Chrome 120 inclut l'API Login Status pour FedCM. L'API Login Status (anciennement appelée API Login Status de l'IdP) permet aux sites Web, en particulier aux fournisseurs d'identité, de signaler au navigateur quand leurs utilisateurs se connectent et se déconnectent. Ce signal est utilisé par FedCM pour résoudre un problème d'attaque par synchronisation silencieuse. FedCM peut ainsi fonctionner sans cookies tiers du tout. Cette mise à jour concerne les dernières modifications non rétrocompatibles que nous avons précédemment identifiées dans l'Intent to Ship d'origine de FedCM, dans le cadre de notre champ d'application.
Bien que l'API Login Status améliore la propriété de confidentialité et la facilité d'utilisation, il s'agit d'un changement non rétrocompatible une fois publié. Si vous disposez déjà d'une implémentation de FedCM, veillez à la mettre à jour en suivant les instructions ci-dessous.
Chrome propose également deux nouvelles fonctionnalités de gestion des identifiants fédérés (FedCM):
- API d'erreur: informe les utilisateurs lorsque leur tentative de connexion échoue avec une UI native basée sur la réponse du serveur du point de terminaison d'assertion d'ID, le cas échéant.
- API Auto-Selected Flag: informe le fournisseur d'identité (IdP) et la partie de confiance (RP) si des identifiants ont été sélectionnés automatiquement dans le flux.
API Login Status
L'API Login Status est un mécanisme par lequel un site Web, en particulier un IdP, informe le navigateur de l'état de connexion de l'utilisateur sur l'IdP. Avec cette API, le navigateur peut réduire les requêtes inutiles envoyées à l'IDP et atténuer les attaques par cassage de chiffrement.
Informer le navigateur de l'état de connexion de l'utilisateur
Les fournisseurs d'identité peuvent signaler l'état de connexion de l'utilisateur au navigateur en envoyant un en-tête HTTP ou en appelant une API JavaScript lorsque l'utilisateur est connecté au fournisseur d'identité ou lorsqu'il est déconnecté de tous ses comptes de fournisseur d'identité. Pour chaque IdP (identifié par son URL de configuration), le navigateur conserve une variable à trois états représentant l'état de connexion avec les valeurs possibles logged-in, logged-out et unknown. L'état par défaut est unknown.
Pour signaler que l'utilisateur est connecté, envoyez un en-tête HTTP Set-Login: logged-in dans une navigation de niveau supérieur ou une requête de sous-ressource de même origine:
Set-Login: logged-in
Vous pouvez également appeler l'API JavaScript navigator.login.setStatus('logged-in') à partir de l'origine de l'IDP:
navigator.login.setStatus('logged-in');
Ces appels enregistrent l'état de connexion de l'utilisateur sous la forme logged-in. Lorsque l'état de connexion de l'utilisateur est défini sur logged-in, le RP appelant FedCM envoie des requêtes au point de terminaison de la liste des comptes de l'IDP et affiche les comptes disponibles à l'utilisateur dans la boîte de dialogue FedCM.
Pour indiquer que l'utilisateur est déconnecté de tous ses comptes, envoyez l'en-tête HTTP Set-Login:
logged-out dans une navigation de niveau supérieur ou une requête de sous-ressource de même origine:
Set-Login: logged-out
Vous pouvez également appeler l'API JavaScript navigator.login.setStatus('logged-out') à partir de l'origine de l'IDP:
navigator.login.setStatus('logged-out');
Ces appels enregistrent l'état de connexion de l'utilisateur sous la forme logged-out. Lorsque l'état de connexion de l'utilisateur est logged-out, l'appel de FedCM échoue de manière silencieuse sans envoyer de requête au point de terminaison de la liste de comptes de l'IDP.
L'état unknown est défini avant que l'IdP n'envoie un signal à l'aide de l'API LoginStatus. Nous avons introduit cet état pour une meilleure transition, car un utilisateur peut déjà s'être connecté à l'IDP lorsque nous déployons cette API. Il est possible que l'IDP n'ait pas la possibilité de le signaler au navigateur au moment de l'appel initial de FedCM. Dans ce cas, nous envoyons une requête au point de terminaison de la liste de comptes de l'IDP et mettons à jour l'état en fonction de la réponse du point de terminaison de la liste de comptes:
- Si le point de terminaison renvoie une liste de comptes actifs, définissez l'état sur
logged-inet ouvrez la boîte de dialogue FedCM pour afficher ces comptes. - Si le point de terminaison ne renvoie aucun compte, définissez l'état sur
logged-outet échouez l'appel FedCM.
Que se passe-t-il si la session utilisateur expire ? Autorisez l'utilisateur à se connecter via un flux de connexion dynamique.
Même si le fournisseur d'identité continue d'informer le navigateur de l'état de connexion de l'utilisateur, l'état peut être désynchronisé, par exemple lorsque la session expire. Le navigateur tente d'envoyer une requête authentifiée au point de terminaison de la liste des comptes lorsque l'état de connexion est logged-in, mais le serveur ne renvoie aucun compte, car la session n'est plus disponible. Dans ce cas, le navigateur peut permettre à l'utilisateur de se connecter dynamiquement à l'IDP via une boîte de dialogue.
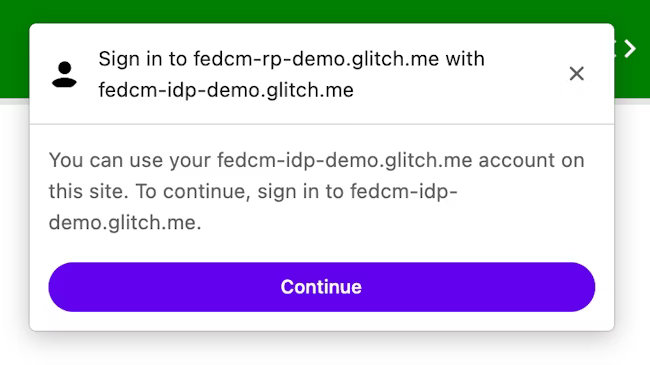
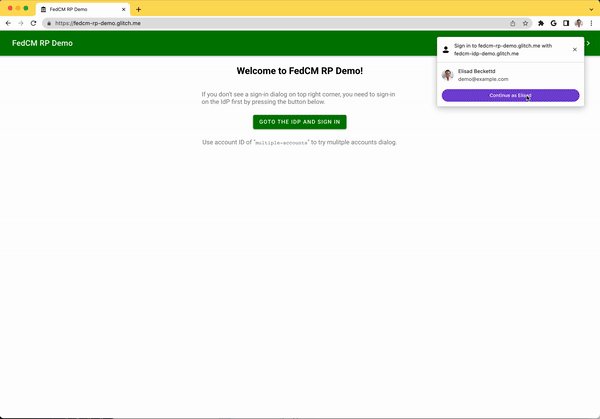
La boîte de dialogue FedCM affiche un message suggérant une connexion, comme illustré dans l'image suivante.

Lorsque l'utilisateur clique sur le bouton Continuer (Continuer), le navigateur ouvre une boîte de dialogue pour la page de connexion de l'IDP.

L'URL de la page de connexion est spécifiée avec login_url dans le fichier de configuration de l'IDP.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
La boîte de dialogue est une fenêtre de navigateur standard contenant des cookies propriétaires. Tout ce qui se passe dans la boîte de dialogue dépend de l'IDP, et aucune poignée de fenêtre n'est disponible pour envoyer une requête de communication inter-origine à la page du tiers de confiance. Une fois l'utilisateur connecté, le fournisseur d'identité doit:
- Envoyez l'en-tête
Set-Login: logged-inou appelez l'APInavigator.login.setStatus("logged-in")pour informer le navigateur que l'utilisateur s'est connecté. - Appelez
IdentityProvider.close()pour fermer la boîte de dialogue.

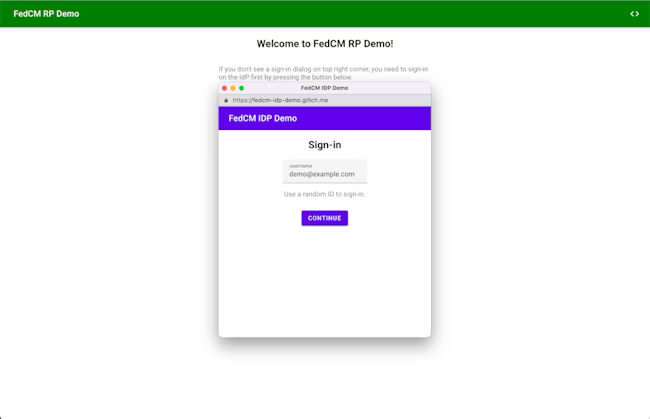
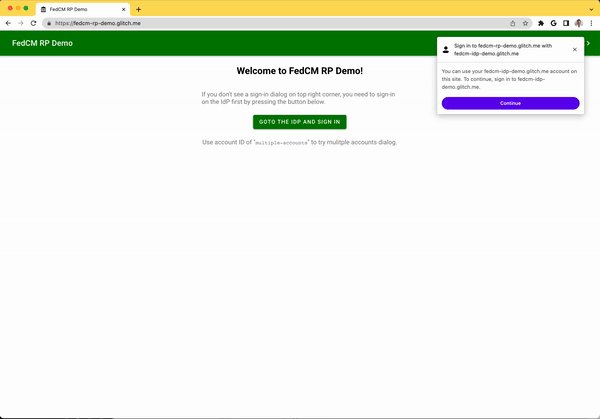
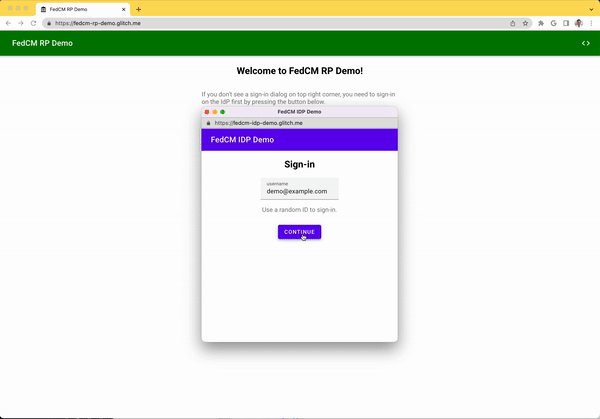
Vous pouvez tester le comportement de l'API Login Status dans notre démo.
- Appuyez sur le bouton Accéder à l'IDP et vous connecter.
- Se connecter avec un compte arbitraire
- Sélectionnez Session expirée dans le menu déroulant État du compte.
- Appuyez sur le bouton Mettre à jour les informations personnelles.
- Appuyez sur le bouton Accéder au RP pour essayer FedCM.
Vous devriez pouvoir observer la connexion à l'IDP via le comportement du module.
API Error
Lorsque Chrome envoie une requête au point de terminaison d'assertion d'identité (par exemple, lorsqu'un utilisateur clique sur le bouton Continuer en tant que dans l'interface utilisateur de FedCM ou que la réauthentification automatique est déclenchée), l'IDP peut ne pas être en mesure d'émettre un jeton pour des raisons légitimes. Par exemple, si le client n'est pas autorisé, si le serveur est temporairement indisponible, etc. Actuellement, Chrome échoue la requête de manière silencieuse en cas d'erreurs de ce type et ne notifie le RP qu'en rejetant la promesse.
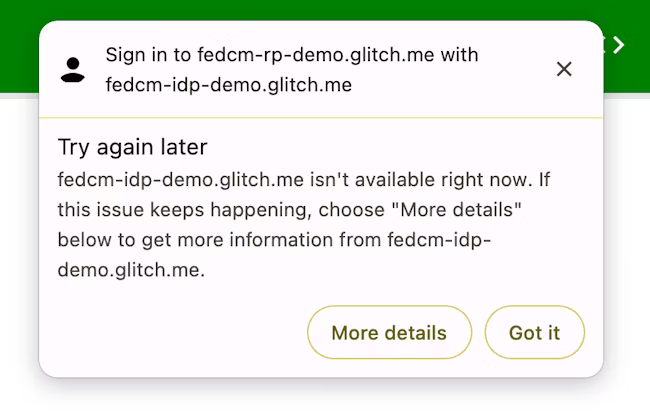
Avec l'API Error, Chrome informe l'utilisateur en affichant une UI native avec les informations d'erreur fournies par le fournisseur d'identité.

API HTTP de l'IDP
Dans la réponse id_assertion_endpoint, l'IDP peut renvoyer un jeton au navigateur s'il peut être émis sur demande. Dans cette proposition, si un jeton ne peut pas être émis, le fournisseur d'identité peut renvoyer une réponse "erreur", qui comporte deux nouveaux champs facultatifs:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
Pour le code, l'IdP peut choisir l'une des erreurs connues de la liste d'erreurs spécifiée par OAuth 2.0 [invalid_request, unauthorized_client, access_denied, server_error et temporarily_unavailable] ou utiliser une chaîne arbitraire. Dans ce cas, Chrome affiche l'UI d'erreur avec un message d'erreur générique et transmet le code au RP.
Pour url, il identifie une page Web lisible par l'humain contenant des informations sur l'erreur pour fournir aux utilisateurs des informations supplémentaires à ce sujet. Ce champ est utile aux utilisateurs, car les navigateurs ne peuvent pas fournir de messages d'erreur riches dans une UI native. (par exemple, des liens vers les prochaines étapes, les coordonnées du service client, etc.) Si un utilisateur souhaite en savoir plus sur les détails de l'erreur et sur la façon de la corriger, il peut accéder à la page fournie depuis l'UI du navigateur. L'URL doit être du même site que l'configURL du fournisseur d'identité.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
API Auto-Selected Flag
mediation: optional est le comportement de médiation utilisateur par défaut dans l'API Gestion des identifiants. Il déclenche une réauthentification automatique lorsque cela est possible. Toutefois, la réauthentification automatique peut être indisponible pour des raisons que seul le navigateur connaît. Lorsqu'elle est indisponible, l'utilisateur peut être invité à se connecter avec une médiation utilisateur explicite, qui est un flux avec des propriétés différentes.
- Du point de vue de l'appelant de l'API, lorsqu'il reçoit un jeton d'identité, il ne peut pas savoir s'il s'agit d'un résultat d'un flux de réauthentification automatique. Il leur est donc difficile d'évaluer les performances de l'API et d'améliorer l'expérience utilisateur en conséquence.
- Du point de vue de l'IDP, il est également incapable de déterminer si une réauthentification automatique a eu lieu ou non pour l'évaluation des performances. De plus, la question de savoir si une médiation explicite de l'utilisateur a été impliquée peut les aider à prendre en charge davantage de fonctionnalités liées à la sécurité. Par exemple, certains utilisateurs peuvent préférer un niveau de sécurité plus élevé qui nécessite une médiation explicite de l'utilisateur lors de l'authentification. Si un IdP reçoit une requête de jeton sans cette médiation, il peut traiter la requête différemment. Par exemple, renvoyez un code d'erreur afin que le RP puisse à nouveau appeler l'API FedCM avec
mediation: required.
Par conséquent, il serait bénéfique pour les développeurs de fournir une visibilité sur le flux de réauthentification automatique.
Avec l'API Auto-selected Flag, Chrome indique si une autorisation explicite de l'utilisateur a été obtenue en appuyant sur le bouton Continue as (Continuer en tant que) à la fois à l'IDP et au RP, chaque fois qu'une réauthentification automatique ou une médiation explicite a eu lieu. Le partage ne se produit que lorsque l'utilisateur autorise la communication IdP/RP.
Partage IdP
Pour partager les informations avec le fournisseur d'identité après l'autorisation de l'utilisateur, Chrome inclut is_auto_selected=true dans la requête POST envoyée à id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
Partage de RP
Le navigateur peut partager les informations avec le RP dans isAutoSelected via IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
Interagir et envoyer des commentaires
Si vous avez des commentaires ou rencontrez des problèmes lors des tests, vous pouvez les partager sur crbug.com.
Photo de Girl with red hat sur Unsplash

