如果您的網站使用第三方 Cookie,現在就需要採取行動,因為我們即將淘汰第三方 Cookie。為了進行測試,Chrome 自 2024 年 1 月 4 日起,已對 1% 的使用者限制第三方 Cookie。如屆時能化解英國競爭及市場管理局的所有疑慮,Chrome 預計自 2024 年第 3 季起,全面限制第三方 Cookie,並擴大到所有使用者。
我們推出 Privacy Sandbox 的目標是減少跨網站追蹤,同時讓所有使用者都能順暢存取線上內容和服務。停用和移除第三方 Cookie 是一項挑戰,因為這類 Cookie 可提供登入、防詐、廣告等重要功能,並在網站中嵌入豐富的第三方內容,但同時也是跨網站追蹤的重要功能。
在先前的重大里程碑中,我們推出了一系列 API,為身分、廣告和詐欺偵測等用途提供以隱私為重點的替代方案,以因應現況。有了替代方案後,我們現在可以開始逐步淘汰第三方 Cookie。
在這個 Cookie Countdown 系列中,我們將說明時間表,並提供可立即採取的行動,協助您做好準備。
1% 第三方 Cookie 淘汰作業和 Chrome 協助測試
在 privacysandbox.com 時程表中,您可以看到 2023 年第 4 季和 2024 年第 1 季的兩個里程碑,這是 Chrome 協助測試模式的一部分。這項測試主要適用於測試 Privacy Sandbox 關聯性和評估 API 的機構,但我們會在測試期間為 1% 的 Chrome 穩定版使用者停用第三方 Cookie。
也就是說,從 2024 年起,即使您未積極參與 Chrome 環境下的測試,您的網站上仍會有越來越多 Chrome 使用者停用第三方 Cookie。這個測試期會持續到 2024 年第三季,屆時,在諮詢過英國競爭及市場管理局 (CMA) 並解決任何競爭疑慮之後,我們將計劃開始針對所有 Chrome 使用者停用第三方 Cookie。
為淘汰第三方 Cookie 做好準備
我們將這個程序分解為下列重要步驟,並在下方詳細說明,確保您能做好準備,讓網站即使不使用第三方 Cookie 也能順利運作:
- 檢查第三方 Cookie 使用情形。
- 測試是否有破損。
- 如果是跨網站 Cookie (例如嵌入內容),則建議使用
Partitioned搭配 CHIPS。 - 如要跨越少數幾個有意義連結網站的跨網站 Cookie,請考慮使用相關網站集。
- 如要處理其他第三方 Cookie 用途,請遷移至相關的網路 API。
1. 檢查第三方 Cookie 使用情形
第三方 Cookie 可透過 SameSite=None 值辨識。您應該搜尋程式碼,找出將 SameSite 屬性設為此值的例項。如果您在 2020 年左右曾修改 Cookie 並加入 SameSite=None,這些變更可能會是良好的起點。
Chrome 開發人員工具
Chrome 開發人員工具「網路」面板會顯示在要求中設定及傳送的 Cookie。在「應用程式」面板中,您會在「儲存空間」下方看到「Cookie」標題。您可以瀏覽網頁載入時為每個存取的網站儲存的 Cookie。您可以依 SameSite 欄排序,將所有 None Cookie 分組。

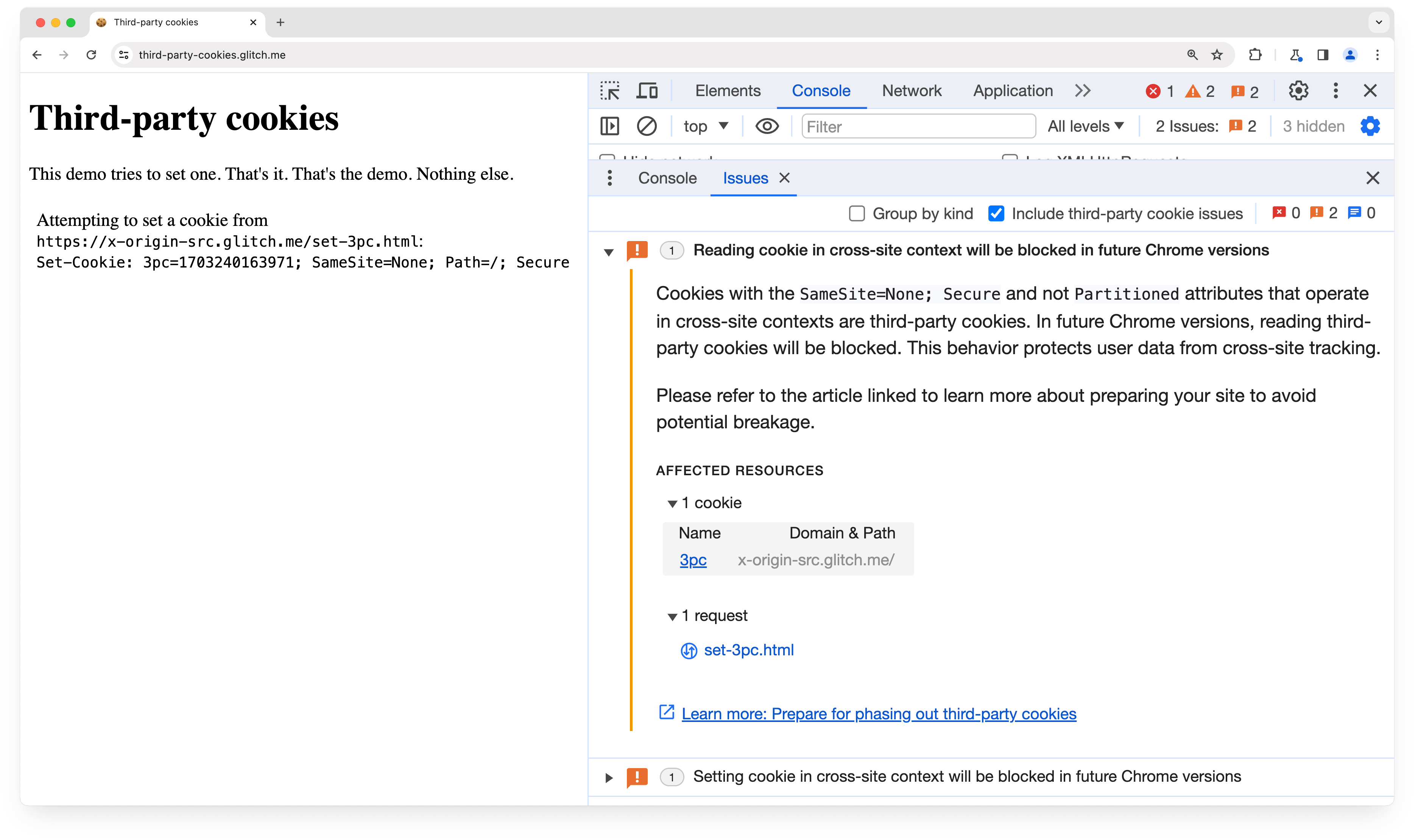
在 Chrome 118 中,「開發人員工具」的「問題」分頁會顯示破壞性變更問題:「在跨網站內容中傳送的 Cookie 將在日後的 Chrome 版本中遭到封鎖。」這個問題會列出目前網頁中可能受到影響的 Cookie。
Privacy Sandbox 分析工具 (PSAT)
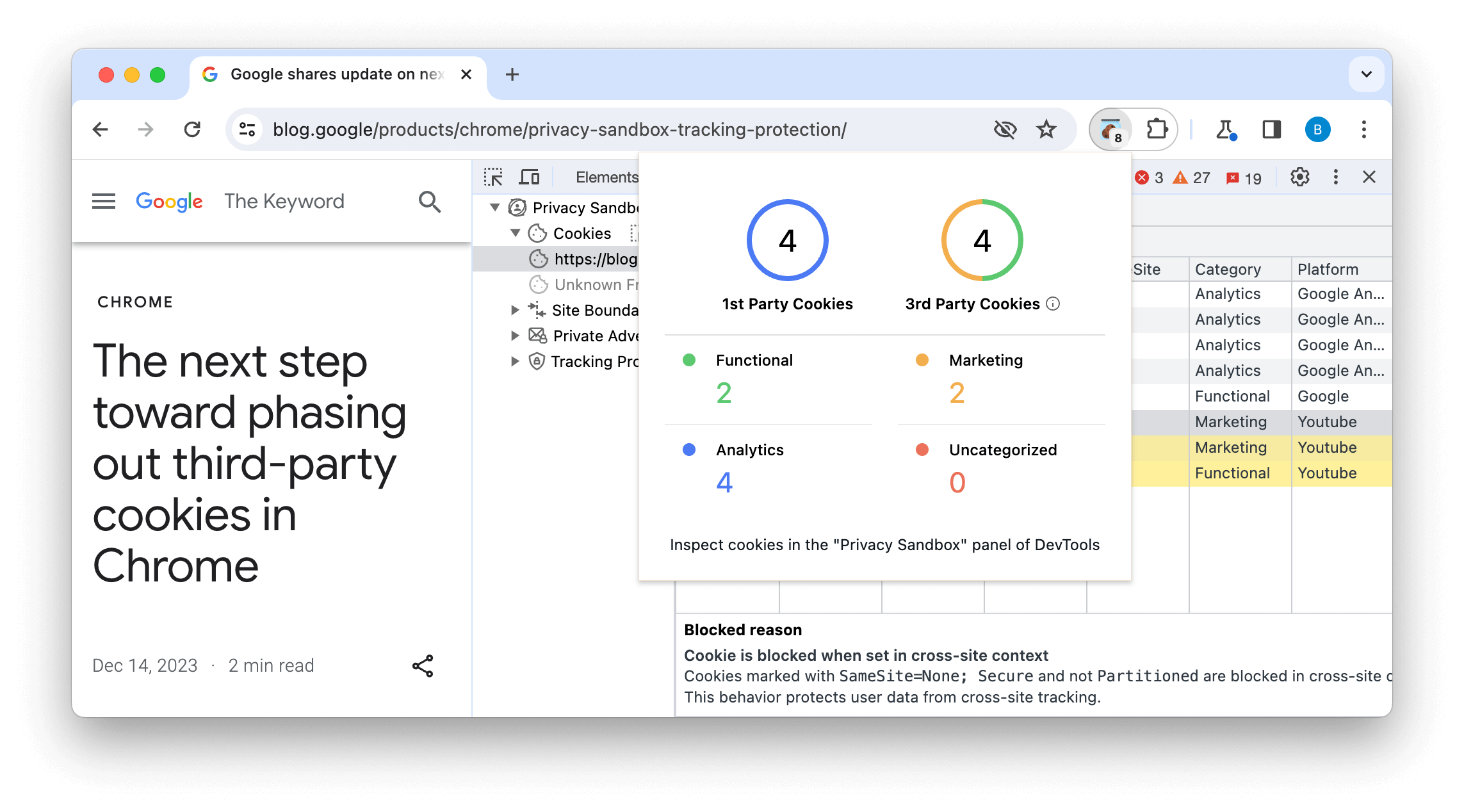
我們也打造了 Privacy Sandbox 分析工具 (PSAT),這是一個 DevTools 擴充功能,可協助分析瀏覽期間的 Cookie 使用情形。這項功能可為 Cookie 和 Privacy Sandbox 功能提供偵錯路徑,並提供存取點,讓您進一步瞭解 Privacy Sandbox 計畫。

這款擴充功能可為 DevTools 提供專門功能,用於分析及偵錯與第三方 Cookie 退場和採用新隱私權保護替代方案相關的情況。
您可以從 Chrome 線上應用程式商店下載擴充功能,或前往 PSAT 存放區和 wiki。
檢查使用 Cookie 的第三方
如果您發現第三方設定的 Cookie,請洽詢這些供應商,瞭解他們是否有第三方 Cookie 淘汰計畫。舉例來說,您可能需要升級目前使用的程式庫版本、變更服務中的設定選項。如果第三方會自行處理必要變更,您就不必採取任何動作。
2. 測試服務中斷情形
您可以使用 --test-third-party-cookie-phaseout 指令列旗標啟動 Chrome,也可以在 Chrome 118 中啟用 chrome://flags/#test-third-party-cookie-phaseout。這會將 Chrome 設為封鎖第三方 Cookie,並確保新功能和緩解措施處於啟用狀態,以便模擬淘汰後的狀態。
您也可以嘗試透過 chrome://settings/cookies 封鎖第三方 Cookie,但請注意,這個標記會確保新功能和更新功能也已啟用。封鎖第三方 Cookie 是偵測問題的好方法,但不一定能驗證您已修正問題。
如果您為網站維護有效的測試套件,則應並行執行兩次:一次使用 Chrome 的一般設定,另一次使用同一個版本的 Chrome,並啟動 --test-third-party-cookie-phaseout 標記。在第二次執行時出現的任何測試失敗,但在第一次執行時並未發生的情況,都是調查第三方 Cookie 依附元件的理想對象。請務必回報所發現的問題。
找出有問題的 Cookie 並瞭解其用途後,您可以參考下列選項,選擇必要的解決方案。
3. 使用 Partitioned Cookie 搭配 CHIPS
如果第三方 Cookie 是在頂層網站的 1:1 嵌入內容中使用,建議您使用 Partitioned 屬性,讓具有獨立分區狀態的 Cookie (CHIPS) 允許跨網站存取,並在每個網站使用不同的 Cookie。

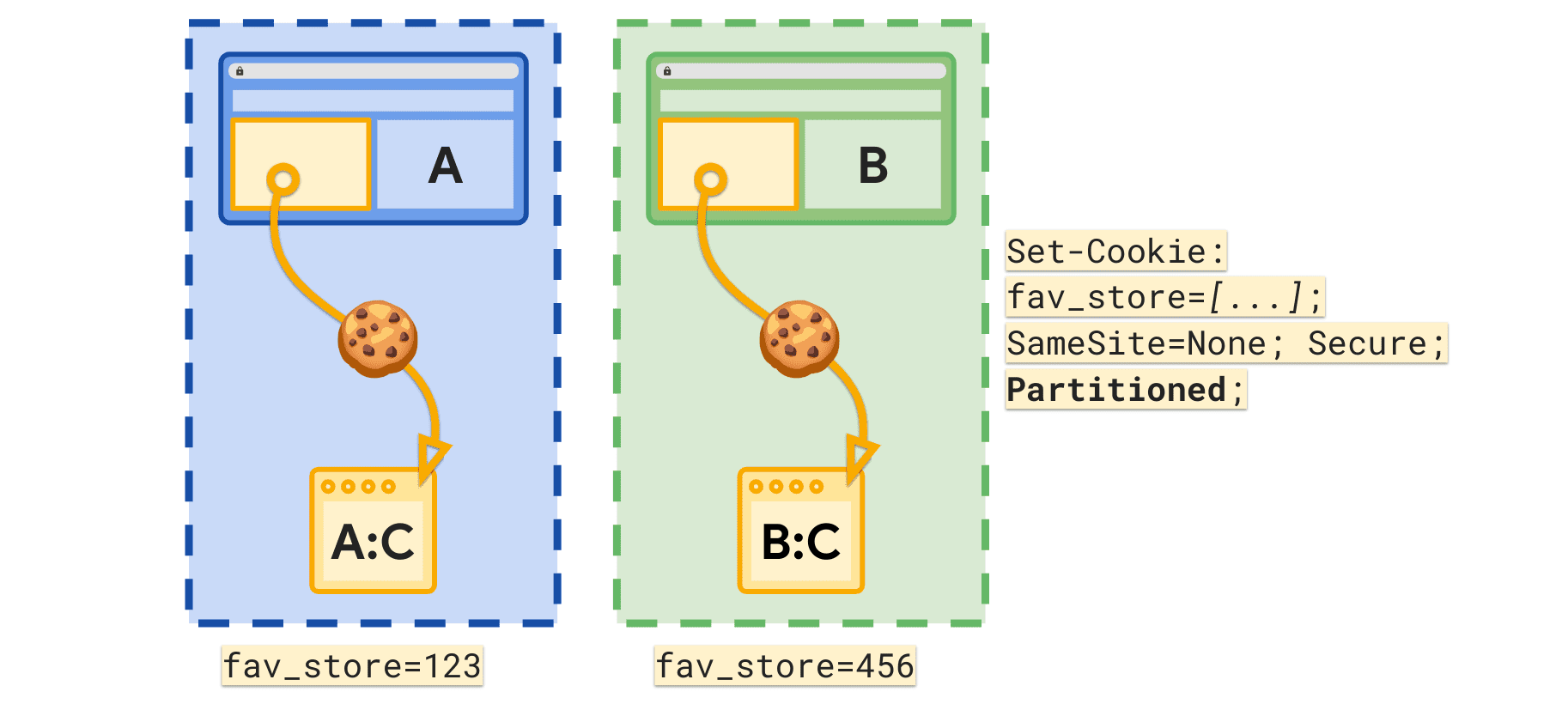
如要導入 CHIPS,請在 Set-Cookie 標頭中加入 Partitioned 屬性:
設定 Partitioned 後,網站會選擇將 Cookie 儲存在由頂層網站分割的個別 Cookie 罐中。在上例中,Cookie 來自 store-finder.site,該網域會代管商店地圖,讓使用者儲存喜愛的商店。使用 CHIPS 後,當 brand-a.site 嵌入 store-finder.site 時,fav_store Cookie 的值就是 123。接著,當 brand-b.site 也嵌入 store-finder.site 時,它們會設定並傳送 fav_store Cookie 的區隔例項,例如 456 值。
也就是說,嵌入式服務仍可儲存狀態,但不會有可跨網站追蹤的共用跨網站儲存空間。
可能的用途:第三方聊天嵌入功能、第三方地圖嵌入功能、第三方付款嵌入功能、子資源 CDN 負載平衡、無頭 CMS 供應商、用於提供不受信任使用者內容的沙箱網域、使用 Cookie 進行存取權控管的第三方 CDN、要求在要求中使用 Cookie 的第三方 API 呼叫、嵌入廣告,且狀態範圍為每個發布商。
4. 使用 Storage Access API 和相關網站集合
如果您的第三方 Cookie 只用於少數相關網站,建議您使用相關網站集合 (RWS),在這些定義網站的內容中允許跨網站存取該 Cookie。
如要導入 RWS,您必須定義並提交一組網站。為確保網站之間有明顯的關聯,有效集合的政策規定必須依據以下項目將這些網站分組:彼此有明顯關聯的相關網站 (例如公司產品的變化版本)、服務網域 (例如 API、CDN) 或國家/地區代碼網域 (例如 *.uk、*.jp)。

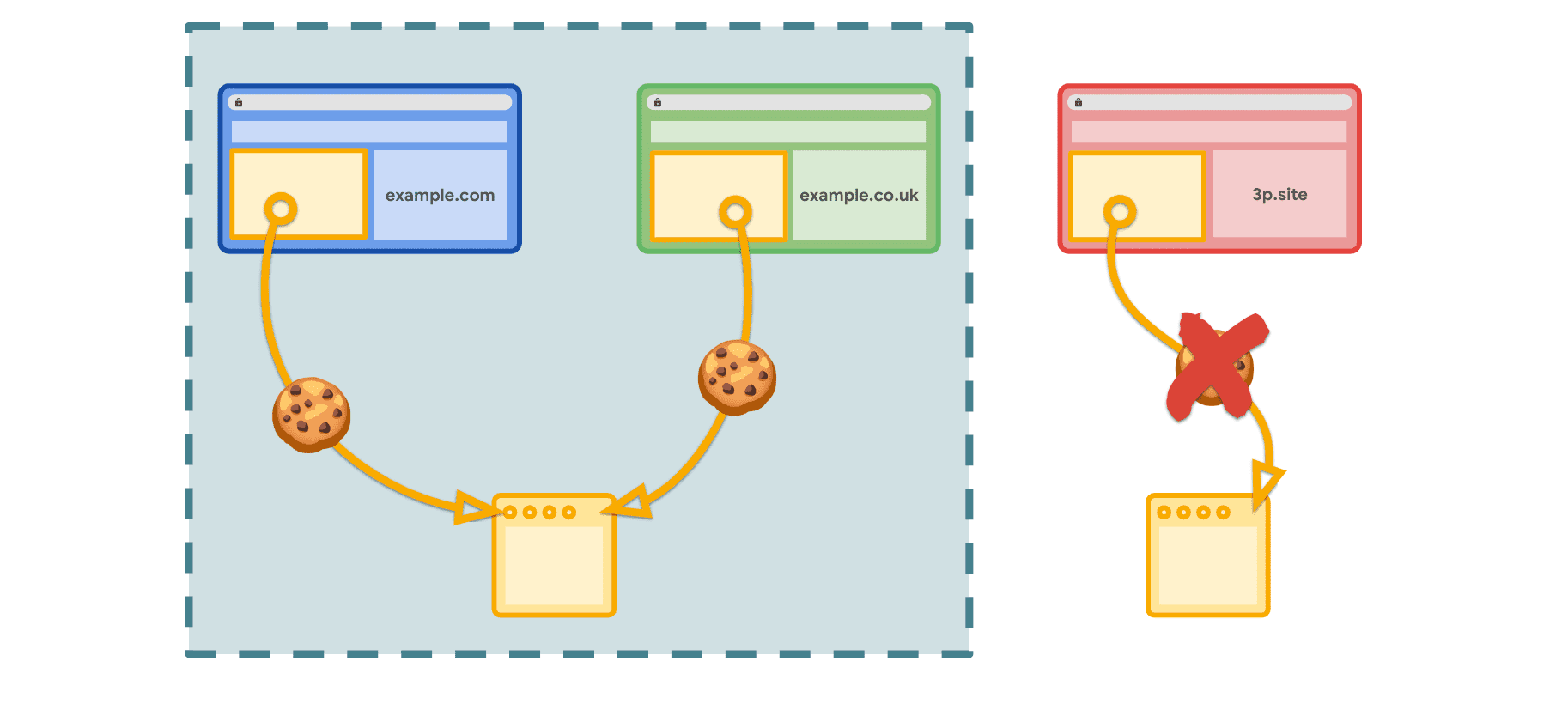
網站可以使用 Storage Access API,使用 requestStorageAccess() 要求跨網站 Cookie 存取權,或使用 requestStorageAccessFor() 委派存取權。如果網站位於同一個集合中,瀏覽器會自動授予存取權,並提供跨網站 Cookie。
也就是說,相關網站群組仍可在受限的情況下使用跨網站 Cookie,但不會在無關網站之間共用第三方 Cookie,以免造成跨網站追蹤的風險。
可能的用途:應用程式專屬網域、品牌專屬網域、國家/地區專屬網域、用於提供不受信任使用者內容的沙箱網域、API 服務網域、CDN。
5. 遷移至相關的網路 API
CHIPS 和 RWS 可在保護使用者隱私的同時,允許特定類型的跨網站 Cookie 存取,但第三方 Cookie 的其他用途必須遷移至以隱私為主的替代方案。
Privacy Sandbox 提供一系列專為特定用途打造的 API,不必使用第三方 Cookie:
- 聯合憑證管理 (FedCM) 可啟用聯合身分服務,讓使用者登入網站和服務。
- 私密狀態權杖可在網站之間交換有限的非識別資訊,以便防範詐欺和垃圾內容。
- Topics 可讓您放送按照興趣顯示的廣告,並提供個人化內容。
- Protected Audience 可啟用再行銷和自訂目標對象。
- 歸因報表可評估廣告曝光和轉換。
此外,Chrome 也支援 Storage Access API (SAA),可在含有使用者互動的 iframe 中使用。Edge、Firefox 和 Safari 已支援 SAA。我們認為這項功能可在保護使用者隱私的同時,提供跨瀏覽器相容性的關鍵跨網站功能,取得平衡。
請注意,Storage Access API 會向使用者顯示瀏覽器權限提示。為提供最佳使用者體驗,我們只會在以下情況提示使用者:呼叫 requestStorageAccess() 的網站曾與嵌入的網頁互動,且曾在頂層情境中造訪第三方網站。授權成功後,該網站就能在 30 天內跨網站存取 Cookie。潛在用途包括經過驗證的跨網站嵌入內容,例如社群網路留言小工具、付款服務供應商、訂閱的影片服務。
如果您仍有未涵蓋在這些選項中的第三方 Cookie 用途,請向我們回報問題,並考慮是否有其他實作方式,不必仰賴可啟用跨網站追蹤的功能。
企業支援
除了一般網路功能外,透過 Enterprise 管理的 Chrome 往往有特殊需求,因此我們會確保 Enterprise 管理員能適當地控管瀏覽器的第三方 Cookie 淘汰問題。
如同大多數的 Chrome 實驗,大多數的企業使用者會自動從 1% 第三方 Cookie 淘汰計畫中排除。對於可能受到影響的少數使用者,企業管理員可以將「BlockThirdPartyCookies」政策設為 false,在實驗前選擇退出受管理的瀏覽器,並有時間進行必要變更,以免依賴這項政策或第三方 Cookie。如需進一步瞭解,請參閱 Chrome Enterprise 版本資訊。
我們也打算提供更多報表和工具,協助您找出企業網站上使用的第三方 Cookie。我們在 Chrome 的使用量指標中,無法查看太多企業瀏覽器的資訊,因此企業必須測試是否有問題,並向我們回報問題。
企業 SaaS 整合功能可使用下方所述的第三方淘汰試用方案。
針對非廣告用途,透過第三方淘汰試用計畫申請額外時間
如同網路上眾多先前淘汰的項目,我們瞭解網站有時會需要額外時間來完成必要變更。對於這類隱私權相關變更,我們也必須兼顧網路使用者的最佳利益。
我們打算提供淘汰前測試版,讓跨網站環境中的網站或服務能夠在一段時間內註冊繼續存取第三方 Cookie。
我們會在計畫進行期間提供更多詳細資訊,但先來談談幾項重要原則:
- 這項計畫是第三方淘汰試用計畫,允許第三方嵌入內容暫時繼續使用第三方 Cookie。
- 註冊時必須經過審查程序,確保淘汰前測試僅用於對重要使用者歷程造成重大影響的功能,且註冊作業會視個別情況而定。
- 這項測試不會干擾CMA 所述的 2024 年初廣告測試。因此,廣告用途不會納入淘汰前測試計畫。
後續步驟:我們會在本月向 blink-dev 電子報發布意圖,提供更多詳細資訊,並持續在這裡更新說明文件。
保留關鍵使用者體驗
跨網站 Cookie 是網際網路四分之一世紀以來的重要元素,因此,任何變更 (尤其是重大變更) 都會變成複雜的程序,需要以協調和漸進的方式進行。雖然額外的 Cookie 屬性和以隱私權為重點的新 API 可支援多數用途,但在某些特定情況下,我們希望確保使用這些網站的使用者不會遭遇中斷的體驗。
這些流程主要用於驗證或付款,頂層網站會開啟彈出式視窗,或重新導向至第三方網站進行作業,然後返回頂層網站,並在該返回流程或嵌入內容中使用 Cookie。我們打算提供一組暫時性的經驗法則,用於識別這些情況,並在一段時間內允許使用第三方 Cookie,讓網站有更充裕的時間導入必要的變更。
後續步驟:我們會在本月向 blink-dev 電子報發布意圖,提供更多詳細資訊,並持續更新此處的說明文件。
回報第三方 Cookie 相關問題並取得協助
我們希望確保能夠捕捉到各種情況,瞭解沒有第三方 Cookie 時網站會中斷,以便提供指引、工具和功能,讓網站不必再依賴第三方 Cookie。如果您的網站或仰賴的服務,因為停用第三方 Cookie 而發生故障情形,請前往 goo.gle/report-3pc-broken,透過故障追蹤工具回報問題。
如果您對淘汰程序和 Chrome 的計畫有任何疑問,可以在開發人員支援存放區使用「第三方 Cookie 淘汰」標記提出新問題。
