הגרסה האחרונה של 'קבוצות מאינטראקציה ישירה' מוכנה לבדיקה של דגל התכונה למפתחים מ-Chrome 108. אנחנו עובדים באופן פעיל על קבוצות מאינטראקציה ישירה (First-Party) במטרה להעביר אותן לשלבי הפצה, ולכן נביא בחשבון משוב בשלב הזה של בדיקות המפתחים עד להשקת Chrome 111 בתחילת מרץ (7 במרץ 2023).
משוב מהסביבה העסקית הדגיש תרחישי שימוש באתרים שונים שיושפעו מהפסקת התמיכה בקובצי Cookie של צד שלישי ב-Chrome. ההצעה לגבי קבוצות של צד ראשון בוחנת סוג של תרחישי שימוש בכמה אתרים, שבהם יש קשר בין האתרים התלויים זה בזה, וניתן להביע את הקשר הזה בדפדפן כדי שהדפדפן יוכל לבצע את הפעולה המתאימה בשם המשתמש ו/או להציג את המידע הזה למשתמש בצורה יעילה.
ההצעה המעודכנת כוללת שימוש בשני ממשקי API (Storage Access API ו-API חדש בשם זמני requestStorageAccessForOrigin) כדי לספק לאתרים שיטה פעילה לבקש גישה לכמה אתרים לקובצי ה-cookie שלהם בתוך קבוצה של צד ראשון. ההוראות הבאות אמורות לאפשר לכם לבדוק ולאמת אילו קבוצות כדאי ליצור לאתרים שלכם ואת הנקודות הנכונות לקריאה לשני ממשקי ה-API השונים.
סקירה כללית על קבוצות מאינטראקציה ישירה (First-Party Sets)
קבוצות מהדומיין הנוכחי (FPS) הן מנגנון בפלטפורמת אינטרנט שמאפשר למפתחים להצהיר על קשרים בין אתרים. כך הדפדפנים יכולים להשתמש במידע הזה כדי לאפשר גישה מוגבלת לקובצי cookie בין אתרים למטרות ספציפיות שמוצגות למשתמשים. Chrome ישתמש ביחסים האלה שצוינו כדי להחליט מתי לאפשר או לדחות גישה של אתר לקובצי ה-cookie שלו בהקשר של צד שלישי.

באופן כללי, קבוצה של דומיינים של צד ראשון היא אוסף של דומיינים, שיש להם 'אתר ראשי' יחיד ויכול להיות שיש להם כמה 'אתרים חברים'. רק מחברי האתר יכולים לשלוח את הדומיינים שלהם לקבוצה, והם יצטרכו להצהיר על הקשר בין כל 'חבר בקבוצה' לבין 'הקבוצה הראשית' שלו. חברי הקבוצה יכולים לכלול מגוון סוגים שונים של דומיינים עם קבוצות משנה שמבוססות על תרחישי שימוש.
כדי לאפשר לדפדפן לטפל בכל קבוצת משנה בהתאם להשלכות הפרטיות של כל קבוצת משנה, אנחנו מציעים להשתמש ב-Storage Access API (SAA) וב-requestStorageAccessForOrigin כדי לאפשר גישה לקובצי cookie בתוך FPS.
באמצעות SAA, אתרים יכולים לבקש באופן פעיל גישה לקובצי cookie באתרים שונים. Chrome יאשר את הבקשה באופן אוטומטי אם האתר המבקש והאתר ברמה העליונה נמצאים באותו FPS. במסמכי התיעוד של Storage Access API (SAA) מוסבר איך דפדפנים אחרים מעבדים קריאות ל-SAA.
כרגע, ה-SAA מחייב שהמסמך יקבל הפעלה של משתמש לפני הקריאה לשיטות של ה-API.
לכן, יכול להיות שיהיה קשה לאמץ את FPS באתרים ברמה העליונה שמשתמשים בתמונות בין אתרים או בתגי סקריפט שדורשים קובצי cookie. כדי לטפל בחלק מהאתגרים האלה, הצענו ממשק API חדש, requestStorageAccessForOrigin, כדי להקל על המפתחים לאמץ את השינוי הזה. ה-API הזה זמין גם לבדיקה.
הגדרת שליחה
רשימת ה-FPS הקנונית תהיה רשימה גלויה לכולם בפורמט של קובץ JSON, שתתארח במאגר GitHub חדש של FPS, שישמש כמקור האמין לכל הקבוצות. Chrome ישתמש בקובץ הזה כדי להחיל אותו על ההתנהגות שלו.
מידע נוסף על התהליך המוצע ועל הדרישות לשליחת ערכות זמין בהנחיות לשליחת תוכן. אפשר גם לנסות לשלוח קבוצה כדי לבדוק את הבדיקות הטכניות השונות שיאמתו את ההגשות. לתשומת ליבכם: כל ההגשות יימחקו לפני ש-FPS יהיה זמין בגרסאות יציבות של Chrome.
תהליך שליחת הקבוצות עדיין נמצא בפיתוח פעיל, ולכן לצורך בדיקה מקומית אפשר ליצור קבוצות רק בשורת הפקודה ולהעביר אותן ישירות לדפדפן. לצורך בדיקה מקומית, אין צורך לשלוח קבוצה למאגר ב-GitHub כדי לבדוק באמצעות דגלים של תכונות.
איך בודקים באופן מקומי
דרישות מוקדמות
כדי לבדוק את FPS באופן מקומי, צריך להשתמש ב-Chrome מגרסה 108 ואילך שפועל משורת הפקודה.
כדי לקבל הצצה מוקדמת לתכונות שאנחנו מתכוונים להשיק ב-Chrome, אתם יכולים להוריד את גרסת הבטא או את גרסת Canary של Chrome.
דוגמה
google-chrome \
--enable-features="FirstPartySets,StorageAccessAPI,StorageAccessAPIForOriginExtension,PageInfoCookiesSubpage,PrivacySandboxFirstPartySetsUI" \
--use-first-party-set="{\"primary\": \"https://first-party-sets.glitch.me\", \"associatedSites\": [\"https://fps-member-1.glitch.me\"]}" \
איך מריצים את Chromium עם דגלים
שלבים
כדי להפעיל את FPS באופן מקומי, צריך להשתמש באפשרות --enable-features של Chrome עם רשימה מופרדת בפסיקים של דגלים שמפורטים בקטע הזה, ולהצהיר על קבוצה של אתרים קשורים כאובייקט JSON כדי להעביר ל---use-first-party-set.
הפעלת FPS
FirstPartySets מפעיל את מדד ה-FPS ב-Chrome.
FirstPartySets
הפעלת Storage Access API
StorageAccessAPI
הפעלת Storage Access API (SAA) ב-Chrome, שמאפשרת ל-iframes מוטמעים להשתמש ב-requestStorageAccess() כדי לבקש גישה לקובצי cookie בהקשר של אתרים שונים, גם כשקובצי cookie של צד שלישי חסומים על ידי הדפדפן.
חשוב לזכור: כשמפעילים את requestStorageAccess(), צריך לבצע תנועה של המשתמש כדי שהיא תיפתר. גרסאות עתידיות של Chrome עשויות להחיל קבוצות שונות של דרישות, מאחר שמפרט SAA עדיין מתפתח. כאן אפשר למצוא רשימה של שיפורים מתוכננים להטמעת ה-SAA ב-Chrome.
StorageAccessAPIForOriginExtension
מאפשרת לאתרים ברמה העליונה להשתמש ב-requestStorageAccessForOrigin() כדי לבקש גישה לאחסון מטעם מקורות ספציפיים. האפשרות הזו מועילה לאתרים ברמה העליונה שמשתמשים בתמונות באתרים שונים או בתגי סקריפט שדורשים קובצי cookie, ופותרת חלק מהאתגרים שבהם נתקלים בעת ההטמעה של SAA.
הצהרת קבוצה באופן מקומי
קבוצה של דומיינים של צד ראשון היא אוסף של דומיינים, שיש להם 'קבוצה ראשית' אחת ויכול להיות שיש להם כמה 'חברים בקבוצה'. חברי הקבוצה יכולים לכלול מגוון סוגים שונים של דומיינים עם קבוצות משנה שמבוססות על תרחישי שימוש.
יוצרים אובייקט JSON שמכיל כתובות URL שהן חברות בקבוצה ומעבירים אותו אל --use-first-party-set.
בדוגמה הבאה, primary מציג את הדומיין הראשי ו-associatedSites מציג דומיינים שעומדים בדרישות של קבוצת המשנה המשויכת.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
דוגמה:
--use-first-party-set="{\"primary\": \"https://first-party-sets.glitch.me\", \"associatedSites\": [\"https://fps-member-1.glitch.me\"]}"
לצורך בדיקה מקומית, אפשר ליצור קבוצות רק בשורת הפקודה ולהעביר אותן ישירות לדפדפן. למטרות בדיקה מקומית, לא יהיה אימות של ערכות, אבל כש-FPS יישלח בגרסאות יציבות, כל הערכות יצטרכו להישלח למאגר של FPS ב-GitHub ולהיות כפופות לקריטריונים לאימות.
הפעלת ממשק המשתמש של FPS
PageInfoCookiesSubpage
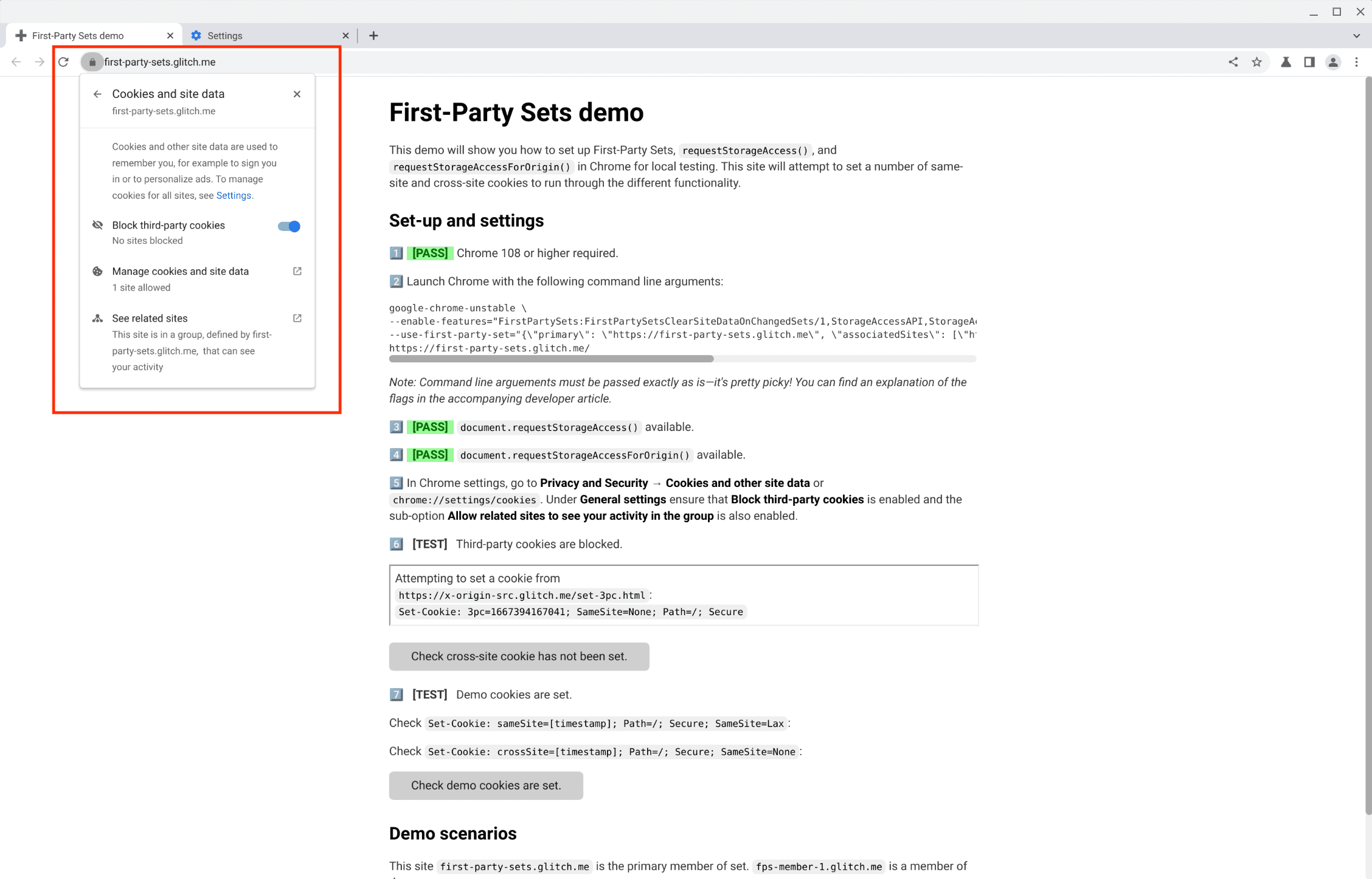
מאפשרת להציג את FPS בקטע PageInfo שאפשר לגשת אליו מסרגל כתובת ה-URL.

PrivacySandboxFirstPartySetsUI
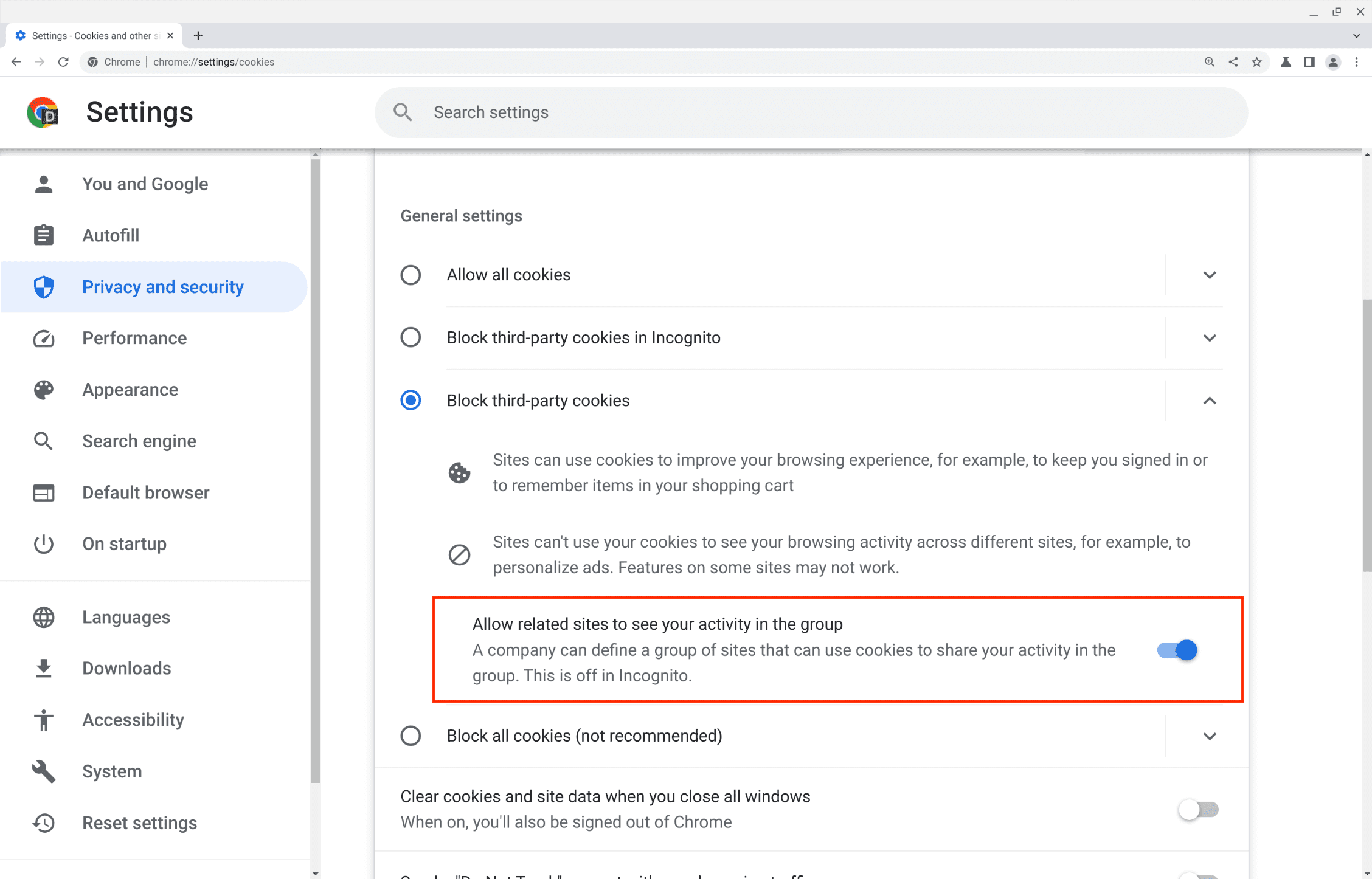
מפעילה את האפשרות 'אישור לאתרים קשורים לראות את הפעילות שלך בקבוצה' בממשק המשתמש של FPS בהגדרות Chrome, בקטע 'פרטיות ואבטחה' → 'קובצי cookie ונתונים נוספים מאתרים' (chrome://settings/cookies).

מוודאים שקובצי cookie של צד שלישי חסומים
- בהגדרות של Chrome, עוברים אל 'פרטיות ואבטחה' > 'קובצי cookie ונתונים נוספים מאתרים' או אל chrome://settings/cookies.
- בקטע 'הגדרות כלליות', מוודאים שהאפשרות 'חסימת קובצי cookie של צד שלישי' מופעלת.
- מוודאים שהאפשרות המשנית 'אישור לאתרים קשורים לראות את הפעילות שלך בקבוצה' מופעלת גם כן.
שיקולי אבטחה
מכיוון ש-Storage Access API מאפשר לאתרים לקבל שוב גישה לקובצי Cookie של צד שלישי במקרים נבחרים, הוא עלול לגרום לאפליקציות אינטרנט להיות חשופות להתקפות בין אתרים ולדליפות מידע. באתרים שמסתמכים על קובצי cookie בהקשרים שונים באתרים, חשוב להיות מודעים לסיכונים של CSRF ומתקפות אחרות.
שיפורים מתוכננים
כדי לשפר את המצב, גרסאות עתידיות של Chrome יכללו אמצעי בקרה נוספים לאבטחה, במטרה להבטיח שהמשתמשים שהטמעתם את התוכן שלהם הביעו הסכמה מפורשת לכך. השיפורים המוצעים יכללו: מתן גישה רק לפי פריים, דרישת CORS לבקשות עם פרטי כניסה ושמירה על היקף הגישה למקור בלבד. מידע נוסף זמין בניתוח האבטחה האחרון.
כאן אפשר למצוא רשימה של שיפורים מתוכננים להטמעת ה-SAA ב-Chrome.
חשוב לציין ש-Chrome שולח קובצי Cookie שמסומנים ב-SameSite=None רק בהקשרים מוטמעים בין כמה אתרים, שבהם Storage Access API רלוונטי. עם זאת, עד שכל הדפדפנים יבטלו את הגישה שמוגדרת כברירת מחדל לקובצי ה-Cookie האלה, לא ניתן להניח איפה אפשר יהיה להשתמש בקובץ ה-Cookie. לא בטוח שתהיה גישה רק בתוך FPS, ולכן יש להמשיך להשתמש בשיטות האבטחה המומלצות הרגילות.
שיתוף משוב ויצירת אינטראקציה
בדיקה מקומית היא הזדמנות לנסות את מנגנון Storage Access API להפעלת FPS ולשתף משוב או בעיות שנתקלת בהן. בנוסף, בדיקת תהליך שליחת הקבוצה ב-GitHub היא הזדמנות לשתף את החוויה שלכם עם התהליך ועם שלבי האימות. כדי להביע עניין ולשתף משוב על ההצעה המעודכנת:
- אתם יכולים לדווח על בעיות ולעקוב אחרי הדיון ב-GitHub.
- אתם יכולים לשאול שאלות ולהצטרף לדיוני המאגר של תמיכת המפתחים של ארגז החול לפרטיות.
- איך שולחים משוב על הצעות לארגז חול לפרטיות

