In Chrome 116 sind FedCM-Funktionen wie die Login Hint API, die User Info API und die RP Context API enthalten. Außerdem wird ein Origin-Trial für die IdP Sign-In Status API gestartet.
In Chrome 116 werden die folgenden drei neuen FedCM-Funktionen (Federated Credential Management) eingeführt:
- Login Hint API: Geben Sie ein bevorzugtes Nutzerkonto an, mit dem sich Nutzer anmelden sollen.
- User Info API: Ruft die Informationen des wiederkehrenden Nutzers ab, damit der Identitätsanbieter (IdP) eine personalisierte Anmeldeschaltfläche in einem iFrame rendern kann.
- RP Context API: Verwenden Sie im FedCM-Dialogfeld einen anderen Titel als „Anmelden“.
Außerdem startet Chrome einen Ursprungstest für die IdP Sign-In Status API. Die IdP Sign-in Status API ist eine Voraussetzung und wird bei der Einführung eine Breaking Change sein. Wenn Sie bereits eine FedCM-Implementierung haben, sollten Sie am Ursprungstest teilnehmen.
Login Hint API
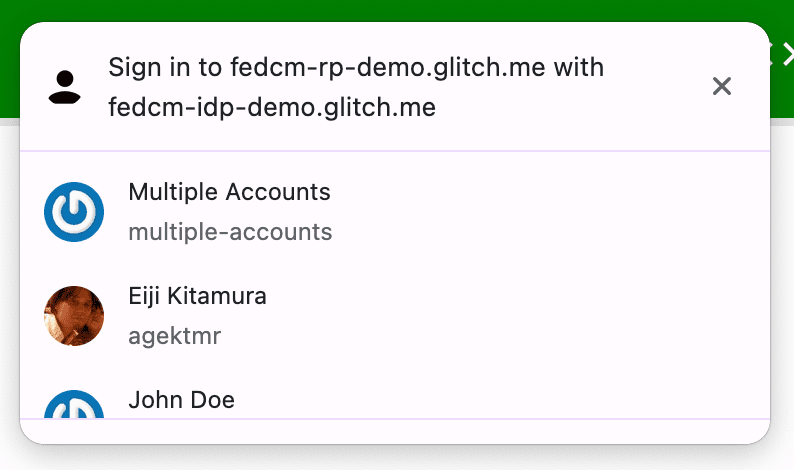
Wenn FedCM aufgerufen wird, zeigt der Browser das angemeldete Konto des angegebenen Identitätsanbieters (IdP) an. Wenn der Identitätsanbieter mehrere Konten unterstützt, werden alle angemeldeten Konten aufgeführt.

Nachdem sich der Nutzer angemeldet hat, fordert die vertrauende Partei (Relying Party, RP) ihn manchmal auf, sich noch einmal zu authentifizieren. Der Nutzer ist sich aber möglicherweise nicht sicher, welches Konto er verwendet hat. Wenn der RP angeben kann, mit welchem Konto sich der Nutzer anmelden soll, ist es für ihn einfacher, ein Konto auszuwählen. Der Anmeldehinweis wird in Chrome 116 eingeführt. Damit kann sich der RP auf einen Eintrag in der Liste beschränken.
Diese Erweiterung fügt der Antwort des accounts list endpoint vom IdP ein Array von login_hints mit allen möglichen Filtertypen hinzu, die der IdP unterstützt. Die Kontenantwort könnte beispielsweise so aussehen, wenn ein IdP das Filtern nach E-Mail-Adresse und ID unterstützt:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Wenn der RP login_hints in der Kontoliste übergibt, kann er navigator.credentials.get() mit der Property loginHint aufrufen, wie im folgenden Codebeispiel gezeigt, um das angegebene Konto selektiv anzuzeigen:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
User Info API
Anmeldeschaltflächen mit dem Logo des IdP, über die sich Nutzer mit Identitätsföderation anmelden können, sind mittlerweile üblich. Wenn Sie die Schaltfläche jedoch mit dem Profilsymbol und den Informationen des Nutzers gestalten, ist die Anmeldung noch intuitiver, insbesondere wenn sich ein Nutzer zuvor bereits mit dem IdP auf dieser Website registriert hat.


Das Problem ist, dass die personalisierte Schaltfläche auf Drittanbieter-Cookies in der IdP-Domain innerhalb eines iFrames angewiesen ist, um den angemeldeten Nutzer zu identifizieren und die Schaltfläche zu rendern. Sie ist also nicht mehr verfügbar, sobald Drittanbieter-Cookies eingestellt werden.
Die User Info API, die in Chrome 116 eingeführt wird, bietet dem Identitätsanbieter die Möglichkeit, die Informationen des wiederkehrenden Nutzers vom Server abzurufen, ohne auf Drittanbieter-Cookies angewiesen zu sein.
Die API wird voraussichtlich vom Identitätsanbieter aus einem iFrame auf der Website des vertrauenden Dienstes aufgerufen, damit sie die Nutzerinformationen abrufen und eine personalisierte Schaltfläche rendern kann, als wäre sie Teil der Oberfläche des vertrauenden Dienstes. Mit dem API-Aufruf sendet der Browser eine Anfrage an den Endpunkt für die Kontoliste und gibt dann ein Array mit Nutzerinformationen zurück, wenn:
- Der Nutzer hat sich in der Vergangenheit in derselben Browserinstanz über FedCM beim Identitätsanbieter angemeldet und die Daten wurden nicht gelöscht.
- Der Nutzer ist in derselben Browserinstanz beim IdP angemeldet.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Wenn Sie IdentityProvider.getUserInfo() aus einem iFrame aufrufen möchten, der denselben Ursprung wie der IdP hat, muss das einbettende HTML dies mit der identity-credentials-get-Berechtigungsrichtlinie explizit zulassen.
<iframe src="https://fedcm-demo-idp.dev" allow="identity-credentials-get"></iframe>
Unter https://fedcm-demo-rp.dev/active-mode können Sie sich das in Aktion ansehen.
RP Context API
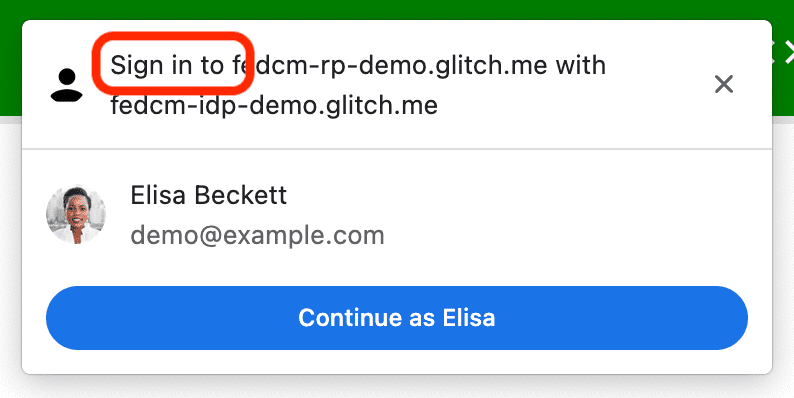
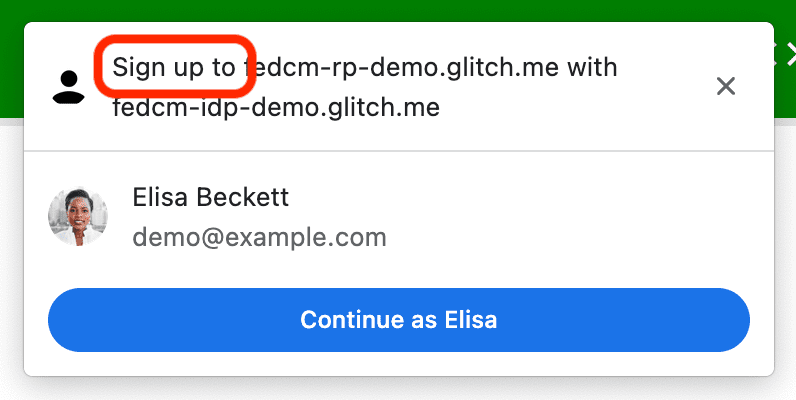
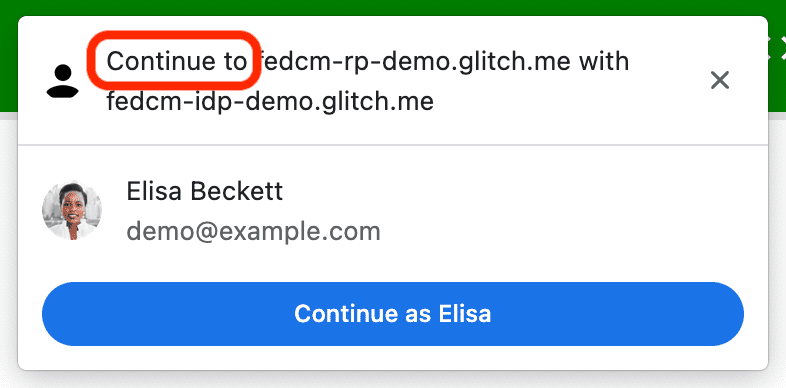
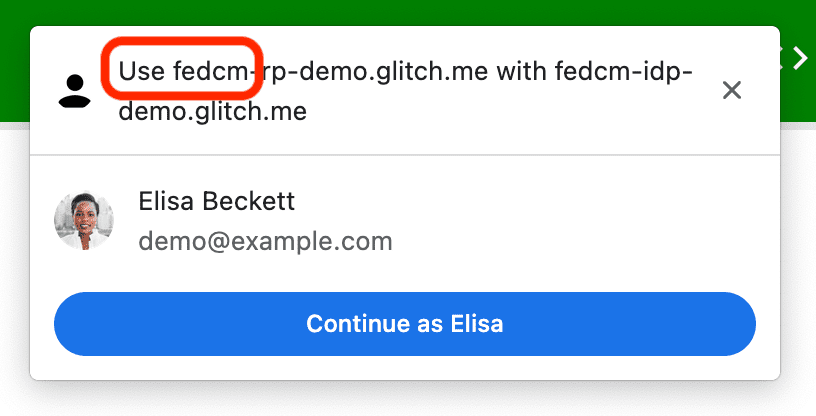
Mit der RP Context API, die in Chrome 116 eingeführt wird, kann ein RP den String in der FedCM-Dialogfeld-UI ändern, um vordefinierte Authentifizierungskontexte zu berücksichtigen. In den folgenden Screenshots sehen Sie verschiedene Optionen:




Die Verwendung ist einfach: Geben Sie für das Attribut identity.context einen der folgenden Werte an: "signin" (Standard), "signup", "use" oder "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Ursprungstest für die IdP Sign-In Status API
In Chrome 116 wird auf dem Computer ein Ursprungstest für die IdP Sign-In Status API gestartet, später dann auch in Android Chrome. Mit Ursprungstests erhalten Sie Zugriff auf eine neue oder experimentelle Funktion, mit der Sie Funktionen entwickeln können, die Ihre Nutzer für einen begrenzten Zeitraum ausprobieren können, bevor die Funktion für alle verfügbar gemacht wird.
Die IdP Sign-In Status API (API für den Anmeldestatus des IdP) ist ein Mechanismus, mit dem ein IdP den Browser über den Anmeldestatus des Nutzers beim IdP informiert. Mit dieser API kann der Browser unnötige Anfragen an den Identitätsanbieter reduzieren und potenzielle Timing-Angriffe abwehren.
Browser über den Anmeldestatus des Nutzers informieren
IdPs können den Anmeldestatus des Nutzers an den Browser signalisieren, indem sie einen HTTP-Header senden oder eine JavaScript-API aufrufen, wenn der Nutzer beim IdP angemeldet ist oder wenn der Nutzer von allen seinen IdP-Konten abgemeldet ist. Der Browser zeichnet den Status als „sign-in“, „sign-out“ oder „unknown“ (Standard) auf.
Um zu signalisieren, dass der Nutzer angemeldet ist, senden Sie einen IdP-SignIn-Status: action=signin-HTTP-Header in einer Top-Level-Navigation oder einer Anfrage für eine Subressource mit demselben Ursprung:
IdP-SignIn-Status: action=signin
Alternativ können Sie die JavaScript API IdentityProvider.login() vom IdP-Ursprung aus aufrufen:
IdentityProvider.login()
Dabei wird der Anmeldestatus des Nutzers als „Anmeldung“ erfasst. Wenn der Anmeldestatus des Nutzers auf „Anmelden“ gesetzt ist, werden vom PR, der FedCM aufruft, Anfragen an den Endpunkt für die Kontoliste des IdP gesendet und verfügbare Konten werden dem Nutzer im FedCM-Dialogfeld angezeigt.
Wenn Sie signalisieren möchten, dass der Nutzer von allen seinen Konten abgemeldet ist, senden Sie den IdP-SignIn-Status: action=signout-all-HTTP-Header in einer Navigation auf oberster Ebene oder in einer Anfrage für eine Subressource mit demselben Ursprung:
IdP-SignIn-Status: action=signout-all
Alternativ können Sie die JavaScript API IdentityProvider.logout() vom IdP-Ursprung aus aufrufen:
IdentityProvider.logout()
Dadurch wird der Anmeldestatus des Nutzers als „Abmeldung“ erfasst. Wenn der Anmeldestatus des Nutzers „Abmelden“ lautet, schlägt der Aufruf von FedCM ohne Anfrage an den Endpunkt der Kontoliste des IdP fehl.
Standardmäßig ist der Anmeldestatus des Identitätsanbieters auf „unbekannt“ festgelegt. Dieser Status wird verwendet, bevor der IdP ein Signal über die IdP Sign-In Status API sendet. Wir führen diesen Status ein, um den Übergang zu erleichtern, da sich ein Nutzer möglicherweise bereits beim IdP angemeldet hat, wenn wir diese API bereitstellen. Der IdP hat dann möglicherweise keine Möglichkeit, dies dem Browser mitzuteilen, wenn FedCM zum ersten Mal aufgerufen wird. In diesem Fall senden wir eine Anfrage an den Endpunkt für die Kontoliste des IdP und aktualisieren den Status basierend auf der Antwort des Endpunkts für die Kontoliste:
- Wenn der Endpunkt eine Liste aktiver Konten zurückgibt, aktualisieren Sie den Status auf „sign-in“ und öffnen Sie das FedCM-Dialogfeld, um diese Konten anzuzeigen.
- Wenn der Endpunkt keine Konten zurückgibt, aktualisieren Sie den Status auf „Abmelden“ und lassen Sie den FedCM-Aufruf fehlschlagen.
Was passiert, wenn die Nutzersitzung abläuft? Nutzer über einen dynamischen Anmeldevorgang anmelden
Auch wenn der Identitätsanbieter den Browser weiterhin über den Anmeldestatus des Nutzers informiert, kann es zu Abweichungen kommen, z. B. wenn die Sitzung abläuft. Der Browser versucht, eine Anfrage mit Anmeldedaten an den Endpunkt für die Kontoliste zu senden, wenn der Anmeldestatus „Anmelden“ lautet. Der Server lehnt die Anfrage jedoch ab, da die Sitzung nicht mehr verfügbar ist. In einem solchen Szenario kann der Browser den Nutzer dynamisch auffordern, sich über ein Pop-up-Fenster beim IdP anzumelden.
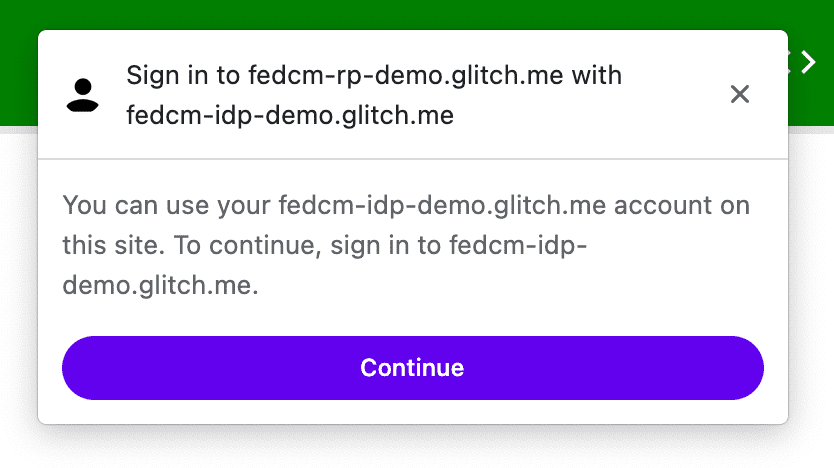
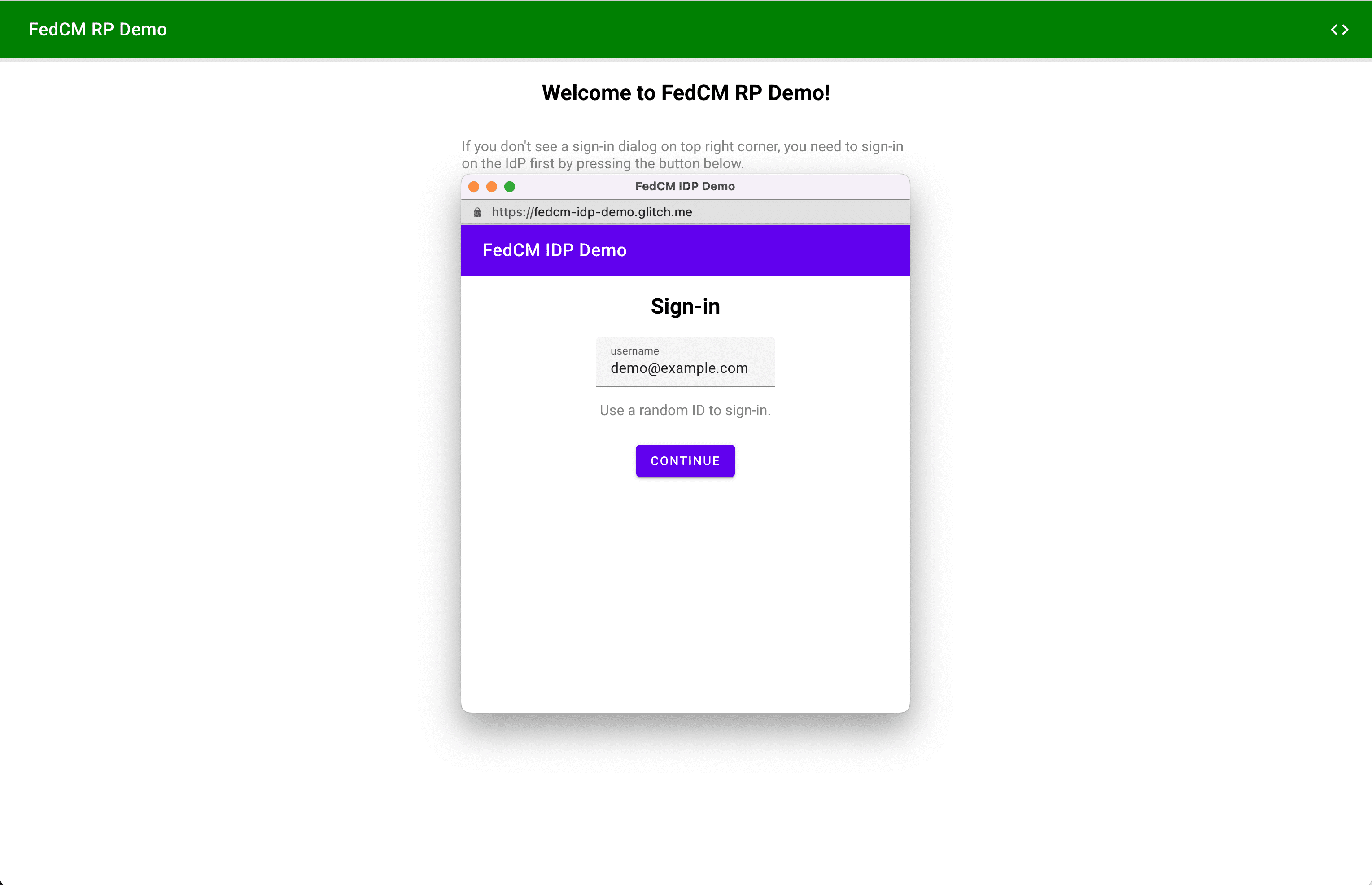
Im FedCM-Dialogfeld wird eine Meldung angezeigt, wie in der folgenden Abbildung dargestellt:

Wenn der Nutzer auf die Schaltfläche Weiter klickt, wird im Browser ein Pop-up-Fenster geöffnet, in dem er zur Anmeldeseite des IdP weitergeleitet wird.

Die URL der Anmeldeseite (die der Ursprung des IdP sein muss) kann mit signin_url als Teil der IdP-Konfigurationsdatei angegeben werden.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
Das Pop-up-Fenster ist ein normales Browserfenster, in dem eigene Cookies verwendet werden. Was innerhalb des Inhaltsfensters passiert, liegt am IdP. Es sind jedoch keine Fensterhandles verfügbar, um eine ursprungsübergreifende Kommunikationsanfrage an die RP-Seite zu senden. Nachdem sich der Nutzer angemeldet hat, sollte der IdP:
- Senden Sie den
IdP-SignIn-Status: action=signin-Header oder rufen Sie dieIdentityProvider.login()API auf, um den Browser darüber zu informieren, dass der Nutzer angemeldet wurde. - Rufen Sie
IdentityProvider.close()auf, um das Pop-up-Fenster zu schließen.
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Sie können das Verhalten der IdP Sign-In Status API in unserer Demo testen. Die Sitzung läuft drei Minuten nach der Anmeldung beim Demo-IdP ab. Anschließend können Sie den Log-in beim IdP über das Verhalten des Pop-up-Fensters beobachten.
Am Ursprungstest teilnehmen
Sie können die IdP Sign-In Status API lokal testen, indem Sie ein Chrome-Flag
chrome://flags#fedcm-idp-signin-status-api in Chrome 116 oder höher aktivieren
.
Sie können die IdP Sign-In Status API auch aktivieren, indem Sie einen Ursprungstest zweimal registrieren:
- Registrieren Sie einen Ursprungstest für den IdP.
- Registrieren Sie einen Drittanbieter-Ursprungs-Testlauf für die RP.
Mit Ursprungstests können Sie neue Funktionen ausprobieren und der Webstandards-Community Feedback zu ihrer Benutzerfreundlichkeit, Praktikabilität und Effektivität geben. Weitere Informationen finden Sie im Origin Trials Guide for Web Developers.
Der Ursprungstest für die IdP Sign-In Status API ist von Chrome 116 bis Chrome 119 verfügbar.
Ursprungstest für den IdP registrieren
- Rufen Sie die Registrierungsseite für den Ursprungstest auf.
- Klicken Sie auf die Schaltfläche Registrieren und füllen Sie das Formular aus, um ein Token anzufordern.
- Geben Sie den Ursprung des IdP als Web Origin ein.
- Klicken Sie auf Senden.
- Fügen Sie den Seiten, auf denen
IdentityProvider.close()verwendet wird, im Head-Bereich einorigin-trial-Tag mit dem Attribut<meta>hinzu. Das könnte beispielsweise so aussehen:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Drittanbieter-Ursprungstest für das RP registrieren
- Rufen Sie die Registrierungsseite für den Ursprungstest auf.
- Klicken Sie auf die Schaltfläche Registrieren und füllen Sie das Formular aus, um ein Token anzufordern.
- Geben Sie den Ursprung des IdP als Web Origin ein.
- Aktivieren Sie Abgleich mit Drittanbietern, um das Token mit JavaScript in andere Ursprünge einzufügen.
- Klicken Sie auf Senden.
- Bette das ausgestellte Token auf einer Drittanbieterwebsite ein.
Wenn Sie das Token auf einer Drittanbieterwebsite einbetten möchten, fügen Sie der JavaScript-Bibliothek oder dem SDK, das vom Ursprung des Identitätsanbieters bereitgestellt wird, den folgenden Code hinzu.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Ersetzen Sie TOKEN_GOES_HERE durch Ihr eigenes Token.
Feedback geben
Wenn Sie Feedback haben oder während des Tests Probleme auftreten, können Sie diese unter crbug.com melden.
Foto von Dan Cristian Pădureț auf Unsplash

