Chrome 116 では、ログイン ヒント API、ユーザー情報 API、RP コンテキスト API などの FedCM 機能が提供され、IdP ログイン ステータス API のオリジン トライアルが開始されます。
Chrome 116 では、次の 3 つの新しい Federated Credential Management(FedCM)機能がリリースされます。
- ログイン ヒント API: ログインする優先ユーザー アカウントを指定します。
- User Info API: 再訪ユーザーの情報を取得して、ID プロバイダ(IdP)が iframe 内にパーソナライズされたログインボタンを表示できるようにします。
- RP Context API: FedCM ダイアログで「ログイン」以外のタイトルを使用します。
また、Chrome では IdP ログイン ステータス API のオリジン トライアルも開始されます。IdP ログイン ステータス API は必須であり、リリース時に破壊的変更となります。FedCM の既存の実装がある場合は、オリジン トライアルに参加してください。
ログイン ヒント API
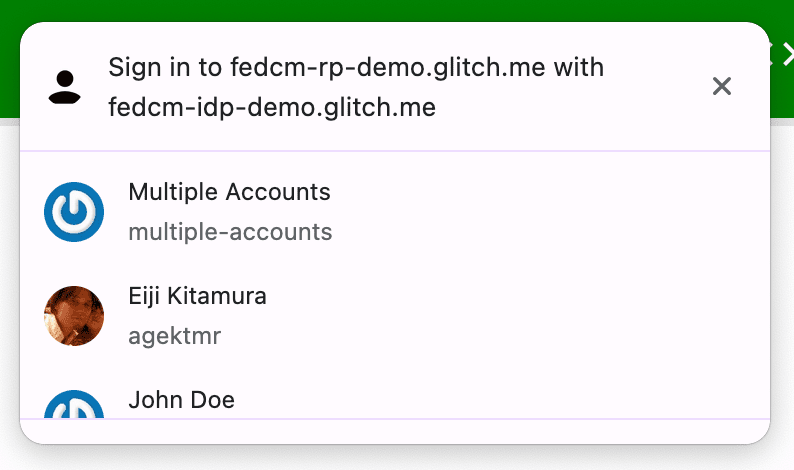
FedCM が呼び出されると、ブラウザには指定された ID プロバイダ(IdP)のログイン済みアカウントが表示されます。IdP が複数のアカウントをサポートしている場合、ログインしているすべてのアカウントが一覧表示されます。

ユーザーがログインした後、RP(証明書利用者)がユーザーに再認証を求めることがあります。ただし、お客様がどのアカウントを使用しているかわからない場合があります。RP がログインするアカウントを指定できる場合、ユーザーはアカウントを選択しやすくなります。ログイン ヒントは Chrome 116 でリリースされ、RP はリストを 1 つに絞り込むことができます。
この拡張機能により、IdP からの アカウント リスト エンドポイントのレスポンスに、IdP がサポートするすべてのフィルタタイプの login_hints の配列が追加されます。たとえば、IdP がメールアドレスと ID によるフィルタリングをサポートしている場合、アカウント レスポンスは次のようになります。
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
アカウント リストに login_hints を渡すことで、RP は次のコードサンプルに示すように loginHint プロパティを使用して navigator.credentials.get() を呼び出し、指定されたアカウントを選択的に表示できます。
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
User Info API
IdP のロゴで装飾されたログインボタンを使用して、ユーザーが ID 連携でログインできるようにすることは、現在では一般的になっています。ただし、ユーザーのプロフィール アイコンと情報を使用してボタンを装飾すると、特にユーザーが以前にこのウェブサイトで IdP に登録している場合に、より直感的にログインできます。
![[Google でログイン] ボタン。](https://privacysandbox.google.com/static/blog/fedcm-chrome-116-updates/sign-with-google-button-d34d0cc6c6301.png?authuser=002&hl=ja)
![カスタマイズされた [Google でログイン] ボタン。](https://privacysandbox.google.com/static/blog/fedcm-chrome-116-updates/personalized-sign-with-g-45331497ab21b.png?authuser=002&hl=ja)
問題は、パーソナライズされたボタンが、iframe 内の IdP ドメインのサードパーティ Cookie に依存して、ログインしているユーザーを識別し、ボタンをレンダリングしているため、サードパーティ Cookie が非推奨になると、このボタンは利用できなくなることです。
Chrome 116 でリリースされる User Info API を使用すると、IdP はサードパーティ Cookie に依存することなく、サーバーからリピーターの情報を取得できます。
この API は、RP ウェブサイトに埋め込まれた iframe 内から IdP によって呼び出されることが想定されています。これにより、ユーザー情報を取得し、RP サーフェスの一部であるかのようにパーソナライズされたボタンをレンダリングできます。API 呼び出しにより、ブラウザはアカウント リスト エンドポイントにリクエストを送信し、次の条件を満たす場合はユーザー情報の配列を返します。
- ユーザーが過去に同じブラウザ インスタンスで FedCM 経由で IdP を使用して RP にログインしており、データがクリアされていない。
- ユーザーが同じブラウザ インスタンスで IdP にログインしている。
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
IdP と同じオリジンの iframe 内から IdentityProvider.getUserInfo() を呼び出すことを許可するには、埋め込み HTML で identity-credentials-get permissions policy を使用して明示的に許可する必要があります。
<iframe src="https://fedcm-demo-idp.dev" allow="identity-credentials-get"></iframe>
実際の動作は https://fedcm-demo-rp.dev/active-mode で確認できます。
RP Context API
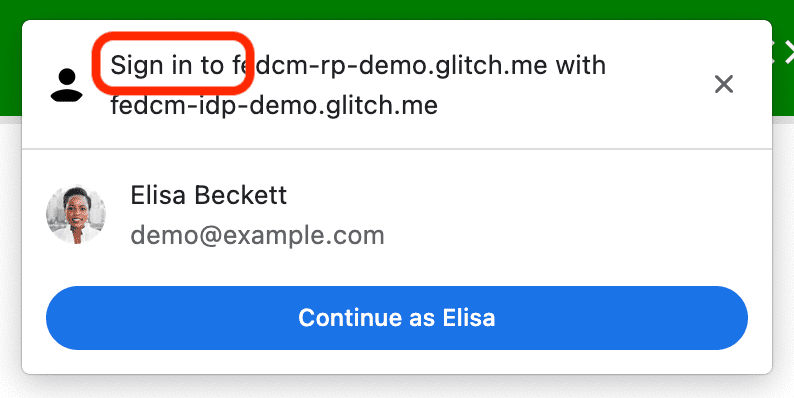
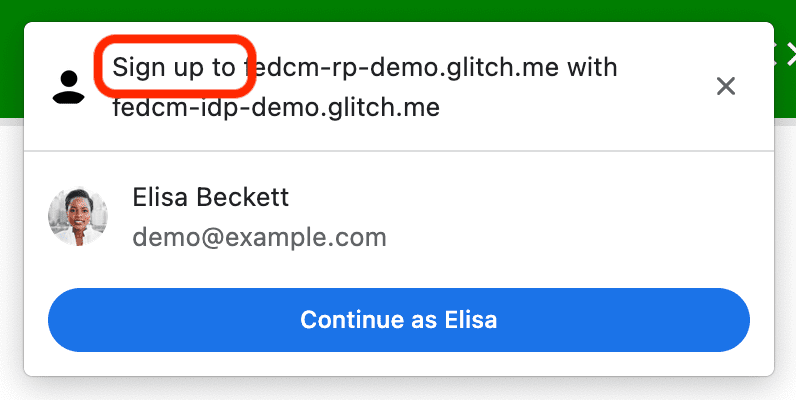
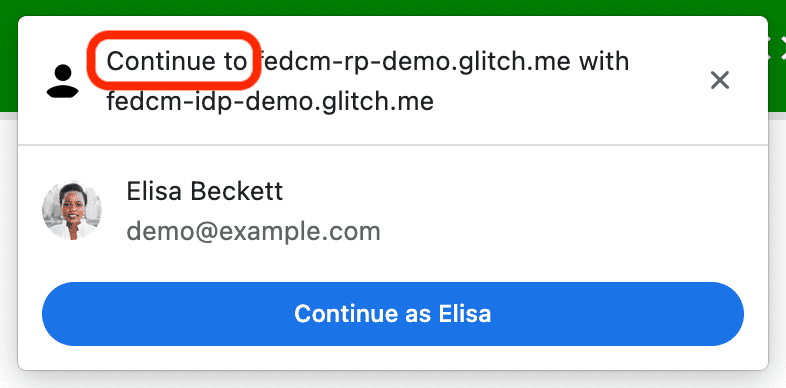
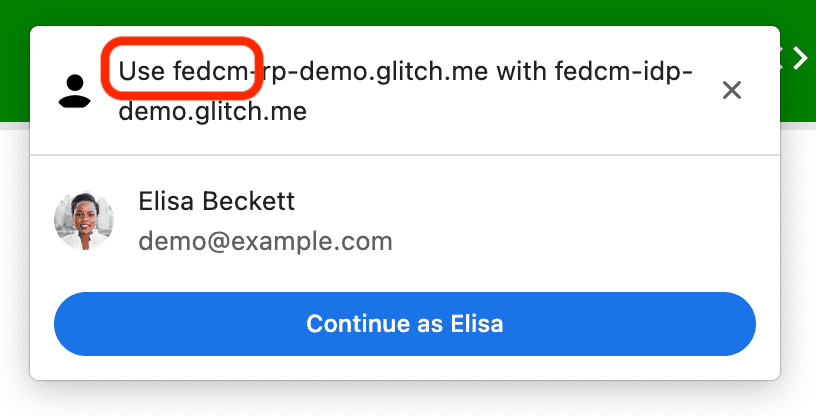
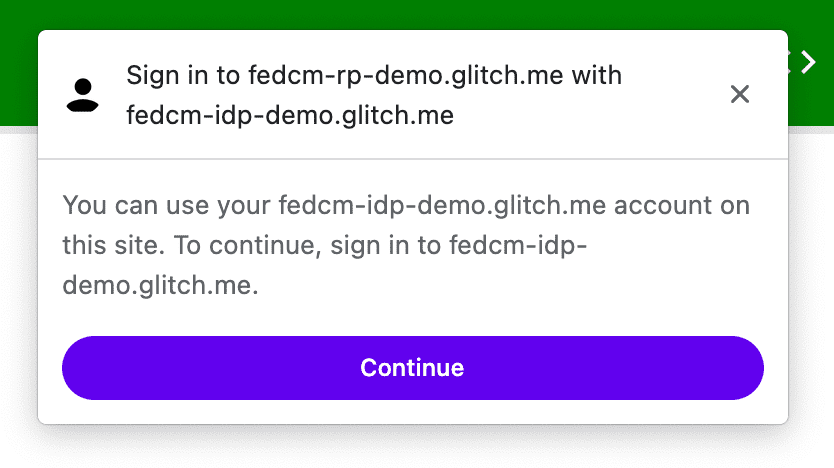
Chrome 116 でリリースされる RP Context API を使用すると、RP は FedCM ダイアログ UI の文字列を変更して、事前定義された認証コンテキストに対応できます。さまざまなオプションについては、以下のスクリーンショットをご覧ください。




使い方は簡単です。identity.context プロパティに "signin"(デフォルト)、"signup"、"use"、"continue" のいずれかを指定します。
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
IdP Sign-In Status API オリジン トライアル
Chrome 116 以降のパソコン版 Chrome で IdP Sign-In Status API のオリジン トライアルが開始され、その後 Android 版 Chrome でも開始されます。オリジン トライアルでは、新しい機能や試験運用版の機能を利用して、ユーザーが一定期間試用できる機能を構築できます。この機能は、その後、すべてのユーザーに提供されます。
IdP Sign-In Status API は、IdP が IdP でのユーザーのログイン ステータスをブラウザに通知するメカニズムです。この API を使用すると、ブラウザは IdP への不要なリクエストを減らし、タイミング攻撃の可能性を軽減できます。
ユーザーのログイン ステータスをブラウザに通知する
ユーザーが IdP にログインしている場合、またはすべての IdP アカウントからログアウトしている場合、IdP は HTTP ヘッダーを送信するか、JavaScript API を呼び出すことで、ユーザーのログイン ステータスをブラウザに通知できます。ブラウザは、ステータスを「sign-in」、「sign-out」、「unknown」(デフォルト)のいずれかで記録します。
ユーザーがログインしていることを示すには、最上位のナビゲーションまたは同一オリジンのサブリソース リクエストで IdP-SignIn-Status: action=signin HTTP ヘッダーを送信します。
IdP-SignIn-Status: action=signin
または、IdP オリジンから JavaScript API IdentityProvider.login() を呼び出します。
IdentityProvider.login()
これにより、ユーザーのログイン ステータスが「ログイン」として記録されます。ユーザーのログイン ステータスが「ログイン」に設定されている場合、FedCM を呼び出す PR は IdP のアカウント リスト エンドポイントにリクエストを行い、利用可能なアカウントを FedCM ダイアログに表示します。
ユーザーがすべてのアカウントからログアウトしたことを通知するには、トップレベルのナビゲーションまたは同一オリジンのサブリソース リクエストで IdP-SignIn-Status: action=signout-all HTTP ヘッダーを送信します。
IdP-SignIn-Status: action=signout-all
または、IdP オリジンから JavaScript API IdentityProvider.logout() を呼び出します。
IdentityProvider.logout()
これにより、ユーザーのログイン ステータスが「ログアウト」として記録されます。ユーザーのログイン ステータスが「ログアウト」の場合、IdP のアカウント リスト エンドポイントにリクエストを送信することなく、FedCM の呼び出しはサイレントに失敗します。
デフォルトでは、IdP のログイン ステータスは [不明] に設定されています。このステータスは、IdP が IdP ログイン ステータス API を使用してシグナルを送信する前に使用されます。このステータスを導入するのは、移行をスムーズに行うためです。この API をリリースした時点で、ユーザーがすでに IdP にログインしている可能性があり、FedCM が最初に呼び出されるまでに IdP がブラウザにこのことを通知できない可能性があります。この場合、IdP のアカウント リスト エンドポイントにリクエストを送信し、アカウント リスト エンドポイントからのレスポンスに基づいてステータスを更新します。
- エンドポイントが有効なアカウントのリストを返した場合は、ステータスを「ログイン」に更新し、FedCM ダイアログを開いてそれらのアカウントを表示します。
- エンドポイントがアカウントを返さない場合は、ステータスを「ログアウト」に更新し、FedCM 呼び出しを失敗させます。
ユーザー セッションの有効期限が切れた場合はどうなりますか?動的ログインフローでユーザーがログインできるようにする
IdP はブラウザにユーザーのログイン ステータスを継続的に通知しますが、セッションの期限切れなどにより、同期が取れなくなる可能性があります。ログイン ステータスが「ログイン」の場合、ブラウザは認証情報付きのリクエストをアカウント リスト エンドポイントに送信しようとしますが、セッションが利用できなくなったため、サーバーはリクエストを拒否します。このようなシナリオでは、ブラウザはポップアップ ウィンドウを通じてユーザーが IdP に動的にログインできるようにします。
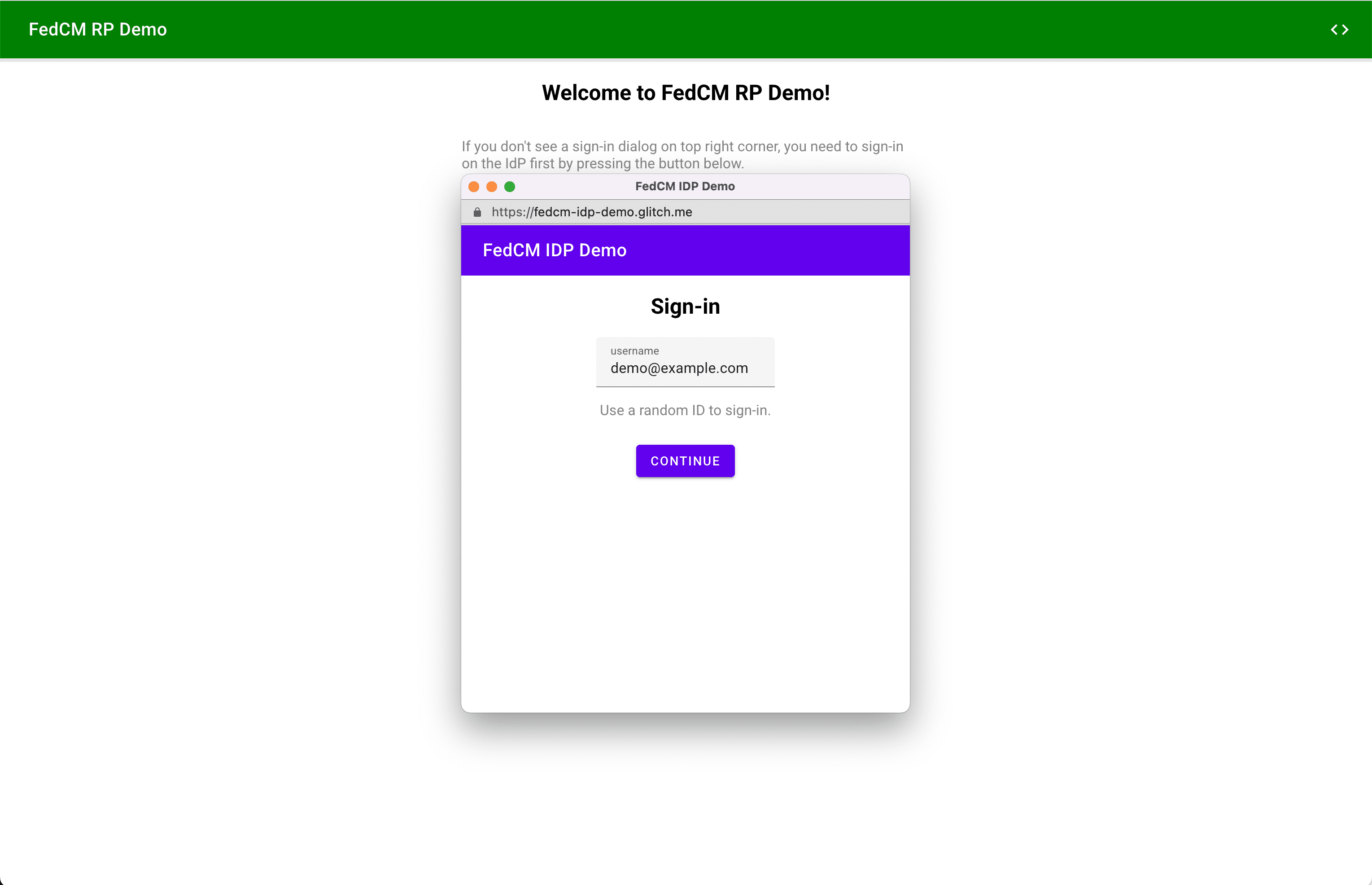
次の図に示すように、FedCM ダイアログにメッセージが表示されます。

[続行] ボタンをクリックすると、ブラウザでポップアップ ウィンドウが開き、ユーザーが IdP のログインページに移動します。

ログインページの URL(IdP のオリジンである必要があります)は、IdP 構成ファイルの一部として signin_url で指定できます。
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
ポップアップ ウィンドウは、ファーストパーティ Cookie を使用する通常のブラウザ ウィンドウです。コンテンツ ウィンドウ内で何が起こるかは IdP 次第ですが、RP ページにクロスオリジン通信リクエストを行うためのウィンドウ ハンドルは利用できません。ユーザーがログインしたら、IdP は次の処理を行う必要があります。
IdP-SignIn-Status: action=signinヘッダーを送信するか、IdentityProvider.login()API を呼び出して、ユーザーがログインしたことをブラウザに通知します。IdentityProvider.close()を呼び出して、自身(ポップアップ ウィンドウ)を閉じます。
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
IdP Sign-In Status API の動作は、デモでお試しいただけます。セッションは、デモ IdP にログインしてから 3 分後に期限切れになります。その後、ポップアップ ウィンドウの動作を通じて IdP へのログインを確認できます。
オリジン トライアルに参加する
Chrome 116 以降で Chrome
フラグ
chrome://flags#fedcm-idp-signin-status-api をオンにすると、IdP Sign-In Status API をローカルで試すことができます。
オリジン トライアルを 2 回登録して、IdP ログイン ステータス API を有効にすることもできます。
- IdP のオリジン トライアルを登録します。
- RP のサードパーティのオリジン トライアルを登録します。
オリジン トライアルでは、新機能を試して、そのユーザビリティ、実用性、有効性に関するフィードバックをウェブ標準コミュニティに送信できます。詳しくは、ウェブ デベロッパー向けのオリジン トライアル ガイドをご覧ください。
IdP Sign-In Status API のオリジン トライアルは、Chrome 116 から Chrome 119 までご利用いただけます。
IdP のオリジン トライアルを登録する
- オリジン トライアルの登録ページに移動します。
- [登録] ボタンをクリックし、フォームに記入してトークンをリクエストします。
- IdP のオリジンを [Web Origin] として入力します。
- [送信] をクリックします。
IdentityProvider.close()を使用するページの head にorigin-trial<meta>タグを追加します。たとえば、
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">のようになります。
RP のサードパーティ オリジン トライアルを登録する
- オリジン トライアルの登録ページに移動します。
- [登録] ボタンをクリックし、フォームに記入してトークンをリクエストします。
- IdP のオリジンを [Web Origin] として入力します。
- [サードパーティのマッチング] をオンにして、他のオリジンの JavaScript でトークンを挿入します。
- [送信] をクリックします。
- 発行されたトークンをサードパーティのウェブサイトに埋め込みます。
トークンをサードパーティのウェブサイトに埋め込むには、IdP のオリジンから提供される JavaScript ライブラリまたは SDK に次のコードを追加します。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE は、独自のトークンに置き換えます。
意見交換とフィードバックの提供
テスト中にフィードバックがある場合や問題が発生した場合は、crbug.com で共有できます。
写真: Dan Cristian Pădureț(Unsplash)

