Chrome 116 mengirimkan kemampuan FedCM seperti Login Hint API, User Info API, dan RP Context API, serta memulai uji coba origin untuk IdP Sign-In Status API.
Di Chrome 116, Chrome meluncurkan tiga fitur Federated Credential Management (FedCM) baru berikut:
- Login Hint API: Tentukan akun pengguna pilihan untuk login.
- User Info API: Mengambil informasi pengguna yang kembali sehingga penyedia identitas (IdP) dapat merender tombol login yang dipersonalisasi dalam iframe.
- RP Context API: Menggunakan judul yang berbeda dari 'Login' di dialog FedCM.
Selain itu, Chrome memulai uji coba origin untuk IdP Sign-In Status API. IdP Sign-in Status API adalah persyaratan dan akan menjadi perubahan yang menyebabkan gangguan saat dikirim. Jika Anda memiliki penerapan FedCM yang sudah ada, pastikan untuk berpartisipasi dalam uji coba origin.
Login Hint API
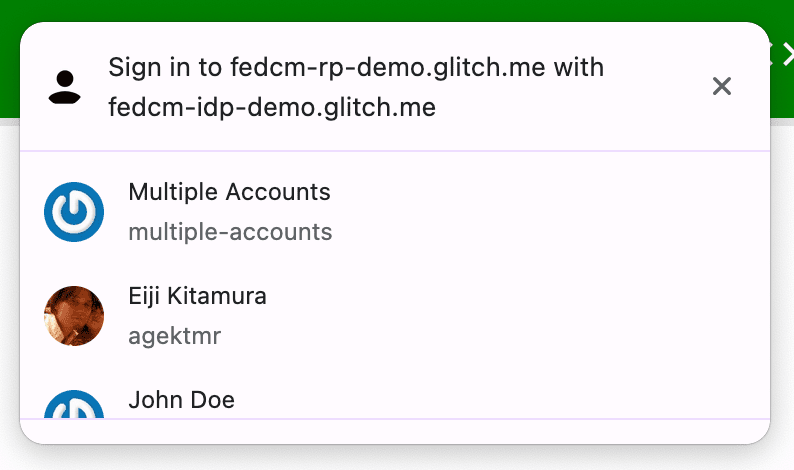
Saat FedCM dipanggil, browser akan menampilkan akun yang login dari penyedia identitas (IdP) yang ditentukan. Jika IdP mendukung beberapa akun, IdP akan mencantumkan semua akun yang login.

Setelah pengguna login, terkadang pihak tepercaya (RP) meminta pengguna untuk melakukan autentikasi ulang. Namun, pengguna mungkin tidak yakin akun mana yang telah mereka gunakan. Jika RP dapat menentukan akun yang akan digunakan untuk login, pengguna akan lebih mudah memilih akun. Petunjuk login akan tersedia di Chrome 116 dan dengan petunjuk ini, RP dapat mempersempit daftar hingga menjadi satu.
Ekstensi ini menambahkan array login_hints dalam respons accounts list
endpoint dari
IdP, dengan semua jenis filter yang mungkin didukung IdP. Misalnya, respons
akun dapat terlihat seperti ini jika IdP mendukung pemfilteran menurut email
dan ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Dengan meneruskan login_hints dalam daftar akun, RP dapat memanggil
navigator.credentials.get() dengan properti loginHint seperti yang ditunjukkan dalam
contoh kode berikut untuk menampilkan akun tertentu secara selektif:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
User Info API
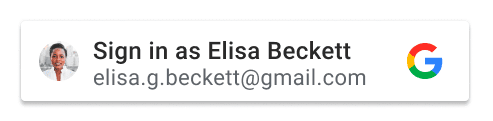
Tombol login yang dihiasi dengan logo IdP yang memungkinkan pengguna login dengan federasi identitas kini umum digunakan. Namun, mendekorasi tombol menggunakan ikon profil pengguna dan informasinya akan lebih intuitif untuk login, terutama jika pengguna telah mendaftar di situs ini dengan IdP sebelumnya.


Masalahnya, karena tombol yang dipersonalisasi bergantung pada cookie pihak ketiga di domain IdP dalam iframe untuk mengidentifikasi pengguna yang login guna merender tombol, tombol tersebut tidak akan tersedia setelah cookie pihak ketiga tidak digunakan lagi.
User Info API, yang diluncurkan di Chrome 116, memberikan cara bagi IdP untuk mendapatkan informasi pengguna yang kembali dari server tanpa bergantung pada cookie pihak ketiga.
API ini diharapkan dipanggil oleh IdP dari dalam iframe yang disematkan di situs RP sehingga API dapat mengambil informasi pengguna dan merender tombol yang dipersonalisasi seolah-olah tombol tersebut adalah bagian dari platform RP. Dengan panggilan API, browser membuat permintaan ke endpoint daftar akun, lalu menampilkan array informasi pengguna jika:
- Pengguna telah login ke RP dengan IdP melalui FedCM di masa lalu pada instance browser yang sama dan data belum dihapus.
- Pengguna login ke IdP di instance browser yang sama.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Perhatikan bahwa untuk mengizinkan panggilan IdentityProvider.getUserInfo() dari dalam
iframe yang memiliki asal yang sama dengan IdP, HTML penyematan harus secara eksplisit
mengizinkannya dengan kebijakan
izin identity-credentials-get.
<iframe src="https://fedcm-demo-idp.dev" allow="identity-credentials-get"></iframe>
Anda dapat melihat cara kerjanya di https://fedcm-demo-rp.dev/active-mode.
RP Context API
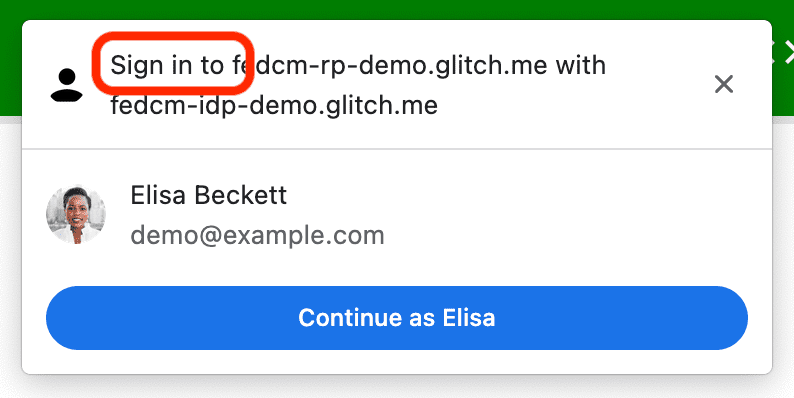
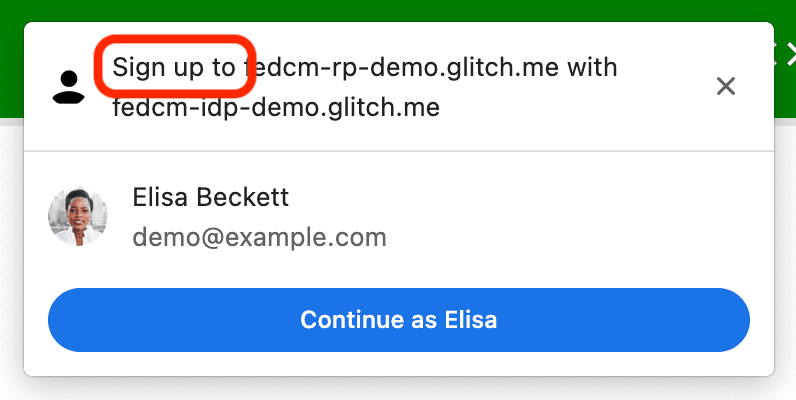
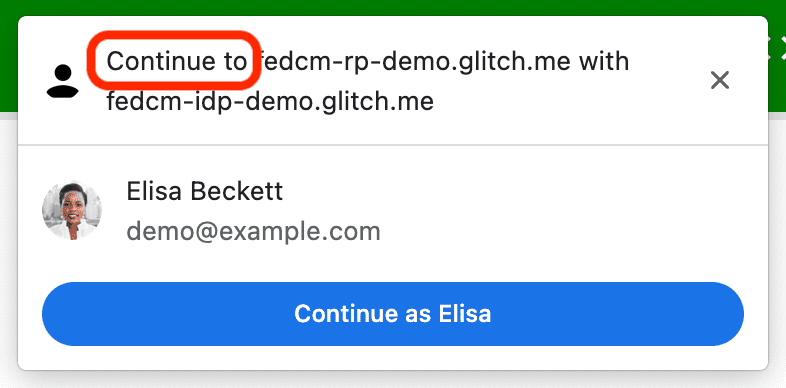
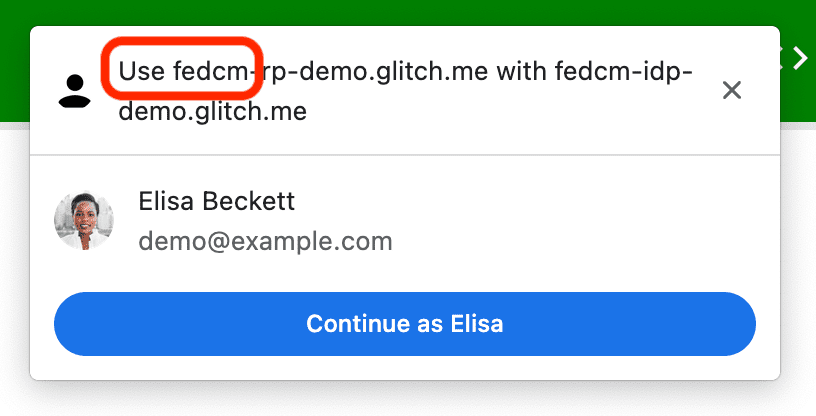
RP Context API, yang tersedia di Chrome 116, memungkinkan RP mengubah string di UI dialog FedCM sehingga dapat mengakomodasi konteks autentikasi yang telah ditentukan sebelumnya. Lihat screenshot berikut untuk opsi yang berbeda:




Penggunaannya sederhana; berikan properti identity.context salah satu dari "signin"
(default), "signup", "use", atau "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Uji coba origin IdP Sign-In Status API
Chrome memulai uji coba origin IdP Sign-In Status API di desktop mulai Chrome 116, diikuti oleh Chrome Android nanti. Uji coba origin memberi Anda akses ke fitur baru atau eksperimental untuk membangun fungsi yang dapat dicoba pengguna Anda selama jangka waktu terbatas sebelum fitur tersebut tersedia untuk semua orang.
IdP Sign-In Status API adalah mekanisme saat IdP memberi tahu browser tentang status login pengguna di IdP. Dengan API ini, browser dapat mengurangi permintaan yang tidak perlu ke IdP dan memitigasi potensi serangan waktu.
Memberi tahu browser tentang status login pengguna
IdP dapat memberi sinyal status login pengguna ke browser dengan mengirim header HTTP atau dengan memanggil JavaScript API, saat pengguna login di IdP, atau saat pengguna logout dari semua akun IdP-nya. Browser mencatat status sebagai salah satu dari berikut ini: "sign-in", "sign-out", atau "unknown" (default).
Untuk menandakan bahwa pengguna login, kirim header HTTP IdP-SignIn-Status: action=signin
dalam navigasi tingkat atas atau permintaan subresource dari origin yang sama:
IdP-SignIn-Status: action=signin
Atau, panggil JavaScript API IdentityProvider.login() dari origin IdP:
IdentityProvider.login()
Ini akan mencatat status login pengguna sebagai "login". Jika status login pengguna disetel ke "login", PR yang memanggil FedCM akan membuat permintaan ke endpoint daftar akun IdP dan menampilkan akun yang tersedia kepada pengguna dalam dialog FedCM.
Untuk menandakan bahwa pengguna logout dari semua akunnya, kirim header HTTP
IdP-SignIn-Status: action=signout-all dalam navigasi tingkat teratas atau permintaan subresource
berasal dari origin yang sama:
IdP-SignIn-Status: action=signout-all
Atau, panggil JavaScript API IdentityProvider.logout() dari origin IdP:
IdentityProvider.logout()
Hal ini akan mencatat status login pengguna sebagai "logout". Jika status login pengguna adalah "logout", panggilan FedCM akan gagal tanpa pemberitahuan tanpa membuat permintaan ke endpoint daftar akun IdP.
Secara default, status login IdP ditetapkan ke "tidak diketahui". Status ini digunakan sebelum IdP mengirim sinyal menggunakan IdP Sign-In Status API. Kami memperkenalkan status ini untuk transisi yang lebih baik karena pengguna mungkin telah login ke IdP saat kami mengirimkan API ini dan IdP mungkin tidak memiliki kesempatan untuk memberi sinyal ini ke browser pada saat FedCM pertama kali dipanggil. Dalam hal ini, kita membuat permintaan ke endpoint daftar akun IdP dan memperbarui status berdasarkan respons dari endpoint daftar akun:
- Jika endpoint menampilkan daftar akun aktif, perbarui status ke "login" dan buka dialog FedCM untuk menampilkan akun tersebut.
- Jika endpoint tidak menampilkan akun, perbarui status menjadi "logout" dan gagal panggilan FedCM.
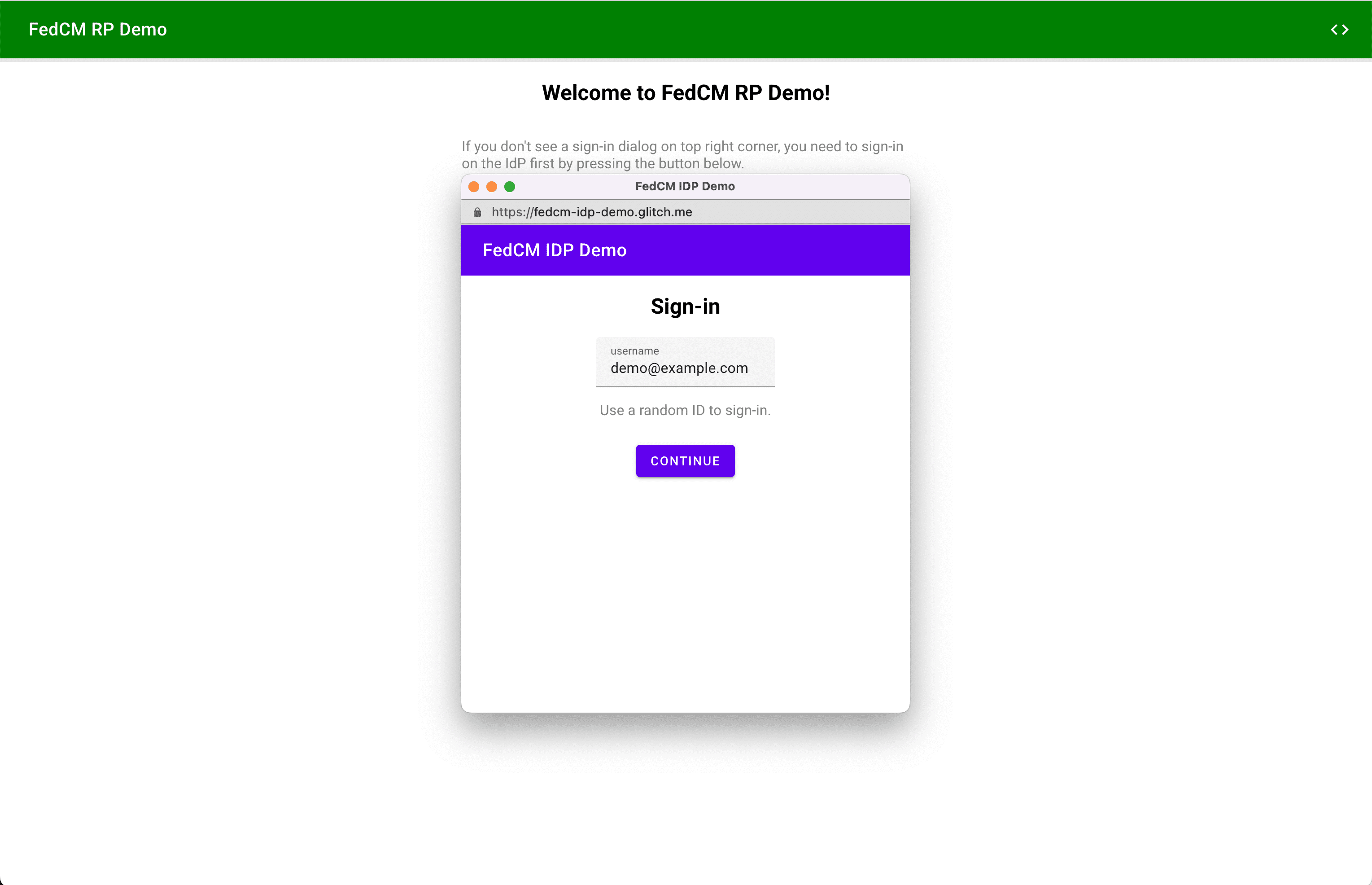
Bagaimana jika sesi pengguna berakhir? Mengizinkan pengguna login melalui alur login dinamis
Meskipun IdP terus memberi tahu browser tentang status login pengguna, status tersebut bisa tidak sinkron, misalnya saat sesi berakhir. Browser mencoba mengirim permintaan dengan kredensial ke endpoint daftar akun saat status login adalah "login", tetapi server menolaknya karena sesi tidak lagi tersedia. Dalam skenario seperti itu, browser dapat secara dinamis mengizinkan pengguna login ke IdP melalui jendela pop-up.
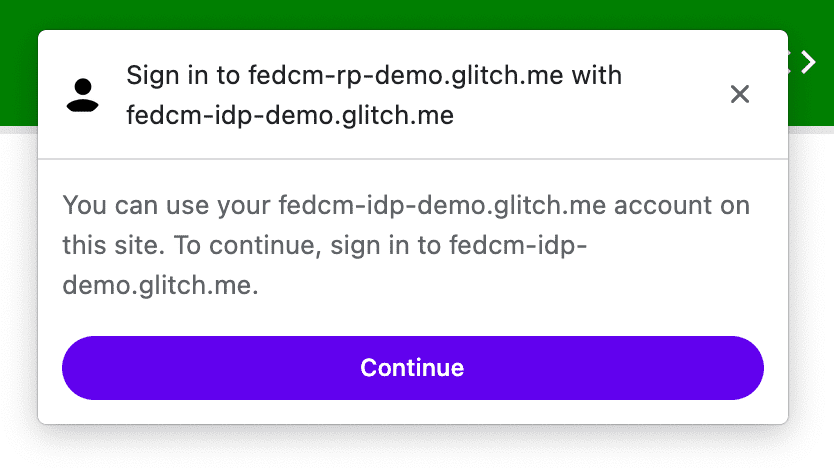
Dialog FedCM akan menampilkan pesan, seperti yang ditunjukkan pada gambar berikut:

Dengan mengklik tombol Lanjutkan, browser akan membuka jendela pop-up yang mengirim pengguna ke halaman login IdP.

URL halaman login (yang harus berupa origin IdP) dapat ditentukan dengan signin_url
sebagai bagian dari file
konfigurasi IdP.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
Jendela pop-up adalah jendela browser biasa yang menggunakan cookie pihak pertama. Apa pun yang terjadi dalam jendela konten bergantung pada IdP, tetapi tidak ada handle jendela yang tersedia untuk membuat permintaan komunikasi lintas origin ke halaman RP. Setelah pengguna login, IdP harus:
- Kirim header
IdP-SignIn-Status: action=signinatau panggilIdentityProvider.login()API untuk memberi tahu browser bahwa pengguna telah login. - Panggil
IdentityProvider.close()untuk menutup dirinya sendiri (jendela pop-up).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Anda dapat mencoba perilaku IdP Sign-In Status API di demo kami. Sesi akan berakhir dalam tiga menit setelah Anda login ke IdP demo. Kemudian, Anda dapat mengamati login ke IdP melalui perilaku jendela pop-up.
Berpartisipasi dalam uji coba origin
Anda dapat mencoba IdP Sign-In Status API secara lokal dengan mengaktifkan flag Chrome
chrome://flags#fedcm-idp-signin-status-api di
Chrome 116 atau yang lebih baru.
Anda juga dapat mengaktifkan IdP Sign-In Status API dengan mendaftarkan uji coba origin dua kali:
- Daftarkan uji coba origin untuk IdP.
- Daftarkan uji coba origin pihak ketiga untuk RP.
Uji coba origin memungkinkan Anda mencoba fitur baru dan memberikan masukan tentang kegunaan, kepraktisan, dan efektivitasnya kepada komunitas standar web. Untuk mengetahui informasi selengkapnya, lihat Panduan Uji Coba Origin untuk Developer Web.
Uji coba origin IdP Sign-In Status API tersedia dari Chrome 116 hingga Chrome 119.
Mendaftarkan uji coba origin untuk IdP
- Buka halaman pendaftaran uji coba origin.
- Klik tombol Daftar dan isi formulir untuk meminta token.
- Masukkan asal IdP sebagai Asal Web.
- Klik Kirim.
- Tambahkan tag
origin-trial<meta>ke head halaman yang menggunakanIdentityProvider.close(). Misalnya, tampilannya mungkin seperti:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Mendaftarkan uji coba origin pihak ketiga untuk RP
- Buka halaman pendaftaran uji coba origin.
- Klik tombol Daftar dan isi formulir untuk meminta token.
- Masukkan asal IdP sebagai Asal Web.
- Periksa Pencocokan pihak ketiga untuk menyuntikkan token dengan JavaScript di origin lain.
- Klik Kirim.
- Sematkan token yang dikeluarkan di situs pihak ketiga.
Untuk menyematkan token di situs pihak ketiga, tambahkan kode berikut ke library JavaScript atau SDK yang ditayangkan dari origin IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Ganti TOKEN_GOES_HERE dengan token Anda sendiri.
Berinteraksi dan memberikan masukan
Jika Anda memiliki masukan atau mengalami masalah selama pengujian, Anda dapat menyampaikannya di crbug.com.
Foto oleh Dan Cristian Pădureț di Unsplash

