Chrome 126 से, डेवलपर डेस्कटॉप के लिए Federated Credential Management API (FedCM) की सुविधाओं के बंडल के लिए ऑरिजिन ट्रायल चला सकते हैं. इससे, अनुमति के कुछ इस्तेमाल के उदाहरणों को चालू किया जा सकता है. इस बंडल में Continuation API और Parameter API शामिल हैं. इनकी मदद से, OAuth अनुमति फ़्लो जैसा अनुभव मिलता है. इसमें, पहचान की पुष्टि करने वाली सेवा (IdP) से मिली अनुमति का डायलॉग शामिल होता है. बंडल में, फ़ील्ड एपीआई, कई configURL, और कस्टम खाता लेबल जैसे अन्य बदलाव भी शामिल हैं. हम Chrome 126 में, Storage Access API (SAA) के लिए ऑरिजिन ट्रायल भी शुरू कर रहे हैं. इसकी मदद से, अगर उपयोगकर्ता ने पहले FedCM का इस्तेमाल करके लॉग इन किया है, तो SAA के अनुरोध अपने-आप मंज़ूर हो जाएंगे.
ऑरिजिन ट्रायल: FedCM Continuation API का बंडल
FedCM Continuation API बंडल में, FedCM के कई एक्सटेंशन शामिल होते हैं:
Continuation API
Glitch पर एपीआई का डेमो देखा जा सकता है.
Continuation API, आईडीपी के आईडी एश्योरेशन एंडपॉइंट को वैकल्पिक रूप से ऐसा यूआरएल दिखाने की अनुमति देता है जिसे FedCM रेंडर करेगा. इससे उपयोगकर्ता, कई चरणों वाले साइन-इन फ़्लो को जारी रख सकता है. इससे आईडीपी, उपयोगकर्ता से अनुरोध कर सकता है कि वह भरोसेमंद पक्ष (आरपी) को FedCM के मौजूदा यूज़र इंटरफ़ेस (यूआई) में दी गई अनुमतियों के अलावा अन्य अनुमतियां भी दे. जैसे, उपयोगकर्ता के सर्वर-साइड संसाधनों का ऐक्सेस.
आम तौर पर, आईडी एश्योरेशन एंडपॉइंट, पुष्टि करने के लिए ज़रूरी टोकन दिखाता है.
{
"token": "***********"
}
हालांकि, Continuation API की मदद से, आईडी एश्योरेंस एंडपॉइंट, continue_on प्रॉपर्टी दिखा सकता है. इसमें आईडी एश्योरेंस एंडपॉइंट का ऐब्सलूट पाथ या रिलेटिव पाथ शामिल होता है.
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a pop-up window:
"continue_on": "/oauth/authorize?scope=..."
}
ब्राउज़र को continue_on रिस्पॉन्स मिलते ही, एक नई पॉप-अप विंडो खुलती है और उपयोगकर्ता को तय किए गए पाथ पर ले जाती है.
जब उपयोगकर्ता पेज से इंटरैक्ट करता है, तो उदाहरण के लिए, आरपी के साथ ज़्यादा जानकारी शेयर करने की अनुमति देता है. इसके बाद, ओरिजनल navigator.credentials.get() कॉल को हल करने के लिए, आईडीपी पेज IdentityProvider.resolve() को कॉल कर सकता है और आर्ग्युमेंट के तौर पर टोकन दिखा सकता है.
document.getElementById('allow_btn').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
इसके बाद, ब्राउज़र अपने-आप पॉप-अप बंद कर देगा और एपीआई कॉलर को टोकन वापस कर देगा.
अगर उपयोगकर्ता अनुरोध अस्वीकार करता है, तो IdentityProvider.close() को कॉल करके विंडो बंद की जा सकती है.
IdentityProvider.close();
अगर किसी वजह से उपयोगकर्ता ने पॉप-अप में अपना खाता बदल दिया है (उदाहरण के लिए, आईडीपी "उपयोगकर्ता स्विच करें" फ़ंक्शन ऑफ़र करता है या किसी दूसरे को खाता इस्तेमाल करने की अनुमति दी गई है), तो resolve कॉल में एक वैकल्पिक दूसरा आर्ग्युमेंट होता है. इससे, इन कामों की अनुमति मिलती है:
IdentityProvider.resolve(token, {accountId: '1234'});
Parameters API
पैरामीटर एपीआई की मदद से, आरपी आईडी एश्योरेशन एंडपॉइंट में अतिरिक्त पैरामीटर दे सकता है. Parameters API की मदद से, आरपी, आईडीपी को अतिरिक्त पैरामीटर पास कर सकते हैं, ताकि वे बुनियादी साइन इन के अलावा संसाधनों के लिए अनुमतियों का अनुरोध कर सकें. उपयोगकर्ता, Continuation API के ज़रिए लॉन्च किए गए, आईडीपी के कंट्रोल वाले यूज़र इंटरफ़ेस (यूएक्स) फ़्लो के ज़रिए इन अनुमतियों को अनुमति देगा.
एपीआई का इस्तेमाल करने के लिए, navigator.credentials.get() कॉल में ऑब्जेक्ट के तौर पर params प्रॉपर्टी में पैरामीटर जोड़ें.
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR',
ETC: 'MOAR',
scope: 'calendar.readonly photos.write',
}
}],
}
});
params ऑब्जेक्ट में प्रॉपर्टी के नामों के आगे param_ जोड़ा जाता है. ऊपर दिए गए उदाहरण में, पैरामीटर प्रॉपर्टी में IDP_SPECIFIC_PARAM को '1', foo को 'BAR', ETC को 'MOAR', और scope को 'calendar.readonly photos.write' के तौर पर दिखाया गया है.
अनुरोध की एचटीटीपी बॉडी में, इसका अनुवाद param_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write के तौर पर किया जाएगा:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false¶m_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write
डाइनैमिक तौर पर अनुमतियां पाना
आम तौर पर, उपयोगकर्ताओं के लिए अनुमतियों का अनुरोध तब करना सबसे ज़्यादा मददगार होता है, जब उन्हें ज़रूरत हो. ऐसा तब नहीं करना चाहिए, जब डेवलपर को लगता है कि अनुमतियों को लागू करना आसान है. उदाहरण के लिए, उपयोगकर्ता के वेबसाइट पर आने के तुरंत बाद, कैमरे का ऐक्सेस मांगने के बजाय, फ़ोटो लेने के समय कैमरे का ऐक्सेस मांगना बेहतर होता है. यही तरीका सर्वर के संसाधनों पर भी लागू होता है. सिर्फ़ तब अनुमतियों का अनुरोध करें, जब उपयोगकर्ता को उनकी ज़रूरत हो. इसे "डाइनैमिक अनुमति" कहा जाता है.
FedCM की मदद से, डाइनैमिक तौर पर अनुमति का अनुरोध करने के लिए, आईडीपी:
navigator.credentials.get()को ज़रूरी पैरामीटर के साथ कॉल करें, ताकि आईडीपी उन्हें समझ सके. जैसे,scope.- आईडी एश्योरेशन एंडपॉइंट, इस बात की पुष्टि करता है कि उपयोगकर्ता पहले से साइन इन है. साथ ही, यह
continue_onयूआरएल के साथ जवाब देता है. - ब्राउज़र, आईडीपी के अनुमति पेज के साथ एक पॉप-अप विंडो खोलता है. इसमें, अनुरोध किए गए स्कोप से मैच करने वाली अतिरिक्त अनुमति मांगी जाती है.
- IdP से
IdentityProvider.resolve()के ज़रिए अनुमति मिलने के बाद, विंडो बंद हो जाती है और आरपी के मूलnavigator.credentials.get()कॉल को काम का टोकन या ऑथराइज़ेशन कोड मिल जाता है, ताकि आरपी उसे सही ऐक्सेस टोकन से बदल सके.
Fields API
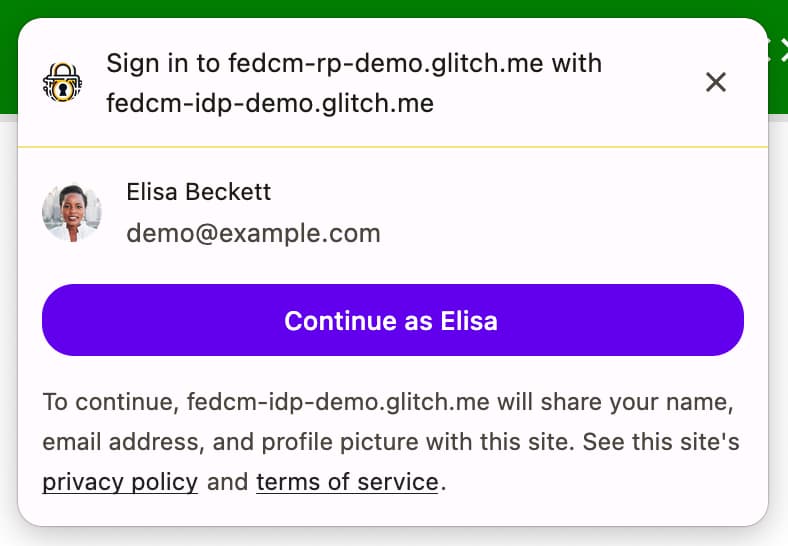
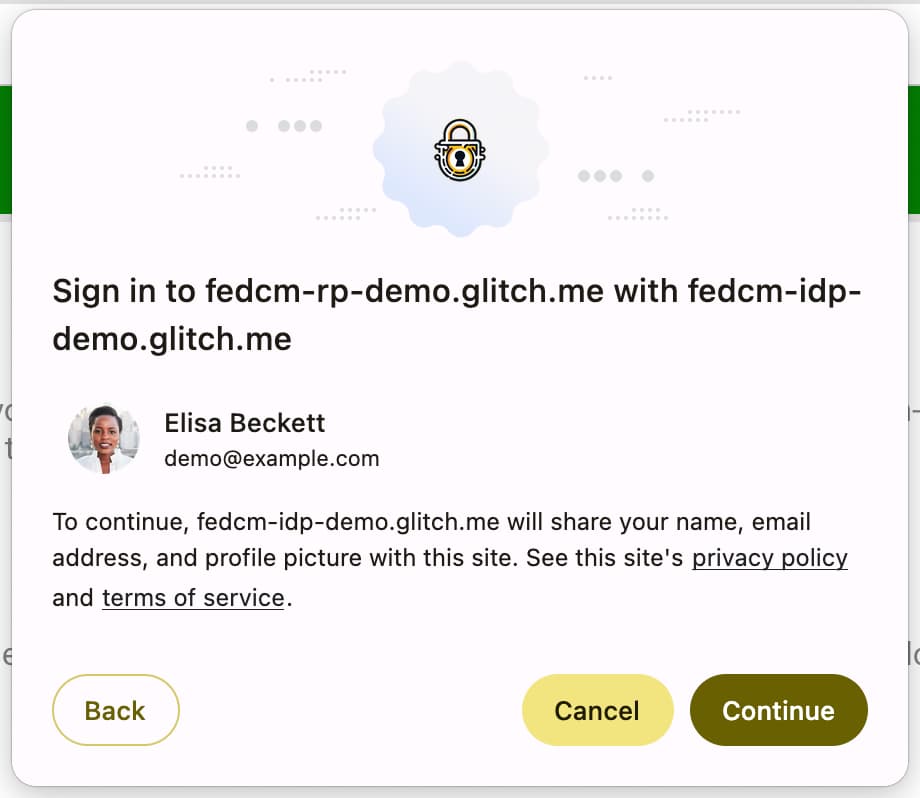
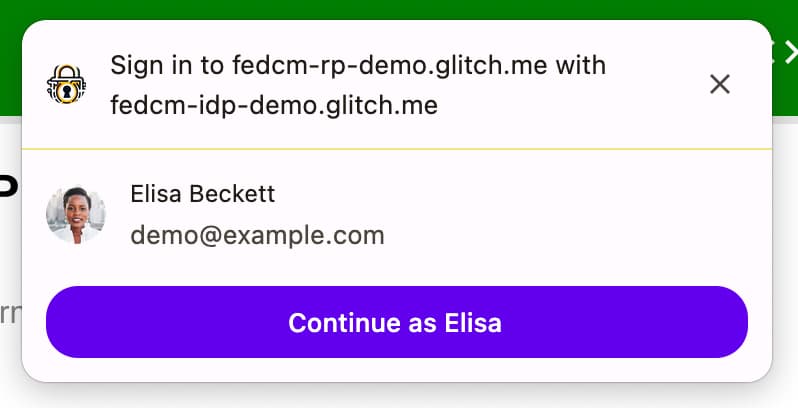
Fields API की मदद से, आरपी, आईडीपी से अनुरोध करने के लिए खाते के एट्रिब्यूट की जानकारी दे सकता है, ताकि ब्राउज़र, FedCM डायलॉग में जानकारी ज़ाहिर करने वाला सही यूज़र इंटरफ़ेस (यूआई) रेंडर कर सके. यह आईडीपी की ज़िम्मेदारी है कि वह दिखाए गए टोकन में अनुरोध किए गए फ़ील्ड शामिल करे. OpenID Connect में "बुनियादी प्रोफ़ाइल" और OAuth में "दायरे" के लिए अनुरोध करने के उदाहरण के तौर पर देखें.


Fields API का इस्तेमाल करने के लिए, navigator.credentials.get() कॉल में fields प्रॉपर्टी में पैरामीटर को ऐरे के तौर पर जोड़ें. फ़िलहाल, फ़ील्ड में 'name', 'email' और 'picture' शामिल हो सकते हैं. हालांकि, आने वाले समय में ज़्यादा वैल्यू शामिल करने के लिए, फ़ील्ड को बड़ा किया जा सकता है.
fields वाला अनुरोध कुछ ऐसा दिखेगा:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: ['name', 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
}],
}
mediation: 'optional',
});
आईडी एश्योरेशन एंडपॉइंट के लिए किए गए एचटीटीपी अनुरोध में, आरपी के तय किए गए fields पैरामीटर के साथ-साथ disclosure_text_shown पैरामीटर शामिल होता है. अगर यह कोई ऐसा उपयोगकर्ता नहीं है जो पहले भी वेबसाइट पर आया है, तो disclosure_text_shown पैरामीटर को true के तौर पर सेट किया जाता है. साथ ही, वे फ़ील्ड भी शामिल होते हैं जिन्हें ब्राउज़र ने disclosure_shown_for पैरामीटर में उपयोगकर्ता को दिखाया है:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=true&fields=email,name,picture&disclosure_shown_for=email,name,picture
अगर आरपी को आईडीपी से किसी और डेटा का ऐक्सेस चाहिए, जैसे कि कैलेंडर का ऐक्सेस, तो इसे ऊपर बताए गए कस्टम पैरामीटर की मदद से मैनेज किया जाना चाहिए. अनुमति का अनुरोध करने के लिए, आईडीपी (IdP) एक continue_on यूआरएल दिखाता है.
अगर fields खाली कलेक्शन है, तो अनुरोध कुछ ऐसा दिखेगा:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: [],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
}],
}
mediation: 'optional',
});
अगर fields एक खाली कलेक्शन है, तो उपयोगकर्ता एजेंट, जानकारी ज़ाहिर करने वाला यूज़र इंटरफ़ेस (यूआई) स्किप कर देगा.

ऐसा तब भी होता है, जब accounts
एंडपॉइंट के रिस्पॉन्स में ऐसा क्लाइंट आईडी न हो जो approved_clients में मौजूद आरपी से मेल खाता हो.
इस मामले में, आईडी एश्योरेशन एंडपॉइंट पर भेजा गया disclosure_text_shown, एचटीटीपी बॉडी में गलत है:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
एक से ज़्यादा configURLs
एक से ज़्यादा configURLs की मदद से, आईडीपी (IdP) एक से ज़्यादा कॉन्फ़िगरेशन फ़ाइलों को इस्तेमाल कर सकते हैं. इसके लिए, well-known फ़ाइल में accounts_endpoint और login_url को कॉन्फ़िगरेशन फ़ाइलों की तरह ही तय करना होगा.
अगर accounts_endpoint और login_url को .well-known फ़ाइल में जोड़ा जाता है, तो provider_urls को अनदेखा कर दिया जाता है, ताकि आईडीपी (IdP) कई कॉन्फ़िगरेशन फ़ाइलों के साथ काम कर सके.
अगर ऐसा नहीं है, तो provider_urls लागू रहेगा, ताकि यह पुराने वर्शन के साथ काम करता रहे.
एक से ज़्यादा configURLs के साथ काम करने वाली .well-known फ़ाइल इस तरह दिख सकती है:
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
इससे हमें ये काम करने में मदद मिलती है:
- पहले से मौजूद लोकप्रिय फ़ाइलों और ब्राउज़र के उन पुराने वर्शन के साथ काम करना जो पहले से ही इस्तेमाल में हैं.
- कॉन्फ़िगरेशन फ़ाइलों की संख्या जितनी चाहे उतनी हो सकती है. हालांकि, यह ज़रूरी है कि वे सभी एक ही
accounts_endpointऔरlogin_urlपर ले जाएं. accounts_endpointसे किए गए क्रेडेंशियल वाले फ़ेच अनुरोध में, एन्ट्रापी को जोड़ने का कोई मौका नहीं है, क्योंकि इसे ".well-known" लेवल पर बताना होता है.
एक से ज़्यादा configURLs का इस्तेमाल करना ज़रूरी नहीं है. साथ ही, FedCM के मौजूदा लागू होने की स्थिति में कोई बदलाव नहीं होगा.
कस्टम खाता लेबल
कस्टम खाता लेबल की मदद से, FedCM IdP खातों पर एनोटेट कर सकते हैं, ताकि आरपी किसी कॉन्फ़िगरेशन फ़ाइल में लेबल की जानकारी देकर उन्हें फ़िल्टर कर सकें. navigator.credentials.get() कॉल में डोमेन हिंट एपीआई और लॉगिन हिंट एपीआई का इस्तेमाल करके, उपयोगकर्ताओं को इसी तरह फ़िल्टर किया जा सकता है. हालांकि, कस्टम खाता लेबल, कॉन्फ़िगरेशन फ़ाइल की जानकारी देकर उपयोगकर्ताओं को फ़िल्टर कर सकते हैं. यह सुविधा तब खास तौर पर काम की होती है, जब एक से ज़्यादा configURL का इस्तेमाल किया जाता है. कस्टम खाता लेबल भी अलग होते हैं. इन लेबल को आरपी (जैसे, लॉगिन या डोमेन के सुझाव) के बजाय, आईडीपी सर्वर से दिया जाता है.
उदाहरण
आईडीपी, उपभोक्ता और एंटरप्राइज़ के लिए, दो configURLs के साथ काम करता है. उपभोक्ता कॉन्फ़िगरेशन फ़ाइल में 'consumer' लेबल होता है और एंटरप्राइज़ कॉन्फ़िगरेशन फ़ाइल में 'enterprise' लेबल होता है.
इस तरह के सेटअप में, एक से ज़्यादा configURLs की अनुमति देने के लिए, well-known फ़ाइल में accounts_endpoint और
login_url शामिल होते हैं.
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
जब accounts_endpoint को .well-known फ़ाइल में दिया जाता है, तो provider_urls को अनदेखा कर दिया जाता है. आरपी, navigator.credentials.get() कॉल में सीधे तौर पर संबंधित कॉन्फ़िगरेशन फ़ाइलों पर ले जा सकता है.
उपभोक्ता कॉन्फ़िगरेशन फ़ाइल https://idp.example/fedcm.json पर मौजूद है. इसमें accounts प्रॉपर्टी शामिल है, जो include का इस्तेमाल करके 'consumer' के बारे में बताती है.
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "consumer"
}
}
एंटरप्राइज़ कॉन्फ़िगरेशन फ़ाइल https://idp.example/enterprise/fedcm.json में होती है. इसमें accounts प्रॉपर्टी शामिल होती है, जो include का इस्तेमाल करके 'enterprise' के बारे में बताती है.
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/enterprise/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "enterprise"
}
}
सामान्य IdP accounts
endpoint (इस उदाहरण में https://idp.example/accounts), उन खातों की सूची दिखाता है जिनमें हर खाते के लिए, असाइन किए गए labels के साथ एक लेबल प्रॉपर्टी शामिल होती है.
यहां ऐसे उपयोगकर्ता के लिए जवाब का एक उदाहरण दिया गया है जिसके दो खाते हैं. एक वर्शन, उपभोक्ता के लिए है और दूसरा वर्शन, एंटरप्राइज़ के लिए है:
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["consumer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["enterprise"]
}]
}
जब कोई आरपी, 'enterprise' उपयोगकर्ताओं को साइन इन करने की अनुमति देना चाहता है, तो वह navigator.credentials.get() कॉल में 'enterprise' configURL 'https://idp.example/enterprise/fedcm.json' तय कर सकता है:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/enterprise/fedcm.json',
}],
}
});
इस वजह से, उपयोगकर्ता के पास साइन इन करने के लिए सिर्फ़ '4567' का खाता आईडी उपलब्ध है. ब्राउज़र, '123' का खाता आईडी चुपचाप छिपा देता है, ताकि उपयोगकर्ता को ऐसा खाता न दिया जाए जो इस साइट पर आईडीपी के साथ काम न करता हो.
ऑरिजिन ट्रायल: Storage Access API के लिए, भरोसे के सिग्नल के तौर पर FedCM
Chrome 126 में, FedCM को स्टोरेज ऐक्सेस एपीआई के लिए भरोसे के सिग्नल के तौर पर ऑरिजिन ट्रायल के तौर पर शुरू किया जा रहा है. इस बदलाव के बाद, FedCM के ज़रिए पहले से दी गई अनुमति, Storage Access API के ज़रिए स्टोरेज ऐक्सेस करने के अनुरोध को अपने-आप स्वीकार करने की मान्य वजह बन जाती है.
यह तब काम आता है, जब एम्बेड किया गया iframe, उपयोगकर्ताओं के हिसाब से बनाए गए संसाधनों को ऐक्सेस करना चाहता है: उदाहरण के लिए, अगर idp.example को rp.example में एम्बेड किया गया है और उसे उपयोगकर्ताओं के हिसाब से बनाया गया संसाधन दिखाना है. अगर ब्राउज़र में तीसरे पक्ष की कुकी के ऐक्सेस पर पाबंदी लगी है, तो उपयोगकर्ता ने FedCM के साथ idp.example का इस्तेमाल करके rp.example में साइन इन किया हो, तब भी एम्बेड किया गया idp.example iframe, उपयोगकर्ता के हिसाब से बनाए गए संसाधनों का अनुरोध नहीं कर पाएगा. ऐसा इसलिए, क्योंकि अनुरोधों में तीसरे पक्ष की कुकी शामिल नहीं होंगी.
ऐसा करने के लिए, idp.example को वेबसाइट पर एम्बेड किए गए अपने iframe के ज़रिए, स्टोरेज ऐक्सेस करने की अनुमति लेनी होगी. यह अनुमति, सिर्फ़ अनुमति के अनुरोध के ज़रिए ही मिल सकती है.
Storage Access API के लिए, भरोसे के सिग्नल के तौर पर FedCM का इस्तेमाल करने पर, Storage Access API की अनुमति की जांच में, स्टोरेज ऐक्सेस करने के अनुरोध से मिली अनुमति के साथ-साथ, FedCM के अनुरोध से मिली अनुमति भी स्वीकार की जाती है.
// In top-level rp.example:
// Ensure FedCM permission has been granted.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
mediation: 'optional',
});
// In an embedded IdP iframe:
// No user gesture is needed to call this, and the call will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
जब उपयोगकर्ता FedCM से साइन इन कर लेता है, तो अनुमति अपने-आप मिल जाती है. ऐसा तब तक होता है, जब तक FedCM की पुष्टि करने की सुविधा चालू रहती है. इसका मतलब है कि उपयोगकर्ता के डिसकनेक्ट होने के बाद, अनुमति मांगने पर एक प्रॉम्प्ट दिखेगा.
ऑरिजिन ट्रायल में हिस्सा लेना
Chrome 126 या इसके बाद के वर्शन पर, Chrome का कोई फ़्लैग चालू करके, FedCM Continuation API बंडल को स्थानीय तौर पर आज़माया जा सकता हैchrome://flags#fedcm-authz. Chrome 126 या उसके बाद के वर्शन में #fedcm-with-storage-access-api को चालू करके, Storage Access API के लिए भरोसे के सिग्नल के तौर पर FedCM को भी आज़माया जा सकता है.
ये सुविधाएं, ऑरिजिन ट्रायल के तौर पर भी उपलब्ध हैं. ऑरिजिन ट्रायल की मदद से, नई सुविधाओं को आज़माया जा सकता है. साथ ही, इन सुविधाओं के इस्तेमाल करने में आसानी, काम के होने, और असरदार होने के बारे में सुझाव/राय दी जा सकती है. ज़्यादा जानकारी के लिए, ऑरिजिन ट्रायल का इस्तेमाल शुरू करना लेख पढ़ें.
FedCM Continuation API बंडल के ऑरिजिन ट्रायल को आज़माने के लिए, दो ऑरिजिन ट्रायल टोकन बनाएं:
- मुफ़्त में आज़माने के लिए रजिस्टर करें. आईडीपी के ऑरिजिन में टोक़न को एम्बेड करें.
- तीसरे पक्ष के मैच करने वाले चेकबॉक्स पर सही का निशान लगाकर, ऑरिजिन ट्रायल के लिए रजिस्टर करें. आरपी के लिए टोकन जोड़ने के लिए, आरपी के लिए तीसरे पक्ष के ऑरिजिन ट्रायल को रजिस्टर करें में दिए गए निर्देशों का पालन करें.
अगर आपको बटन फ़्लो के साथ-साथ Continuation API को चालू करना है, तो बटन मोड एपीआई ऑरिजिन ट्रायल को भी चालू करें:
- तीसरे पक्ष के तौर पर, ऑरिजिन ट्रायल के लिए रजिस्टर करें. आरपी के लिए टोकन एम्बेड करने के लिए, आरपी के लिए तीसरे पक्ष के ऑरिजिन ट्रायल को रजिस्टर करें में दिए गए निर्देशों का पालन करें.
Storage Access API के ऑरिजिन ट्रायल के लिए, भरोसे के सिग्नल के तौर पर FedCM को आज़माने के लिए:
- ऑरिजिन ट्रायल के लिए रजिस्टर करें. आईडीपी के ऑरिजिन में टोक़न को एम्बेड करें.
Continuation API बंडल का ऑरिजिन ट्रायल और Storage Access API के ऑरिजिन ट्रायल के लिए, भरोसे के सिग्नल के तौर पर FedCM, Chrome 126 से उपलब्ध है.
आरपी के लिए, तीसरे पक्ष के ऑरिजिन ट्रायल को रजिस्टर करना
- ऑरिजिन ट्रायल के रजिस्ट्रेशन पेज पर जाएं.
- टोकन का अनुरोध करने के लिए, रजिस्टर करें बटन पर क्लिक करें और फ़ॉर्म भरें.
- आईडीपी का ऑरिजिन, वेब ऑरिजिन के तौर पर डालें.
- अन्य ओरिजिन पर JavaScript की मदद से टोकन इंजेक्ट करने के लिए, तीसरे पक्ष की मैचिंग की जांच करें.
- सबमिट करें पर क्लिक करें.
- जारी किया गया टोकन, तीसरे पक्ष की वेबसाइट पर जोड़ें.
तीसरे पक्ष की वेबसाइट पर टोकन जोड़ने के लिए, IdP की JavaScript लाइब्रेरी या IdP के ऑरिजिन से भेजे गए एसडीके में यह कोड जोड़ें.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE की जगह अपना टोकन डालें.


