最新版 First-Party Sets 已準備好接受 Chrome 第 108 版的開發人員功能旗標測試。我們正積極開發第一方集合,目標是盡快推出,因此我們會考量開發人員測試這個階段的意見回饋,直到 3 月初 (2023 年 3 月 7 日) 發布 Chrome 111 為止。
生態系統的意見回饋指出,當 Chrome 不再支援第三方 Cookie 時,跨網站使用情境會受到影響。第一方集合提案會檢查並解決一類跨網站用途,其中互相依附的網站會共用可向瀏覽器表達的關係,讓瀏覽器可代表使用者採取適當行動,並/或有效向使用者呈現該資訊。
更新後的提案使用兩個 API (Storage Access API 和暫時命名為 requestStorageAccessForOrigin 的新 API),為網站提供主動方法,讓網站在第一方集合中要求跨網站存取其 Cookie。您可以按照下列操作說明,測試及驗證要為網站建立的組合,以及呼叫兩種不同 API 的正確時機。
第一方集合總覽
第一方集合 (FPS) 是一種網路平台機制,可讓開發人員宣告網站之間的關係,以便瀏覽器使用這項資訊,針對特定使用者面向的目的,啟用有限的跨網站 Cookie 存取權。Chrome 會使用這些宣告的關係,決定在第三方背景下允許或拒絕網站存取 Cookie。

概括來說,第一方集合是一組網域,其中包含一個「set primary」和可能的多個「set member」。只有網站作者可以將網域提交至集合,且必須宣告每個「集合成員」與「集合主要成員」之間的關係。集合成員可包含各種不同的網域類型,並根據用途建立子集。
為了讓瀏覽器能根據各個子集的隱私權影響處理各個子集,我們建議您利用 Storage Access API (SAA) 和 requestStorageAccessForOrigin,在 FPS 中啟用 Cookie 存取權。
透過 SAA,網站可以主動要求跨網站 Cookie 存取權。如果要求網站和頂層網站位於相同的 FPS,Chrome 會自動核准要求。如要瞭解其他瀏覽器如何處理對 SAA 的呼叫,請參閱 Storage Access API (SAA) 說明文件。
SAA 目前要求文件必須先取得使用者啟用權限,才能呼叫 API 的方法。
因此,如果頂層網站使用跨網站圖片或需要 Cookie 的腳本代碼,就可能無法採用 FPS。為解決這些挑戰,我們提出了新的 API requestStorageAccessForOrigin,方便開發人員採用這項變更。這個 API 也適用於測試。
設定提交
標準 FPS 清單會以 JSON 檔案格式公開顯示,並儲存在新的 FPS GitHub 存放區中,做為所有集合的真實來源。Chrome 會使用這個檔案套用行為。
如要進一步瞭解提交套裝組合的建議程序和相關規定,請參閱提交指南。您也可以嘗試提交一組內容,以測試各種技術檢查,驗證提交內容。請注意,在 Chrome 穩定版提供 FPS 之前,所有提交內容都會清除。
由於套件提交程序仍在積極開發中,因此在本機測試時,您只能在指令列上建立套件,並直接將其傳遞至瀏覽器。如要進行本機測試,您不必將一組測試項目提交至 GitHub 存放區,即可使用功能旗標進行測試。
如何在本機測試
必要條件
如要在本機測試 FPS,請使用透過指令列啟動的 Chrome 108 以上版本。
如要搶先體驗尚未正式推出的 Chrome 功能,請下載 Chrome 的Beta 版或Canary 版。
範例
google-chrome \
--enable-features="FirstPartySets,StorageAccessAPI,StorageAccessAPIForOriginExtension,PageInfoCookiesSubpage,PrivacySandboxFirstPartySetsUI" \
--use-first-party-set="{\"primary\": \"https://first-party-sets.glitch.me\", \"associatedSites\": [\"https://fps-member-1.glitch.me\"]}" \
進一步瞭解如何使用標記執行 Chromium。
步驟
如要在本機啟用 FPS,您必須使用 Chrome 的 --enable-features 選項,並使用此節所述的半形逗號分隔的旗標清單,然後將一組相關網站宣告為 JSON 物件,以便傳送至 --use-first-party-set。
啟用 FPS
FirstPartySets 可在 Chrome 中啟用 FPS。
FirstPartySets
啟用 Storage Access API
StorageAccessAPI
在 Chrome 中啟用 Storage Access API (SAA),這樣一來,即使瀏覽器封鎖第三方 Cookie,嵌入式 iframe 仍可使用 requestStorageAccess() 在跨網站情境中要求存取 Cookie。
請注意,在呼叫 requestStorageAccess() 時,系統需要使用者手勢才能解析。由於 SAA 規格仍在發展中,Chrome 未來版本可能會設下不同的要求。請參閱這裡,瞭解 Chrome 實作 SAA 的改善計畫。
StorageAccessAPIForOriginExtension
讓頂層網站可使用 requestStorageAccessForOrigin() 代表特定來源要求儲存空間存取權。這項功能適用於使用跨網站圖片或需要 Cookie 的腳本標記的頂層網站,並且解決採用 SAA 時遇到的部分挑戰。
在本機宣告集合
第一方集合是網域的集合,其中包含單一「set primary」和可能的多個「set member」。集合成員可包含各種不同的網域類型,並根據用途建立子集。
建立 JSON 物件,其中包含一組成員的網址,並將該物件傳遞至 --use-first-party-set。
在下方範例中,primary 會列出主要網域,而 associatedSites 會列出符合相關子集的網域。
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
範例:
--use-first-party-set="{\"primary\": \"https://first-party-sets.glitch.me\", \"associatedSites\": [\"https://fps-member-1.glitch.me\"]}"
針對本機測試,您只能在指令列上建立集合,並直接將其傳遞至瀏覽器。為了進行本機測試,我們不會設定驗證,但當 FPS 推出穩定版時,所有集合都必須提交至 FPS GitHub 存放區,並遵守驗證標準。
啟用 FPS UI
PageInfoCookiesSubpage
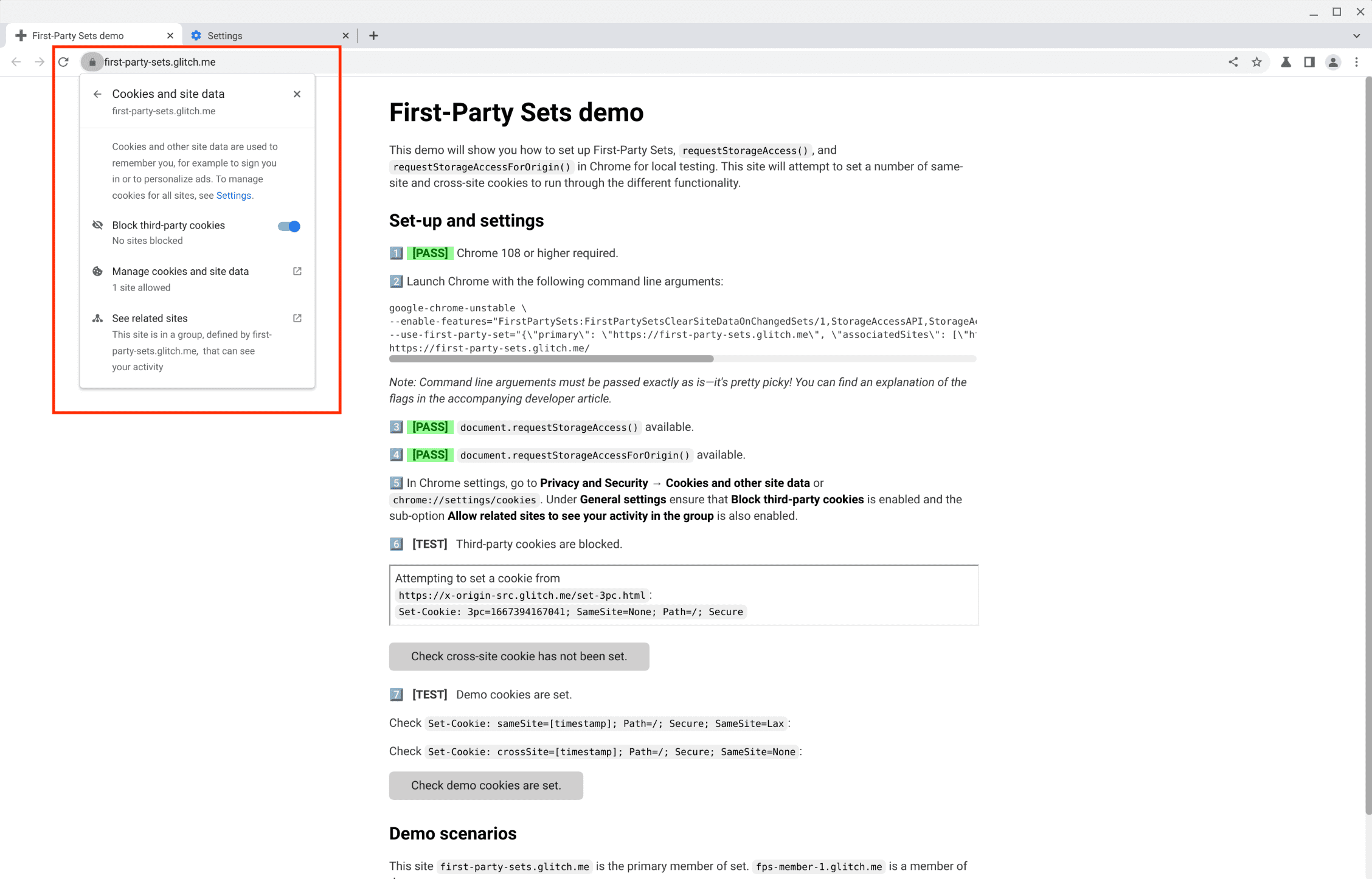
啟用這項功能後,系統會在網址列的 PageInfo 部分顯示 FPS。

PrivacySandboxFirstPartySetsUI
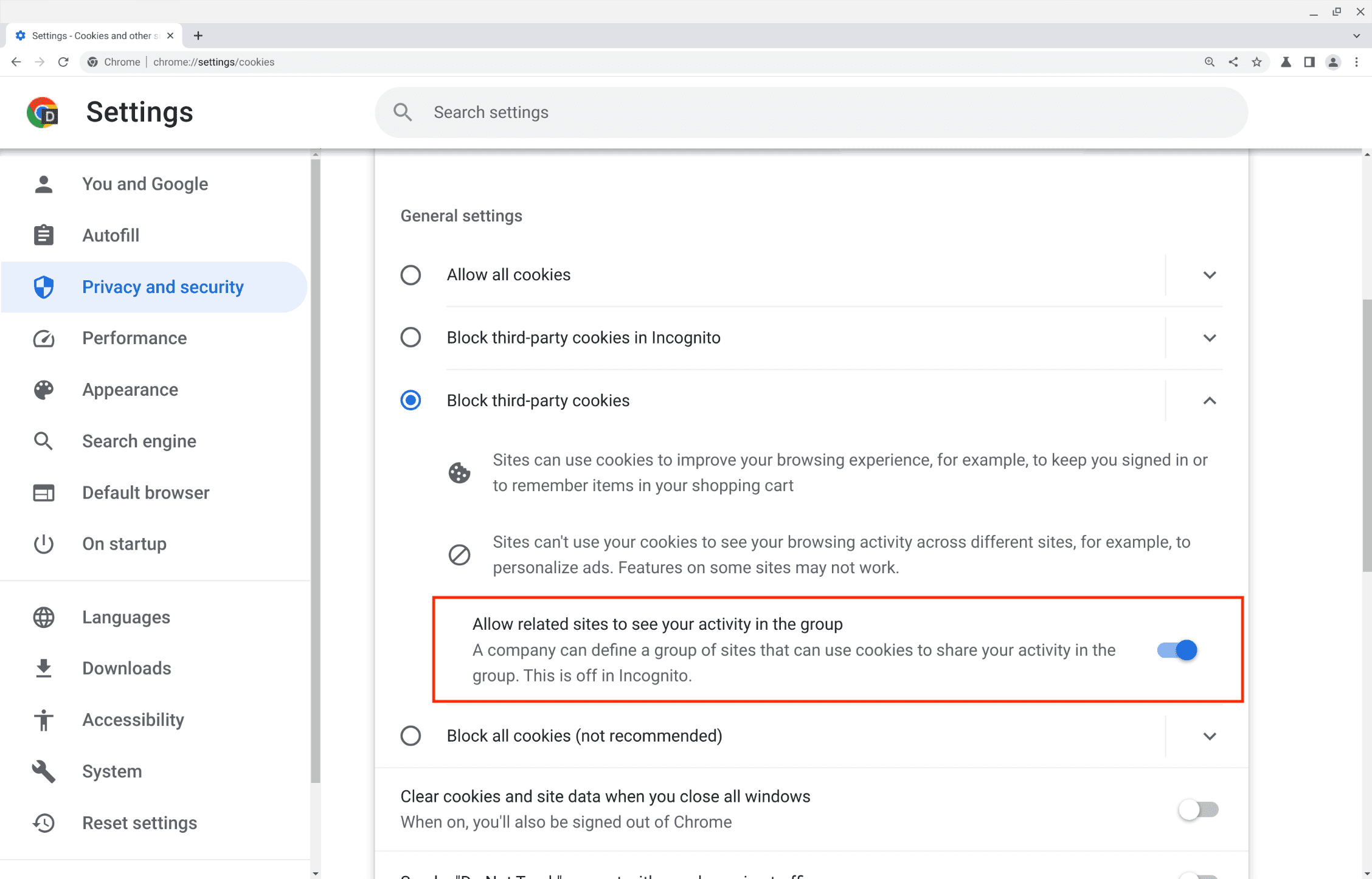
在 Chrome 設定的「隱私權和安全性」→「Cookie 和其他網站資料」(chrome://settings/cookies) 下方,啟用 FPS UI 中的「允許相關網站查看你在群組中的活動」選項。

確認第三方 Cookie 已遭封鎖
- 在 Chrome 設定中,依序前往「隱私權和安全性」→「Cookie 和其他網站資料」或 chrome://settings/cookies。
- 在「一般」設定下方,確認已啟用「封鎖第三方 Cookie」。
- 確認「允許相關網站查看你在群組中的活動」子選項也已啟用。
安全性考量
由於 Storage Access API 允許網站在特定情況下重新取得第三方 Cookie 存取權,因此可能會讓網站應用程式容易遭受跨網站攻擊和資訊外洩。在跨網站情境中,依賴 Cookie 的網站應注意 CSRF 和其他攻擊的風險。
預計改善項目
為改善這個問題,日後的 Chrome 版本將需要額外的安全控制項,以確保明確的嵌入式選擇加入功能。建議的改善方式包括:僅針對個別影格授予存取權、要求憑證要求 CORS,以及將存取範圍僅限於來源。如需進一步瞭解,請參閱近期的安全性分析。
請查看 Chrome 實作 SAA 的改善項目清單。
請注意,Chrome 只會在跨網站嵌入內容中傳送標示為 SameSite=None 的 Cookie,這也是 Storage Access API 相關的部分。不過,在所有瀏覽器都已淘汰對這些 Cookie 的預設存取權之前,我們無法假設 Cookie 可用於何處。假設只有 FPS 允許存取權並非安全做法,網站應繼續採用標準安全性最佳做法。
互動及分享意見回饋
本機測試可讓您試用 Storage Access API 機制,啟用 FPS,並分享意見回饋或遇到的任何問題。此外,您也可以在 GitHub 上測試設定提交程序,並分享相關程序和驗證步驟的使用體驗。如要針對更新後的提案提供意見回饋,請按照下列步驟操作:
- 在 GitHub 上提出問題,並追蹤討論內容。
- 在 Privacy Sandbox 開發人員支援存放區中提問並加入討論。
- 探索對 Privacy Sandbox 提案提供意見的不同管道。

