Chrome 116 include funzionalità FedCM come l'API Login Hint, l'API User Info e l'API RP Context e avvia una prova dell'origine per l'API IdP Sign-In Status.
In Chrome 116, Chrome include le seguenti tre nuove funzionalità di Federated Credential Management (FedCM):
- API Login Hint: specifica un account utente preferito per l'accesso.
- API User Info: recupera le informazioni dell'utente di ritorno in modo che il provider di identità (IdP) possa eseguire il rendering di un pulsante di accesso personalizzato all'interno di un iframe.
- API RP Context: utilizza un titolo diverso da "Accedi" nella finestra di dialogo FedCM.
Inoltre, Chrome sta avviando una prova dell'origine per l'API IdP Sign-In Status. L'API IdP Sign-in Status è un requisito e sarà una modifica che causa interruzioni quando viene spedita. Se hai un'implementazione esistente di FedCM, assicurati di partecipare alla prova dell'origine.
API Login Hint
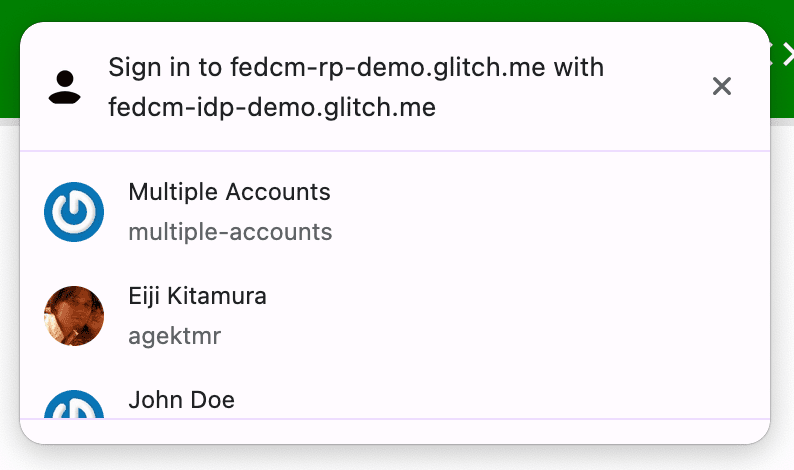
Quando viene richiamato FedCM, il browser mostra l'account con cui è stato eseguito l'accesso dal provider di identità (IdP) specificato. Quando il provider di identità supporta più account, elenca tutti gli account con cui è stato eseguito l'accesso.

Dopo che l'utente ha eseguito l'accesso, a volte la relying party (RP) chiede all'utente di autenticarsi di nuovo. Tuttavia, l'utente potrebbe non essere sicuro di quale account ha utilizzato. Se la RP può specificare con quale account accedere, l'utente potrà scegliere più facilmente un account. L'suggerimento di accesso verrà implementato in Chrome 116 e con esso, la RP può restringere l'elenco a un solo elemento.
Questa estensione aggiunge un array di login_hints nella risposta dell'endpoint elenco degli account del provider di identità, con tutti i tipi di filtro possibili supportati dal provider di identità. Ad esempio, la risposta
degli account potrebbe avere il seguente aspetto quando un IdP supporta il filtro per email
e ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Passando login_hints nell'elenco degli account, la RP può richiamare
navigator.credentials.get() con la proprietà loginHint come mostrato nell'esempio di codice seguente per mostrare in modo selettivo l'account specificato:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API User Info
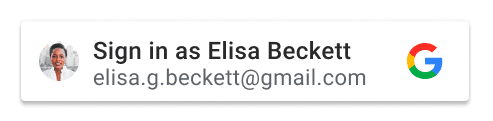
I pulsanti di accesso decorati con il logo dell'IdP che consentono agli utenti di accedere con la federazione delle identità sono ormai comuni. Tuttavia, decorare il pulsante utilizzando l'icona del profilo dell'utente e le sue informazioni è ancora più intuitivo per l'accesso, soprattutto se l'utente si è registrato su questo sito web con l'IdP in precedenza.


Il problema è che, poiché il pulsante personalizzato dipende dai cookie di terze parti nel dominio IdP all'interno di un iframe per identificare l'utente che ha eseguito l'accesso per renderizzare il pulsante, non sarà disponibile una volta ritirati i cookie di terze parti.
L'API User Info, disponibile in Chrome 116, offre all'IdP un modo per ottenere le informazioni dell'utente di ritorno dal server senza dipendere dai cookie di terze parti.
L'API dovrebbe essere chiamata dal fornitore di identità all'interno di un iframe incorporato nel sito web del relying party in modo che possa recuperare le informazioni dell'utente e visualizzare un pulsante personalizzato come se facesse parte della superficie del relying party. Con la chiamata API, il browser effettua una richiesta all'endpoint dell'elenco degli account, quindi restituisce un array di informazioni dell'utente se:
- L'utente ha eseguito l'accesso alla parte autorizzata con l'IdP tramite FedCM in passato nella stessa istanza del browser e i dati non sono stati cancellati.
- L'utente ha eseguito l'accesso all'IdP nella stessa istanza del browser.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Tieni presente che per consentire la chiamata di IdentityProvider.getUserInfo() dall'interno di un iframe con la stessa origine del fornitore di identità, l'HTML di incorporamento deve consentirlo esplicitamente con il criterio
relativo alle autorizzazioni identity-credentials-get.
<iframe src="https://fedcm-demo-idp.dev" allow="identity-credentials-get"></iframe>
Puoi vederlo in azione all'indirizzo https://fedcm-demo-rp.dev/active-mode.
API RP Context
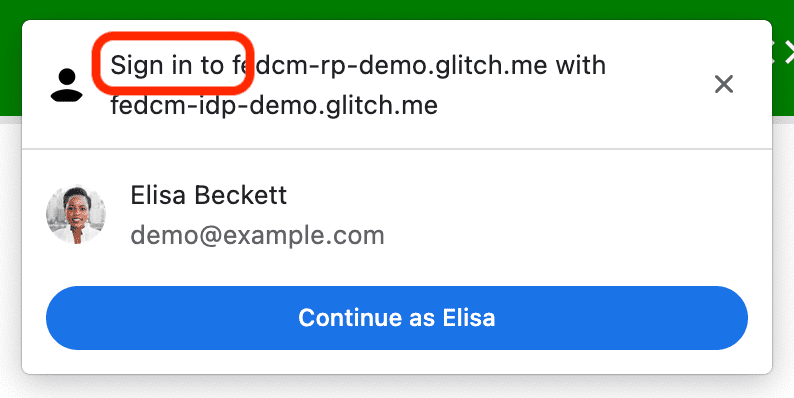
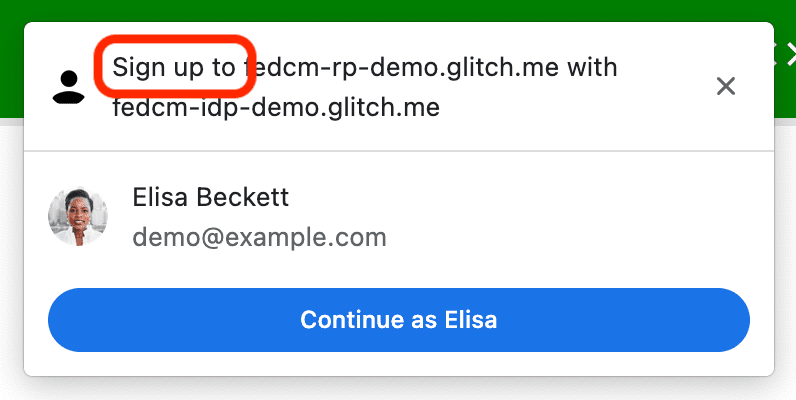
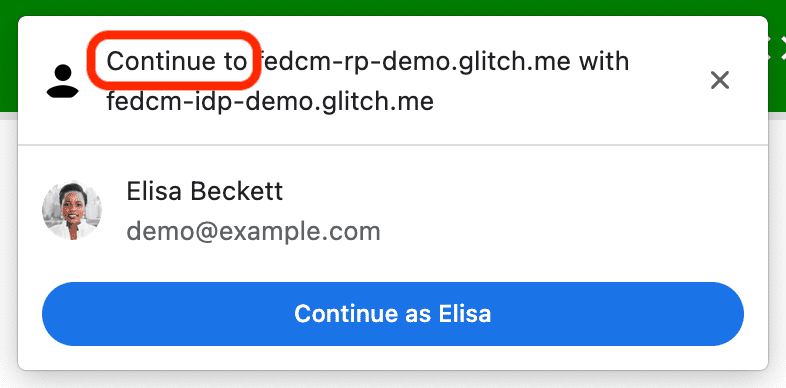
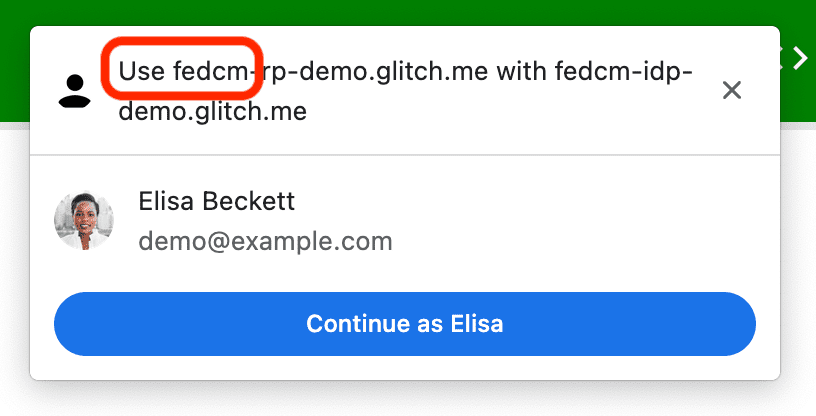
L'API RP Context, disponibile in Chrome 116, consente a un RP di modificare la stringa nell'interfaccia utente della finestra di dialogo FedCM in modo che possa adattarsi a contesti di autenticazione predefiniti. Consulta gli screenshot seguenti per visualizzare le diverse opzioni:




L'utilizzo è semplice: fornisci alla proprietà identity.context uno dei seguenti valori: "signin"
(predefinito), "signup", "use" o "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Prova dell'origine dell'API IdP Sign-In Status
Chrome avvia una prova dell'origine dell'API IdP Sign-In Status su computer da Chrome 116, seguita da Chrome per Android in un secondo momento. Origin trials ti consentono di accedere a una funzionalità nuova o sperimentale per creare funzionalità che gli utenti possono provare per un periodo di tempo limitato prima che la funzionalità venga resa disponibile a tutti.
L'API IdP Sign-In Status è un meccanismo in cui un IdP comunica al browser lo stato di accesso dell'utente all'IdP. Con questa API, il browser può ridurre le richieste non necessarie al fornitore di identità e mitigare potenziali attacchi di temporizzazione.
Informare il browser sullo stato di accesso dell'utente
Gli IdP possono segnalare lo stato di accesso dell'utente al browser inviando un'intestazione HTTP o chiamando un'API JavaScript, quando l'utente ha eseguito l'accesso all'IdP o quando ha eseguito la disconnessione da tutti i suoi account IdP. Il browser registra lo stato come "accesso", "disconnessione" o "sconosciuto" (impostazione predefinita).
Per segnalare che l'utente ha eseguito l'accesso, invia un'intestazione HTTP IdP-SignIn-Status: action=signin
in una navigazione di primo livello o in una richiesta di risorsa secondaria della stessa origine:
IdP-SignIn-Status: action=signin
In alternativa, chiama l'API JavaScript IdentityProvider.login() dall'origine IdP:
IdentityProvider.login()
Questi registreranno lo stato di accesso dell'utente come "accesso". Quando lo stato di accesso dell'utente è impostato su "accesso", la RP che chiama FedCM effettua richieste all'endpoint dell'elenco degli account del fornitore di identità e mostra gli account disponibili all'utente nella finestra di dialogo FedCM.
Per segnalare che l'utente ha eseguito la disconnessione da tutti i suoi account, invia l'intestazione HTTP IdP-SignIn-Status: action=signout-all in una navigazione di primo livello o in una richiesta di risorse secondarie della stessa origine:
IdP-SignIn-Status: action=signout-all
In alternativa, chiama l'API JavaScript IdentityProvider.logout() dall'origine IdP:
IdentityProvider.logout()
Questi record indicheranno lo stato di accesso dell'utente come "disconnesso". Quando lo stato di accesso dell'utente è "Disconnessione", la chiamata a FedCM non va a buon fine senza effettuare una richiesta all'endpoint dell'elenco degli account del fornitore di identità.
Per impostazione predefinita, lo stato di accesso IdP è impostato su "Sconosciuto". Questo stato viene utilizzato prima che l'IdP invii un segnale utilizzando l'API IdP Sign-In Status. Introduciamo questo stato per una migliore transizione, perché un utente potrebbe aver già eseguito l'accesso all'IdP quando rilasciamo questa API e l'IdP potrebbe non avere la possibilità di segnalarlo al browser quando viene richiamato FedCM per la prima volta. In questo caso, inviamo una richiesta all'endpoint dell'elenco degli account dell'IdP e aggiorniamo lo stato in base alla risposta dell'endpoint dell'elenco degli account:
- Se l'endpoint restituisce un elenco di account attivi, aggiorna lo stato su "accesso" e apri la finestra di dialogo FedCM per mostrare questi account.
- Se l'endpoint non restituisce account, aggiorna lo stato su "Disconnessione" e la chiamata FedCM non va a buon fine.
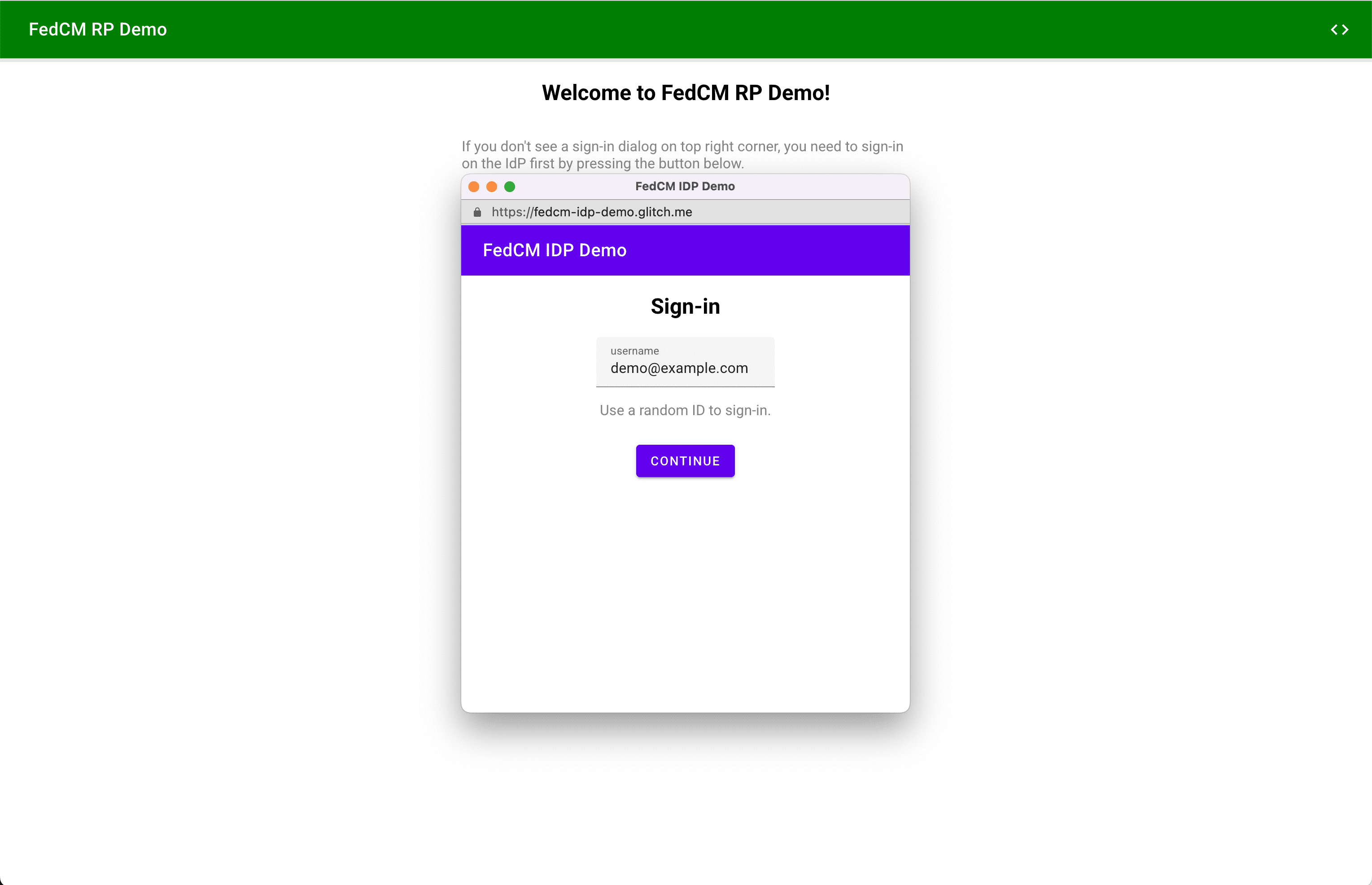
Che cosa succede se la sessione utente scade? Consentire all'utente di accedere tramite un flusso di accesso dinamico
Anche se l'IdP continua a informare il browser dello stato di accesso dell'utente, potrebbe non essere sincronizzato, ad esempio quando la sessione scade. Il browser tenta di inviare una richiesta con credenziali all'endpoint dell'elenco degli account quando lo stato di accesso è "accesso", ma il server la rifiuta perché la sessione non è più disponibile. In questo scenario, il browser può consentire dinamicamente all'utente di accedere all'IdP tramite una finestra popup.
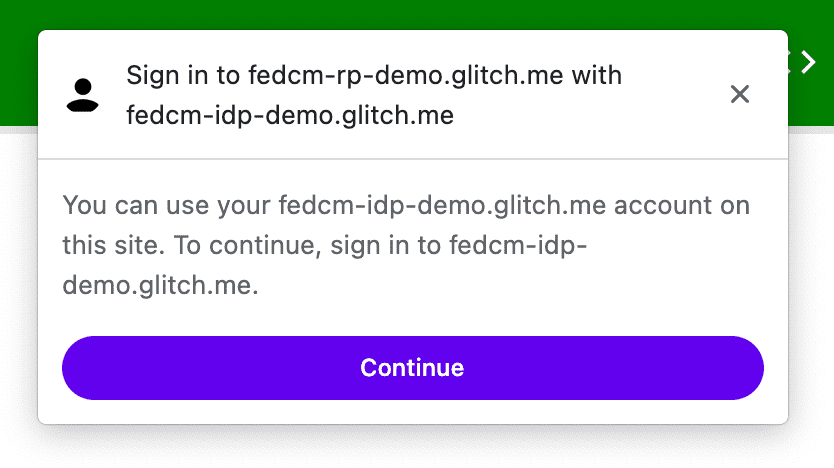
La finestra di dialogo FedCM mostrerà un messaggio, come mostrato nell'immagine seguente:

Se fai clic sul pulsante Continua, il browser apre una finestra popup che reindirizza l'utente alla pagina di accesso dell'IdP.

L'URL della pagina di accesso (che deve essere l'origine dell'IdP) può essere specificato con signin_url
come parte del file di configurazione dell'IdP.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
La finestra popup è una normale finestra del browser che utilizza cookie proprietari. Qualsiasi operazione all'interno della finestra dei contenuti dipende dal fornitore di identità, ma non sono disponibili handle della finestra per effettuare una richiesta di comunicazione multiorigine alla pagina RP. Dopo l'accesso dell'utente, l'IdP deve:
- Invia l'intestazione
IdP-SignIn-Status: action=signino chiama l'APIIdentityProvider.login()per informare il browser che l'utente ha eseguito l'accesso. - Chiama
IdentityProvider.close()per chiudersi (la finestra popup).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Puoi provare il comportamento dell'API IdP Sign-In Status nella nostra demo. La sessione scade tre minuti dopo l'accesso all'IdP demo. Poi puoi osservare l'accesso all'IdP tramite il comportamento della finestra popup.
Partecipare alla prova dell'origine
Puoi provare l'API IdP Sign-In Status localmente attivando un flag di Chrome
chrome://flags#fedcm-idp-signin-status-api su
Chrome 116 o versioni successive.
Puoi anche abilitare l'API IdP Sign-In Status registrando una prova dell'origine due volte:
- Registra una prova dell'origine per l'IdP.
- Registra una prova dell'origine di terze parti per la RP.
Origin trials ti consente di provare nuove funzionalità e fornire feedback sulla loro usabilità, praticità ed efficacia alla community degli standard web. Per maggiori informazioni, consulta la Guida alle prove dell'origine per sviluppatori web.
La prova dell'origine dell'API IdP Sign-In Status è disponibile da Chrome 116 a Chrome 119.
Registrare una prova dell'origine per il fornitore di identità
- Vai alla pagina di registrazione della prova dell'origine.
- Fai clic sul pulsante Registrati e compila il modulo per richiedere un token.
- Inserisci l'origine del fornitore di servizi come Origine web.
- Fai clic su Invia.
- Aggiungi un tag
origin-trial<meta>all'intestazione delle pagine che utilizzanoIdentityProvider.close(). Ad esempio, potrebbe avere un aspetto simile a questo:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Registrare una prova dell'origine di terze parti per RP
- Vai alla pagina di registrazione della prova dell'origine.
- Fai clic sul pulsante Registrati e compila il modulo per richiedere un token.
- Inserisci l'origine del fornitore di servizi come Origine web.
- Seleziona Corrispondenza di terze parti per inserire il token con JavaScript in altre origini.
- Fai clic su Invia.
- Incorpora il token emesso in un sito web di terze parti.
Per incorporare il token in un sito web di terze parti, aggiungi il seguente codice alla tua libreria JavaScript o al tuo SDK fornito dall'origine del fornitore di identità.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Sostituisci TOKEN_GOES_HERE con il tuo token.
Partecipare e condividere feedback
Se hai feedback o riscontri problemi durante i test, puoi condividerli all'indirizzo crbug.com.
Foto di Dan Cristian Pădureț su Unsplash

