我們在 FedCM 中推出了幾項更新,包括自動重新驗證的新原點測試。
Federated Credential Management API (FedCM) 是可保護隱私權的 ID 聯合網頁 API。透過身分聯盟,RP (依賴方) 可依靠 IdP (身分提供者) 為使用者提供帳戶,而不需要要求使用者輸入新的使用者名稱和密碼。
FedCM 是專門設計的 API,可讓瀏覽器瞭解 RP 和 IdP 交換資訊的背景,向使用者說明共用的資訊和權限層級,並防止不當濫用。
更新
Chrome 的 FedCM 實作方式有幾項更新:
- 對於ID 斷言端點,IdP 需要檢查
Origin標頭 (而非Referer標頭),查看值是否與用戶端 ID 來源相符。 - 新增 Chrome 旗標
chrome://flags/#fedcm-without-third-party-cookies。有了這個標記,您就可以在 Chrome 中測試 FedCM 功能,方法是封鎖第三方 Cookie。
如要查看 API 的所有過去更新,請參閱 Federated Credential Management API 更新。
FedCM 最新版本包含新的自動重新驗證功能,可在使用者使用 FedCM 進行初次驗證後,自動重新驗證使用者。從 Chrome 112 開始,自動重新驗證功能可做為來源試用。
自動重新驗證
目前,使用者透過 FedCM 在 RP 上與 IdP 建立聯合帳戶後,下次造訪網站時,他們需要在使用者介面中完成相同的步驟。也就是說,他們必須明確確認並重新驗證,才能繼續進行登入流程。由於 FedCM 的主要目標之一是防止隱密追蹤,因此在使用者建立聯合帳戶之前,這項使用者體驗 (UX) 就很有意義,但在使用者完成這項操作後,這項操作就變得多餘且繁瑣。使用者授權允許 RP 和 IdP 之間的通訊後,如果使用者已確認某項事物,再要求他們明確確認這項事物,就不會帶來任何隱私權或安全性好處。因此,Chrome 推出更精簡的使用者體驗,讓 RP 可為回訪使用者選擇。
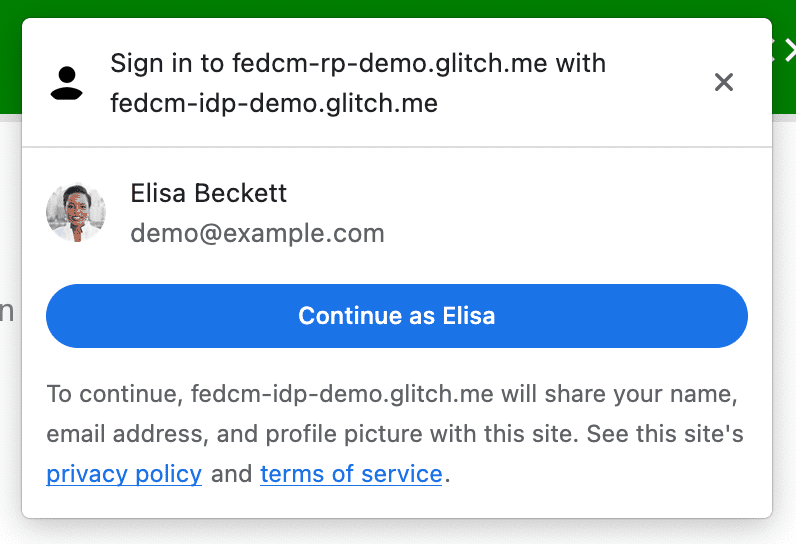
FedCM 自動重新驗證 (簡稱「auto-reauthn」) 會在使用者使用 FedCM 進行初始驗證後,自動重新驗證使用者 (如果 RP 選擇加入)。此處的「初始驗證」是指使用者在同一個瀏覽器執行個體上首次輕觸 FedCM 登入對話方塊中的「以...身分繼續」按鈕,建立帳戶或登入 RP 網站。

RP 可以使用 autoReauthn: true 呼叫 navigator.credentials.get(),要求自動重新授權。
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
// NOTE: We are exploring different API options to expose this
// functionality here:
// https://github.com/fedidcg/FedCM/issues/429#issuecomment-1426358523
// You should expect that, as a result of the origin trial, we'll
// learn more from developers and browser vendors what works best here.
autoReauthn: true, // default to false
},
});
在這個呼叫中,系統會在下列情況下自動重新驗證:
- FedCM 可供使用。舉例來說,使用者並未在全球或 RP 層級停用 FedCM。
- 使用者只使用一個 FedCM 帳戶,透過這個瀏覽器登入網站。
- 使用者已使用該帳戶登入 IdP。
- 自動重新授權未在過去 10 分鐘內發生。
在符合上述條件後,只要叫用 FedCM navigator.credentials.get(),系統就會嘗試自動重新驗證使用者。
立即試用
您可以在 Chrome 112 以上版本中開啟 Chrome 標記 chrome://flags#fedcm-auto-re-authn,在本機嘗試 FedCM 自動重新驗證。
為了進行測試,您可以移除瀏覽器資料,藉此重設 10 分鐘的靜默期。
- 前往
chrome://history - 在搜尋記錄方塊中輸入 RP 的來源。
- 按一下三點圖示 ⋮,然後選取「從記錄中移除」。
- 重新啟動 Chrome。
參與來源試用
您也可以加入 第三方來源測試版 (適用於 Chrome 112 到 114 版),在網站上啟用這項功能。
來源試用可讓您試用新功能,並就網路標準社群的可用性、實用性和有效性提供意見回饋。詳情請參閱網頁程式開發人員的來源試用指南。如要申請試用或其他來源試用方案,請前往註冊頁面。
註冊第三方來源 試用服務,然後啟用這項功能 第三方合作夥伴:
- 前往來源試用註冊頁面。
- 按一下「Register」按鈕,並填寫表單以要求權杖
- 將放送來源輸入為「網站來源」。
- 勾選「第三方比對」,即可在其他來源上透過 JavaScript 插入權杖。
- 按一下 [提交]。
- 將核發的權杖嵌入第三方平台。
如要將權杖嵌入第三方,請將下列程式碼新增至 JavaScript 中 從註冊網站來源提供的程式庫或 SDK。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
將 TOKEN_GOES_HERE 替換成您自己的權杖。
互動及分享意見回饋
如果您在測試期間有任何意見回饋或遇到問題,可以前往 crbug.com,在 Blink>Identity>FedCM 元件下方分享。

