Chrome 116 incluye funciones de FedCM, como la API de Login Hint, la API de User Info y la API de RP Context, y comienza una prueba de origen para la API de IdP Sign-In Status.
En Chrome 116, se lanzarán las siguientes tres nuevas funciones de Federated Credential Management (FedCM):
- API de Login Hint: Especifica una cuenta de usuario preferida para acceder.
- API de User Info: Recupera la información del usuario que regresa para que el proveedor de identidad (IdP) pueda renderizar un botón de acceso personalizado dentro de un iframe.
- API de RP Context: Usa un título diferente de "Acceder" en el diálogo de FedCM.
Además, Chrome iniciará una prueba de origen para la API de IdP Sign-In Status. La API de IdP Sign-in Status es un requisito y será un cambio interruptivo cuando se lance. Si ya implementaste FedCM, asegúrate de participar en la prueba de origen.
API de Login Hint
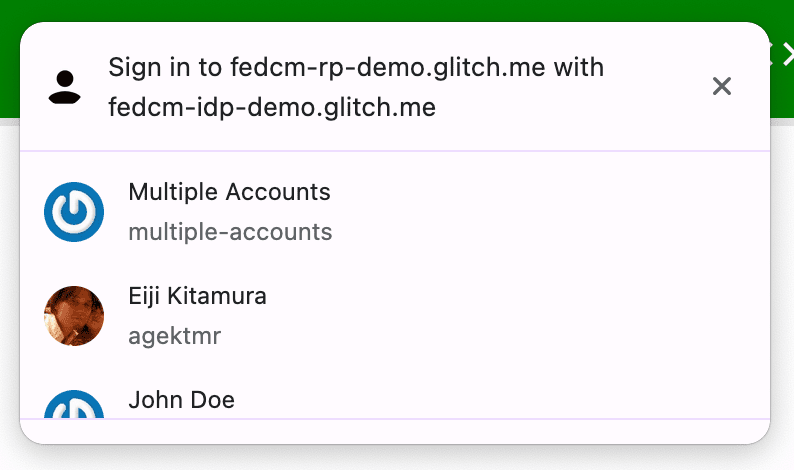
Cuando se invoca FedCM, el navegador muestra la cuenta con la que se accedió del proveedor de identidad (IdP) especificado. Cuando el IdP admite varias cuentas, se enumeran todas las cuentas en las que se accedió.

Después de que el usuario accede, a veces, la parte que confía (RP) le pide que se vuelva a autenticar. Sin embargo, es posible que el usuario no sepa con certeza qué cuenta ha estado usando. Si el RP puede especificar con qué cuenta acceder, sería más fácil para el usuario elegir una cuenta. La sugerencia de acceso se lanzará en Chrome 116 y, con ella, el RP podrá reducir la lista a una sola opción.
Esta extensión agrega un array de login_hints en la respuesta del endpoint de la lista de cuentas del IdP, con todos los tipos de filtros posibles que admite el IdP. Por ejemplo, la respuesta de las cuentas podría verse de la siguiente manera cuando un IdP admite el filtrado por correo electrónico y por ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Si pasa login_hints en la lista de cuentas, el RP puede invocar navigator.credentials.get() con la propiedad loginHint, como se muestra en el siguiente ejemplo de código, para mostrar de forma selectiva la cuenta especificada:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API de User Info
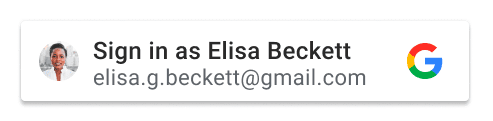
Ahora son comunes los botones de acceso decorados con el logotipo del IdP que permiten a los usuarios acceder con la federación de identidades. Sin embargo, decorar el botón con el ícono de perfil del usuario y su información es aún más intuitivo para acceder, en especial cuando un usuario se registró en este sitio web con el IdP anteriormente.


El problema es que, como el botón personalizado depende de las cookies de terceros en el dominio del IdP dentro de un iframe para identificar al usuario que accedió a su cuenta y renderizar el botón, no estará disponible una vez que se baja la compatibilidad con las cookies de terceros.
La API de User Info, que se lanzó en Chrome 116, proporciona una forma para que el IdP obtenga la información del usuario recurrente del servidor sin depender de las cookies de terceros.
Se espera que el IdP llame a la API desde un iframe incorporado en el sitio web del RP para que pueda recuperar la información del usuario y renderizar un botón personalizado como si fuera parte de la superficie del RP. Con la llamada a la API, el navegador realiza una solicitud al endpoint de la lista de cuentas y, luego, devuelve un array de información del usuario si se cumplen las siguientes condiciones:
- El usuario accedió al RP con el IdP a través de FedCM en el pasado en la misma instancia del navegador y no se borraron los datos.
- El usuario accedió al IdP en la misma instancia del navegador.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Ten en cuenta que, para permitir la llamada a IdentityProvider.getUserInfo() desde un iframe que tenga el mismo origen que el IdP, el HTML de incorporación debe permitirlo de forma explícita con la política de permisos identity-credentials-get.
<iframe src="https://fedcm-demo-idp.dev" allow="identity-credentials-get"></iframe>
Puedes verlo en acción en https://fedcm-demo-rp.dev/active-mode.
API de RP Context
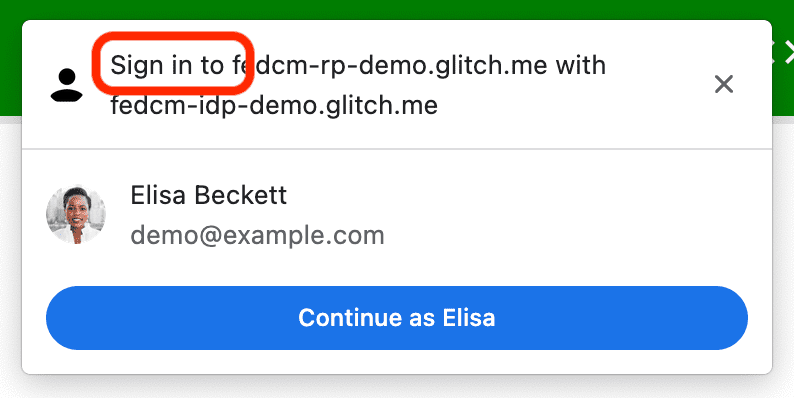
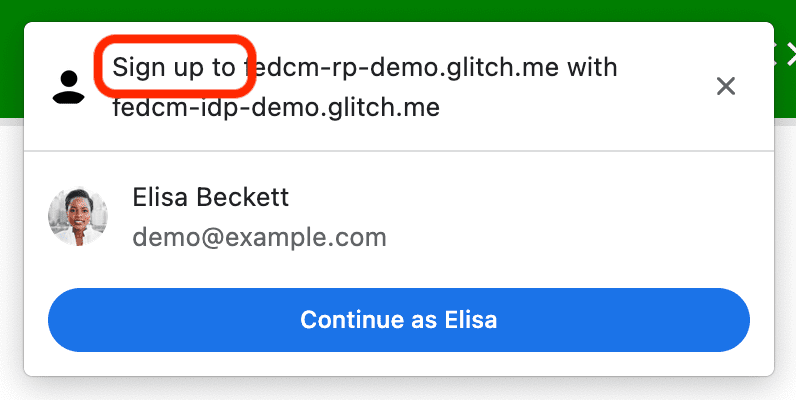
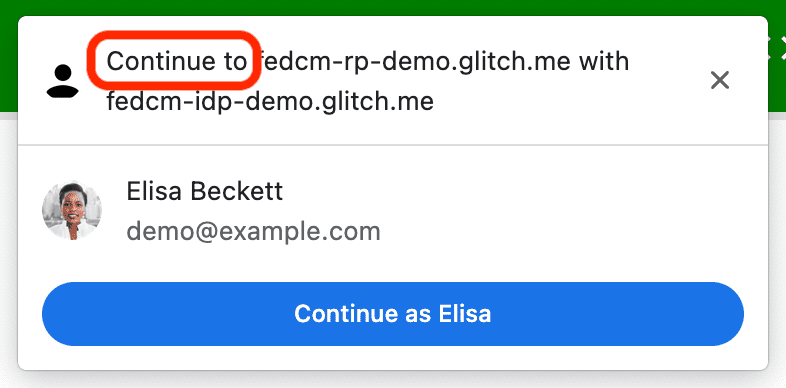
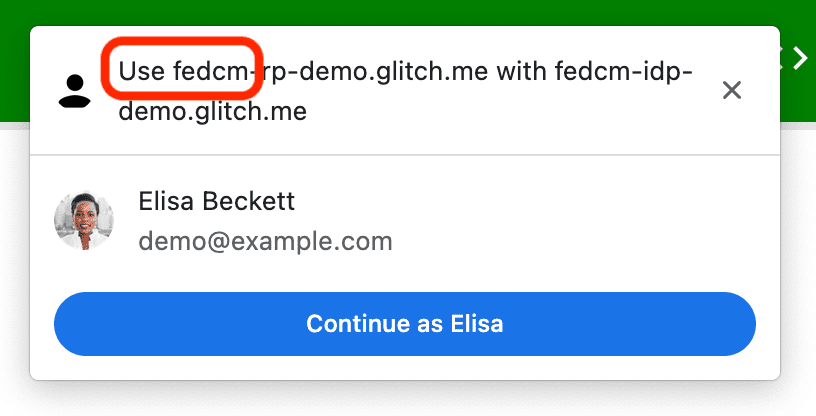
La API de RP Context, que se lanzó en Chrome 116, permite que un RP modifique la cadena en la IU del diálogo de FedCM para que pueda admitir contextos de autenticación predefinidos. Consulta las siguientes capturas de pantalla para ver las diferentes opciones:




El uso es simple: proporciona la propiedad identity.context con uno de los valores "signin" (predeterminado), "signup", "use" o "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Prueba de origen de la API de IdP Sign-In Status
A partir de Chrome 116, Chrome inicia una prueba de origen de la API de estado de acceso del IdP en computadoras, y luego en Chrome para Android. Las pruebas de origen te dan acceso a una función nueva o experimental para crear funcionalidades que tus usuarios pueden probar por un tiempo limitado antes de que la función esté disponible para todos.
La API de IdP Sign-In Status es un mecanismo por el que un IdP informa al navegador sobre el estado de acceso del usuario en el IdP. Con esta API, el navegador puede reducir las solicitudes innecesarias al IdP y mitigar posibles ataques de sincronización.
Informa al navegador el estado de acceso del usuario
Los IdP pueden indicar el estado de acceso del usuario al navegador enviando un encabezado HTTP o llamando a una API de JavaScript cuando el usuario accede al IdP o cuando cierra la sesión de todas sus cuentas de IdP. El navegador registra el estado como uno de los siguientes: "sign-in", "sign-out" o "unknown" (predeterminado).
Para indicar que el usuario accedió, envía un encabezado HTTP IdP-SignIn-Status: action=signin en una navegación de nivel superior o en una solicitud de subrecurso del mismo origen:
IdP-SignIn-Status: action=signin
Como alternativa, llama a la API de JavaScript IdentityProvider.login() desde el origen del IdP:
IdentityProvider.login()
Estos registrarán el estado de acceso del usuario como "acceso". Cuando el estado de acceso del usuario se establece en "acceso", el PR que llama a FedCM realiza solicitudes al endpoint de la lista de cuentas del IdP y muestra las cuentas disponibles al usuario en el diálogo de FedCM.
Para indicar que el usuario salió de todas sus cuentas, envía el encabezado HTTP IdP-SignIn-Status: action=signout-all en una navegación de nivel superior o en una solicitud de subrecurso del mismo origen:
IdP-SignIn-Status: action=signout-all
Como alternativa, llama a la API de JavaScript IdentityProvider.logout() desde el origen del IdP:
IdentityProvider.logout()
Estos registrarán el estado de acceso del usuario como "cerrar sesión". Cuando el estado de acceso del usuario es "acceso cerrado", la llamada a FedCM falla de forma silenciosa sin realizar una solicitud al endpoint de la lista de cuentas del IdP.
De forma predeterminada, el estado de acceso del IdP se establece como "desconocido". Este estado se usa antes de que el IdP envíe un indicador con la API de IdP Sign-In Status. Presentamos este estado para una mejor transición, ya que es posible que un usuario ya haya accedido al IdP cuando lancemos esta API, y es posible que el IdP no tenga la oportunidad de indicarle esto al navegador cuando se invoque FedCM por primera vez. En este caso, hacemos una solicitud al extremo de la lista de cuentas del IdP y actualizamos el estado según la respuesta del extremo de la lista de cuentas:
- Si el extremo devuelve una lista de cuentas activas, actualiza el estado a "acceder" y abre el diálogo de FedCM para mostrar esas cuentas.
- Si el extremo no devuelve ninguna cuenta, actualiza el estado a "cerrar sesión" y haz que falle la llamada a FedCM.
¿Qué sucede si vence la sesión del usuario? Permite que el usuario acceda a través de un flujo de acceso dinámico
Aunque el IdP sigue informando al navegador sobre el estado de acceso del usuario, podría estar desincronizado, por ejemplo, cuando vence la sesión. El navegador intenta enviar una solicitud con credenciales al extremo de la lista de cuentas cuando el estado de acceso es "acceso", pero el servidor la rechaza porque la sesión ya no está disponible. En ese caso, el navegador puede permitir dinámicamente que el usuario acceda al IdP a través de una ventana emergente.
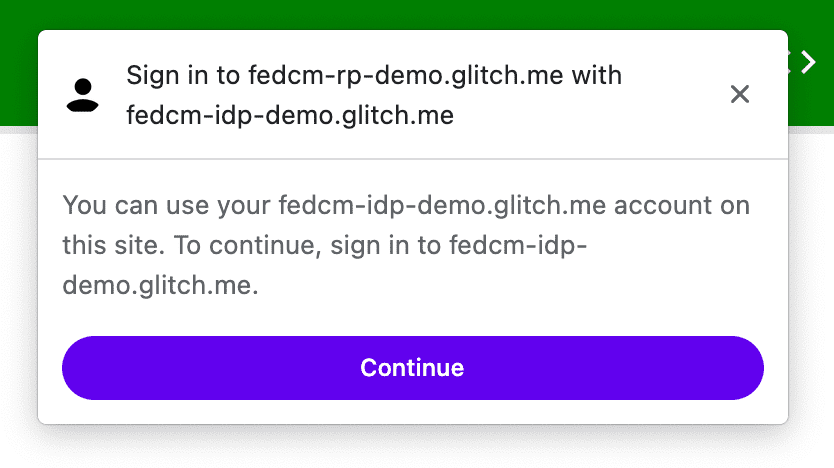
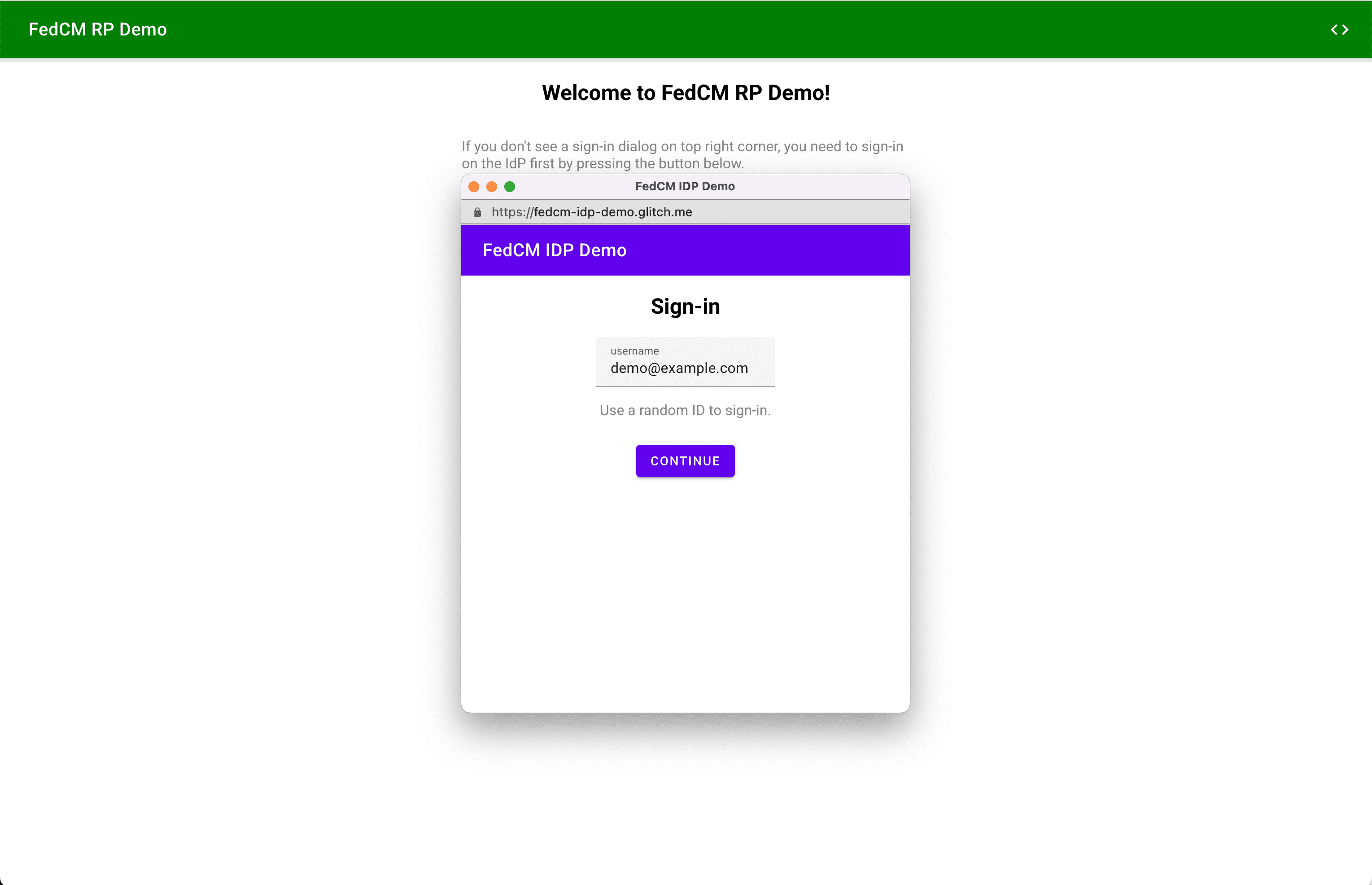
En el diálogo de FedCM, se mostrará un mensaje, como se muestra en la siguiente imagen:

Cuando se hace clic en el botón Continuar, el navegador abre una ventana emergente que envía al usuario a la página de acceso del IdP.

La URL de la página de acceso (que debe ser el origen del IdP) se puede especificar con signin_url como parte del archivo de configuración del IdP.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
La ventana emergente es una ventana normal del navegador que usa cookies propias. Lo que sucede dentro de la ventana de contenido depende del IdP, pero no hay controladores de ventana disponibles para realizar una solicitud de comunicación de origen cruzado a la página del RP. Después de que el usuario accede, el IdP debe hacer lo siguiente:
- Envía el encabezado
IdP-SignIn-Status: action=signino llama a la API deIdentityProvider.login()para informar al navegador que el usuario accedió a su cuenta. - Llama a
IdentityProvider.close()para cerrarse (la ventana emergente).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Puedes probar el comportamiento de la API de IdP Sign-In Status en nuestra demostración. La sesión vence tres minutos después de que accedas al IdP de demostración. Luego, puedes observar el acceso al IdP a través del comportamiento de la ventana emergente.
Participa en la prueba de origen
Puedes probar la API de IdP Sign-In Status de forma local activando una función experimental de Chromechrome://flags#fedcm-idp-signin-status-api en
Chrome 116 o versiones posteriores.
También puedes habilitar la API de IdP Sign-In Status registrando una prueba de origen dos veces:
- Registra una prueba de origen para el IdP.
- Registra una prueba de origen de terceros para el RP.
Las pruebas de origen te permiten probar funciones nuevas y enviar comentarios sobre su usabilidad, practicidad y eficacia a la comunidad de estándares web. Para obtener más información, consulta la Guía de pruebas de origen para desarrolladores web.
La prueba de origen de la API de IdP Sign-In Status está disponible desde Chrome 116 hasta Chrome 119.
Registra una prueba de origen para el IdP
- Ve a la página de registro de la prueba de origen.
- Haz clic en el botón Registrarse y completa el formulario para solicitar un token.
- Ingresa el origen del IdP como Web Origin.
- Haz clic en Enviar.
- Agrega una etiqueta
origin-trial<meta>al encabezado de las páginas que usanIdentityProvider.close(). Por ejemplo, podría verse así:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Registra una prueba de origen de terceros para el RP
- Ve a la página de registro de la prueba de origen.
- Haz clic en el botón Registrarse y completa el formulario para solicitar un token.
- Ingresa el origen del IdP como Web Origin.
- Marca Third-party matching para insertar el token con JavaScript en otros orígenes.
- Haz clic en Enviar.
- Incorpora el token emitido en un sitio web de terceros.
Para incorporar el token en un sitio web de terceros, agrega el siguiente código a tu biblioteca o SDK de JavaScript que se publican desde el origen del IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Reemplaza TOKEN_GOES_HERE por tu propio token.
Interactúa y comparte comentarios
Si tienes comentarios o encuentras algún problema durante las pruebas, puedes compartirlos en crbug.com.
Foto de Dan Cristian Pădureț en Unsplash

