O Chrome 116 oferece recursos da FedCM, como a API Login Hint, a API User Info e a API RP Context, e inicia um teste de origem para a API IdP Sign-In Status.
No Chrome 116, o navegador está lançando os três novos recursos a seguir da API Federated Credential Management (FedCM):
- API Login Hint: especifique uma conta de usuário preferida para fazer login.
- API User Info: busca as informações do usuário recorrente para que o provedor de identidade (IdP) possa renderizar um botão de login personalizado em um iframe.
- API RP Context: use um título diferente de "Fazer login" na caixa de diálogo do FedCM.
Além disso, o Chrome está iniciando um teste de origem para a API IdP Sign-In Status. A API IdP Sign-in Status é um requisito e será uma mudança incompatível quando for lançada. Se você já tiver uma implementação da FedCM, participe do teste de origem.
API Login Hint
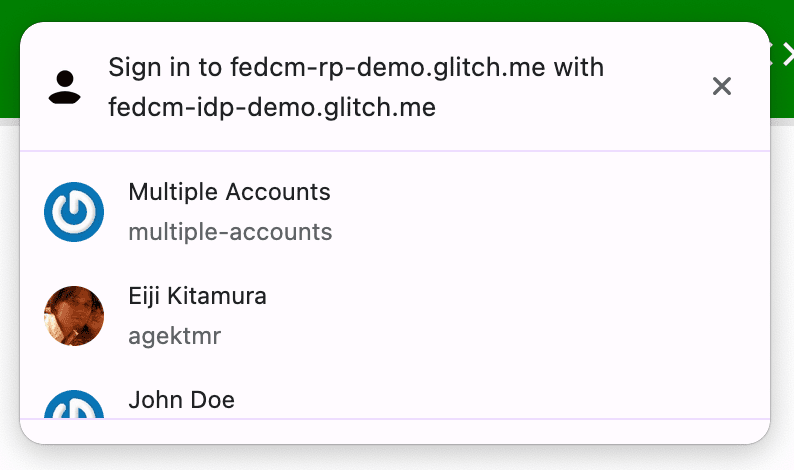
Quando o FedCM é invocado, o navegador mostra a conta conectada do provedor de identidade (IdP) especificado. Quando o IdP é compatível com várias contas, ele lista todas as contas conectadas.

Depois que o usuário faz login, às vezes a parte confiável (RP) pede que ele se autentique novamente. Mas o usuário pode não ter certeza de qual conta está usando. Se o RP puder especificar com qual conta fazer login, será mais fácil para o usuário escolher uma conta. A dica de login será lançada no Chrome 116. Com ela, o RP poderá reduzir a lista a um único item.
Essa extensão adiciona uma matriz de login_hints na resposta do endpoint da lista de contas do IdP, com todos os tipos de filtro possíveis que o IdP aceita. Por exemplo, a resposta de
contas pode ter esta aparência quando um IdP oferece suporte à filtragem por e-mail
e ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Ao transmitir login_hints na lista de contas, o RP pode invocar navigator.credentials.get() com a propriedade loginHint, conforme mostrado no exemplo de código a seguir, para mostrar seletivamente a conta especificada:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API User Info
Agora é comum encontrar botões de login decorados com o logotipo do IdP que permitem que os usuários façam login com federação de identidade. No entanto, decorar o botão usando o ícone do perfil do usuário e as informações dele é ainda mais intuitivo para fazer login, especialmente quando um usuário se inscreveu no site com o IdP antes.


O problema é que, como o botão personalizado depende dos cookies de terceiros no domínio do IdP em um iframe para identificar o usuário conectado e renderizar o botão, ele não estará disponível quando os cookies de terceiros forem descontinuados.
A API User Info, que será lançada no Chrome 116, oferece uma maneira para o IdP obter as informações do usuário recorrente do servidor sem depender de cookies de terceiros.
A API deve ser chamada pelo IdP em um iframe incorporado no site do RP para que possa recuperar as informações do usuário e renderizar um botão personalizado como se fizesse parte da superfície do RP. Com a chamada de API, o navegador faz uma solicitação ao endpoint da lista de contas e retorna uma matriz de informações do usuário se:
- O usuário fez login na RP com o IdP usando o FedCM no passado na mesma instância do navegador, e os dados não foram limpos.
- O usuário está conectado ao IdP na mesma instância do navegador.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Para permitir a chamada de IdentityProvider.getUserInfo() em um iframe com a mesma origem do IdP, o HTML de incorporação precisa permitir explicitamente com a política de permissões identity-credentials-get.
<iframe src="https://fedcm-demo-idp.dev" allow="identity-credentials-get"></iframe>
Confira na prática em https://fedcm-demo-rp.dev/active-mode.
API RP Context
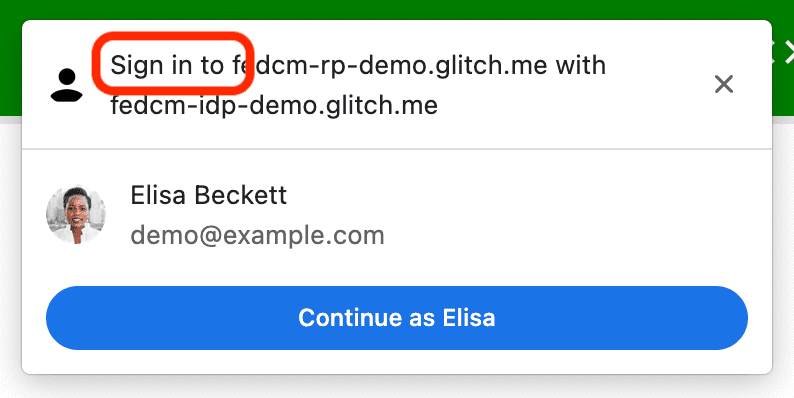
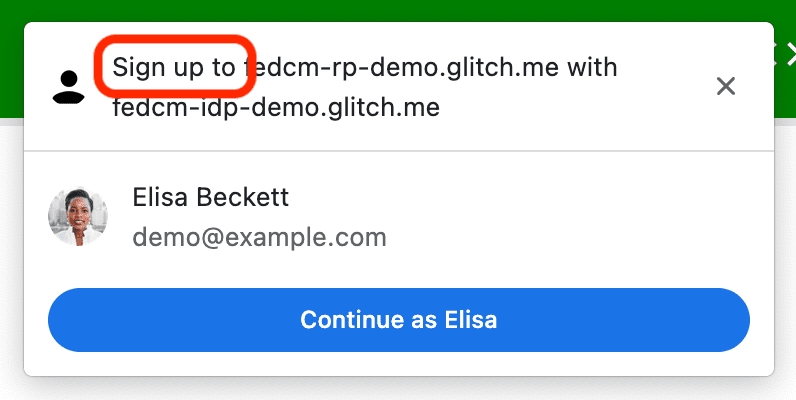
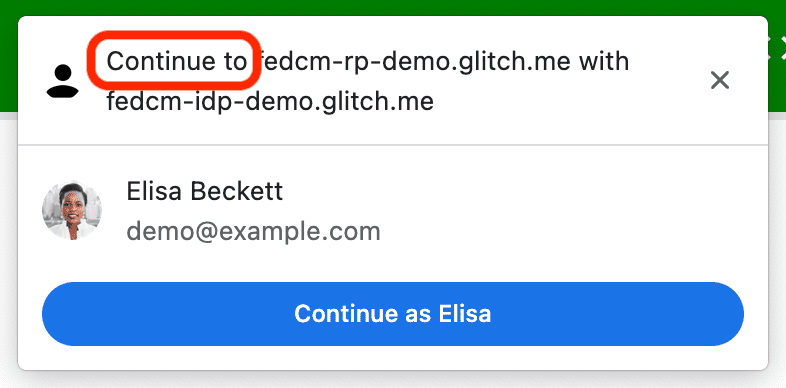
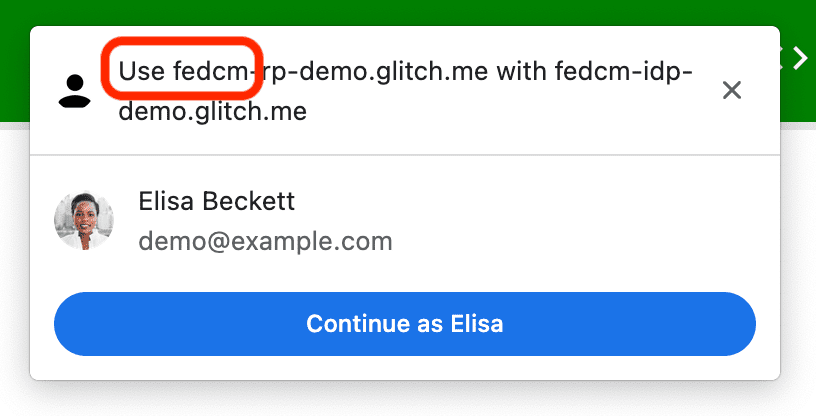
A API RP Context, lançada no Chrome 116, permite que um RP modifique a string na interface do diálogo do FedCM para acomodar contextos de autenticação predefinidos. Confira as capturas de tela a seguir para ver diferentes opções:




O uso é simples: forneça à propriedade identity.context um dos valores "signin" (padrão), "signup", "use" ou "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Teste de origem da API de status de login do IdP
O Chrome inicia um teste de origem da API de status de login do IdP em computadores a partir do Chrome 116, seguido pelo Chrome para Android mais tarde. Os testes de origem dão acesso a um recurso novo ou experimental para criar funcionalidades que os usuários podem testar por um período limitado antes que o recurso seja disponibilizado para todos.
A API IdP Sign-In Status é um mecanismo em que um IdP informa ao navegador o status de login do usuário no IdP. Com essa API, o navegador pode reduzir solicitações desnecessárias ao IdP e mitigar possíveis ataques de tempo.
Informar o navegador sobre o status de login do usuário
Os IdPs podem sinalizar o status de login do usuário para o navegador enviando um cabeçalho HTTP ou chamando uma API JavaScript quando o usuário faz login no IdP ou quando ele sai de todas as contas do IdP. O navegador registra o status como um dos seguintes: "login", "logout" ou "desconhecido" (padrão).
Para indicar que o usuário fez login, envie um cabeçalho HTTP IdP-SignIn-Status: action=signin
em uma navegação de nível superior ou em uma solicitação de subrecurso de mesma origem:
IdP-SignIn-Status: action=signin
Outra opção é chamar a API JavaScript IdentityProvider.login() da origem do
IdP:
IdentityProvider.login()
Eles vão registrar o status de login do usuário como "login". Quando o status de login do usuário é definido como "login", a PR que chama o FedCM faz solicitações para o endpoint da lista de contas do IdP e mostra as contas disponíveis para o usuário na caixa de diálogo do FedCM.
Para sinalizar que o usuário saiu de todas as contas, envie o cabeçalho HTTP
IdP-SignIn-Status: action=signout-all em uma navegação de nível superior ou
em uma solicitação de subrecurso de mesma origem:
IdP-SignIn-Status: action=signout-all
Outra opção é chamar a API JavaScript IdentityProvider.logout() da origem do
IdP:
IdentityProvider.logout()
Eles vão registrar o status de login do usuário como "sair". Quando o status de login do usuário é "sair", a chamada da FedCM falha silenciosamente sem fazer uma solicitação ao endpoint da lista de contas do IdP.
Por padrão, o status de login do IdP é definido como "desconhecido". Esse status é usado antes de o IdP enviar um indicador usando a API de status de login do IdP. Introduzimos esse status para uma melhor transição, porque um usuário pode já ter feito login no IdP quando enviamos essa API, e o IdP pode não ter a chance de sinalizar isso para o navegador quando o FedCM é invocado pela primeira vez. Nesse caso, fazemos uma solicitação ao endpoint da lista de contas do IdP e atualizamos o status com base na resposta do endpoint da lista de contas:
- Se o endpoint retornar uma lista de contas ativas, atualize o status para "login" e abra a caixa de diálogo do FedCM para mostrar essas contas.
- Se o endpoint não retornar contas, atualize o status para "sign-out" e falhe na chamada da FedCM.
E se a sessão do usuário expirar? Permitir que o usuário faça login por um fluxo dinâmico
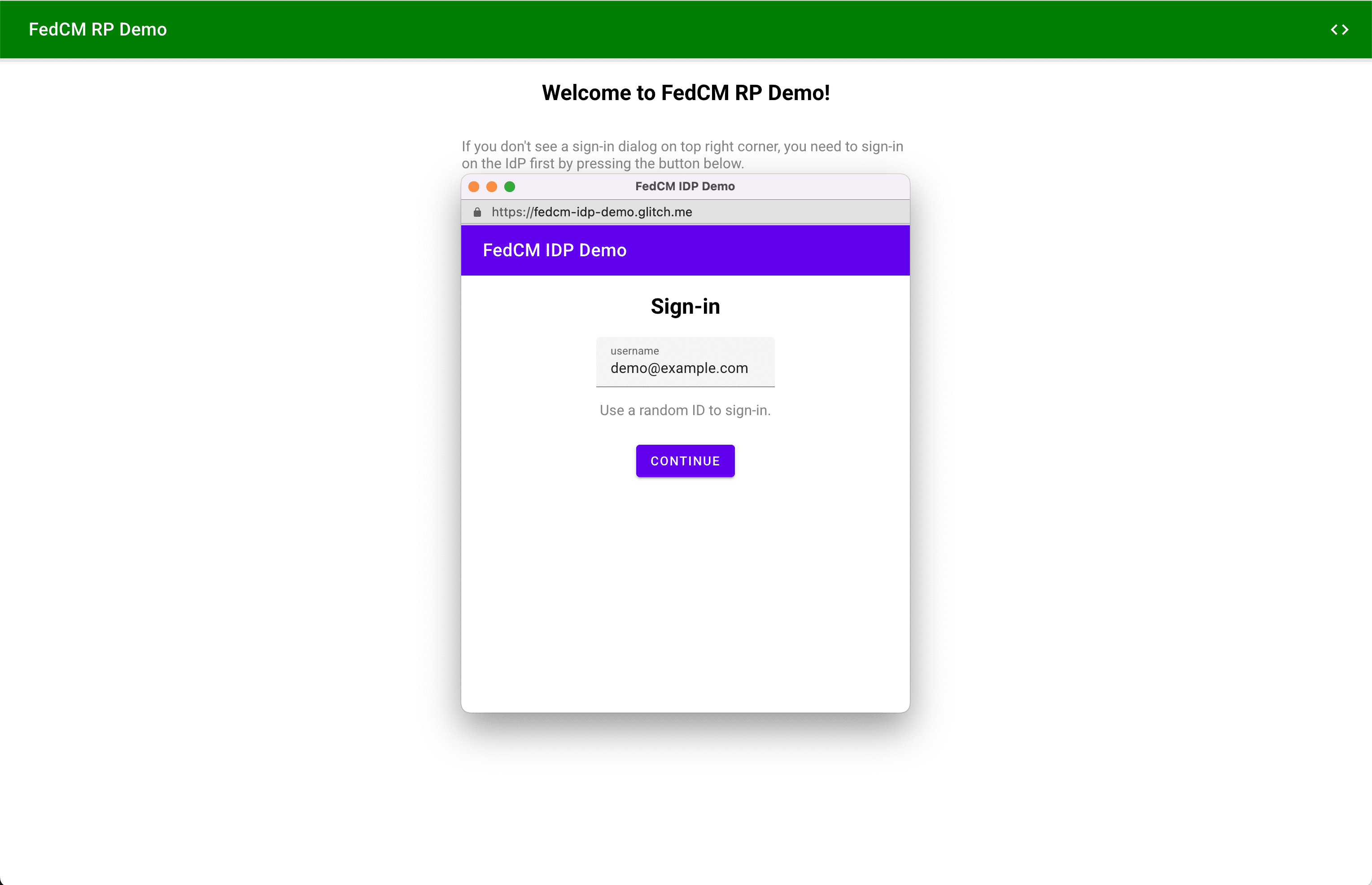
Mesmo que o IdP continue informando o navegador sobre o status de login do usuário, ele pode estar dessincronizado, como quando a sessão expira. O navegador tenta enviar uma solicitação autenticada para o endpoint da lista de contas quando o status de login é "login", mas o servidor a rejeita porque a sessão não está mais disponível. Nesse cenário, o navegador pode permitir dinamicamente que o usuário faça login no IdP em uma janela pop-up.
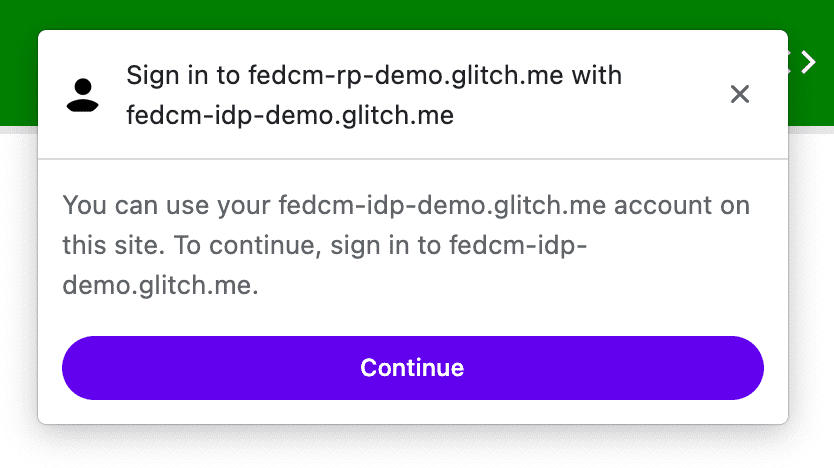
A caixa de diálogo da FedCM vai mostrar uma mensagem, conforme mostrado na imagem a seguir:

Ao clicar no botão Continuar, o navegador abre uma janela pop-up enviando o usuário para a página de login do IdP.

O URL da página de login (que precisa ser a origem do IdP) pode ser especificado com signin_url
como parte do arquivo de configuração do IdP.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
A janela pop-up é uma janela normal do navegador que usa cookies primários. O que acontece na janela de conteúdo depende do IdP, mas nenhum identificador de janela está disponível para fazer uma solicitação de comunicação entre origens para a página do RP. Depois que o usuário fizer login, o IdP deverá:
- Envie o cabeçalho
IdP-SignIn-Status: action=signinou chame a APIIdentityProvider.login()para informar ao navegador que o usuário fez login. - Chame
IdentityProvider.close()para fechar a própria janela pop-up.
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Teste o comportamento da API IdP Sign-In Status na demonstração. A sessão expira três minutos depois que você faz login no IdP de demonstração. Em seguida, você pode observar o login no IdP pelo comportamento da janela pop-up.
Participar do teste de origem
Você pode testar a API IdP Sign-In Status localmente ativando uma flag do Chrome
chrome://flags#fedcm-idp-signin-status-api no
Chrome 116 ou mais recente.
Também é possível ativar a API IdP Sign-In Status registrando um teste de origem duas vezes:
- Registre um teste de origem para o IdP.
- Registre um teste de origem de terceiros para o RP.
Com os testes de origem, você pode testar novos recursos e dar feedback sobre a usabilidade, a praticidade e a eficácia deles para a comunidade de padrões da Web. Para mais informações, consulte o Guia de testes de origem para desenvolvedores da Web.
O teste de origem da API IdP Sign-In Status está disponível do Chrome 116 ao 119.
Registrar um teste de origem para o IdP
- Acesse a página de registro do teste de origem.
- Clique no botão Registrar e preencha o formulário para solicitar um token.
- Insira a origem do IdP como Origem da Web.
- Clique em Enviar.
- Adicione uma tag
origin-trial<meta>ao cabeçalho das páginas que usamIdentityProvider.close(). Por exemplo, pode ser algo como:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Registrar um teste de origem de terceiros para o RP
- Acesse a página de registro do teste de origem.
- Clique no botão Registrar e preencha o formulário para solicitar um token.
- Insira a origem do IdP como Origem da Web.
- Marque Correspondência de terceiros para injetar o token com JavaScript em outras origens.
- Clique em Enviar.
- Incorpore o token emitido em um site de terceiros.
Para incorporar o token em um site de terceiros, adicione o seguinte código à sua biblioteca JavaScript ou SDK veiculado da origem do IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Substitua TOKEN_GOES_HERE pelo seu próprio token.
Engajamento e como compartilhar feedback
Se você tiver feedback ou encontrar algum problema durante o teste, compartilhe em crbug.com.
Foto de Dan Cristian Pădureț no Unsplash

