Chrome 116 จะเปิดตัวความสามารถของ FedCM เช่น Login Hint API, User Info API และ RP Context API รวมถึงเริ่มช่วงทดลองใช้แหล่งที่มาสำหรับ IdP Sign-In Status API
ใน Chrome 116 เราจะเปิดตัวฟีเจอร์ใหม่ 3 รายการต่อไปนี้ของการจัดการข้อมูลเข้าสู่ระบบแบบรวม (FedCM)
- Login Hint API: ระบุบัญชีผู้ใช้ที่ต้องการเพื่อ ลงชื่อเข้าใช้
- User Info API: ดึงข้อมูลของผู้ใช้ที่กลับมา เพื่อให้ผู้ให้บริการข้อมูลประจำตัว (IdP) แสดงปุ่มลงชื่อเข้าใช้ที่ปรับตามโปรไฟล์ของผู้ใช้ ภายใน iframe ได้
- RP Context API: ใช้ชื่ออื่นที่ไม่ใช่ "ลงชื่อเข้าใช้" ใน กล่องโต้ตอบ FedCM
นอกจากนี้ Chrome ยังเริ่มOrigin Trial สำหรับ IdP Sign-In Status API ด้วย API สถานะการลงชื่อเข้าใช้ IdP เป็นข้อกำหนดและจะเป็น การเปลี่ยนแปลงที่ไม่รองรับการทำงานแบบเดิมเมื่อมีการจัดส่ง หากมีการติดตั้งใช้งาน FedCM อยู่แล้ว โปรดเข้าร่วมการทดลองใช้จากต้นทาง
Login Hint API
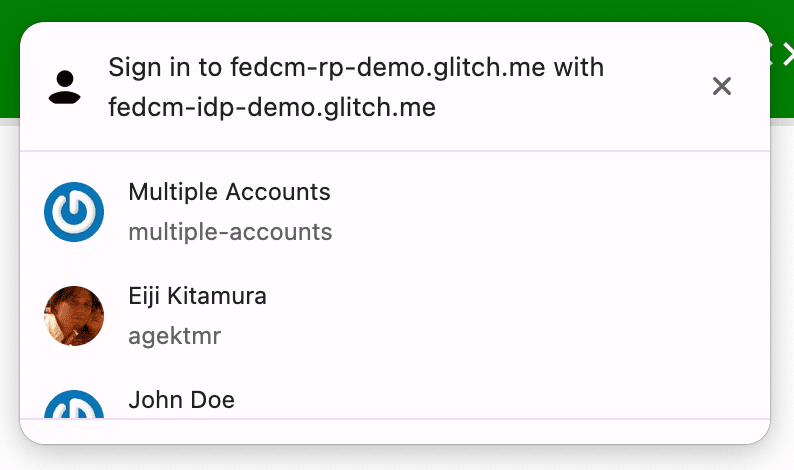
เมื่อเรียกใช้ FedCM เบราว์เซอร์จะแสดงบัญชีที่ลงชื่อเข้าใช้จาก ผู้ให้บริการข้อมูลประจำตัว (IdP) ที่ระบุ เมื่อ IdP รองรับหลายบัญชี ระบบจะ แสดงบัญชีทั้งหมดที่ลงชื่อเข้าใช้

หลังจากที่ผู้ใช้ลงชื่อเข้าใช้แล้ว บางครั้งผู้ให้บริการ (RP) จะขอให้ผู้ใช้ ตรวจสอบสิทธิ์อีกครั้ง แต่ผู้ใช้อาจไม่แน่ใจว่าใช้บัญชีใดอยู่ หาก RP ระบุบัญชีที่จะใช้ลงชื่อเข้าใช้ได้ ผู้ใช้จะเลือกบัญชีได้ง่ายขึ้น คำแนะนำในการเข้าสู่ระบบจะพร้อมใช้งานใน Chrome 116 และ RP จะจำกัดรายการให้เหลือเพียงรายการเดียวได้
ส่วนขยายนี้จะเพิ่มอาร์เรย์ของ login_hints ในการตอบกลับรายการบัญชี
ปลายทางจาก
IdP พร้อมด้วยประเภทตัวกรองที่เป็นไปได้ทั้งหมดที่ IdP รองรับ เช่น การตอบกลับของบัญชีอาจมีลักษณะดังนี้เมื่อ IdP รองรับการกรองตามอีเมลและรหัส
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
การส่ง login_hints ในรายการบัญชีทำให้ RP เรียกใช้
navigator.credentials.get() ที่มีพร็อพเพอร์ตี้ loginHint ดังที่แสดงใน
ตัวอย่างโค้ดต่อไปนี้เพื่อแสดงบัญชีที่ระบุอย่างเจาะจง
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
User Info API
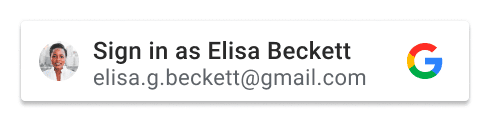
ปุ่มลงชื่อเข้าใช้ที่ตกแต่งด้วยโลโก้ของ IdP ซึ่งช่วยให้ผู้ใช้ลงชื่อเข้าใช้ด้วย การรวมข้อมูลประจำตัวเป็นเรื่องปกติในปัจจุบัน อย่างไรก็ตาม การตกแต่งปุ่มโดยใช้ ไอคอนโปรไฟล์และข้อมูลของผู้ใช้จะช่วยให้ลงชื่อเข้าใช้ได้ง่ายยิ่งขึ้น โดยเฉพาะเมื่อผู้ใช้ลงชื่อสมัครใช้ในเว็บไซต์นี้ด้วย IdP มาก่อน


ความท้าทายคือเนื่องจากปุ่มที่ปรับเปลี่ยนในแบบของคุณขึ้นอยู่กับคุกกี้ของบุคคลที่สามในโดเมน IdP ภายใน iframe เพื่อระบุผู้ใช้ที่ลงชื่อเข้าใช้เพื่อแสดงปุ่ม จึงจะใช้ไม่ได้เมื่อเลิกใช้งานคุกกี้ของบุคคลที่สาม
User Info API ซึ่งจะเปิดตัวใน Chrome 116 จะช่วยให้ IdP สามารถ รับข้อมูลของผู้ใช้ที่กลับมาได้จากเซิร์ฟเวอร์โดยไม่ต้องอาศัย คุกกี้ของบุคคลที่สาม
คาดว่า IdP จะเรียกใช้ API จากภายใน iframe ที่ฝังอยู่ในเว็บไซต์ RP เพื่อให้สามารถดึงข้อมูลผู้ใช้และแสดงปุ่มที่ปรับเปลี่ยนในแบบของคุณได้ราวกับว่าเป็นส่วนหนึ่งของแพลตฟอร์ม RP เมื่อมีการเรียก API เบราว์เซอร์จะส่งคำขอไปยังปลายทางรายการบัญชี จากนั้นจะแสดงอาร์เรย์ของข้อมูลผู้ใช้ในกรณีต่อไปนี้
- ผู้ใช้ได้ลงชื่อเข้าใช้ RP ด้วย IdP ผ่าน FedCM ในอดีตใน อินสแตนซ์เบราว์เซอร์เดียวกันและไม่ได้ล้างข้อมูล
- ผู้ใช้ลงชื่อเข้าใช้ IdP ในอินสแตนซ์เบราว์เซอร์เดียวกัน
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
โปรดทราบว่าหากต้องการอนุญาตให้เรียกใช้ IdentityProvider.getUserInfo() จากภายใน
iframe ที่มีต้นทางเดียวกับ IdP นั้น HTML ที่ฝังต้องอนุญาตอย่างชัดเจนด้วยidentity-credentials-get permissions
policy
<iframe src="https://fedcm-demo-idp.dev" allow="identity-credentials-get"></iframe>
คุณดูการทำงานของฟีเจอร์นี้ได้ที่ https://fedcm-demo-rp.dev/active-mode
RP Context API
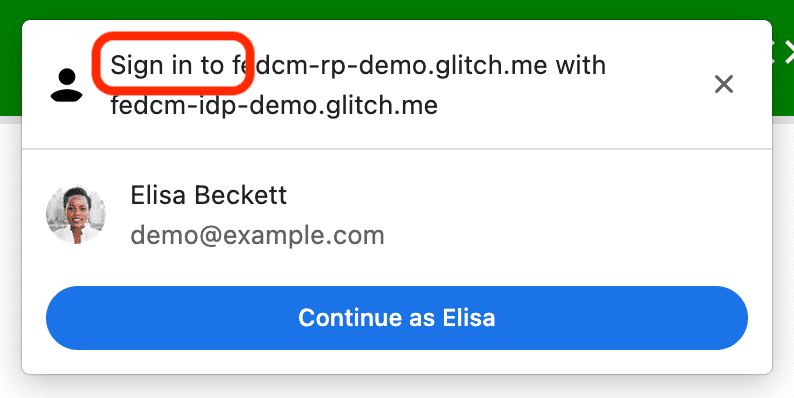
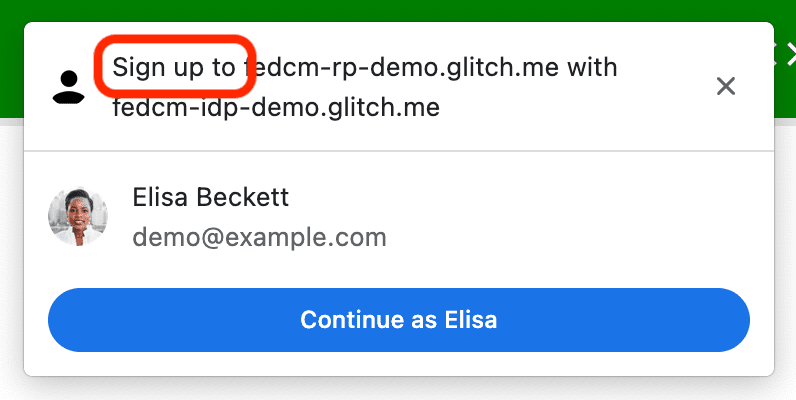
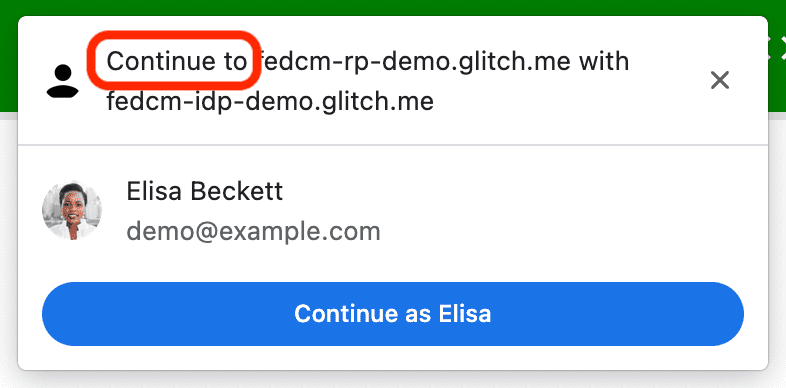
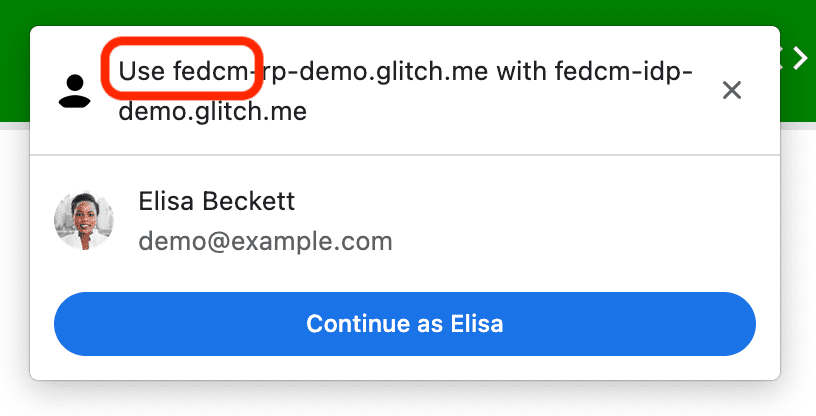
RP Context API ซึ่งจะเปิดตัวใน Chrome 116 ช่วยให้ RP แก้ไขสตริง ใน UI ของกล่องโต้ตอบ FedCM เพื่อรองรับบริบทการตรวจสอบสิทธิ์ที่กำหนดไว้ล่วงหน้า ได้ ดูตัวเลือกต่างๆ ได้จากภาพหน้าจอต่อไปนี้




การใช้งานนั้นง่าย เพียงระบุพร็อพเพอร์ตี้ identity.context เป็นค่าใดค่าหนึ่งต่อไปนี้ "signin"
(ค่าเริ่มต้น), "signup", "use" หรือ "continue"
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
ช่วงทดลองใช้ IdP Sign-In Status API จากต้นทาง
Chrome จะเริ่มช่วงทดลองใช้ต้นทางของ IdP Sign-In Status API ในเดสก์ท็อปตั้งแต่ Chrome 116 เป็นต้นไป และจะตามด้วย Android Chrome ในภายหลัง ช่วงทดลองใช้จากต้นทางช่วยให้คุณ เข้าถึงฟีเจอร์ใหม่หรือฟีเจอร์ทดลองเพื่อสร้างฟังก์ชันที่ผู้ใช้สามารถ ทดลองใช้ได้ในช่วงเวลาจำกัดก่อนที่จะเปิดให้ทุกคนใช้งาน
สถานะการลงชื่อเข้าใช้ IdP API เป็นกลไกที่ IdP แจ้งให้เบราว์เซอร์ทราบถึงสถานะการลงชื่อเข้าใช้ของผู้ใช้ใน IdP API นี้ช่วยให้เบราว์เซอร์ลดคำขอที่ไม่จำเป็นไปยัง IdP และลดการโจมตีที่อาจเกิดขึ้นตามเวลาได้
แจ้งสถานะการลงชื่อเข้าใช้ของผู้ใช้ให้เบราว์เซอร์ทราบ
IdP สามารถส่งสัญญาณสถานะการลงชื่อเข้าใช้ของผู้ใช้ไปยังเบราว์เซอร์ได้โดยการส่งส่วนหัว HTTP หรือเรียกใช้ JavaScript API เมื่อผู้ใช้ลงชื่อเข้าใช้ใน IdP หรือ เมื่อผู้ใช้ลงชื่อออกจากบัญชี IdP ทั้งหมด เบราว์เซอร์จะบันทึก สถานะเป็นอย่างใดอย่างหนึ่งต่อไปนี้ "ลงชื่อเข้าใช้" "ลงชื่อออก" หรือ "ไม่ทราบ" (ค่าเริ่มต้น)
หากต้องการส่งสัญญาณว่าผู้ใช้ลงชื่อเข้าสู่ระบบ ให้ส่งIdP-SignIn-Status: action=signin
ส่วนหัว HTTP ในการนำทางระดับบนสุดหรือคำขอทรัพยากรย่อยที่มีต้นทางเดียวกัน
IdP-SignIn-Status: action=signin
หรือเรียกใช้ JavaScript API IdentityProvider.login() จากต้นทาง IdP
IdentityProvider.login()
ซึ่งจะบันทึกสถานะการลงชื่อเข้าใช้ของผู้ใช้เป็น "ลงชื่อเข้าใช้" เมื่อตั้งค่าสถานะการลงชื่อเข้าใช้ของผู้ใช้เป็น "ลงชื่อเข้าใช้" การเรียก PR จะทำให้ FedCM ส่งคำขอไปยังปลายทางรายการบัญชีของ IdP และแสดงบัญชีที่พร้อมใช้งานต่อผู้ใช้ในกล่องโต้ตอบ FedCM
หากต้องการส่งสัญญาณว่าผู้ใช้ได้ออกจากระบบบัญชีทั้งหมดแล้ว ให้ส่งส่วนหัว HTTP IdP-SignIn-Status: action=signout-all ในการนำทางระดับบนสุดหรือคำขอทรัพยากรย่อยที่มีต้นทางเดียวกัน
IdP-SignIn-Status: action=signout-all
หรือเรียกใช้ JavaScript API IdentityProvider.logout() จากต้นทาง IdP
IdentityProvider.logout()
ซึ่งจะบันทึกสถานะการลงชื่อเข้าใช้ของผู้ใช้เป็น "ออกจากระบบ" เมื่อสถานะการลงชื่อเข้าใช้ของผู้ใช้เป็น "ลงชื่อออก" การเรียกใช้ FedCM จะล้มเหลวโดยไม่มีการแจ้งเตือนโดยไม่ต้องส่งคำขอไปยังปลายทางรายการบัญชีของ IdP
โดยค่าเริ่มต้น ระบบจะตั้งค่าสถานะการลงชื่อเข้าใช้ IdP เป็น "ไม่ทราบ" สถานะนี้ใช้ ก่อนที่ IdP จะส่งสัญญาณโดยใช้ API สถานะการลงชื่อเข้าใช้ IdP เราขอแนะนำสถานะนี้เพื่อการเปลี่ยนผ่านที่ดีขึ้น เนื่องจากผู้ใช้อาจลงชื่อเข้าใช้ IdP แล้วเมื่อเราเปิดตัว API นี้ และ IdP อาจไม่มีโอกาสส่งสัญญาณนี้ไปยังเบราว์เซอร์เมื่อมีการเรียกใช้ FedCM เป็นครั้งแรก ในกรณีนี้ เราจะส่งคำขอไปยังปลายทางรายการบัญชีของ IdP และอัปเดตสถานะตามการตอบกลับจากปลายทางรายการบัญชี ดังนี้
- หากปลายทางแสดงรายการบัญชีที่ใช้งานอยู่ ให้อัปเดตสถานะเป็น "ลงชื่อเข้าใช้" และเปิดกล่องโต้ตอบ FedCM เพื่อแสดงบัญชีเหล่านั้น
- หากปลายทางไม่แสดงบัญชี ให้อัปเดตสถานะเป็น "ออกจากระบบ" และทำให้การเรียก FedCM ล้มเหลว
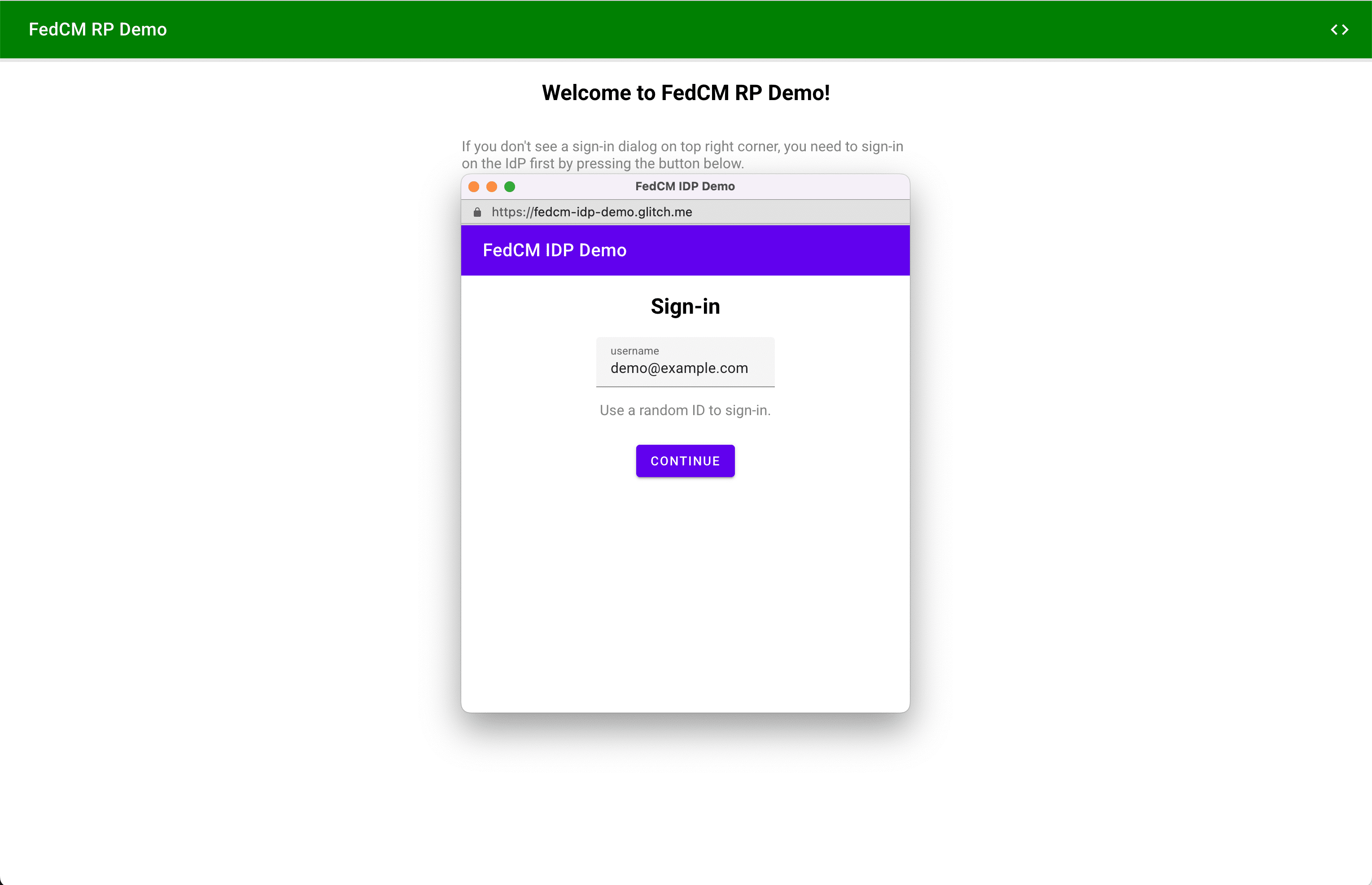
จะเกิดอะไรขึ้นหากเซสชันผู้ใช้หมดอายุ อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ผ่านโฟลว์การลงชื่อเข้าใช้แบบไดนามิก
แม้ว่า IdP จะแจ้งสถานะการลงชื่อเข้าใช้ของผู้ใช้ให้เบราว์เซอร์ทราบต่อไป แต่สถานะอาจไม่ซิงค์กัน เช่น เมื่อเซสชันหมดอายุ เบราว์เซอร์ พยายามส่งคำขอที่ต้องมีการตรวจสอบสิทธิ์ไปยังปลายทางรายการบัญชีเมื่อ สถานะการลงชื่อเข้าใช้เป็น "ลงชื่อเข้าใช้" แต่เซิร์ฟเวอร์ปฏิเสธเนื่องจากเซสชัน ไม่พร้อมใช้งานอีกต่อไป ในสถานการณ์ดังกล่าว เบราว์เซอร์จะอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ IdP ผ่านหน้าต่างป๊อปอัปแบบไดนามิกได้
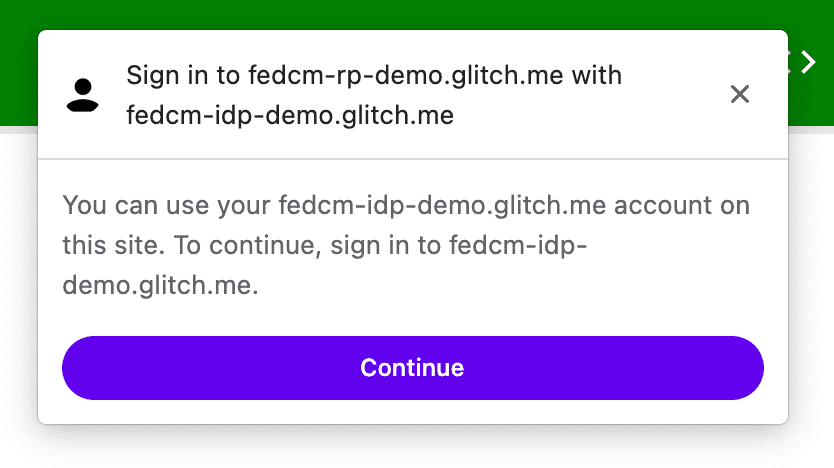
กล่องโต้ตอบ FedCM จะแสดงข้อความดังที่แสดงในรูปภาพต่อไปนี้

การคลิกปุ่มต่อไปจะทำให้เบราว์เซอร์เปิดหน้าต่างป๊อปอัป ซึ่งนำผู้ใช้ไปยังหน้าลงชื่อเข้าใช้ของ IdP

คุณระบุ URL หน้าลงชื่อเข้าใช้ (ซึ่งต้องเป็นต้นทางของ IdP) ได้ด้วย signin_url
ซึ่งเป็นส่วนหนึ่งของไฟล์การกำหนดค่า IdP
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
หน้าต่างป๊อปอัปคือหน้าต่างเบราว์เซอร์ปกติที่ใช้คุกกี้ของบุคคลที่หนึ่ง ไม่ว่าจะเกิดอะไรขึ้นภายในหน้าต่างเนื้อหา ก็ขึ้นอยู่กับ IdP แต่จะไม่มีแฮนเดิลหน้าต่าง เพื่อส่งคำขอการสื่อสารข้ามต้นทางไปยังหน้า RP หลังจากผู้ใช้ลงชื่อเข้าใช้แล้ว IdP ควรทำดังนี้
- ส่งส่วนหัว
IdP-SignIn-Status: action=signinหรือเรียกใช้ APIIdentityProvider.login()เพื่อแจ้งให้เบราว์เซอร์ทราบว่าผู้ใช้ได้ลงชื่อเข้าใช้แล้ว - เรียกใช้
IdentityProvider.close()เพื่อปิดตัวเอง (หน้าต่างป๊อปอัป)
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
คุณลองใช้ลักษณะการทำงานของ API สถานะการลงชื่อเข้าใช้ IdP ได้ในเดโม เซสชันจะหมดอายุในอีก 3 นาที หลังจากที่คุณลงชื่อเข้าใช้ IdP สาธิต จากนั้นคุณ จะสังเกตเห็นการลงชื่อเข้าใช้ IdP ผ่านลักษณะการทำงานของหน้าต่างป๊อปอัป
เข้าร่วมการทดลองใช้จากต้นทาง
คุณลองใช้ IdP Sign-In Status API ในเครื่องได้โดยเปิดฟีเจอร์
Flag ของ Chrome
chrome://flags#fedcm-idp-signin-status-api ใน
Chrome 116 ขึ้นไป
คุณยังเปิดใช้ IdP Sign-In Status API ได้โดยลงทะเบียนช่วงทดลองใช้ Origin 2 ครั้ง ดังนี้
- ลงทะเบียนช่วงทดลองใช้ฟีเจอร์ต้นทางสำหรับ IdP
- ลงทะเบียนการทดลองใช้ต้นทางของบุคคลที่สามสำหรับ RP
ช่วงทดลองใช้จากต้นทางช่วยให้คุณได้ลองใช้ฟีเจอร์ใหม่ๆ และแสดงความคิดเห็นเกี่ยวกับ ความสามารถในการใช้งาน ความสะดวก และประสิทธิภาพของฟีเจอร์เหล่านั้นต่อชุมชนมาตรฐานเว็บ ดูข้อมูลเพิ่มเติมได้ในคู่มือช่วงทดลองใช้จากต้นทางสำหรับนักพัฒนาเว็บ
ช่วงทดลองใช้ IdP Sign-In Status API จากต้นทางพร้อมให้บริการตั้งแต่ Chrome 116 ถึง Chrome 119
ลงทะเบียนการทดลองใช้จากต้นทางสำหรับ IdP
- ไปที่หน้าลงทะเบียนทดลองใช้ฟีเจอร์ต้นทาง
- คลิกปุ่มลงทะเบียน แล้วกรอกแบบฟอร์มเพื่อขอโทเค็น
- ป้อนต้นทางของ IdP เป็นต้นทางของเว็บ
- คลิกส่ง
- เพิ่มแท็ก
origin-trial<meta>ลงในส่วนหัวของหน้าที่ใช้IdentityProvider.close()ตัวอย่างเช่น อาจมีลักษณะดังนี้
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
ลงทะเบียนการทดลองใช้จากต้นทางของบุคคลที่สามสำหรับ RP
- ไปที่หน้าลงทะเบียนทดลองใช้ฟีเจอร์ต้นทาง
- คลิกปุ่มลงทะเบียน แล้วกรอกแบบฟอร์มเพื่อขอโทเค็น
- ป้อนต้นทางของ IdP เป็นต้นทางของเว็บ
- ตรวจสอบการจับคู่บุคคลที่สามเพื่อแทรกโทเค็นด้วย JavaScript ในต้นทางอื่นๆ
- คลิกส่ง
- ฝังโทเค็นที่ออกในเว็บไซต์ของบุคคลที่สาม
หากต้องการฝังโทเค็นในเว็บไซต์ของบุคคลที่สาม ให้เพิ่มโค้ดต่อไปนี้ลงใน ไลบรารี JavaScript หรือ SDK ที่แสดงจากต้นทางของ IdP
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
แทนที่ TOKEN_GOES_HERE ด้วยโทเค็นของคุณเอง
มีส่วนร่วมและแชร์ความคิดเห็น
หากมีข้อเสนอแนะหรือพบปัญหาใดๆ ระหว่างการทดสอบ โปรดแชร์ที่ crbug.com
รูปภาพโดย Dan Cristian Pădureț ใน Unsplash

