餅乾最好趁新鮮食用,那麼有哪些最新食譜,讓你在萬聖節期間享用餅乾時,不必擔心吃到過期的餅乾?
餅乾最好是現做的,那麼有哪些最新食譜,可以確保你在萬聖節期間仍能享用新鮮餅乾,不必擔心吃到過期的餅乾?
我們正逐步淘汰網站平台上的第三方 Cookie。這是解決跨網站追蹤的重要里程碑,但這只是漫長旅程的一部分。讓我們一起來看看我們至今的進展,以及未來的驚喜內容。
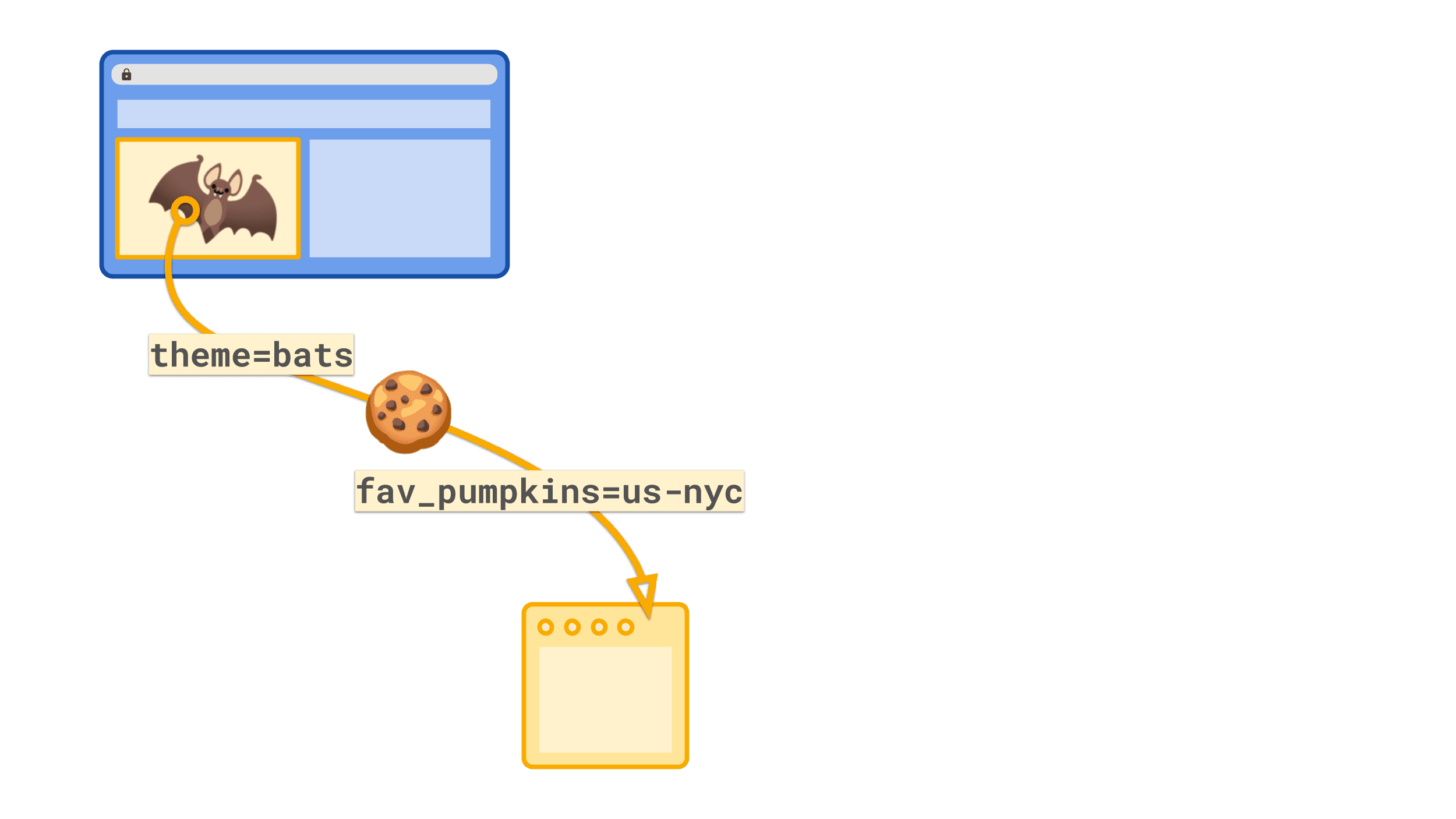
表面上,Cookie 提供簡單的鍵/值儲存庫,可在瀏覽器和伺服器之間傳送。這可在網站上提供實用的功能,例如儲存偏好設定:theme=bats,或儲存已登入使用者的工作階段 ID。

如果 Cookie 是在設定 Cookie 的網站上使用,我們通常會稱之為第一方 Cookie。如果 Cookie 是用於設定 Cookie 的網站以外的網站,我們稱之為第三方 Cookie。舉例來說,如果我造訪設定 theme=bats Cookie 的網站,該 Cookie 就屬於第一方 Cookie;但如果 Cookie 是 iframe 或其他跨網站資源的一部分,則屬於第三方 Cookie。
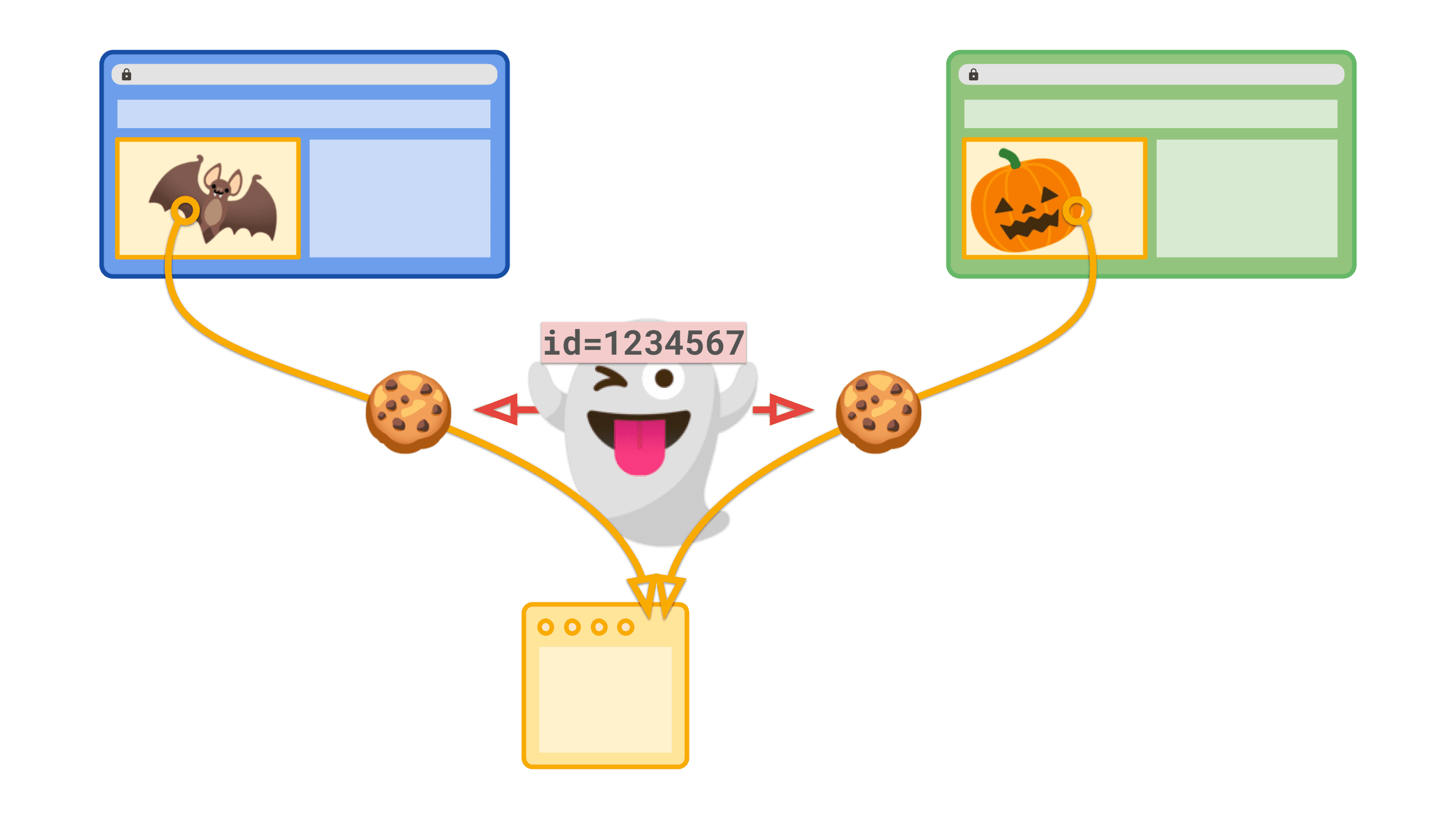
第三方 Cookie 的問題在於,這類 Cookie 可能會啟用跨網站追蹤功能。共用服務可能會儲存整個 ID,而不是設定主題之類的內容。當您瀏覽包含共用服務 Cookie 的不同網站時,系統就會傳送相同的 ID,這表示單一服務可以觀察並連結您在這些網站上的活動。

預設允許第一方 Cookie
我們在這方面已經取得進展!過去只要設定一般 Cookie,theme=pumpkins 就會在所有情境中傳送:同網站或跨網站!大多數網站只希望 Cookie 在相同網站的情況下傳送。您可以透過 Cookie 上的 SameSite 屬性控制這項設定。例如:
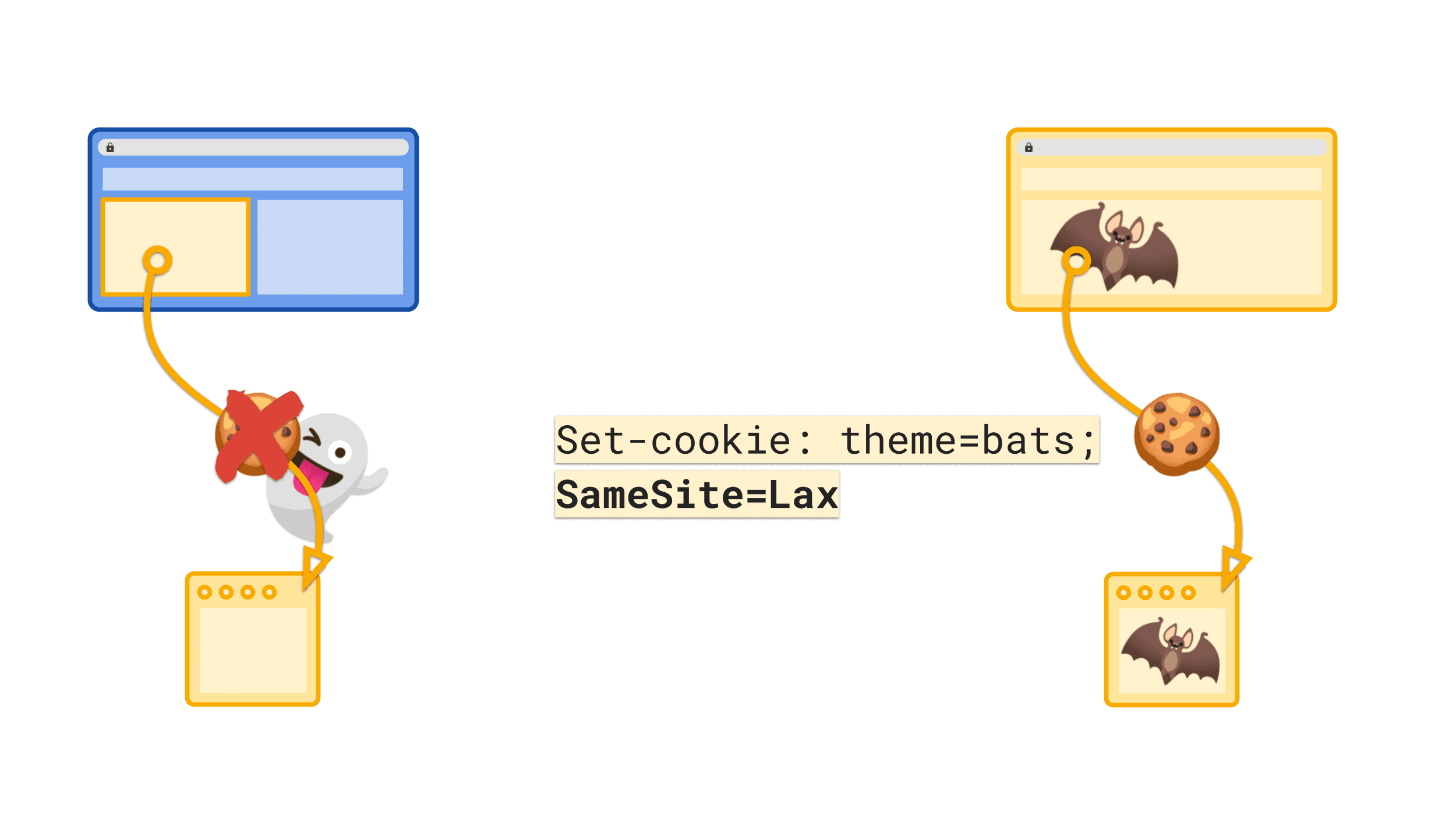
Set-Cookie: theme=bats; SameSite=Lax
這會告訴瀏覽器,只有在資源與頂層網站相符時,才傳送 Cookie。不過,這表示網站必須指定何時需要第一方 Cookie。從安全性角度來看,這有點倒退,因為您應該在需要更多權限時才要求,而不是預設取得。
因此,SameSite=Lax 是預設值。如果您只設定 theme=bats,則只會在相同網站的情況下傳送。

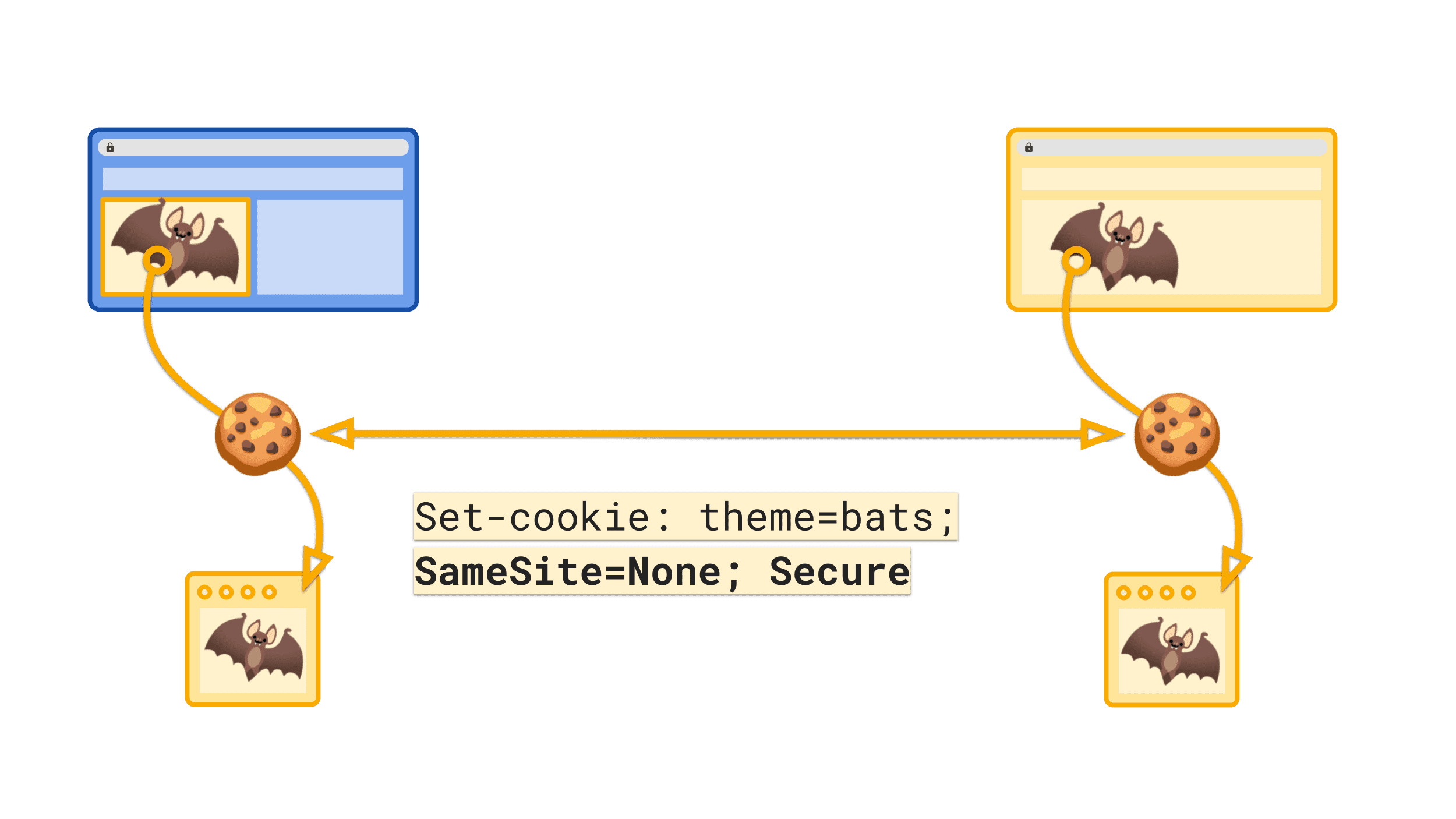
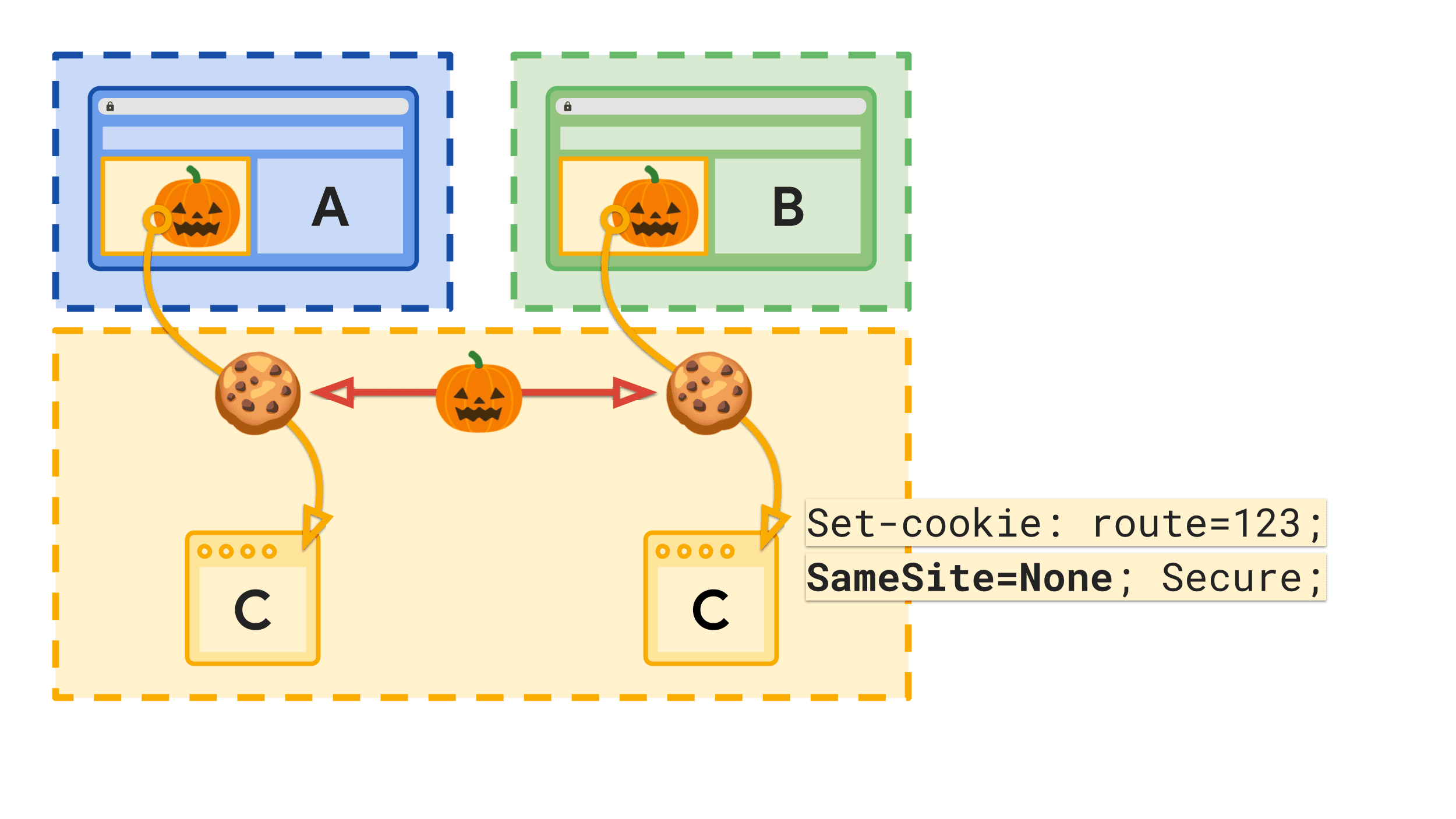
如果您想要跨網站或第三方 Cookie (也許您需要在嵌入的小工具中顯示主題),則需要指定:
Set-Cookie: theme=bats; SameSite=None; Secure

這會告訴瀏覽器,您希望在任何跨網站情境中傳送 Cookie,但我們確實希望限制為安全連線。
更美味的第一方 Cookie
雖然預設值確實有所改善,但仍有改進空間。以下簡要說明:
Set-Cookie: __Host-theme=bats;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
這樣一來,您就能取得第一方 Cookie,且該 Cookie 只會限制在一個網域、安全連線、不允許 JavaScript 存取、在過期前自動過期,而且 (當然) 只允許在同網站情境中使用。
搭配 CHIPS 一起享用,餅乾更美味!
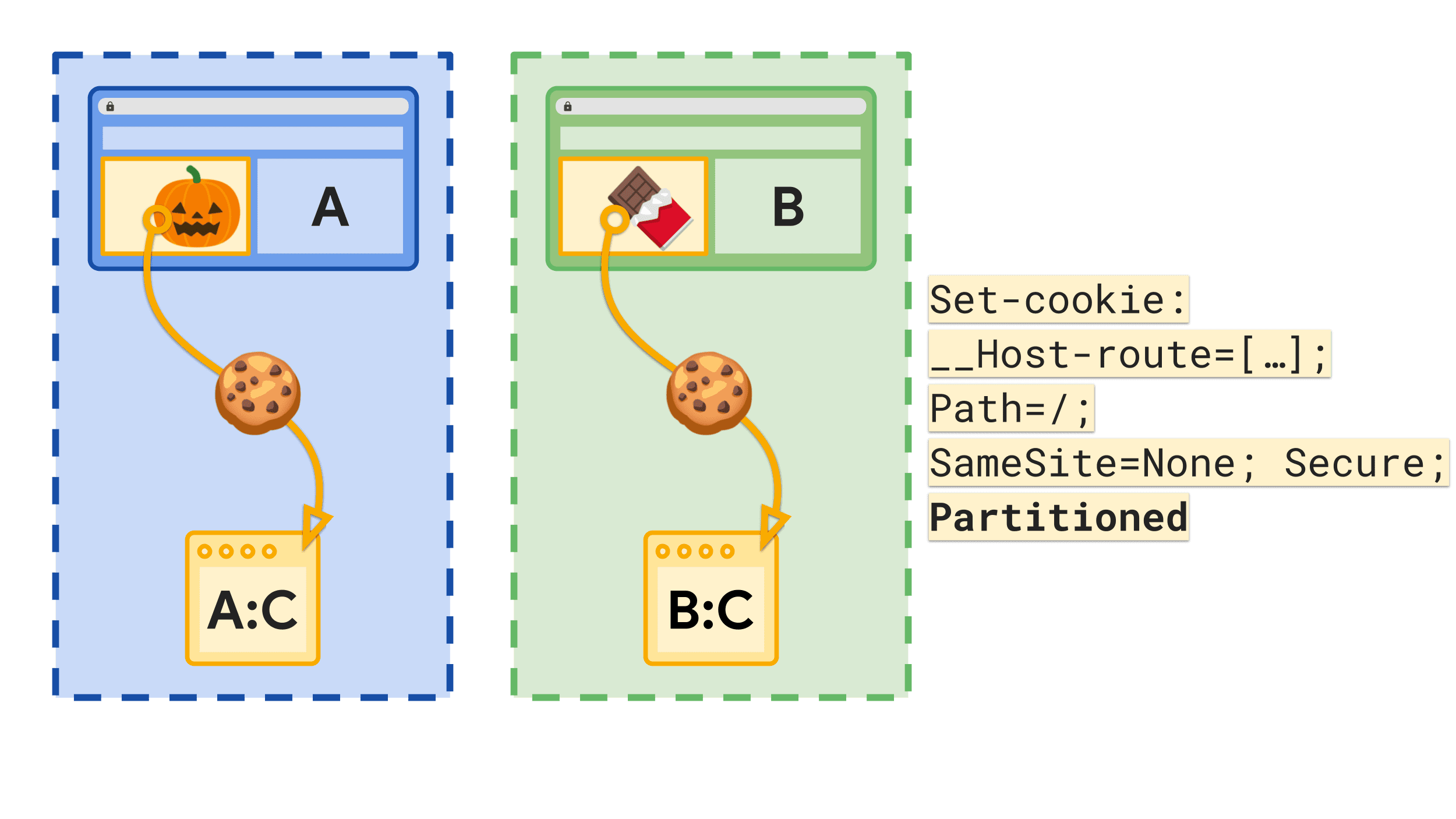
網路的神奇之處之一,就是可以同時編寫多個網站。假設我想建立地圖小工具,讓其他網站顯示最佳南瓜園遊覽或萬聖節不給糖就搗蛋路線。我的服務會使用 Cookie,讓使用者儲存沿途的進度。問題是,同一個第三方 Cookie 會傳送到南瓜園網站和不給糖就搗蛋網站。我不想在網站之間追蹤使用者,但瀏覽器只使用一個 Cookie 罐,我無法分開這項用途!

這時,具有獨立分區狀態的 Cookie (CHIPS) 提案就能派上用場。每個頂層網站都有一個獨立且分割的 Cookie 罐,而不是共用一個 Cookie 罐。網站可以使用 Cookie 上的 Partitioned 屬性選擇加入。
Set-Cookie: __Host-route=123;
SameSite=None;
Secure;
Path=/;
Partitioned;

每個人都可以擁有自己的餅乾罐,不必共用。更簡單、更安全,而且更衛生。
我們剛剛傳送了 Chrome 109 中Cookie 具有獨立分割狀態 (CHIPS)的意圖,這表示這些 Cookie 可在 12 月的 Beta 版中進行測試,並在 2023 年 1 月的穩定版中推出。因此,如果您想在新的一年改善網站的 Cookie 配方,不妨試試看是否能將 CHIPS 加入跨網站 Cookie!
使用 First-Party Sets 邀請 Cookie 參加派對
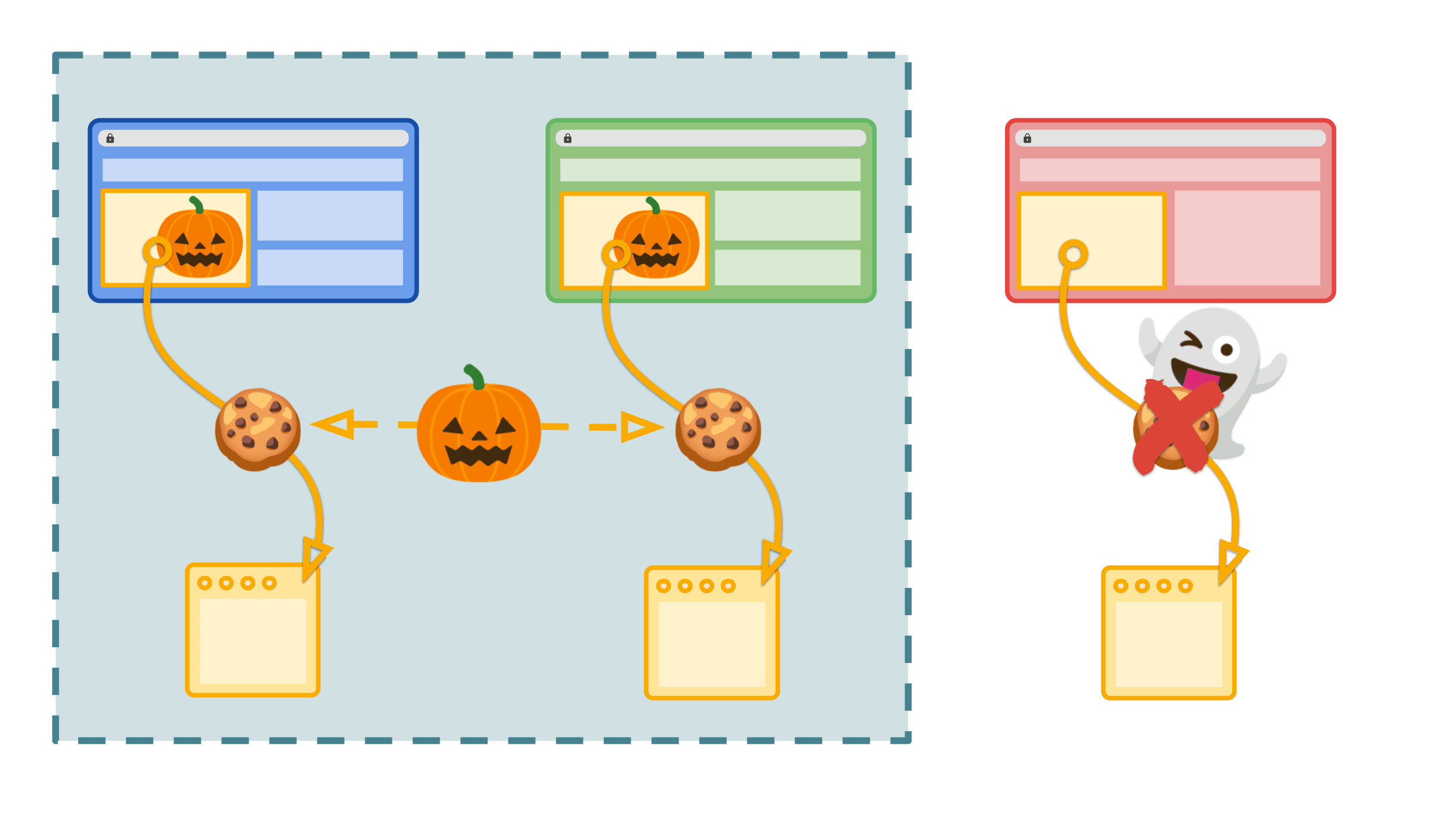
在開發人員意見回饋方面,許多人也明確指出,在某些情況下,您會在自己控管的網站之間分享服務,並希望能夠在這些網站上使用 Cookie,但不希望在真正的第三方情境中傳送 Cookie。例如,您可能有 pretty-pumpkins.com 和 pretty-pumpkins.co.uk。您可能會在這些網站上使用 Cookie 為基礎的單一登入系統。CHIPS 無法運作,因為我必須在兩個網站上登入,而且這些相關網站必須使用相同的 Cookie。
我們正在研究 First-Party Sets 提案,希望能實現這項功能。我們已完成一個原點測試,並在社群中進行許多討論,並推出最新版本,旨在:
- 讓機構能夠定義一組網站,這些網站應為彼此的同一方。
- 利用 Storage Access API 要求存取該第一方集合中的跨網站 Cookie。

這些 Cookie 仍在開發中,但您可以查看第一方集合開發人員指南,瞭解更多測試資訊。如果您想參與討論,也可以直接前往 WICG/first-party-sets 提案。
別讓 Cookie 過期!
我們的目標是從 2024 年中開始,逐步淘汰 Chrome 中的第三方 Cookie。您還有時間準備,但建議您現在就開始規劃。
- 檢查程式碼是否有使用
SameSite=None的 Cookie。這些是需要更新的 Cookie。 - 如果您沒有任何第三方 Cookie,請確認同網站 Cookie 是否使用最佳的第一方 Cookie 配方
- 如果您在完全封閉的內嵌內容中使用這些 Cookie,請調查並測試 CHIPS 提案。
- 如果您需要跨多個網站建立這些 Cookie,以便形成一個完整的群組,請查看第一方集合提案。
- 如果這兩種做法都不適合您,請查看其他 Privacy Sandbox 提案,我們會針對不仰賴跨網站追蹤的個別用途開發專用 API。
這只是簡短的概略說明,我們會隨著工作進度持續分享更多消息和指南。如果您有疑問或問題,或想要分享自己的工作成果,我們提供多種管道供您與我們聯絡。
因此,請記住:餅乾雖然美味,但一次只能吃幾塊,而且絕對不要偷吃別人的餅乾!

