. पिछले ऑरिजिन ट्रायल में, साइटों ने अलग-अलग एपीआई के लिए टेस्ट किया है. Topics, FLEDGE, और एट्रिब्यूशन रिपोर्टिंग एपीआई के लिए, हम एक ऑरिजिन ट्रायल उपलब्ध करा रहे हैं. इससे साइटों को सभी एपीआई पर एक जैसे प्रयोग चलाने की अनुमति मिलती है. इससे, विज्ञापन के लाइफ़साइकल की शुरू से लेकर आखिर तक की प्रोसेस के शुरुआती वर्शन को तैयार किया जा सकता है. ये एपीआई, Chrome 101 बीटा और उसके बाद के वर्शन में टेस्ट करने के लिए उपलब्ध हैं. Chrome 101 के बीटा वर्शन में, उपयोगकर्ता कंट्रोल में अपडेट भी किए गए हैं. ऐसा इसलिए किया गया है, क्योंकि हम कॉन्फ़िगरेशन के विकल्पों को लगातार बेहतर बना रहे हैं.
डेवलपर के तौर पर, आपके पास इस सिंगल ऑरिजिन ट्रायल के लिए साइन अप करने का विकल्प होगा. इससे आपको Topics, FLEDGE, और एट्रिब्यूशन रिपोर्टिंग एपीआई की जांच करने की सुविधा मिलेगी. इस गाइड में, एपीआई को ऐक्सेस करने के लिए कॉन्फ़िगरेशन के चरणों के बारे में बताया गया है. साथ ही, अपने कॉन्फ़िगरेशन की पुष्टि करने का तरीका भी बताया गया है. इसके अलावा, एपीआई की जांच करने के लिए ज़्यादा संसाधन भी उपलब्ध कराए गए हैं.
ऑरिजिन ट्रायल में क्या शामिल है?
इस ऑरिजिन ट्रायल का मकसद, एक से ज़्यादा साइटों पर विज्ञापन के लाइफ़साइकल के दौरान, काम की टेस्टिंग की सुविधा देना है. इस प्रोसेस को पूरा करने के लिए, ऑरिजिन ट्रायल में ये शामिल हैं:
document.browsingTopics()की मदद से, ब्राउज़र के विषयों को देखने और ऐक्सेस करने के लिए Topics.- FLEDGE, ब्राउज़र के इंटरेस्ट ग्रुप मैनेज करने के साथ-साथ, उन ग्रुप और अन्य सिग्नल के आधार पर विज्ञापन बिडिंग और विकल्प चुनने में मदद करता है.
- इस ऑरिजिन ट्रायल में, FLEDGE डेस्कटॉप पर उपलब्ध है. इसमें, सुझाई गई सभी सुविधाओं का एक खास सबसेट शामिल है. ज़्यादा जानकारी के लिए, FLEDGE के ऑरिजिन ट्रायल की जानकारी पढ़ें.
- फ़ेंस किए गए फ़्रेम, FLEDGE विज्ञापन नीलामी के विजेता के ओपेक यूआरएल को रेंडर करने के लिए.
- एट्रिब्यूशन रिपोर्टिंग, ताकि विज्ञापन के लाइफ़साइकल के दौरान परफ़ॉर्मेंस को मेज़र किया जा सके और उसकी रिपोर्ट तैयार की जा सके.
- एट्रिब्यूशन रिपोर्टिंग के तहत, खास जानकारी वाली रिपोर्ट बनाने के लिए, एग्रीगेट की जा सकने वाली रिपोर्ट को प्रोसेस करना और एग्रीगेशन सेवा की मदद से एग्रीगेट करना ज़रूरी है. हम जल्द ही, स्थानीय और ऑरिजिन ट्रायल टेस्टिंग के लिए अन्य टूल और गाइड पब्लिश करेंगे.
- अगर आपने एट्रिब्यूशन रिपोर्टिंग के लिए, ऑरिजिन के पिछले ट्रायल में हिस्सा लिया है, तो ध्यान रखें कि आपको एपीआई के नए बदलावों के हिसाब से अपडेट करना होगा. ज़्यादा जानकारी के लिए, डेटा को दूसरी जगह भेजने से जुड़ी गाइड देखें.
इस सेटअप की मदद से, इन सभी एपीआई की एक साथ टेस्टिंग की जा सकती है. हालांकि, आपके पास यह चुनने का विकल्प होता है कि किन पहलुओं को लागू करना है. अपनी ज़रूरत के हिसाब से, ज़्यादा या कम पहलुओं को लागू किया जा सकता है.
डेवलपर, ऑरिजिन ट्रायल के लिए कैसे साइन अप करते हैं?
Privacy Sandbox के काम के होने और मेज़रमेंट के ट्रायल के लिए रजिस्टर करें. नीचे दिए गए एचटीएमएल टैग की मदद से, हर उस पेज पर ट्रायल टोकन दें जिस पर आपको एपीआई कोड चलाना है:
- टॉप-लेवल पेज के
<head>सेक्शन में<meta>टैग:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - टॉप-लेवल पेज के रिस्पॉन्स में एचटीटीपी हेडर:
Origin-Trial: TOKEN_GOES_HERE
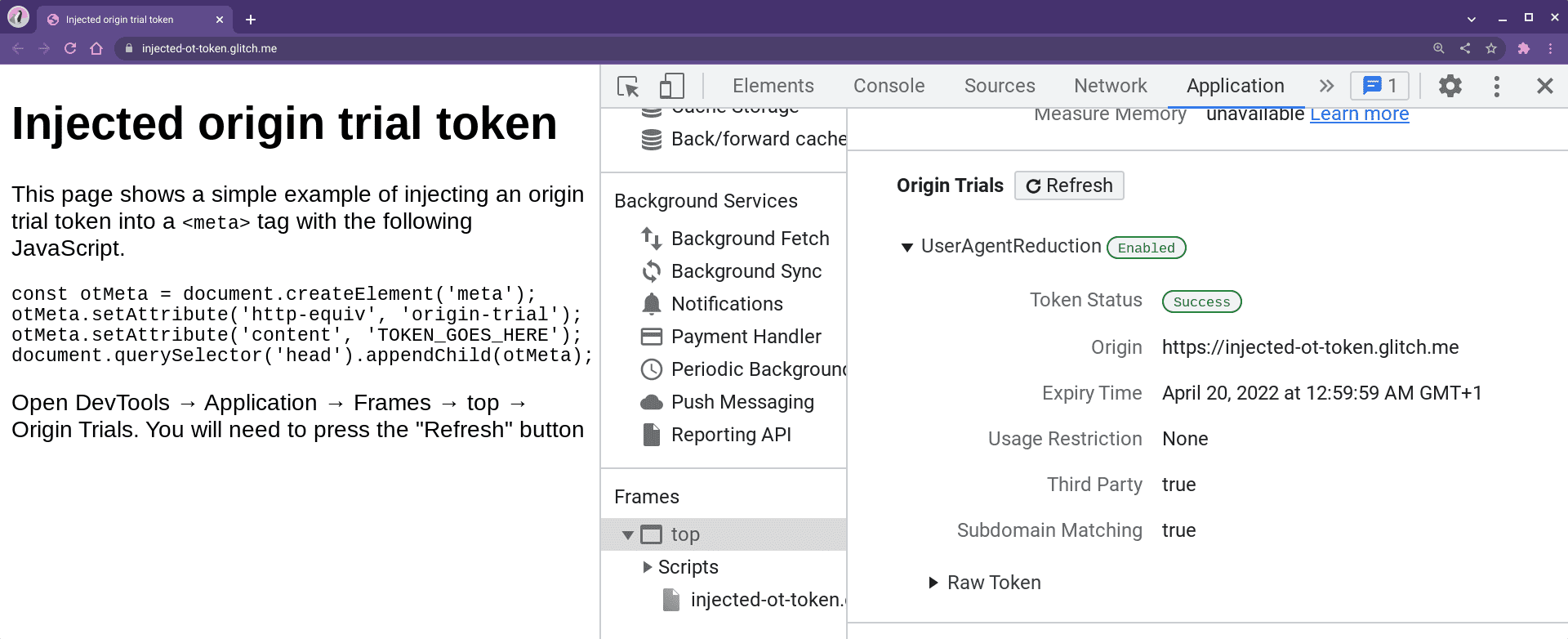
ऑरिजिन ट्रायल में उपलब्ध कुछ सुविधाओं का मकसद, अलग-अलग साइटों के कॉन्टेक्स्ट में इस्तेमाल करना है. जैसे, जब टॉप-लेवल साइट पर तीसरे पक्ष के तौर पर कोई सेवा दी जा रही हो. अगर आपको इन अतिरिक्त कॉन्टेक्स्ट के लिए, ऑरिजिन ट्रायल चालू करना है, तो पक्का करें कि आपने "तीसरे पक्ष की मैचिंग" का विकल्प चुना हो. तीसरे पक्ष के JavaScript से ऑरिजिन ट्रायल को चालू करने के लिए, अपनी स्क्रिप्ट से टॉप-लेवल पेज (यानी कि पहले पक्ष का पेज, न कि आपका कॉन्टेंट) में <meta> टैग इंजेक्ट करें. उदाहरण के लिए:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Chrome के ऑरिजिन ट्रायल का इस्तेमाल शुरू करने के बारे में गाइड में ज़्यादा जानें.
डेवलपर, स्थानीय तौर पर कैसे टेस्ट करते हैं?
Topics, FLEDGE, और Attribution Reporting के लिए अलग-अलग डेवलपर दस्तावेज़ में, हर एपीआई के लिए डेवलपर की लोकल टेस्टिंग के बारे में खास दिशा-निर्देश दिए गए हैं. एपीआई डिफ़ॉल्ट रूप से चालू नहीं होते. जांच करने के लिए, इन्हें फ़्लैग के साथ चालू करना ज़रूरी है.
टेस्टिंग के लिए एपीआई चालू करने के लिए, आपको ये काम करने होंगे:
- Chrome 101 बीटा या इसके बाद के वर्शन का इस्तेमाल करें.
- FLEDGE का इस्तेमाल करने के लिए, डेस्कटॉप पर Chrome का इस्तेमाल करना ज़रूरी है.
- Chrome के iOS वर्शन पर एपीआई उपलब्ध नहीं हैं.
chrome://flags/#privacy-sandbox-ads-apisफ़्लैग का इस्तेमाल करके, एपीआई चालू करें.- यह फ़्लैग, आसानी से जांच करने के लिए एपीआई को चालू करता है. अगर आपको ज़रूरी शर्तें पूरी करने वाले किसी ऑरिजिन ट्रायल उपयोगकर्ता की नकल करनी है, जहां उसकी अतिरिक्त सेटिंग अब भी एपीआई को बंद कर सकती हैं, तो आपको सीएलआई फ़्लैग का इस्तेमाल करके Chrome को लॉन्च करना चाहिए:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. * अलग-अलग एपीआई में, ज़्यादा बेहतर कॉन्फ़िगरेशन के लिए ज़्यादा फ़्लैग हो सकते हैं. ज़्यादा जानकारी के लिए, अलग-अलग गाइड देखें. - अन्य फ़्लैग, इस फ़्लैग के साथ काम नहीं कर सकते. इसलिए, अगर आपको कोई समस्या आती है, तो सिर्फ़ इस फ़्लैग को सेट करें.
- यह फ़्लैग, आसानी से जांच करने के लिए एपीआई को चालू करता है. अगर आपको ज़रूरी शर्तें पूरी करने वाले किसी ऑरिजिन ट्रायल उपयोगकर्ता की नकल करनी है, जहां उसकी अतिरिक्त सेटिंग अब भी एपीआई को बंद कर सकती हैं, तो आपको सीएलआई फ़्लैग का इस्तेमाल करके Chrome को लॉन्च करना चाहिए:
- Chrome की सेटिंग में जाकर, निजता सैंडबॉक्स के ट्रायल चालू करें: सेटिंग >
सुरक्षा और निजता > निजता सैंडबॉक्स. इसे
chrome://settings/adPrivacyपर भी ऐक्सेस किया जा सकता है. - Chrome की सेटिंग में जाकर, तीसरे पक्ष की कुकी चालू करें: सेटिंग >
सुरक्षा और निजता. कुकी और साइट का अन्य डेटा को "सभी कुकी को अनुमति दें" या "गुप्त मोड में तीसरे पक्ष की कुकी ब्लॉक करें" पर सेट करें. इसे
chrome://settings/cookiesपर भी ऐक्सेस किया जा सकता है. - आप किसी स्टैंडर्ड ब्राउज़िंग सेशन में हों. गुप्त मोड का इस्तेमाल न करें.
डेवलपर यह कैसे पता लगाते हैं कि ऑरिजिन ट्रायल को सही तरीके से कॉन्फ़िगर किया गया है या नहीं?
Chrome के ऑरिजिन ट्रायल से जुड़ी समस्या हल करना, ऑरिजिन ट्रायल के कॉन्फ़िगरेशन की पुष्टि करने के लिए, ज़्यादा जानकारी वाली चेकलिस्ट उपलब्ध कराता है.

DevTools, ऑरिजिन ट्रायल की स्थिति को Frames में मौजूद ऐप्लिकेशन टैब में दिखाता है.
ऑरिजिन ट्रायल, यहां बताए गए ज़रूरी शर्तें पूरी करने वाले उपयोगकर्ताओं को ही ऐक्टिव के तौर पर दिखेगा. हालांकि, अपनी प्रोडक्शन साइट की जांच करने के लिए, डेवलपर फ़्लैग का भी इस्तेमाल किया जा सकता है.
ऑरिजिन ट्रायल के लिए कौनसे उपयोगकर्ता ज़रूरी शर्तें पूरी करते हैं?
डिज़ाइन के हिसाब से, ऑरिजिन ट्रायल सिर्फ़ Chrome के कुल ट्रैफ़िक के एक छोटे हिस्से पर चलते हैं. इसलिए, आपको हमेशा यह मान लेना चाहिए कि भले ही आपने अपनी साइट पर ऑरिजिन ट्रायल चालू किया हो, लेकिन हो सकता है कि उपयोगकर्ता के पास एपीआई चालू न हो. ऑरिजिन ट्रायल में, ऐक्टिव एक्सपेरिमेंट ग्रुप में उपयोगकर्ताओं की संख्या कम होगी. हालांकि, ट्रायल के आगे बढ़ने के साथ-साथ यह संख्या बढ़ सकती है. ध्यान रखें कि एक्सपेरिमेंट में Chrome का इस्तेमाल करने वाले उपयोगकर्ताओं का प्रतिशत, आपकी साइट पर इस सुविधा का इस्तेमाल करने वाले उपयोगकर्ताओं के प्रतिशत से मेल नहीं खा सकता.
हालांकि, सभी साइटों पर एक जैसी टेस्टिंग की अनुमति देने के लिए, ज़रूरी शर्तें पूरी करने वाले उपयोगकर्ताओं का सेट, ज़्यादातर एक जैसा होना चाहिए. उदाहरण के लिए, अगर कोई उपयोगकर्ता, ऑरिजिन ट्रायल की ज़रूरी शर्तें पूरी करता है और वह किसी ऐसी पब्लिशर साइट पर विज्ञापन देखता है जो इस सुविधा में हिस्सा ले रही है, तो वह उपयोगकर्ता, विज्ञापन देने वाले किसी ऐसे व्यक्ति या कंपनी की साइट पर ग्राहक में बदलने पर भी, ऑरिजिन ट्रायल की ज़रूरी शर्तें पूरी करता रहेगा जो इस सुविधा में हिस्सा ले रही है.
किसी उपयोगकर्ता को टेस्ट ट्रैक हासिल करने के लिए, इन शर्तों का पालन करना ज़रूरी है:
- Chrome 101 बीटा या इससे पहले के वर्शन का इस्तेमाल किया जा रहा हो.
- FLEDGE का इस्तेमाल करने के लिए, डेस्कटॉप पर Chrome का इस्तेमाल करना ज़रूरी है.
- Chrome के iOS वर्शन पर, ओरिजिन ट्रायल की सुविधा उपलब्ध नहीं है.
- ओरिजिन ट्रायल की चालू अवधि के दौरान ब्राउज़ कर रहे हों.
- आपने सेटिंग > सुरक्षा और
निजता > Privacy Sandbox पर जाकर, Privacy Sandbox ट्रायल की सुविधा चालू की हो. इस सुविधा को
chrome://settings/adPrivacyसे भी ऐक्सेस किया जा सकता है. - सेटिंग > सुरक्षा और निजता > कुकी और साइट का अन्य डेटा पर जाएं और "सभी कुकी को अनुमति दें" या "गुप्त मोड में तीसरे पक्ष की कुकी ब्लॉक करें" पर सेट करें. इसे
chrome://settings/cookiesसे भी ऐक्सेस किया जा सकता है. ऐसा करने पर, तीसरे पक्ष की कुकी चालू होंगी. - आप स्टैंडर्ड ब्राउज़िंग सेशन में हों और गुप्त मोड में न हों.
- Chrome में एक्सपेरिमेंट के चालू ग्रुप में शामिल हों.
डेवलपर सुविधा, एपीआई के साथ काम करने की सुविधा का पता कैसे लगाए?
किसी भी वेब प्लैटफ़ॉर्म की सुविधा का इस्तेमाल करने से पहले, आपको यह पता लगाना चाहिए कि वह सुविधा काम करती है या नहीं.
विषय
document में browsingTopics() फ़ंक्शन और "ब्राउज़िंग-विषय" के लिए अनुमतियों की नीति](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature) देखें.
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
अगर आपको किसी विज्ञापन में दिलचस्पी रखने वाले ग्रुप में शामिल होना है, तो navigator में joinAdInterestGroup
फ़ंक्शन और "join-ad-interest-group" के लिए अनुमतियों की नीति देखें.
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
अगर आपको नीलामी चलानी है, तो runAdAuctionnavigator में फ़ंक्शन और "run-ad-auction" के लिए अनुमतियों की नीति देखें.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Attribution Reporting
window में attributionReporting ऑब्जेक्ट और "एट्रिब्यूशन-रिपोर्टिंग" के लिए अनुमतियों की नीति देखें.
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
डेवलपर, सुझाव/राय कहां दे सकते हैं और मदद कहां से पा सकते हैं?
सुझाव/राय/शिकायत के बारे में खास जानकारी देने वाले पेज पर, Privacy Sandbox के अलग-अलग पहलुओं के बारे में सुझाव/राय/शिकायत देने के अलग-अलग तरीकों के बारे में बताया गया है. Topics, FLEDGE, और Attribution Reporting के लिए खास सेक्शन हैं. इनमें हर एपीआई के लिए अलग-अलग लिंक दिए गए हैं.
हम Privacy Sandbox से जुड़ी सीरीज़ में, इसकी प्रोग्रेस के बारे में नियमित अपडेट भी देते रहते हैं. इसमें, अहम खबरों की खास जानकारी दी जाती है.

