如何協助開發及測試新的隱私權保護技術
以下是一些注意事項:
- 瞭解各項 Privacy Sandbox 提案的時程,包括逐步淘汰第三方 Cookie 的計畫
- 請參閱技術詳細資料和導入指南
- 監控並參與隱私權提案相關對話
- 為減少使用 User-Agent 做準備 並改用 UA Client Hints
- 在 @ChromiumDev 的 Twitter 帳號分享意見
這項 Privacy Sandbox 更新是在 2021 年 Chrome 開發人員高峰會的主題演講中宣布。
Privacy Sandbox 的重要性
我們認為使用者應能掌控自己的資訊,包括線上活動記錄。大多數使用者也認為這很重要。事實上,根據 Avast 的數位公民報告,有 80% 的網路使用者認為資料保護非常重要,65% 的使用者則因為隱私權或安全性疑慮,而避免進行某些線上活動。
80% 的網路使用者認為資料保護非常重要。
Avast 數位公民報告
此外,我們也發現全球各地的監管機關正以飛快的速度提高隱私權規定。根據 Gartner, Inc. 的預測,到了 2023 年,全球 65% 的人口將受到新一代隱私權法規的保障,高於 2020 年的 10%。
不過,許多常見的網路功能都依賴第三方 Cookie 和其他跨網站追蹤機制,而這些機制並非以隱私權為考量設計。我們需要新技術,才能打造以隱私權為優先的現代網路。這就是 Privacy Sandbox 的目標。
我們與網路社群和產業利害關係人合作,開發可維護隱私權的新技術,以支援健全且永續的生態系統。包括支援廣告的專用 API (廣告是生態系統的重要一環,為許多網路內容提供資金),以及其他功能,例如詐欺偵測、身分識別,或提供根據使用者裝置調整的內容。

專為特定用途打造的 API
許多常見的網路功能並未內建於網路平台,而是透過第三方 Cookie 等一般用途技術疊加在平台上。
為每個特定用途設計 API 時,我們可確保適當的隱私權保護措施,提供使用者更多實用控制選項,並隨著時間推移改善各項 API。
這些新 API 推出後,我們會確保開發人員有時間採用,以便安全地逐步淘汰 Chrome 的第三方 Cookie 支援功能,同時持續致力於防範其他類型的追蹤。這種做法可確保跨網站追蹤不會只是從第三方 Cookie 轉移到更隱蔽的方法。
合作方式
在開發的每個階段,都有大量生態系統輸入內容影響這項工作。網頁開發人員可能對這個程序很熟悉,但其他產業利害關係人可能不熟悉。這些利害關係人將使用專為此計畫打造的 API,他們的專業知識對這項計畫至關重要。

網路標準的起點是討論
過去幾年來,Chrome 和其他瀏覽器已提出數十項隱私權保護提案。您可以閱讀這些提案、提出問題、提供改善建議,以及查看其他人的意見。
如要尋找討論及辯論提案解決方案的對話,您可以加入或監控多個 W3C 群組,視您感興趣的用途而定:
- 改善網路廣告業務群組
- Private Advertising Technology Community Group
- 隱私權社群群組
- Web Platform Incubator Community Group
- 聯合身分識別社群群組
討論階段可能需要高度參與。
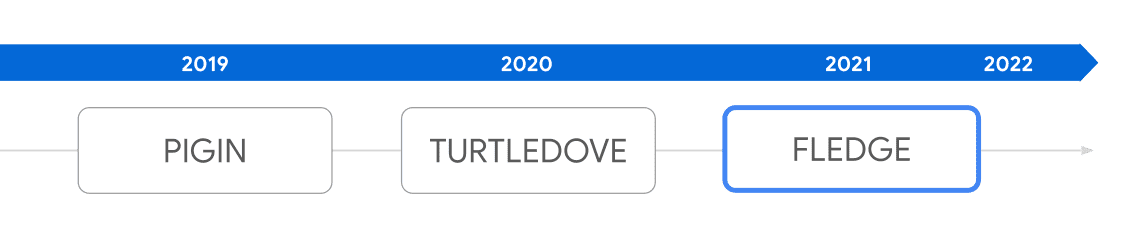
舉例來說,Protected Audience API 提案旨在支援按照興趣顯示廣告,不必進行跨網站追蹤。在隱私權倡議人士和許多產業利害關係人的協助下,Protected Audience API 經過演變,從先前的兩項提案 (PIGIN 和 TURTLEDOVE) 發展而來。超過一百個機構已加入 W3C 會議,協助改善目前版本,此外還有 200 多個線上討論串。

其他公司也提出了半打以上的提案,同樣屬於這個解決方案領域。我們希望透過持續合作,共同規劃未來的發展方向。
同時,我們也開始在 Chrome 中,透過旗標進行 Protected Audience API 初始版本的開發人員測試,方便開發人員體驗。
並非所有提案都會經歷 Protected Audience API 這麼密集的孵育期,有些提案的進展速度會快得多,但目前有許多創新提案正在進行中。這些都是新想法,可能需要花費大量心力才能實現。
開發人員測試並分享意見
測試至關重要,因為可找出可能需要更多工作的問題或缺口。討論和測試會經過多次迭代循環。目前已有幾項提案可供開發人員測試,2022 年還會有更多提案可供審查。
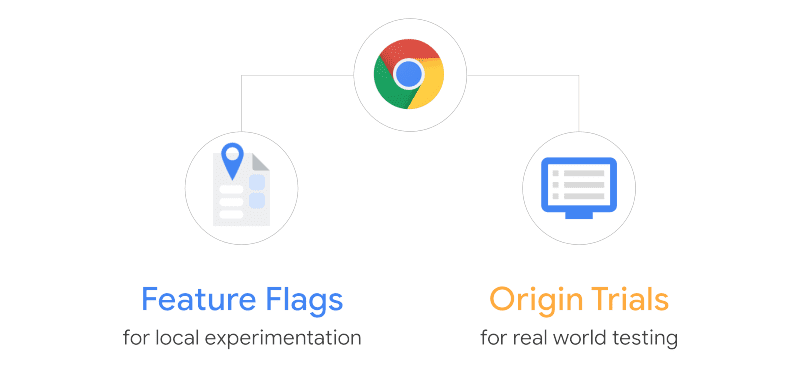
在 Chrome 中進行測試時,通常會先透過旗標向開發人員提供功能,讓他們在本機測試。也就是說,開發人員必須在瀏覽器中開啟這項功能才能試用。這類程式碼通常是最新版本,因此可能會發現問題。
我們也會進行來源試用,每次試用都有時間和 Chrome 使用者人數限制。原始碼試用計畫公開開放所有開發人員參與,只要註冊,即可選擇加入網站或服務。這時,我們會收到開發人員的實用意見回饋,瞭解哪些做法有效、哪些無效,以及這些差距所在。

這個階段的成功與否,取決於開發人員是否願意親自參與測試,並分享所學。
我們也希望看到各公司討論測試方法,以及預計如何使用 API。
在 FLoC 第一版來源試用期間,我們看到 CafeMedia 等公司發布分析和洞察資料,供其他人參考他們的心得。FLoC 提案旨在支援按照興趣顯示廣告和內容。
您不只能透過 Chrome 測試瞭解新技術的運作方式。 部分公司也根據 Privacy Sandbox 概念建構模擬環境。
我們非常感謝這些公司願意投入時間測試新技術,並公開分享他們的觀點和經驗。
推出 API,方便大規模採用
API 經過測試,準備好在 Chrome 中普遍使用後,我們就會宣布推出,並確保公開說明文件已準備就緒,可供生態系統大規模採用。
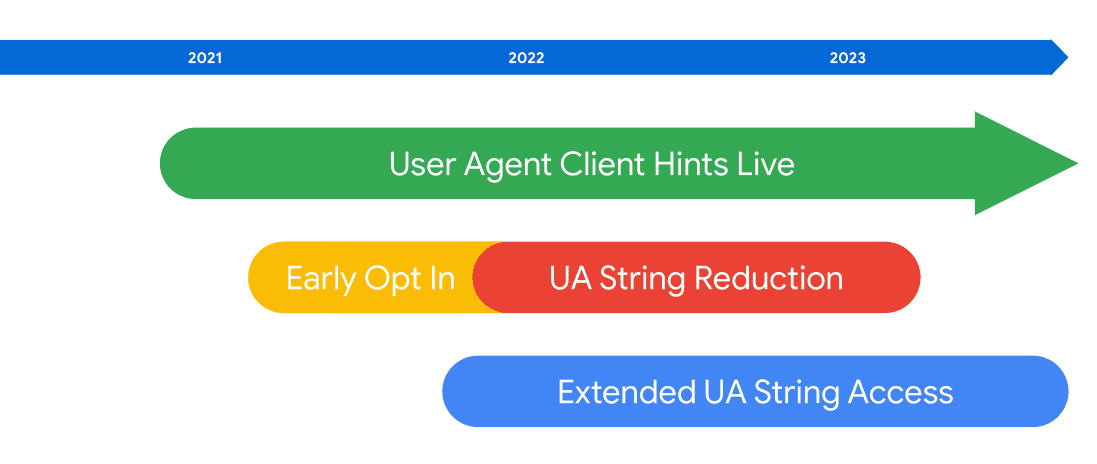
使用者代理程式用戶端提示 (UA-CH) 已於今年稍早在 Chrome 中推出,現在可供大規模使用。這是 Privacy Sandbox 工作流程的一部分,旨在減少瀏覽器指紋採集等隱密追蹤行為。
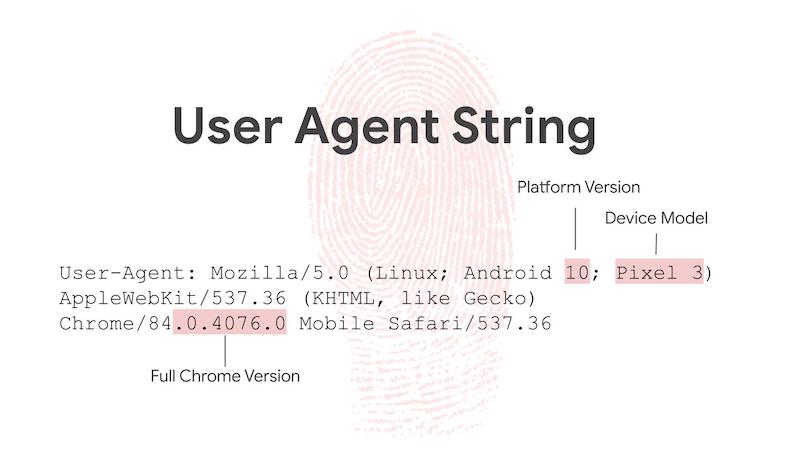
與 Cookie 類似,使用者代理程式 (UA) 字串也是早期網路功能。根據預設,這項標頭會提供使用者瀏覽器和裝置的許多資訊,因此很容易成為數位指紋採集技術的目標。而且格式可能難以剖析!

如要在日後取得這項資訊,您必須改用 UA-CH。User-Agent 字串預設會提供部分資訊,可能涵蓋大部分的使用情況,但如要取得更詳細的資訊,必須以簡單明瞭的格式提出要求。
我們很高興能為開發人員提供這項人體工學改良功能,同時將大部分的 UA 資訊從「預設提供」模式移至「要求時提供」模式。這樣一來,您就能只要求提供所需資訊。這不僅是當今良好的隱私權做法,也是我們希望為未來設定的模式。

Chrome 將於 2022 年 4 月開始逐步減少 UA 字串。UA-CH 已於 2021 年 3 月推出,並準備好大規模採用,您現在可以開始測試及遷移至該服務。參與原始碼試用 選擇加入縮減的 UA 字串,瞭解未來狀態。
如果發現需要更多時間來滿足網站需求,您可以選擇在 2023 年 3 月前繼續使用現有的 User-Agent 字串。
總結與意見回饋
我們會持續說明最新情況、盡可能提供未來展望、鼓勵您參與,並聽取您的意見。如有任何需要改進之處,請透過 @ChromiumDev Twitter 告訴我們。
我們新增了 Privacy Sandbox 常見問題,並會根據您提交至開發人員支援存放區的問題,持續擴充內容。如果您對任何提案的測試或實作有任何疑問,歡迎與我們聯絡。
感謝您對這項複雜且至關重要的專案做出貢獻。 我們致力於打造實用性廣泛且隱私保護機制完善的持久網路功能,因此值得花費心力打好基礎。
