Chrome 120 sẽ phân phối API Trạng thái đăng nhập cho FedCM. Login Status API (trước đây gọi là IdP Sign-in Status API) cho phép các trang web, đặc biệt là các nhà cung cấp danh tính, gửi tín hiệu cho trình duyệt khi người dùng đăng nhập và đăng xuất. Tín hiệu này được FedCM sử dụng để giải quyết vấn đề tấn công theo thời gian ngầm ẩn. Nhờ đó, FedCM có thể hoạt động mà không cần cookie của bên thứ ba. Bản cập nhật này giải quyết những thay đổi không tương thích ngược còn lại mà chúng tôi đã xác định trước đó trong Ý định ban đầu về việc vận chuyển của FedCM, trong phạm vi công việc của chúng tôi.
Mặc dù API Trạng thái đăng nhập cải thiện thuộc tính quyền riêng tư và khả năng hữu dụng, nhưng đây là một thay đổi không tương thích ngược sau khi được vận chuyển. Nếu bạn đã triển khai FedCM, hãy nhớ cập nhật theo hướng dẫn sau.
Ngoài ra, Chrome sẽ ra mắt hai tính năng mới về Quản lý thông tin xác thực liên kết (FedCM):
- Error API (API lỗi): Thông báo cho người dùng khi họ không đăng nhập được bằng giao diện người dùng gốc dựa trên phản hồi của máy chủ từ điểm cuối xác nhận mã nhận dạng (nếu có).
- Auto-Selected Flag API (API Cờ được chọn tự động): Thông báo cho nhà cung cấp dịch vụ danh tính (IdP) và bên phụ thuộc (RP) nếu thông tin xác thực được tự động chọn trong luồng.
API Trạng thái đăng nhập
API Trạng thái đăng nhập là một cơ chế mà theo đó, một trang web, đặc biệt là một IdP, sẽ thông báo cho trình duyệt về trạng thái đăng nhập của người dùng trên IdP. Với API này, trình duyệt có thể giảm các yêu cầu không cần thiết đến IdP và giảm thiểu các cuộc tấn công theo thời gian tiềm ẩn.
Thông báo cho trình duyệt về trạng thái đăng nhập của người dùng
Các IdP có thể báo hiệu trạng thái đăng nhập của người dùng cho trình duyệt bằng cách gửi tiêu đề HTTP hoặc bằng cách gọi API JavaScript khi người dùng đăng nhập vào IdP hoặc khi người dùng đăng xuất khỏi tất cả tài khoản IdP của họ. Đối với mỗi IdP (được xác định bằng URL cấu hình), trình duyệt sẽ giữ một biến ba trạng thái đại diện cho trạng thái đăng nhập với các giá trị có thể có là logged-in, logged-out và unknown. Trạng thái mặc định là unknown.
Để báo hiệu rằng người dùng đã đăng nhập, hãy gửi tiêu đề HTTP Set-Login: logged-in trong một thao tác điều hướng cấp cao nhất hoặc yêu cầu tài nguyên phụ có cùng nguồn gốc:
Set-Login: logged-in
Ngoài ra, hãy gọi API JavaScript navigator.login.setStatus('logged-in') từ nguồn gốc của IdP:
navigator.login.setStatus('logged-in');
Các lệnh gọi này ghi lại trạng thái đăng nhập của người dùng dưới dạng logged-in. Khi trạng thái đăng nhập của người dùng được đặt thành logged-in, RP gọi FedCM sẽ gửi yêu cầu đến điểm cuối danh sách tài khoản của IdP và hiển thị các tài khoản có sẵn cho người dùng trong hộp thoại FedCM.
Để báo hiệu rằng người dùng đã đăng xuất khỏi tất cả tài khoản của họ, hãy gửi tiêu đề HTTP Set-Login:
logged-out trong một thao tác điều hướng cấp cao nhất hoặc yêu cầu tài nguyên phụ cùng nguồn gốc:
Set-Login: logged-out
Ngoài ra, hãy gọi API JavaScript navigator.login.setStatus('logged-out') từ nguồn IdP:
navigator.login.setStatus('logged-out');
Các lệnh gọi này ghi lại trạng thái đăng nhập của người dùng dưới dạng logged-out. Khi trạng thái đăng nhập của người dùng là logged-out, lệnh gọi FedCM sẽ không thành công mà không tạo yêu cầu đến điểm cuối danh sách tài khoản của IdP.
Trạng thái unknown được đặt trước khi IdP gửi tín hiệu bằng API Trạng thái đăng nhập. Chúng tôi đã giới thiệu trạng thái này để quá trình chuyển đổi diễn ra hiệu quả hơn, vì người dùng có thể đã đăng nhập vào IdP khi chúng tôi phân phối API này. IdP có thể không có cơ hội báo hiệu điều này cho trình duyệt vào thời điểm FedCM được gọi lần đầu tiên. Trong trường hợp này, chúng ta gửi yêu cầu đến điểm cuối danh sách tài khoản của IdP và cập nhật trạng thái dựa trên phản hồi từ điểm cuối danh sách tài khoản:
- Nếu điểm cuối trả về danh sách các tài khoản đang hoạt động, hãy cập nhật trạng thái thành
logged-invà mở hộp thoại FedCM để hiển thị các tài khoản đó. - Nếu điểm cuối không trả về tài khoản nào, hãy cập nhật trạng thái thành
logged-outvà không thực hiện được lệnh gọi FedCM.
Điều gì sẽ xảy ra nếu phiên người dùng hết hạn? Cho phép người dùng đăng nhập thông qua quy trình đăng nhập động!
Mặc dù IdP liên tục thông báo trạng thái đăng nhập của người dùng cho trình duyệt, nhưng trạng thái này có thể không đồng bộ, chẳng hạn như khi phiên hết hạn. Trình duyệt cố gắng gửi yêu cầu xác thực đến điểm cuối danh sách tài khoản khi trạng thái đăng nhập là logged-in, nhưng máy chủ không trả về tài khoản nào vì phiên không còn hoạt động. Trong trường hợp như vậy, trình duyệt có thể linh động cho phép người dùng đăng nhập vào IdP thông qua một cửa sổ hộp thoại.
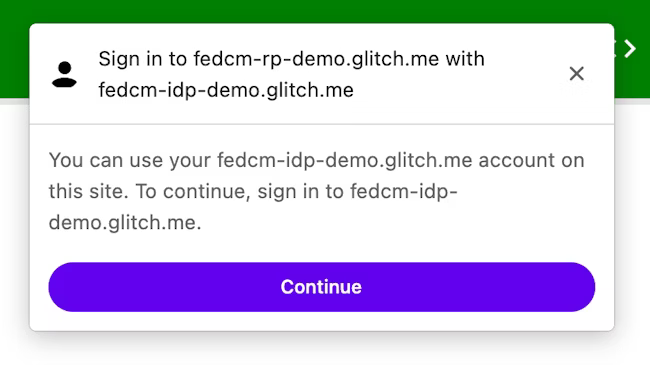
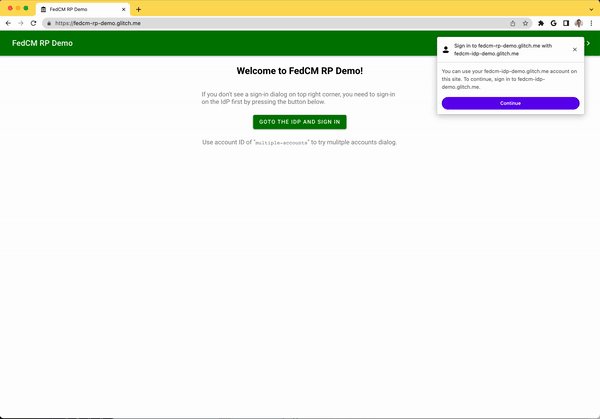
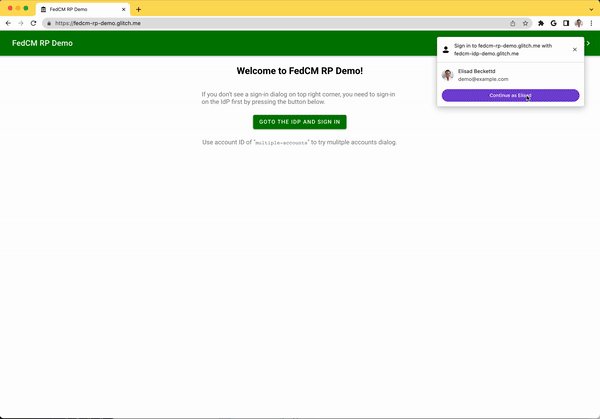
Hộp thoại FedCM hiển thị thông báo đề xuất đăng nhập, như trong hình sau.

Khi người dùng nhấp vào nút Tiếp tục, trình duyệt sẽ mở một hộp thoại cho trang đăng nhập của IdP.

URL trang đăng nhập được chỉ định bằng login_url trong tệp cấu hình IdP.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
Hộp thoại này là một cửa sổ trình duyệt thông thường có cookie của bên thứ nhất. Mọi điều xảy ra trong hộp thoại đều tuỳ thuộc vào IdP và không có tay điều khiển cửa sổ nào để tạo yêu cầu giao tiếp nhiều nguồn gốc đến trang RP. Sau khi người dùng đăng nhập, IdP phải:
- Gửi tiêu đề
Set-Login: logged-inhoặc gọi APInavigator.login.setStatus("logged-in")để thông báo cho trình duyệt rằng người dùng đã đăng nhập. - Gọi
IdentityProvider.close()để đóng hộp thoại.

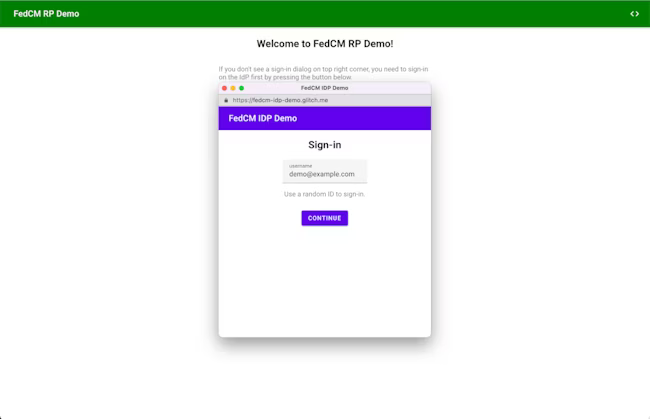
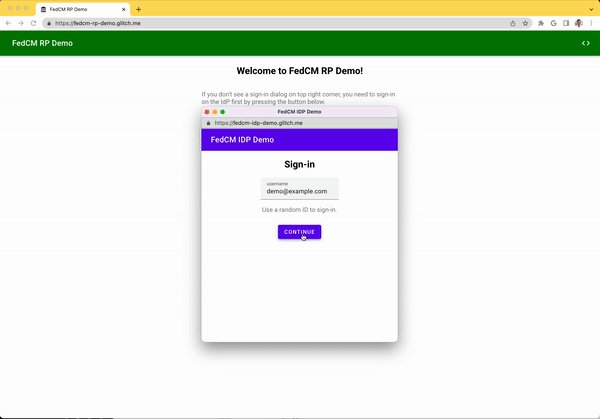
Bạn có thể thử hành vi của API Trạng thái đăng nhập trong mẫu minh hoạ của chúng tôi.
- Nhấn vào nút Chuyển đến IdP và đăng nhập.
- Đăng nhập bằng một tài khoản tuỳ ý.
- Chọn Phiên đã hết hạn trong trình đơn thả xuống Trạng thái tài khoản.
- Nhấn vào nút Cập nhật thông tin cá nhân.
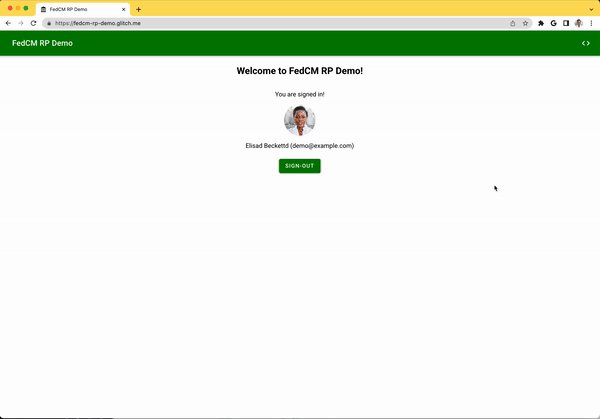
- Nhấn vào nút Truy cập vào RP để dùng thử FedCM.
Bạn có thể quan sát hoạt động đăng nhập vào IdP thông qua hành vi của mô-đun.
API lỗi
Khi Chrome gửi yêu cầu đến điểm cuối xác nhận danh tính (ví dụ: khi người dùng nhấp vào nút Tiếp tục dưới dạng trên giao diện người dùng FedCM hoặc khi quá trình tự động xác thực lại được kích hoạt), IdP có thể không thể phát hành mã thông báo vì lý do chính đáng. Ví dụ: nếu ứng dụng khách không được uỷ quyền, máy chủ tạm thời không hoạt động, v.v. Hiện tại, Chrome sẽ âm thầm từ chối yêu cầu trong trường hợp xảy ra lỗi như vậy và chỉ thông báo cho RP bằng cách từ chối lời hứa.
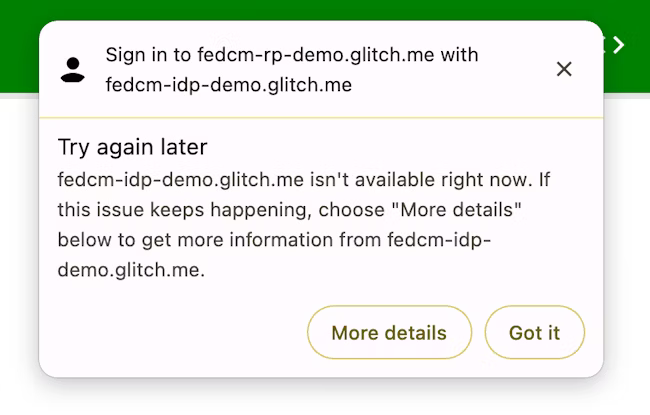
Với Error API (API lỗi), Chrome sẽ thông báo cho người dùng bằng cách hiển thị một giao diện người dùng gốc có thông tin lỗi do IdP cung cấp.

API HTTP của IdP
Trong phản hồi id_assertion_endpoint, IdP có thể trả về một mã thông báo cho trình duyệt nếu mã thông báo đó có thể được phát hành theo yêu cầu. Trong đề xuất này, trong trường hợp không thể phát hành mã thông báo, IdP có thể trả về phản hồi "lỗi", trong đó có hai trường mới không bắt buộc:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
Đối với mã, IdP có thể chọn một trong các lỗi đã biết trong danh sách lỗi được chỉ định trong OAuth 2.0 [invalid_request, unauthorized_client, access_denied, server_error và temporarily_unavailable] hoặc sử dụng bất kỳ chuỗi tuỳ ý nào. Nếu là trường hợp sau, Chrome sẽ hiển thị giao diện người dùng lỗi bằng thông báo lỗi chung và chuyển mã đó đến RP.
Đối với url, thuộc tính này xác định một trang web mà con người có thể đọc được, trong đó có thông tin về lỗi để cung cấp thêm thông tin về lỗi cho người dùng. Trường này rất hữu ích cho người dùng vì trình duyệt không thể cung cấp thông báo lỗi đa dạng thức trong giao diện người dùng gốc. Ví dụ: đường liên kết đến các bước tiếp theo, thông tin liên hệ của dịch vụ khách hàng, v.v. Nếu muốn tìm hiểu thêm về thông tin chi tiết về lỗi và cách khắc phục, người dùng có thể truy cập vào trang được cung cấp từ giao diện người dùng của trình duyệt để biết thêm thông tin. URL phải thuộc cùng trang web với configURL của Nhà cung cấp dịch vụ nhận dạng (IdP).
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Auto-Selected Flag API
mediation: optional là hành vi dàn xếp người dùng mặc định trong API Quản lý thông tin xác thực và hành vi này sẽ kích hoạt quá trình xác thực lại tự động khi có thể. Tuy nhiên, tính năng tự động xác thực lại có thể không hoạt động do những lý do mà chỉ trình duyệt mới biết; khi tính năng này không hoạt động, người dùng có thể được nhắc đăng nhập bằng tính năng dàn xếp người dùng rõ ràng, đây là một quy trình có nhiều thuộc tính.
- Từ quan điểm của phương thức gọi API, khi nhận được mã thông báo nhận dạng, phương thức gọi API sẽ không biết liệu mã đó có phải là kết quả của quy trình tự động xác thực lại hay không. Điều đó khiến họ khó đánh giá hiệu suất API và cải thiện trải nghiệm người dùng cho phù hợp.
- Từ quan điểm của IdP, họ cũng không thể biết liệu quá trình xác thực lại tự động có xảy ra hay không để đánh giá hiệu suất. Ngoài ra, việc có liên quan đến hoạt động dàn xếp rõ ràng của người dùng hay không có thể giúp họ hỗ trợ thêm các tính năng liên quan đến bảo mật. Ví dụ: một số người dùng có thể thích cấp độ bảo mật cao hơn, yêu cầu người dùng phải tham gia rõ ràng trong quá trình xác thực. Nếu một IdP nhận được yêu cầu mã thông báo mà không có hoạt động dàn xếp như vậy, thì họ có thể xử lý yêu cầu theo cách khác. Ví dụ: trả về một mã lỗi để RP có thể gọi lại API FedCM bằng
mediation: required.
Do đó, việc cung cấp chế độ hiển thị quy trình tự động xác thực lại sẽ mang lại lợi ích cho nhà phát triển.
Với Auto-selected Flag API (API Cờ được chọn tự động), Chrome sẽ chia sẻ với cả IdP và RP liệu người dùng có được quyền rõ ràng hay không bằng cách nhấn vào nút Tiếp tục dưới dạng bất cứ khi nào quá trình xác thực lại tự động diễn ra hoặc có sự dàn xếp rõ ràng. Việc chia sẻ chỉ xảy ra sau khi người dùng cấp quyền giao tiếp với IdP/RP.
Chia sẻ qua IdP
Để chia sẻ thông tin với IdP sau khi người dùng cấp quyền, Chrome sẽ đưa is_auto_selected=true vào yêu cầu POST được gửi đến id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
Chia sẻ RP
Trình duyệt có thể chia sẻ thông tin với RP trong isAutoSelected thông qua IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
Tham gia và chia sẻ ý kiến phản hồi
Nếu có ý kiến phản hồi hoặc gặp vấn đề trong quá trình kiểm thử, bạn có thể chia sẻ ý kiến phản hồi hoặc vấn đề đó tại crbug.com.
Ảnh chụp của Cô gái mặc mũ đỏ trên Unsplash
