Chrome 116 inclut des fonctionnalités FedCM telles que les API Login Hint, User Info et RP Context, et lance un test d'origine pour l'API IdP Sign-In Status.
Dans Chrome 116, les trois nouvelles fonctionnalités Federated Credential Management (FedCM) suivantes sont disponibles :
- API Login Hint : spécifiez un compte utilisateur préféré pour la connexion.
- API User Info : récupérez les informations de l'utilisateur qui revient afin que le fournisseur d'identité (IdP) puisse afficher un bouton de connexion personnalisé dans un iFrame.
- API RP Context : utilisez un titre différent de "Se connecter" dans la boîte de dialogue FedCM.
De plus, Chrome lance un test d'origine pour l'API IdP Sign-In Status. L'API IdP Sign-in Status est obligatoire et constituera un changement cassant lors de sa publication. Si vous avez déjà implémenté FedCM, assurez-vous de participer à la version d'évaluation de l'origine.
API Login Hint
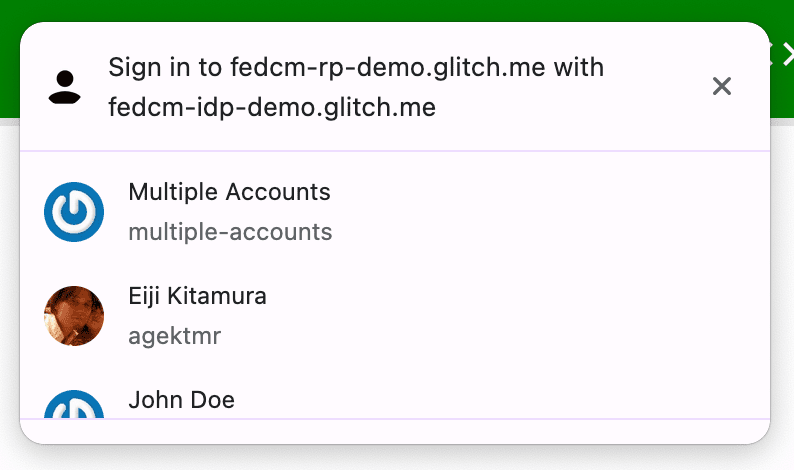
Lorsque FedCM est appelé, le navigateur affiche le compte connecté du fournisseur d'identité (IdP) spécifié. Lorsque le fournisseur d'identité accepte plusieurs comptes, il liste tous les comptes connectés.

Une fois l'utilisateur connecté, il arrive que la partie de confiance (RP, relying party) lui demande de se réauthentifier. Toutefois, il est possible que l'utilisateur ne sache pas quel compte il a utilisé. Si le RP peut spécifier le compte avec lequel se connecter, l'utilisateur pourra plus facilement choisir un compte. L'indice de connexion est disponible dans Chrome 116. Grâce à lui, le RP peut réduire la liste à un seul élément.
Cette extension ajoute un tableau de login_hints dans la réponse du point de terminaison de la liste des comptes de l'IdP, avec tous les types de filtres possibles que l'IdP accepte. Par exemple, la réponse des comptes peut ressembler à ceci lorsqu'un fournisseur d'identité accepte le filtrage par adresse e-mail et par ID :
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
En transmettant login_hints dans la liste des comptes, le RP peut appeler navigator.credentials.get() avec la propriété loginHint, comme indiqué dans l'exemple de code suivant, pour afficher sélectivement le compte spécifié :
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API User Info
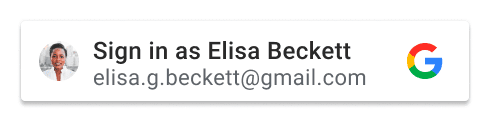
Il est désormais courant de voir des boutons de connexion décorés avec le logo du fournisseur d'identité et permettant aux utilisateurs de se connecter avec la fédération d'identité. Toutefois, décorer le bouton à l'aide de l'icône de profil et des informations de l'utilisateur rend la connexion encore plus intuitive, en particulier lorsqu'un utilisateur s'est déjà inscrit sur ce site Web avec l'IdP.


Le problème est que, comme le bouton personnalisé dépend des cookies tiers sur le domaine IdP dans un iFrame pour identifier l'utilisateur connecté et afficher le bouton, il ne sera plus disponible une fois les cookies tiers obsolètes.
L'API User Info, disponible dans Chrome 116, permet au fournisseur d'identité d'obtenir les informations de l'utilisateur récurrent à partir du serveur sans dépendre des cookies tiers.
L'API doit être appelée par le fournisseur d'identité à partir d'un iFrame intégré au site Web du RP afin de pouvoir récupérer les informations utilisateur et afficher un bouton personnalisé comme s'il faisait partie de la surface du RP. Avec l'appel d'API, le navigateur envoie une requête au point de terminaison de la liste des comptes, puis renvoie un tableau d'informations sur l'utilisateur si :
- L'utilisateur s'est déjà connecté à la partie de confiance avec l'IdP via FedCM dans la même instance de navigateur, et les données n'ont pas été effacées.
- L'utilisateur est connecté à l'IdP sur la même instance de navigateur.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Notez que pour autoriser l'appel de IdentityProvider.getUserInfo() à partir d'un iFrame qui a la même origine que le fournisseur d'identité, le code HTML d'intégration doit l'autoriser explicitement avec la stratégie d'autorisation identity-credentials-get.
<iframe src="https://fedcm-demo-idp.dev" allow="identity-credentials-get"></iframe>
Vous pouvez le voir en action sur https://fedcm-demo-rp.dev/active-mode.
API de contexte RP
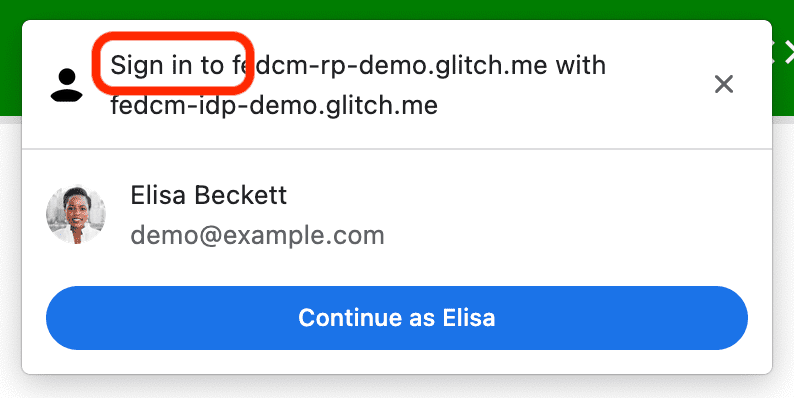
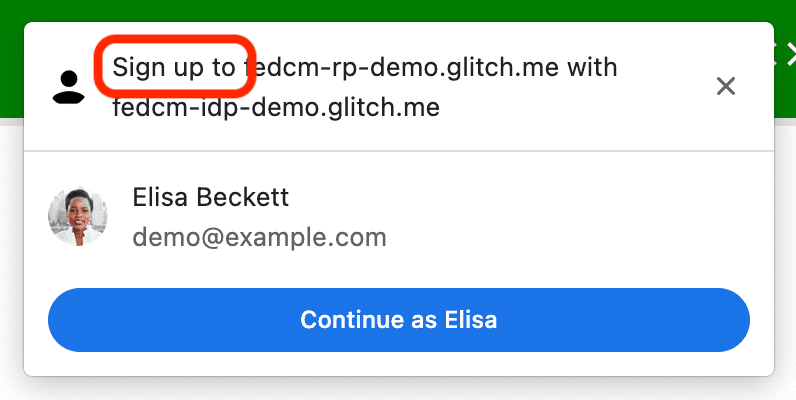
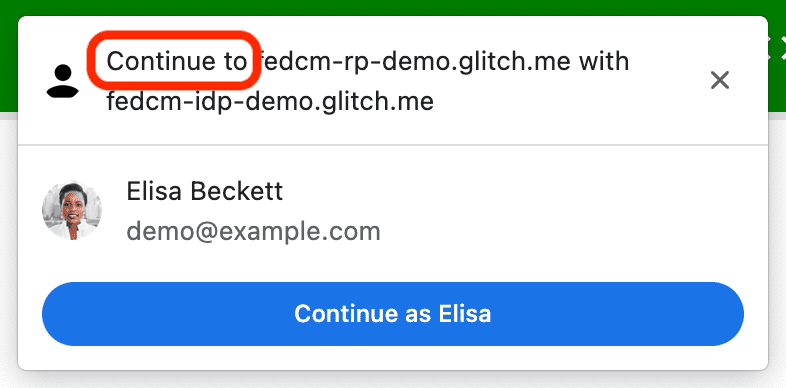
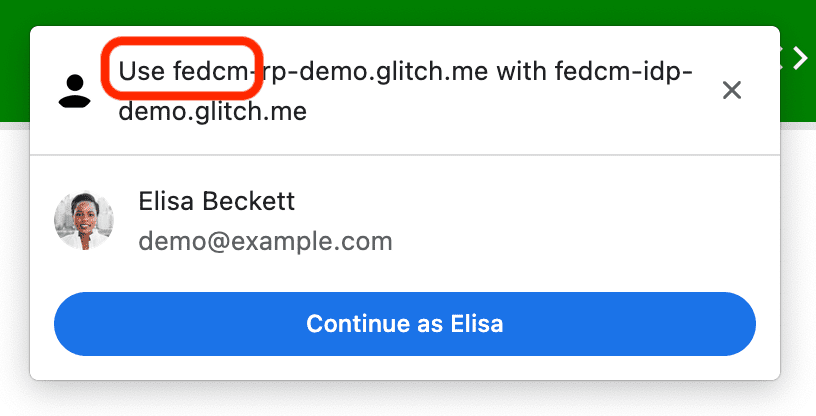
L'API RP Context, disponible dans Chrome 116, permet à un RP de modifier la chaîne dans l'interface utilisateur de la boîte de dialogue FedCM afin de pouvoir s'adapter à des contextes d'authentification prédéfinis. Pour voir les différentes options, consultez les captures d'écran suivantes :




L'utilisation est simple : fournissez à la propriété identity.context l'une des valeurs suivantes : "signin" (par défaut), "signup", "use" ou "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Phase d'évaluation de l'API IdP Sign-In Status
Chrome lance une phase d'évaluation de l'API IdP Sign-In Status sur ordinateur à partir de Chrome 116, puis sur Android Chrome ultérieurement. Les essais Origin vous donnent accès à une fonctionnalité nouvelle ou expérimentale pour créer des fonctionnalités que vos utilisateurs peuvent essayer pendant une durée limitée avant qu'elles ne soient disponibles pour tous.
L'API IdP Sign-In Status est un mécanisme par lequel un IdP informe le navigateur de l'état de connexion de l'utilisateur sur l'IdP. Grâce à cette API, le navigateur peut réduire les requêtes inutiles envoyées au fournisseur d'identité et atténuer les potentielles attaques par temporisation.
Informer le navigateur de l'état de connexion de l'utilisateur
Les IdP peuvent signaler l'état de connexion de l'utilisateur au navigateur en envoyant un en-tête HTTP ou en appelant une API JavaScript, lorsque l'utilisateur est connecté à l'IdP ou lorsqu'il est déconnecté de tous ses comptes IdP. Le navigateur enregistre l'état comme l'un des suivants : "sign-in" (connexion), "sign-out" (déconnexion) ou "unknown" (inconnu, par défaut).
Pour indiquer que l'utilisateur est connecté, envoyez un en-tête HTTP IdP-SignIn-Status: action=signin dans une requête de navigation de premier niveau ou une requête de sous-ressource de même origine :
IdP-SignIn-Status: action=signin
Vous pouvez également appeler l'API JavaScript IdentityProvider.login() à partir de l'origine du fournisseur d'identité :
IdentityProvider.login()
L'état de connexion de l'utilisateur sera alors enregistré comme "connecté". Lorsque l'état de connexion de l'utilisateur est défini sur "connecté", le RP appelant FedCM envoie des requêtes au point de terminaison de la liste des comptes de l'IdP et affiche les comptes disponibles à l'utilisateur dans la boîte de dialogue FedCM.
Pour indiquer que l'utilisateur est déconnecté de tous ses comptes, envoyez l'en-tête HTTP IdP-SignIn-Status: action=signout-all dans une navigation de premier niveau ou une requête de sous-ressource de même origine :
IdP-SignIn-Status: action=signout-all
Vous pouvez également appeler l'API JavaScript IdentityProvider.logout() à partir de l'origine du fournisseur d'identité :
IdentityProvider.logout()
L'état de connexion de l'utilisateur sera alors enregistré comme "déconnecté". Lorsque l'état de connexion de l'utilisateur est "déconnecté", l'appel de FedCM échoue silencieusement sans envoyer de requête au point de terminaison de la liste des comptes du fournisseur d'identité.
Par défaut, l'état de connexion de l'IdP est défini sur "inconnu". Cet état est utilisé avant que le fournisseur d'identité n'envoie un signal à l'aide de l'API IdP Sign-In Status. Nous introduisons cet état pour une meilleure transition, car un utilisateur peut déjà s'être connecté au fournisseur d'identité lorsque nous fournissons cette API. Il se peut que le fournisseur d'identité n'ait pas la possibilité de le signaler au navigateur au moment de la première invocation de FedCM. Dans ce cas, nous envoyons une requête au point de terminaison de la liste des comptes de l'IdP et mettons à jour l'état en fonction de la réponse du point de terminaison de la liste des comptes :
- Si le point de terminaison renvoie une liste de comptes actifs, définissez l'état sur "sign-in" (connexion) et ouvrez la boîte de dialogue FedCM pour afficher ces comptes.
- Si le point de terminaison ne renvoie aucun compte, définissez l'état sur "Déconnecté" et faites échouer l'appel FedCM.
Que se passe-t-il si la session utilisateur expire ? Autoriser l'utilisateur à se connecter via un flux de connexion dynamique
Même si le fournisseur d'identité continue d'informer le navigateur de l'état de connexion de l'utilisateur, il peut être désynchronisé, par exemple lorsque la session expire. Le navigateur tente d'envoyer une requête avec identifiants au point de terminaison de la liste des comptes lorsque l'état de connexion est "connecté", mais le serveur la refuse, car la session n'est plus disponible. Dans ce scénario, le navigateur peut permettre à l'utilisateur de se connecter dynamiquement à l'IdP via une fenêtre pop-up.
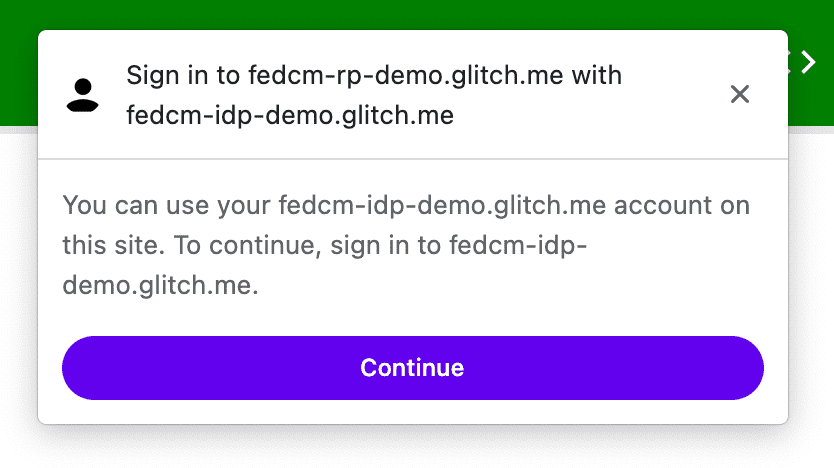
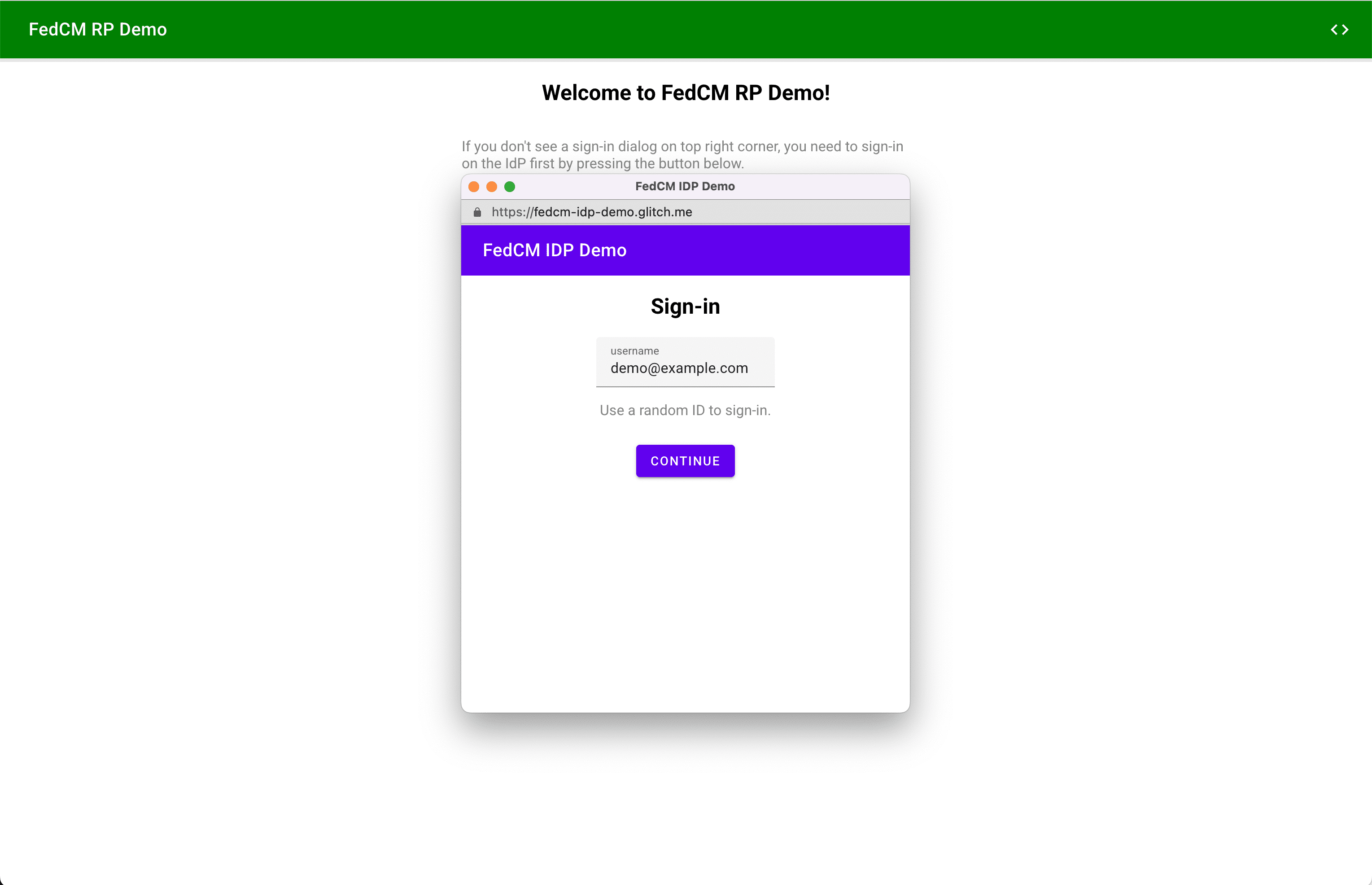
La boîte de dialogue FedCM affichera un message, comme illustré dans l'image suivante :

En cliquant sur le bouton Continuer, le navigateur ouvre une fenêtre pop-up qui redirige l'utilisateur vers la page de connexion du fournisseur d'identité.

L'URL de la page de connexion (qui doit être l'origine de l'IdP) peut être spécifiée avec signin_url dans le fichier de configuration de l'IdP.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
La fenêtre pop-up est une fenêtre de navigateur standard qui utilise des cookies propriétaires. Tout ce qui se passe dans la fenêtre de contenu dépend de l'IdP, mais aucun handle de fenêtre n'est disponible pour envoyer une demande de communication cross-origin à la page du RP. Une fois l'utilisateur connecté, le fournisseur d'identité doit :
- Envoyez l'en-tête
IdP-SignIn-Status: action=signinou appelez l'APIIdentityProvider.login()pour informer le navigateur que l'utilisateur est connecté. - Appelez
IdentityProvider.close()pour fermer la fenêtre pop-up.
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Vous pouvez tester le comportement de l'API IdP Sign-In Status dans notre démonstration. La session expire trois minutes après votre connexion à l'IdP de démonstration. Vous pouvez ensuite observer la connexion au FId à travers le comportement de la fenêtre pop-up.
Participer à la phase d'évaluation de l'origine
Vous pouvez essayer l'API IdP Sign-In Status en local en activant un flag Chromechrome://flags#fedcm-idp-signin-status-api sur
Chrome 116 ou version ultérieure.
Vous pouvez également activer l'API IdP Sign-In Status en enregistrant un test d'origine deux fois :
- Enregistrez une évaluation d'origine pour l'IdP.
- Enregistrez un test d'origine tierce pour le RP.
Les essais Origin Trial vous permettent d'essayer de nouvelles fonctionnalités et de donner votre avis sur leur facilité d'utilisation, leur praticité et leur efficacité à la communauté des normes Web. Pour en savoir plus, consultez le Guide des versions d'essai d'origine pour les développeurs Web.
La phase d'évaluation de l'API IdP Sign-In Status est disponible de Chrome 116 à Chrome 119.
Enregistrer une phase d'évaluation pour le fournisseur d'identité
- Accédez à la page d'inscription à l'origin trial.
- Cliquez sur le bouton Register (S'inscrire) et remplissez le formulaire pour demander un jeton.
- Saisissez l'origine du fournisseur d'identité en tant qu'origine Web.
- Cliquez sur Envoyer.
- Ajoutez une balise
origin-trial<meta>à l'en-tête des pages qui utilisentIdentityProvider.close(). Par exemple, cela peut ressembler à ceci :
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Enregistrer une phase d'évaluation tierce pour le RP
- Accédez à la page d'inscription à l'origin trial.
- Cliquez sur le bouton Register (S'inscrire) et remplissez le formulaire pour demander un jeton.
- Saisissez l'origine du fournisseur d'identité en tant qu'origine Web.
- Cochez Correspondance tierce pour injecter le jeton avec JavaScript sur d'autres origines.
- Cliquez sur Envoyer.
- Intégrez le jeton émis sur un site Web tiers.
Pour intégrer le jeton sur un site Web tiers, ajoutez le code suivant à votre bibliothèque JavaScript ou au SDK diffusé depuis l'origine du fournisseur d'identité.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Remplacez TOKEN_GOES_HERE par votre propre jeton.
Interagir et envoyer des commentaires
Si vous avez des commentaires ou si vous rencontrez des problèmes lors des tests, vous pouvez les partager sur crbug.com.
Photo de Dan Cristian Pădureț sur Unsplash

