फ़र्स्ट-पार्टी सेट का नया वर्शन, Chrome 108 से डेवलपर फ़ीचर-फ़्लैग की टेस्टिंग के लिए तैयार है. हम पहले पक्ष के सेट पर लगातार काम कर रहे हैं, ताकि इसे जल्द से जल्द रिलीज़ किया जा सके. इसलिए, हम मार्च की शुरुआत (7 मार्च, 2023) में Chrome 111 के रिलीज़ होने तक, डेवलपर टेस्टिंग के इस चरण के लिए सुझाव, शिकायत या राय पर विचार करेंगे.
नेटवर्क से जुड़े फ़ीडबैक में, अलग-अलग साइटों पर इस्तेमाल के ऐसे उदाहरणों को हाइलाइट किया गया है जिन पर Chrome में तीसरे पक्ष की कुकी के काम न करने का असर पड़ेगा. पहले पक्ष के सेट के प्रस्ताव में, अलग-अलग साइटों के इस्तेमाल के उदाहरणों की जांच की जाती है और उनका समाधान किया जाता है. इन उदाहरणों में, एक-दूसरे पर निर्भर साइटों के बीच ऐसा संबंध होता है जिसे ब्राउज़र को बताया जा सकता है. इससे ब्राउज़र, उपयोगकर्ता की ओर से सही कार्रवाई कर सकता है और/या उपयोगकर्ता को वह जानकारी असरदार तरीके से दिखा सकता है.
अपडेट किए गए प्रस्ताव में दो एपीआई (Storage Access API और एक नया एपीआई, जिसे फ़िलहाल requestStorageAccessForOrigin नाम दिया गया है) का इस्तेमाल किया गया है. इससे साइटों को पहले पक्ष के सेट में अपनी कुकी के लिए, अलग-अलग साइटों के ऐक्सेस का अनुरोध करने का एक तरीका मिलता है. नीचे दिए गए निर्देशों की मदद से, यह पता लगाया जा सकता है कि आपको अपनी साइटों के लिए कौनसे सेट बनाने हैं. साथ ही, यह भी पता लगाया जा सकता है कि दो अलग-अलग एपीआई को कॉल करने के लिए सही पॉइंट कौनसे हैं.
पहले पक्ष के सेट के बारे में खास जानकारी
पहले पक्ष के सेट (एफ़पीएस), वेब प्लैटफ़ॉर्म का एक तरीका है. इसकी मदद से डेवलपर, साइटों के बीच के संबंधों के बारे में बता सकते हैं. इससे ब्राउज़र, इस जानकारी का इस्तेमाल करके उपयोगकर्ता के लिए खास कामों के लिए, क्रॉस-साइट कुकी का सीमित ऐक्सेस दे सकते हैं. Chrome, तीसरे पक्ष के संदर्भ में किसी साइट को अपनी कुकी ऐक्सेस करने की अनुमति कब दे या कब न दे, यह तय करने के लिए इन एलान किए गए संबंधों का इस्तेमाल करेगा.

हाई लेवल पर, फ़र्स्ट-पार्टी सेट डोमेन का एक कलेक्शन होता है. इसमें एक "सेट प्राइमरी" और एक से ज़्यादा "सेट मेंबर" हो सकते हैं. सिर्फ़ साइट के लेखक, अपने डोमेन को किसी सेट में सबमिट कर सकते हैं. साथ ही, उन्हें हर "सेट में शामिल सदस्य" और उसके "सेट प्राइमरी" के बीच के संबंध के बारे में बताना होगा. सेट के सदस्यों में, इस्तेमाल के उदाहरणों के आधार पर सबसेट के साथ कई तरह के डोमेन शामिल हो सकते हैं.
हम Storage Access API (SAA) और requestStorageAccessForOrigin का इस्तेमाल करने का सुझाव दे रहे हैं, ताकि ब्राउज़र हर सबसेट की निजता से जुड़े असर के हिसाब से, हर सबसेट को मैनेज कर सके. इससे, एफ़पीएस में कुकी का ऐक्सेस चालू किया जा सकेगा.
एसएए की मदद से, साइटें किसी दूसरी साइट की कुकी के ऐक्सेस का अनुरोध कर सकती हैं. अगर अनुरोध करने वाली साइट और टॉप-लेवल वेबसाइट, एक ही एफ़पीएस में हैं, तो Chrome अपने-आप अनुरोध स्वीकार कर लेगा. अन्य ब्राउज़र, SAA के कॉल को कैसे प्रोसेस करते हैं, इस बारे में जानने के लिए कृपया Storage Access API (SAA) का दस्तावेज़ देखें.
फ़िलहाल, एसएए के तहत यह ज़रूरी है कि एपीआई के तरीकों को कॉल करने से पहले, दस्तावेज़ में उपयोगकर्ता की सहमति हो.
इससे, उन टॉप लेवल साइटों के लिए एफ़पीएस को अपनाना मुश्किल हो सकता है जो क्रॉस-साइट इमेज या कुकी की ज़रूरत वाले स्क्रिप्ट टैग का इस्तेमाल करती हैं. इनमें से कुछ समस्याओं को हल करने के लिए, हमने एक नया एपीआई, requestStorageAccessForOrigin प्रस्तावित किया है. इससे डेवलपर को इस बदलाव को अपनाने में आसानी होगी. यह एपीआई, टेस्टिंग के लिए भी उपलब्ध है.
सबमिशन सेट करना
एफ़पीएस की कैननिकल सूची, सार्वजनिक तौर पर देखी जा सकने वाली सूची होगी. यह JSON फ़ाइल फ़ॉर्मैट में होगी और इसे नए एफ़पीएस GitHub रिपॉज़िटरी में रखा जाएगा. यह सूची सभी सेट के लिए सोर्स-ऑफ़-ट्रूथ के तौर पर काम करेगी. Chrome इस फ़ाइल का इस्तेमाल करके, अपने व्यवहार को लागू करेगा.
सेट सबमिट करने की प्रस्तावित प्रोसेस और ज़रूरी शर्तों के बारे में ज़्यादा जानने के लिए, सबमिट करने से जुड़े दिशा-निर्देश देखें. सबमिशन की पुष्टि करने वाली अलग-अलग तकनीकी जांचों की जांच करने के लिए, एक सेट सबमिट करने की कोशिश भी की जा सकती है. ध्यान दें कि Chrome के स्टेबल वर्शन में एफ़पीएस उपलब्ध होने से पहले, सबमिट किए गए सभी आइटम हटा दिए जाएंगे.
सेट सबमिट करने की प्रोसेस अभी भी डेवलपमेंट के तहत है. इसलिए, लोकल टेस्टिंग के लिए, सिर्फ़ कमांड लाइन पर सेट बनाए जा सकते हैं और उन्हें सीधे ब्राउज़र पर भेजा जा सकता है. स्थानीय टेस्टिंग के लिए, सुविधा फ़्लैग की मदद से टेस्ट करने के लिए, GitHub रेपो में कोई सेट सबमिट करना ज़रूरी नहीं है.
स्थानीय तौर पर जांच करने का तरीका
ज़रूरी शर्तें
स्थानीय तौर पर एफ़पीएस की जांच करने के लिए, कमांड लाइन से लॉन्च किए गए Chrome 108 या इसके बाद वाले वर्शन का इस्तेमाल करें.
Chrome की नई सुविधाएं रिलीज़ होने से पहले ही उनकी झलक देखने के लिए, Chrome का बीटा या कैनरी वर्शन डाउनलोड करें.
उदाहरण
google-chrome \
--enable-features="FirstPartySets,StorageAccessAPI,StorageAccessAPIForOriginExtension,PageInfoCookiesSubpage,PrivacySandboxFirstPartySetsUI" \
--use-first-party-set="{\"primary\": \"https://first-party-sets.glitch.me\", \"associatedSites\": [\"https://fps-member-1.glitch.me\"]}" \
फ़्लैग के साथ Chromium को चलाने के तरीके के बारे में ज़्यादा जानें.
चरण
लोकल तौर पर FPS चालू करने के लिए, आपको Chrome के --enable-features विकल्प का इस्तेमाल करना होगा. इसके लिए, आपको इस सेक्शन में बताए गए फ़्लैग की कॉमा से अलग की गई सूची का इस्तेमाल करना होगा. साथ ही, मिलती-जुलती साइटों के सेट को JSON ऑब्जेक्ट के तौर पर बताना होगा, ताकि उसे --use-first-party-set में पास किया जा सके.
FPS (फ़्रेम प्रति सेकंड) चालू करना
FirstPartySets, Chrome में FPS की सुविधा चालू करता है.
FirstPartySets
Storage Access API चालू करना
StorageAccessAPI
Chrome में Storage Access API (SAA) चालू करता है. इससे एम्बेड किए गए iframe, requestStorageAccess() का इस्तेमाल करके, क्रॉस-साइट कॉन्टेक्स्ट में कुकी का ऐक्सेस पाने का अनुरोध कर सकते हैं. ऐसा तब भी किया जा सकता है, जब ब्राउज़र ने तीसरे पक्ष की कुकी को ब्लॉक कर दिया हो.
ध्यान दें कि requestStorageAccess() को कॉल करने पर, उसे हल करने के लिए उपयोगकर्ता के जेस्चर की ज़रूरत होती है. Chrome के आने वाले वर्शन में, शर्तों के अलग-अलग सेट लागू किए जा सकते हैं. ऐसा इसलिए, क्योंकि एसएए स्पेसिफ़िकेशन अब भी बेहतर हो रहा है. एसएए को Chrome में लागू करने के दौरान किए जाने वाले सुधारों की सूची देखने के लिए, यहां जाएं.
StorageAccessAPIForOriginExtension
इससे टॉप-लेवल साइटें, खास ऑरिजिन की ओर से स्टोरेज ऐक्सेस का अनुरोध करने के लिए, requestStorageAccessForOrigin() का इस्तेमाल कर सकती हैं. यह उन टॉप लेवल साइटों के लिए फ़ायदेमंद है जो क्रॉस-साइट इमेज या कुकी की ज़रूरत वाले स्क्रिप्ट टैग का इस्तेमाल करती हैं. साथ ही, यह एसएए को अपनाने से जुड़ी कुछ समस्याओं को हल करता है.
स्थानीय तौर पर सेट का एलान करना
पहले पक्ष का सेट, डोमेन का एक कलेक्शन होता है. इसमें एक "सेट प्राइमरी" और कई "सेट मेंबर" हो सकते हैं. सेट के सदस्यों में, इस्तेमाल के उदाहरणों के आधार पर सबसेट के साथ कई तरह के डोमेन शामिल हो सकते हैं.
एक ऐसा JSON ऑब्जेक्ट बनाएं जिसमें सेट के सदस्यों के यूआरएल शामिल हों और उसे --use-first-party-set को पास करें.
नीचे दिए गए उदाहरण में, primary प्राइमरी डोमेन की सूची दिखाता है और associatedSites उन डोमेन की सूची दिखाता है जो संबंधित सबसेट की ज़रूरी शर्तें पूरी करते हैं.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
उदाहरण:
--use-first-party-set="{\"primary\": \"https://first-party-sets.glitch.me\", \"associatedSites\": [\"https://fps-member-1.glitch.me\"]}"
स्थानीय टेस्टिंग के लिए, सिर्फ़ कमांड लाइन पर सेट बनाए जा सकते हैं और उन्हें सीधे ब्राउज़र पर भेजा जा सकता है. स्थानीय जांच के लिए, सेट की पुष्टि नहीं की जाएगी. हालांकि, जब FPS के स्थिर वर्शन लॉन्च किए जाएंगे, तो सभी सेट को FPS के GitHub रेपो में सबमिट करना होगा. साथ ही, इनकी पुष्टि की शर्तों को पूरा करना होगा.
एफ़पीएस यूज़र इंटरफ़ेस (यूआई) चालू करना
PageInfoCookiesSubpage
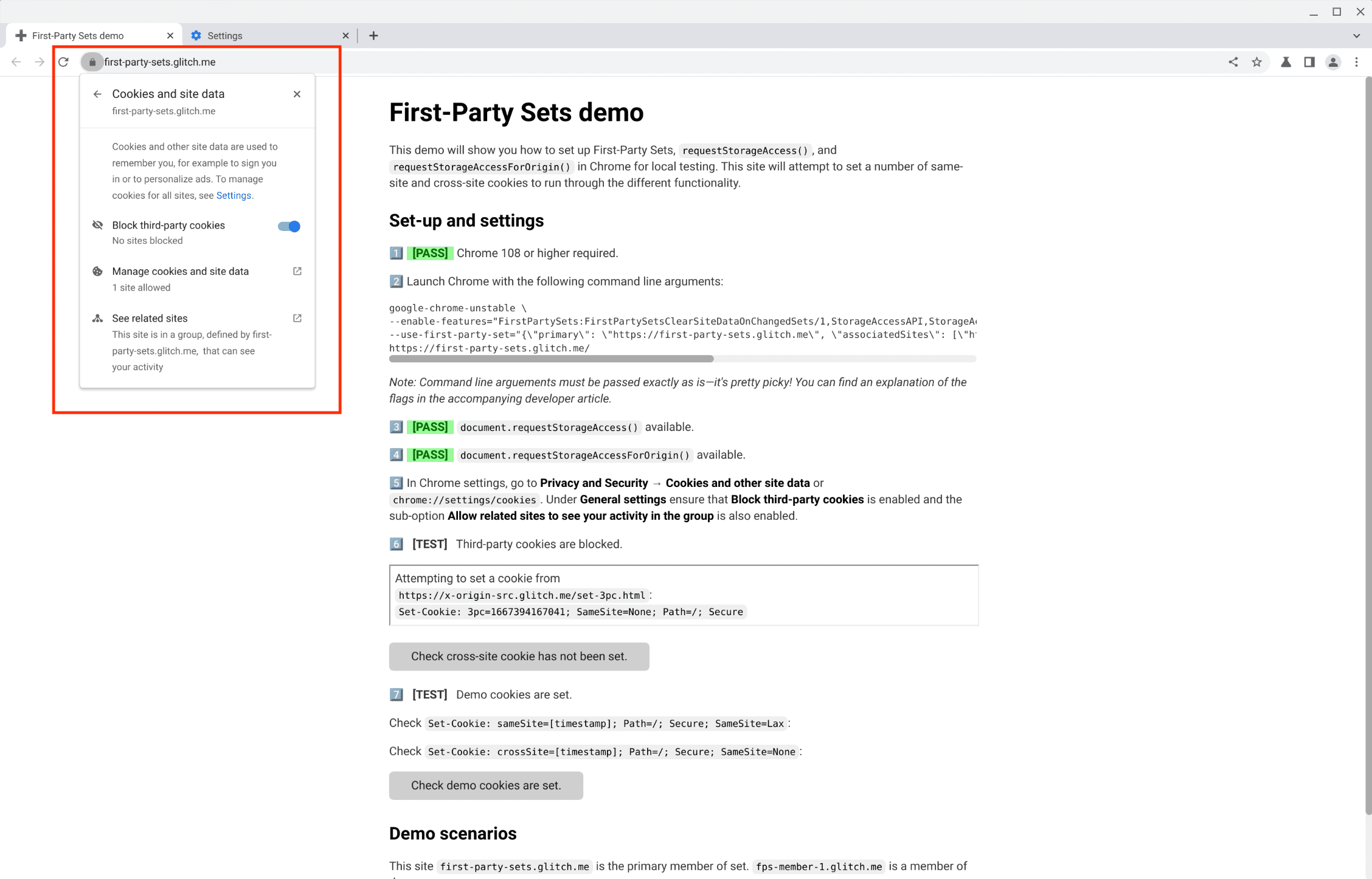
इससे, यूआरएल बार से ऐक्सेस किए जा सकने वाले PageInfo सेक्शन में फ़्रेम प्रति सेकंड (एफ़पीएस) दिखाने की सुविधा चालू होती है.

PrivacySandboxFirstPartySetsUI
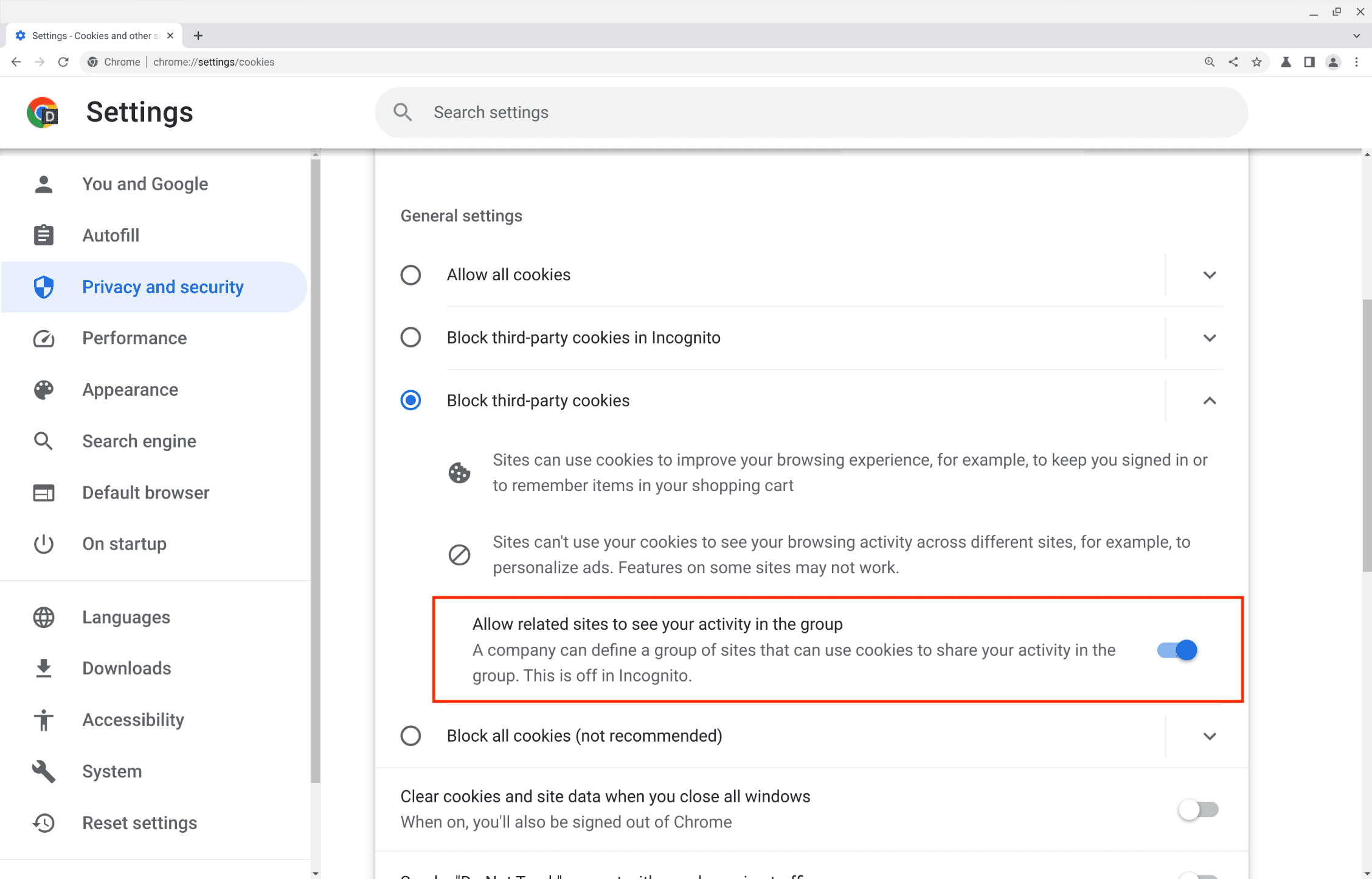
Chrome की सेटिंग में, निजता और सुरक्षा → कुकी और साइट का अन्य डेटा (chrome://settings/cookies) में जाकर, एफ़पीएस यूज़र इंटरफ़ेस (यूआई) और "मिलती-जुलती साइटों को, ग्रुप में की गई आपकी गतिविधि को देखने की अनुमति दें" विकल्प को चालू करता है.

पुष्टि करें कि तीसरे पक्ष की कुकी ब्लॉक की गई हैं
- Chrome की सेटिंग में, निजता और सुरक्षा → कुकी और साइट का अन्य डेटा या chrome://settings/cookies पर जाएं.
- सामान्य सेटिंग में जाकर, पक्का करें कि "तीसरे पक्ष की कुकी ब्लॉक करें" सेटिंग चालू हो.
- देखें कि "मिलती-जुलती साइटों को, ग्रुप में की गई आपकी गतिविधि को देखने की अनुमति दें" सब-विकल्प भी चालू है या नहीं.
सुरक्षा से जुड़ी बातें
Storage Access API की मदद से, वेबसाइटें चुनिंदा मामलों में तीसरे पक्ष की कुकी का ऐक्सेस वापस पा सकती हैं. इससे वेब ऐप्लिकेशन, क्रॉस-साइट अटैक और जानकारी लीक होने के खतरे में पड़ सकते हैं. क्रॉस-साइट कॉन्टेक्स्ट में कुकी का इस्तेमाल करने वाली साइटों को CSRF और अन्य हमलों के जोखिमों के बारे में पता होना चाहिए.
प्लान किए गए सुधार
इसे बेहतर बनाने के लिए, आने वाले समय में Chrome के रिलीज़ में सुरक्षा से जुड़े अतिरिक्त कंट्रोल की ज़रूरत होगी. इससे, यह पक्का किया जा सकेगा कि एम्बेड किए गए कॉन्टेंट के लिए, उपयोगकर्ता ने साफ़ तौर पर ऑप्ट-इन किया है. सुझाई गई सुविधाओं से ये फ़ायदे मिलेंगे: सिर्फ़ हर फ़्रेम के हिसाब से ऐक्सेस दिया जाएगा, क्रेडेंशियल वाले अनुरोधों के लिए सीओआरएस की ज़रूरत होगी, और ऐक्सेस का दायरा सिर्फ़ ऑरिजिन तक ही सीमित रहेगा. हाल ही में की गई सुरक्षा से जुड़ी जांच में इस बारे में ज़्यादा पढ़ा जा सकता है.
एसएए को Chrome में लागू करने के लिए, सुधारों की सूची देखें.
ध्यान दें कि Chrome, क्रॉस-साइट एम्बेड किए गए कॉन्टेक्स्ट में ही, SameSite=None के तौर पर मार्क की गई कुकी भेजता है. यहीं पर स्टोरेज ऐक्सेस एपीआई काम आता है. हालांकि, जब तक सभी ब्राउज़र उन कुकी का डिफ़ॉल्ट ऐक्सेस बंद नहीं कर देते, तब तक इस बारे में कोई अनुमान नहीं लगाया जा सकता कि कुकी का इस्तेमाल कहां किया जा सकता है. यह मान लेना कि ऐक्सेस सिर्फ़ एफ़पीएस में ही दिया जाएगा, यह सुरक्षित नहीं है. साइटों को सुरक्षा से जुड़े सबसे सही तरीकों का इस्तेमाल करना जारी रखना चाहिए.
दर्शकों से जुड़ना और सुझाव/राय देना या शिकायत करना
लोकल टेस्टिंग की सुविधा से, FPS चालू करने के लिए Storage Access API का इस्तेमाल करने का मौका मिलता है. साथ ही, इस सुविधा के बारे में सुझाव, शिकायत या राय शेयर की जा सकती है. इसके अलावा, GitHub पर सेट सबमिशन की प्रोसेस को टेस्ट करने से, आपको इस प्रोसेस और पुष्टि करने के चरणों के बारे में अपना अनुभव शेयर करने का मौका मिलता है. अपडेट किए गए प्रस्ताव के बारे में सुझाव/राय देने या शिकायत करने के लिए:
- समस्याएं बताएं और GitHub पर चर्चा को फ़ॉलो करें.
- Privacy Sandbox के डेवलपर सहायता रिपॉज़िटरी पर सवाल पूछें और चर्चाओं में शामिल हों.
- Privacy Sandbox के प्रपोज़ल के बारे में सुझाव/राय देने या शिकायत करने के लिए, अलग-अलग तरीके आज़माएं.
