如果您的网站使用了第三方 Cookie,请及时采取行动,因为我们即将弃用此类 Cookie。为方便测试,Chrome 已于 2024 年 1 月 4 日开始对 1% 的用户限制使用第三方 Cookie。Chrome 计划从 2024 年第 3 季度开始逐步扩大第三方 Cookie 限制的适用范围,将其推行至所有用户,但前提是要先解决英国竞争和市场管理局的所有其余竞争疑虑。
Privacy Sandbox 的目标是减少跨网站跟踪,同时让每个人都可以使用相关功能自由访问在线内容和服务。弃用和移除第三方 Cookie 是一项极具挑战性的任务,因为它们支持登录、防欺诈、广告等关键功能,并且通常还支持在您的网站中嵌入丰富的第三方内容,但同时它们也是实现跨网站跟踪的关键因素。
在我们之前的一个重大里程碑中,我们发布了一系列 API,为身份、广告和欺诈检测等用例提供了注重隐私保护的替代方案,以取代现状。有了替代方案,我们现在可以开始逐步停用第三方 Cookie。
在 Cookie 倒计时系列文章中,我们将介绍时间表以及您可以采取的立即行动,以确保您的网站做好准备。
针对 1% 的用户弃用第三方 Cookie 和 Chrome 协助开展的测试
在 privacysandbox.com 时间表上,您可以看到 2023 年第 4 季度和 2024 年第 1 季度有两个里程碑,它们是Chrome 协助开展的测试模式的一部分。这项测试主要面向测试 Privacy Sandbox 相关性和效果衡量 API 的组织,但在此过程中,我们将为 1% 的 Chrome 稳定版用户停用第三方 Cookie。
这意味着,从 2024 年开始,您网站上停用第三方 Cookie 的 Chrome 用户比例可能会增加,即使您并未积极参与 Chrome 协助执行的测试也是如此。此测试期将持续到 2024 年第 3 季度。届时,在与 CMA 协商并解决所有竞争问题后,我们计划开始为所有 Chrome 用户停用第三方 Cookie。
为逐步弃用第三方 Cookie 做好准备
我们将该流程分解为以下关键步骤(详见下文),以确保您为网站在不使用第三方 Cookie 的情况下正常运行做好准备:
- 审核您的第三方 Cookie 使用情况。
- 测试是否会发生破坏。
- 对于按网站存储数据的跨网站 Cookie(例如嵌入内容),请考虑使用
Partitioned与 CHIPS 搭配使用。 - 对于一小部分存在有意义关联的网站中的跨站 Cookie,不妨考虑使用 Related Website Set。
- 对于其他第三方 Cookie 用例,请迁移到相关 Web API。
1. 审核您的第三方 Cookie 使用情况
第三方 Cookie 可以通过其 SameSite=None 值进行标识。您应搜索代码,查找将 SameSite 属性设置为此值的实例。如果您之前曾在 2020 年左右做出更改,以便向 Cookie 中添加 SameSite=None,那么这些更改可能是一个不错的起点。
Chrome DevTools
Chrome DevTools 的“Network”面板会显示在请求中设置和发送的 Cookie。在“应用”面板中,您可以在“存储空间”下方看到“Cookie”标题。您可以浏览在网页加载过程中为访问的每个网站存储的 Cookie。您可以按 SameSite 列对所有 None Cookie 进行分组。

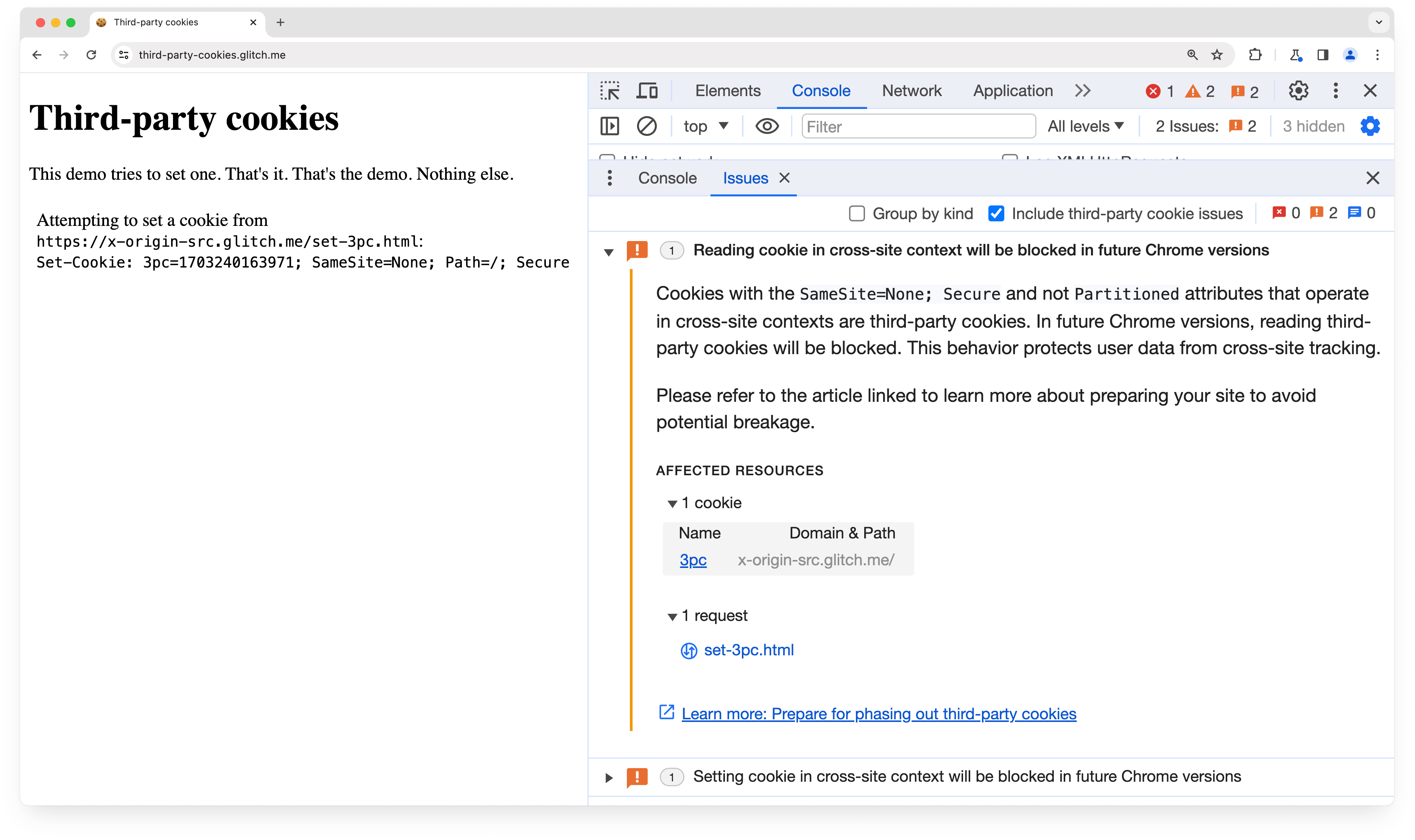
从 Chrome 118 开始,“DevTools 问题”标签页会显示破坏性更改问题:“未来的 Chrome 版本将屏蔽在跨网站上下文中发送的 Cookie。”该问题会列出当前网页可能受影响的 Cookie。
Privacy Sandbox Analysis Tool (PSAT)
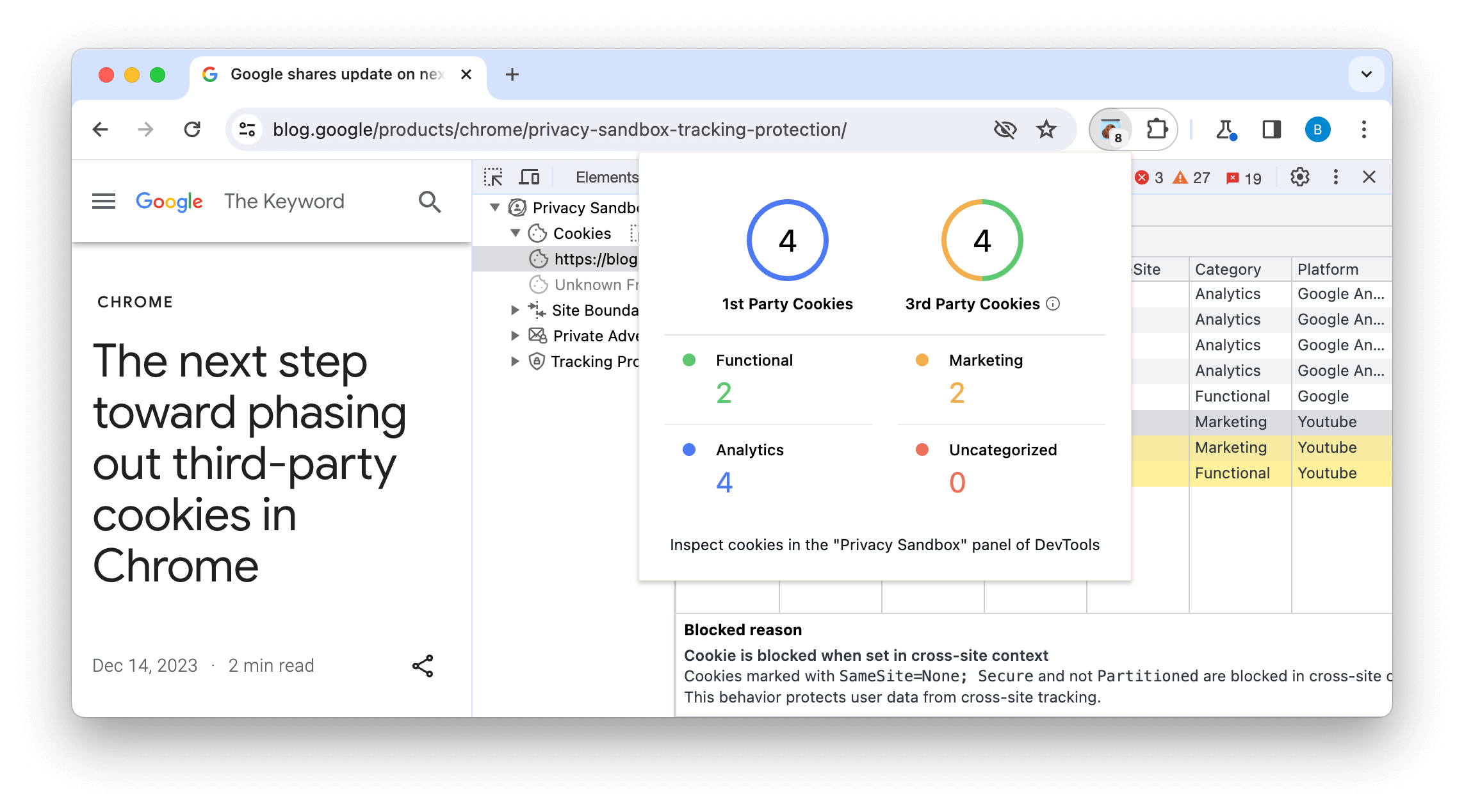
我们还开发了 Privacy Sandbox Analysis Tool (PSAT),这是一个 Chrome 开发者工具扩展程序,可帮助分析浏览会话期间的 Cookie 使用情况。这为 Cookie 和 Privacy Sandbox 功能提供了调试途径,并提供了了解 Privacy Sandbox 计划的入口点。

该扩展程序可为开发者工具提供专门的功能,用于分析和调试与弃用第三方 Cookie 和采用新的可保护隐私的替代方案相关的场景。
您可以从 Chrome 网上应用店下载该扩展程序,也可以访问 PSAT 代码库和维基。
检查使用 Cookie 的第三方
如果您发现了第三方设置的 Cookie,则应与这些提供商联系,了解他们是否有逐步淘汰第三方 Cookie 的计划。例如,您可能需要升级所用库的版本、更改服务中的配置选项,或者在第三方自行处理必要更改时不采取任何措施。
2. 测试是否存在中断情况
您可以使用 --test-third-party-cookie-phaseout 命令行 flag 启动 Chrome,也可以从 Chrome 118 中启用 chrome://flags/#test-third-party-cookie-phaseout。这会将 Chrome 设置为屏蔽第三方 Cookie,并确保新功能和缓解措施处于启用状态,以便尽可能模拟弃用后的情况。
您还可以尝试在屏蔽第三方 Cookie 的情况下通过 chrome://settings/cookies 浏览,但请注意,该标志可确保新功能和更新后的功能也处于启用状态。屏蔽第三方 Cookie 是检测问题的好方法,但不一定能验证您是否已解决这些问题。
如果您为网站维护有效的测试套件,则应并排运行两次测试:一次使用常规设置的 Chrome,另一次使用启用了 --test-third-party-cookie-phaseout 标志的相同版本的 Chrome。如果第二次运行时出现了测试失败,而第一次运行时没有出现,则很可能是第三方 Cookie 依赖项存在问题,值得您进行调查。请务必报告您发现的问题。
确定存在问题的 Cookie 并了解其用例后,您可以查看以下选项,选择必要的解决方案。
3. 将 Partitioned Cookie 与 CHIPS 搭配使用
如果您的第三方 Cookie 在与顶级网站的 1:1 嵌入式环境中使用,您可以考虑使用 Partitioned 属性作为具有独立分区状态的 Cookie (CHIPS) 的一部分,以允许使用每个网站的单独 Cookie 进行跨网站访问。

如需实现 CHIPS,请将 Partitioned 属性添加到 Set-Cookie 标头:
通过设置 Partitioned,网站选择将 Cookie 存储在按顶级网站进行分区的单独 Cookie 罐中。在上面的示例中,该 Cookie 来自 store-finder.site,其中托管了商店地图,供用户保存其喜爱的商店。使用 CHIPS 时,当 brand-a.site 嵌入 store-finder.site 时,fav_store Cookie 的值为 123。然后,当 brand-b.site 还嵌入 store-finder.site 时,它们会设置并发送自己的分区 fav_store Cookie 实例,例如值为 456。
这意味着,嵌入式服务仍可保存状态,但没有允许跨网站跟踪的共享跨网站存储空间。
潜在用例:第三方聊天嵌入、第三方地图嵌入、第三方付款嵌入、子资源 CDN 负载均衡、无头 CMS 提供商、用于分发不可信用户内容的沙盒网域、使用 Cookie 进行访问控制的第三方 CDN、在请求中需要 Cookie 的第三方 API 调用、状态范围为每个发布商的嵌入广告。
4. 使用 Storage Access API 和 Related Website Set
如果您的第三方 Cookie 仅在少数相关网站上使用,您可以考虑使用相关网站集 (RWS),以允许在这些指定网站情境中跨网站访问该 Cookie。
如需实现 RWS,您需要为该组定义并提交一组网站。为确保网站之间存在有意义的关联,有效集合的政策要求按以下方式对这些网站进行分组:彼此之间存在明显关联的关联网站(例如某个公司的不同产品变体)、服务网域(例如 API、CDN)或国家/地区代码网域(例如 *.uk、*.jp)。

网站可以使用 Storage Access API 使用 requestStorageAccess() 请求跨网站 Cookie 访问权限,也可以使用 requestStorageAccessFor() 委托访问权限。如果网站位于同一集合中,浏览器会自动授予访问权限,并且会提供跨网站 Cookie。
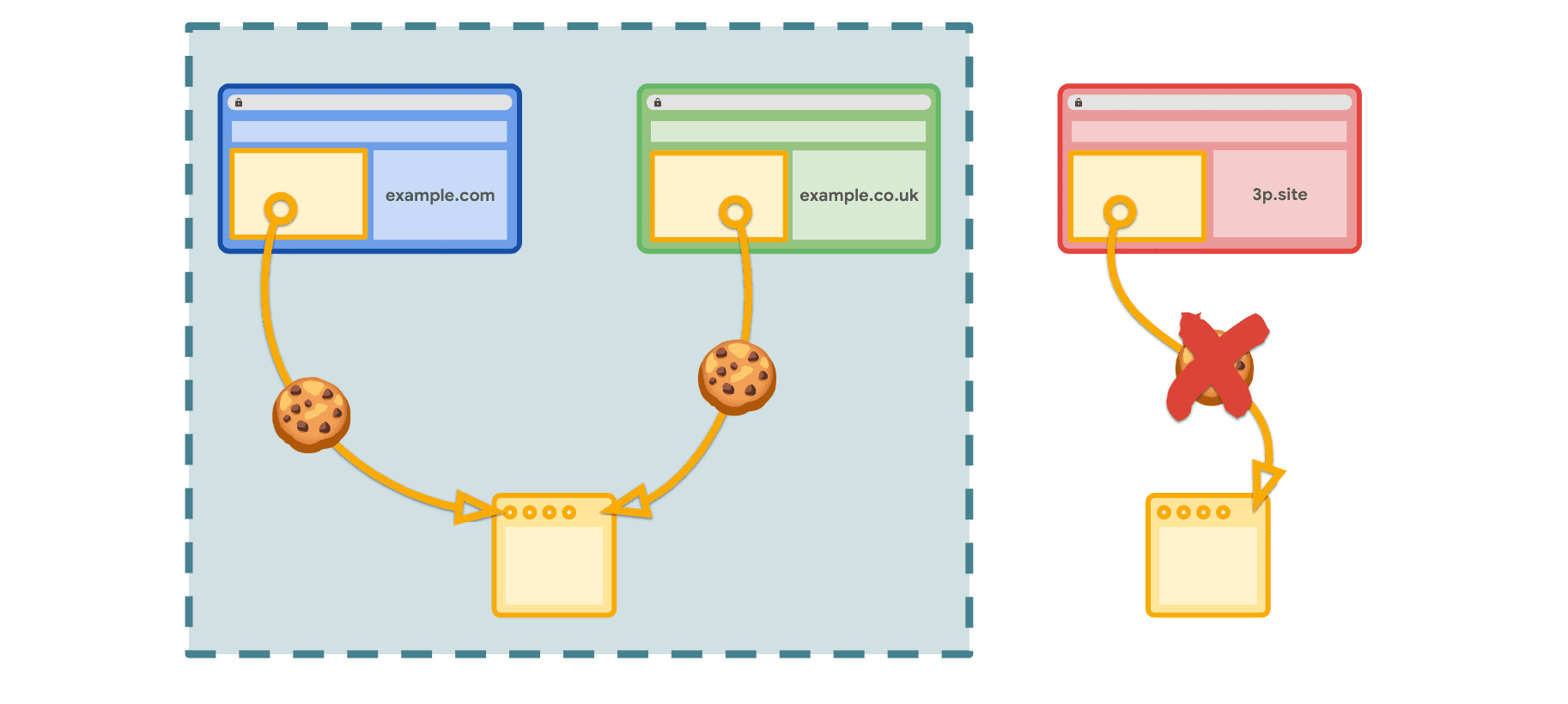
这意味着,一组相关网站仍然可以在受限的环境中使用跨网站 Cookie,但不会冒着在允许跨网站跟踪的情况下在无关网站之间共享第三方 Cookie 的风险。
潜在用例:应用专用网域、品牌专用网域、特定国家/地区的网域、用于分发不可信用户内容的沙盒网域、API 和 CDN 的服务网域。
5. 迁移到相关的 Web API
CHIPS 和 RWS 可支持特定类型的跨网站 Cookie 访问,同时保护用户隐私,但第三方 Cookie 的其他用例必须迁移到注重隐私保护的替代方案。
Privacy Sandbox 提供了一系列专用 API,可用于特定用例,而无需第三方 Cookie:
- 联合凭据管理 (FedCM) 可启用联合身份服务,让用户登录网站和服务。
- Private State Tokens 通过在网站之间交换不会暴露身份的有限信息,实现防欺诈和防垃圾功能。
- Topics 支持根据用户兴趣投放广告和提供个性化内容。
- Protected Audience 支持再营销和自定义受众群体。
- 借助归因报告,您可以衡量广告展示次数和转化次数。
此外,Chrome 支持 Storage Access API (SAA),可在包含用户互动的 iframe 中使用。Edge、Firefox 和 Safari 已支持 SAA。我们认为,这种做法能够很好地平衡用户隐私保护与跨网站功能的实现,同时还能实现跨浏览器兼容性。
请注意,Storage Access API 会向用户显示浏览器权限提示。为了提供最佳用户体验,只有在调用 requestStorageAccess() 的网站与嵌入的网页互动过,并且之前在顶级上下文中访问过第三方网站时,我们才会向用户显示提示。授权成功后,该网站将在 30 天内获得跨网站 Cookie 访问权限。潜在用例包括经过身份验证的跨网站嵌入,例如社交网络评论微件、付款服务、订阅的视频服务。
如果您仍有这些选项未涵盖的第三方 Cookie 用例,则应向我们报告此问题,并考虑是否有其他实现方式,这些实现方式不依赖于可启用跨网站跟踪的功能。
企业支持服务
与常规网络使用相比,企业管理的 Chrome 浏览器往往有特殊的网络使用要求。我们将确保企业版管理员能够在浏览器中适当控制第三方 Cookie 的弃用。
与大多数 Chrome 实验一样,大多数企业最终用户会自动被排除在第三方 Cookie 弃用实验的 1% 范围之外。对于可能受到影响的少数用户,企业管理员可以将 BlockThirdPartyCookies 政策设为 false,以便在实验前停用受管理的浏览器,并留出时间进行必要的更改,以免依赖此政策或第三方 Cookie。如需了解详情,请参阅 Chrome 企业版版本说明。
我们还打算提供更多报告和工具,帮助识别企业网站上的第三方 Cookie 使用情况。我们无法在 Chrome 的使用指标中查看企业浏览器的相关信息,这意味着企业需要特别注意测试是否存在中断问题并向我们报告问题。
企业 SaaS 集成将能够使用下文中所述的第三方弃用试用版。
针对非广告用例申请加入第三方 Cookie 弃用试用计划,延长迁移时间
与之前在网络上弃用许多功能一样,我们理解在某些情况下,网站需要额外的时间来进行必要的更改。对于此类与隐私权相关的更改,我们还必须权衡用户的最佳利益。
我们计划提供弃用试用版,以便在跨网站环境中使用的网站或服务注册,以便在有限的时间内继续访问第三方 Cookie。
随着计划的推进,我们会分享更多详细信息,但首先,我们先介绍几个关键原则:
- 这将是一项第三方 Cookie 弃用试用计划,允许第三方嵌入内容选择暂时继续使用第三方 Cookie。
- 注册需要经过审核流程,以确保废弃功能试用仅适用于对关键用户历程有重大影响的功能,并且我们会根据具体情况考虑注册申请。
- 这不会干扰 CMA 计划于 2024 年年初开展的广告测试。因此,这意味着广告用例不会被纳入弃用试用范围。
后续步骤:我们将于本月在 blink-dev 邮寄名单中发布intent,提供更多详细信息,并继续在此处更新文档。
保留关键用户体验
跨网站 Cookie 已经有 25 多年的历史,是网络的重要组成部分。因此,任何更改(尤其是破坏性更改)都需要协调一致的增量方法,是一个复杂的过程。虽然额外的 Cookie 属性和注重隐私保护的新 API 适用于大多数用例,但在某些特定情况下,我们希望确保不会破坏使用这些网站的用户的体验。
这类 Cookie 主要用于身份验证或付款流程,其中顶级网站会打开弹出式窗口或重定向到第三方网站执行操作,然后返回顶级网站,并在返回过程中或嵌入式环境中使用 Cookie。我们打算提供一组临时启发词语来识别这些场景,并在有限的时间内允许使用第三方 Cookie,以便网站有更长的时间来实施必要的更改。
后续步骤:我们将于本月向 blink-dev 邮寄名单发布包含更多详细信息的 intent,并继续在此处更新文档。
报告第三方 Cookie 问题并获取帮助
我们希望确保捕获网站在不使用第三方 Cookie 时出现各种故障的情况,以便提供指南、工具和功能,帮助网站摆脱对第三方 Cookie 的依赖。如果您的网站或您依赖的服务在停用第三方 Cookie 后出现问题,您可以访问 goo.gle/report-3pc-broken 将问题提交给我们的问题跟踪器。
如果您对弃用流程和 Chrome 的计划有任何疑问,可以在我们的开发者支持代码库中使用“第三方 Cookie 弃用”标记提出新问题。

