Ab Chrome 132 können Entwickler an einem Developer Trial für einen neuen Ansatz für Web-Pop-ups teilnehmen: Partitioned Popins. Diese Entwickler-Testversion ist nur für Computer verfügbar. Die Funktion ist auf Android-Geräten noch nicht verfügbar.
Ein partitioniertes Pop-in ist eine neue Art von Pop-up, die für kurzlebige Interaktionen wie Log-ins oder schnelle Bestätigungen entwickelt wurde. Webinhalte werden mit zwei einzigartigen Funktionen geladen:
Warum benötigen wir partitionierte Pop-ins?
Partitionierte Pop-ins sollen die Datenschutzfunktionen eines partitionierten iFrames und die Sicherheitsfunktionen von Pop-ups beibehalten.
Da immer mehr Nutzer das Browsen ohne Drittanbieter-Cookies aktivieren, können Abläufe, bei denen Daten in einem Pop-up gespeichert werden, um sie später in einem Drittanbieterkontext abzurufen (z. B. um die Nutzersitzung websiteübergreifend aufrechtzuerhalten), unterbrochen werden. Mit partitionierten Pop-ins soll dieses Problem behoben werden.
Wie funktionieren partitionierte Pop-ins?
Der Speicher jedes partitionierten Pop-ins wird auf den Opener aufgeteilt. Durch die Speicherpartitionierung wird der Zugriff auf websiteübergreifende Daten eingeschränkt, wodurch das Risiko von Tracking und Script-Injection-Angriffen verringert wird. Weitere Informationen zur Speicherpartitionierung finden Sie in unserer Dokumentation.
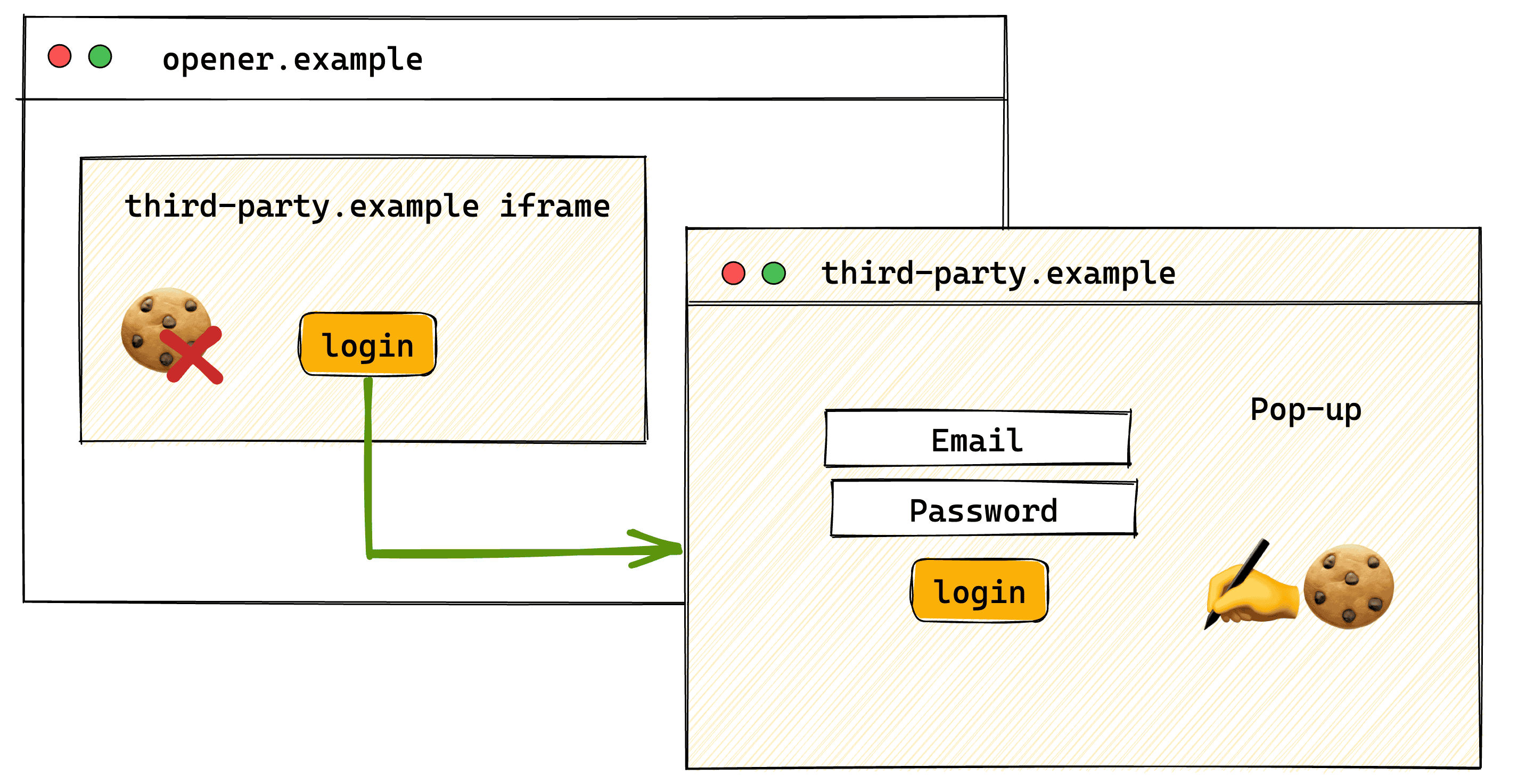
Stellen Sie sich eine opener.example-Website vor, auf der Inhalte von third-party.example eingebettet sind. Damit personalisierte Inhalte auf opener.example angezeigt werden können, muss sich der Nutzer auf third-party.example anmelden. Wenn Drittanbieter-Cookies im Browser des Nutzers blockiert werden, sieht der aktuelle Pop-up-Ablauf so aus:
- Der Nutzer klickt auf eine Anmeldeschaltfläche.
- Ein Dialogfeld wird geöffnet.
- Der Nutzer meldet sich über den Kontext der obersten Ebene von
third-party.examplean und ein nicht partitionierter Authentifizierungscookie wird geschrieben. - Die auf
opener.exampleeingebettetenthird-party.example-Inhalte haben keinen Zugriff auf die eigenen Top-Level-Cookies, die aufthird-party.examplegeschrieben wurden, als sie in einem First-Party-Kontext präsentiert wurden. Das liegt daran, dass das Authentifizierungs-Cookie nicht partitioniert ist und daher ein Drittanbieter-Cookie ist.

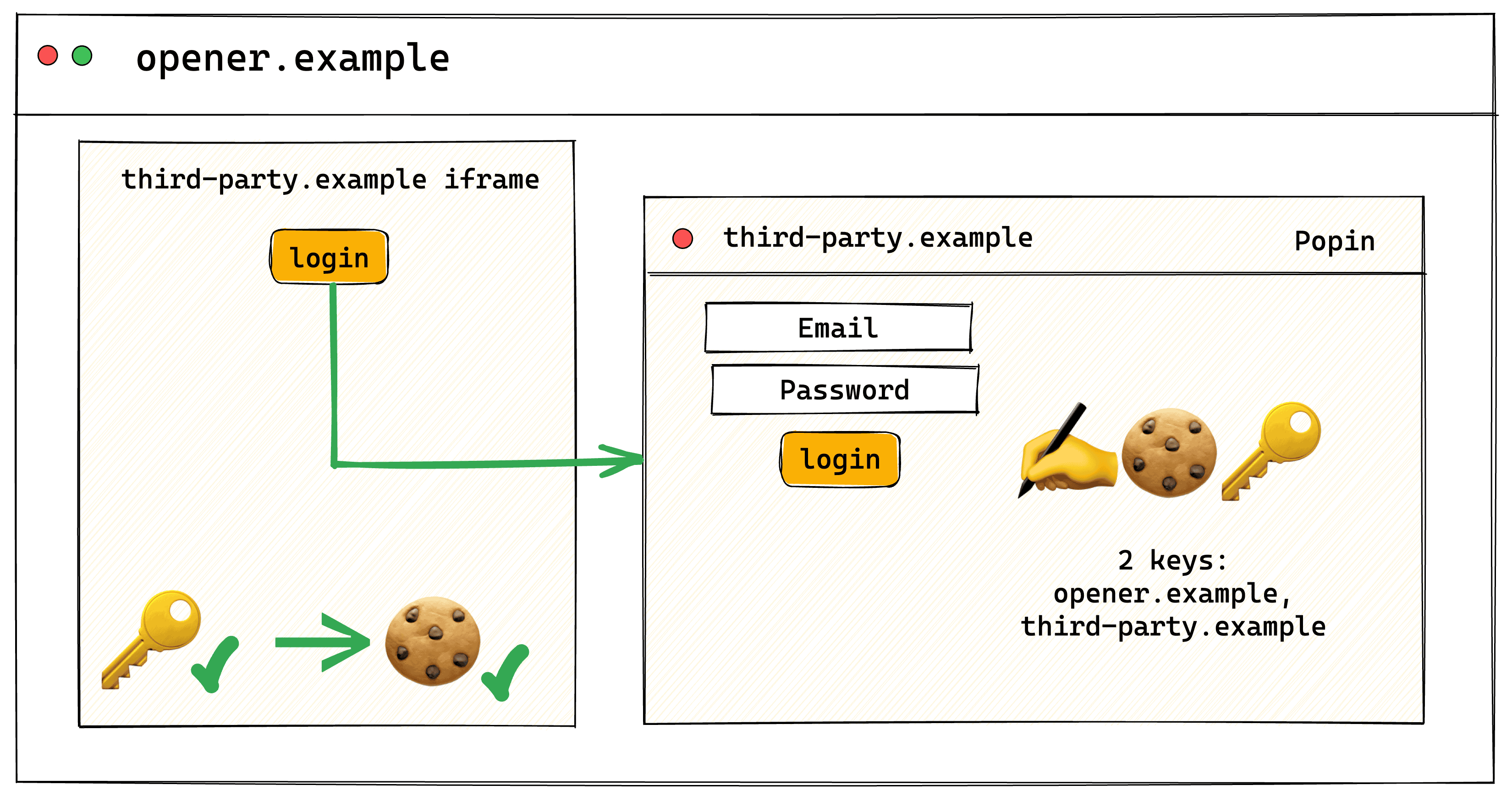
opener.example eingebettete third-party.example-iFrame hat keinen Zugriff auf sein eigenes nicht partitioniertes Cookie, das im Kontext der obersten Ebene des third-party.example-Pop‑ups festgelegt wurde.Der Speicher eines partitionierten Pop-in wird dem Opener zugeordnet. Dadurch ändern sich die Schritte 3 und 4 der Abläufe:
Der Nutzer meldet sich im Kontext der obersten Ebene von
third-party.examplean. Da sie in einem partitionierten Pop-in-Fenster geöffnet ist, wird der Speicher nachopener.examplepartitioniert.Die auf der
opener.exampleeingebettetenthird-party.example-Inhalte haben Zugriff auf ein eigenes Cookie, das im Pop-in festgelegt wurde, da sie denselben partitionierten Speicher verwenden.

opener.example eingebettete third-party.example-iFrame hat Zugriff auf sein eigenes partitioniertes Cookie, das im Kontext der obersten Ebene des third-party.example-Pop-ins festgelegt wurde, da das Cookie nach opener.example partitioniert ist.Modal-ähnliche Benutzeroberfläche relativ zum Tab, auf dem sie geöffnet wird
Partitionierte Pop-ins sollen Nutzern helfen, zu verstehen, dass die öffnende Seite und das Pop-in zusammengehören:
- Wenn der Nutzer zu einem anderen Tab wechselt, wird das Pop-in automatisch ausgeblendet und ist nicht mehr zugänglich. Das ist genauso wie bei einem Modal, das nur sichtbar ist, wenn der Tab, auf dem es geöffnet wurde, aktiv ist.
- Wenn der Nutzer zum Tab mit dem Opener zurückkehrt, wird das Pop-in noch einmal angezeigt.
- Der Nutzer kann keine Änderungen in der Browseradresszeile des Pop-in vornehmen.
Jetzt ausprobieren
In Chrome 132 wird ein Entwicklertest für die Funktion „Partitioned Popins“ eingeführt. Das bedeutet, dass die Funktion hinter einem Flag verfügbar sein wird. So können Sie partitionierte Pop-ins ausprobieren:
- Sie benötigen Chrome 132 oder höher.
- Rufen Sie
chrome://flags#partitioned-popinsauf und aktivieren Sie das Feature-Flag. - Starten Sie Chrome neu.
- Demo ansehen
Partitionierte Pop-ins auf Ihrer Website verwenden
Wenn Sie ein partitioniertes Pop-in auf Ihrer Website verwenden möchten, rufen Sie die Methode window.open() mit dem übergebenen Parameter popin auf:
window.open("third-party-popin.example", "_blank", "popin");
Feedback geben
Wir arbeiten an partitionierten Pop-ins und freuen uns über Feedback von Entwicklern. Hier einige mögliche Anwendungsfälle:
- Ablauf der Nutzerauthentifizierung Wenn Sie einen benutzerdefinierten Authentifizierungsablauf implementiert haben und die Authentifizierung in einer anderen Domain als Ihrer Website erfolgt (z. B. melden sich
site.example-Nutzer aufauth-site.examplean), sollten Sie versuchen, die Authentifizierungsseite in einem Pop-in zu öffnen, um das Sitzungscookie auf der Seite zu verwenden, auf der das Pop-in geöffnet wurde. - Eingebettete Inhalte: Mit partitionierten Pop-ins können Sie zusätzliche Inhalte aus einem Drittanbieter-Widget wie einem Einstellungsdialogfeld, einem Bild oder einem PDF (oder anderen Inhalten, die normalerweise in einem Pop-up geladen werden) in einem größeren Fenster rendern. In diesem Fall soll durch partitionierte Pop-ins der Sitzungsstatus des Nutzers zwischen dem Drittanbieter-Widget und Ihrer Website beibehalten werden.
Wenn Sie eines dieser Szenarien in Ihren Lösungen haben, andere Anwendungsfälle im Sinn haben oder die Zukunft dieser Funktion mitgestalten möchten, probieren Sie sie aus und teilen Sie uns Ihre Meinung mit:
- Sind Probleme aufgetreten?
- Haben Sie Vorschläge für eine bessere Nutzererfahrung?
- Haben Sie Vorschläge für eine bessere Benutzeroberfläche? Wird in der Benutzeroberfläche deutlich darauf hingewiesen, dass Opener und Pop-in zusammengehören?
- Wie nützlich finden Sie diese Funktion?
- Gibt es weitere Anwendungsfälle, für die Sie partitionierte Pop-ins verwenden möchten?
Melden Sie ein Problem auf GitHub, um Ihre Meinung mitzuteilen.


