Come puoi contribuire a sviluppare e testare nuove tecnologie incentrate sulla tutela della privacy
Ecco cosa devi sapere:
- Segui la cronologia delle varie proposte di Privacy Sandbox, incluso un piano graduale per eliminare i cookie di terze parti
- Leggi i dettagli tecnici e le linee guida per l'implementazione.
- Monitora e partecipa alla conversazione su proposte per la privacy
- Preparati alla riduzione dell'intestazione User-Agent ed esegui la migrazione ai client hint User-Agent
- Condividi il tuo feedback con @ChromiumDev su Twitter.
Questo aggiornamento di Privacy Sandbox è stato annunciato durante il keynote del Chrome Developers Summit 2021.
Perché Privacy Sandbox è importante?
Riteniamo che sia importante che le persone abbiano il controllo delle proprie informazioni, inclusa la loro attività online. La maggior parte degli utenti ritiene che sia importante. Infatti, l'80% degli utenti di internet ritiene che la protezione dei dati sia molto importante e il 65% ha evitato determinate attività online a causa di problemi di privacy o sicurezza, secondo il report sulla cittadinanza digitale di Avast.
L'80% degli utenti di internet ritiene che la protezione dei dati sia molto importante.
Report sulla cittadinanza digitale di Avast
Inoltre, gli enti regolatori di tutto il mondo stanno intensificando i requisiti di privacy a un ritmo rapido. Secondo Gartner, Inc., si prevede che entro il 2023 il 65% della popolazione mondiale sarà tutelato da regolamenti moderni sulla privacy, rispetto al 10% del 2020.
Tuttavia, molte funzioni web comuni si basano su cookie di terze parti e altri meccanismi di monitoraggio cross-site che non sono stati progettati pensando alla privacy. Abbiamo bisogno di nuove tecnologie per un web moderno e incentrato sulla privacy. Questo è l'obiettivo di Privacy Sandbox.
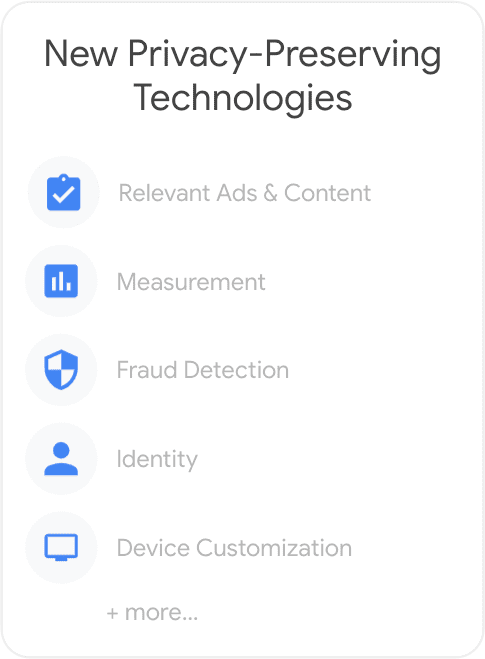
Stiamo collaborando con la community web e le parti interessate del settore per sviluppare nuove tecnologie che rispettino la privacy e che possano supportare un ecosistema sano e sostenibile. Sono incluse API create appositamente per supportare la pubblicità, una parte fondamentale dell'ecosistema che finanzia gran parte dei contenuti web, nonché altre funzionalità come il rilevamento delle frodi, l'identità o la pubblicazione di contenuti personalizzati per il dispositivo di un utente.

API create appositamente
Molte di queste funzioni web comuni non sono integrate nella piattaforma web, ma sono state aggiunte con tecnologie di uso generale come i cookie di terze parti.
Quando progettiamo le API per ogni caso d'uso specifico, possiamo assicurarci protezioni della privacy appropriate, offrire agli utenti controlli più utili e, idealmente, migliorare ogni API nel tempo.
Una volta implementate queste nuove API, ci assicureremo che gli sviluppatori abbiano il tempo di adottarle in modo da poter ritirare in sicurezza il supporto per i cookie di terze parti in Chrome, continuando al contempo a mitigare altri tipi di monitoraggio. Questo approccio contribuisce a garantire che il monitoraggio cross-site non passi semplicemente dai cookie di terze parti a metodi più occulti.
Come collaboriamo
In ogni fase dello sviluppo, questo lavoro è influenzato da un'ampia gamma di input dell'ecosistema. Questo processo potrebbe essere familiare agli sviluppatori web, ma potrebbe essere nuovo per altri stakeholder del settore che utilizzeranno queste API create appositamente e la cui esperienza è fondamentale per questa iniziativa.

Gli standard web iniziano con la discussione
Negli ultimi due anni, Chrome e altri hanno proposto decine di proposte per la tutela della privacy. Puoi leggere queste proposte, porre domande, offrire idee per migliorarle e vedere cosa dicono gli altri.
Per trovare conversazioni in cui le soluzioni proposte vengono discusse e dibattute insieme, puoi unirti a diversi gruppi W3C o monitorarli, a seconda dei casi d'uso che ti interessano:
- Miglioramento del gruppo aziendale di pubblicità sul web
- Private Advertising Technology Community Group
- Privacy Community Group
- Web Platform Incubator Community Group
- Federated Identity Community Group
La fase di discussione può essere molto coinvolgente.
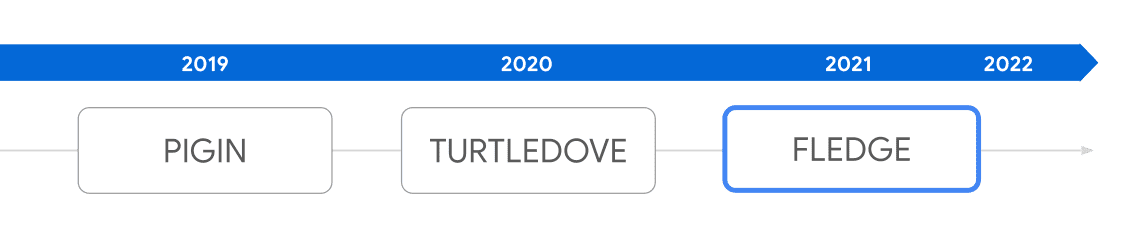
Ad esempio, l'API Protected Audience è una proposta per supportare la pubblicità basata sugli interessi senza monitoraggio tra siti. Con il contributo di sostenitori della privacy e di molti stakeholder del settore, l'API Protected Audience si è evoluta a partire da due proposte precedenti (PIGIN e TURTLEDOVE). Più di cento organizzazioni hanno partecipato alle riunioni del W3C per contribuire a perfezionare la versione attuale, oltre a oltre 200 thread di discussione online.

Sono state proposte anche più di una mezza dozzina di altre soluzioni da altre aziende, nello stesso spazio di soluzioni. Grazie alla collaborazione continua, speriamo di definire un percorso da seguire.
Allo stesso tempo, stiamo iniziando i test per gli sviluppatori per la versione iniziale dell'API Protected Audience dietro un flag in Chrome, in modo che gli sviluppatori possano provarla.
Non tutte le proposte subiranno un periodo di incubazione intenso come l'API Protected Audience – alcune avanzeranno molto più rapidamente – ma ci sono molte innovazioni in corso. Si tratta di nuove idee e può essere necessario molto lavoro per perfezionarle.
Gli sviluppatori testano e condividono feedback
I test sono fondamentali perché mettono in evidenza problemi o lacune che potrebbero richiedere più lavoro. Ci saranno molti cicli iterativi di discussione e test. Oggi sono disponibili alcune proposte pronte per i test degli sviluppatori e altre saranno disponibili per la revisione man mano che ci avviciniamo al 2022.
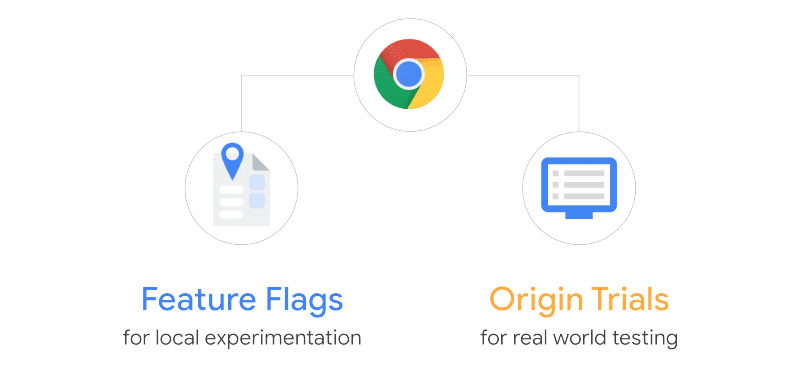
I test in Chrome di solito iniziano con una funzionalità nascosta dietro un flag per consentire agli sviluppatori di eseguire test in locale. Ciò significa che gli sviluppatori devono attivarla nel browser per provarla. Questo codice è spesso molto recente, quindi è normale trovare problemi.
Eseguiamo anche prove di origine, ognuna delle quali viene eseguita per un periodo di tempo limitato con una popolazione limitata di utenti Chrome. Le prove dell'origine sono pubbliche e aperte a tutti gli sviluppatori. Devi solo registrarti per attivare il tuo sito o servizio. È in questo momento che riceviamo feedback utili dagli sviluppatori su cosa funziona, cosa no e dove si trovano le lacune.

Il successo in questa fase dipende sia dal coinvolgimento degli sviluppatori nei test di prima mano sia dalla loro disponibilità a condividere ciò che imparano.
Ci auguriamo inoltre che le aziende parlino del loro approccio ai test e di come prevedono di utilizzare un'API.
Nella prova dell'origine per la prima versione di FLoC, una proposta per supportare la pubblicità e i contenuti basati sugli interessi, abbiamo visto aziende come CafeMedia pubblicare la propria analisi e i propri approfondimenti in modo che altri potessero esaminare ciò che avevano appreso.
I test di Chrome non sono l'unico modo per esplorare il funzionamento delle nuove tecnologie. Alcune aziende stanno anche creando simulazioni basate sui concetti di Privacy Sandbox.
Siamo davvero grati alle aziende che investono il loro tempo per testare queste nuove tecnologie e che sono disposte a condividere pubblicamente le loro prospettive e le loro lezioni.
Lancio delle API per l'adozione su larga scala
Una volta testata e pronta per l'uso generale in Chrome, annunceremo il lancio e ci assicureremo che la documentazione pubblica sia pronta per l'adozione su larga scala dell'ecosistema.
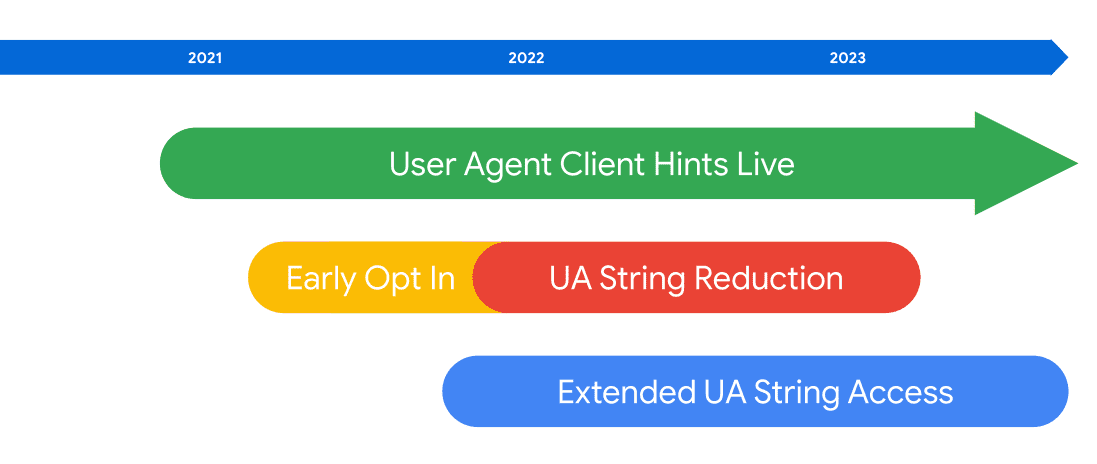
I client hint User-Agent (UA-CH) sono stati lanciati in Chrome all'inizio di quest'anno e ora sono pronti per essere scalati. Fa parte del flusso di lavoro di Privacy Sandbox per ridurre il monitoraggio occulto, come il fingerprinting del browser.
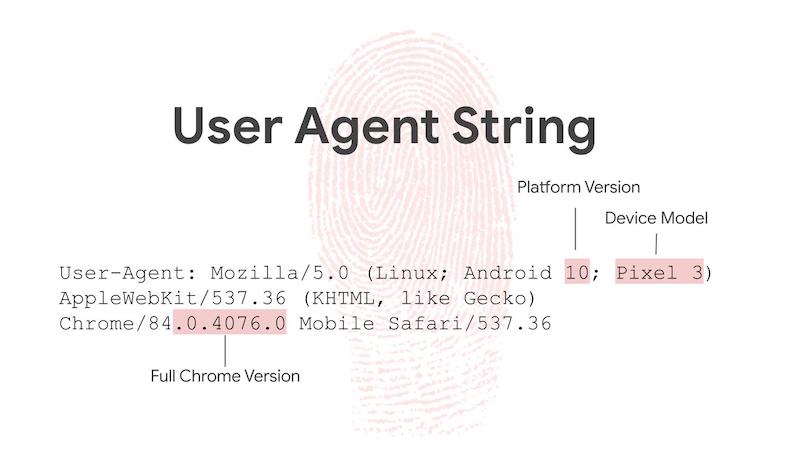
Come i cookie, la stringa User-Agent (UA) è una funzionalità web iniziale. Per impostazione predefinita, fornisce molte informazioni sul browser e sul dispositivo dell'utente, il che lo rende una superficie facilmente disponibile per il fingerprinting. Inoltre, ha un formato che può essere difficile da analizzare.

Per ottenere queste informazioni in futuro, dovrai eseguire la transizione a UA-CH. La stringa User-Agent ti fornirà alcune informazioni per impostazione predefinita, che potrebbero coprire la maggior parte dei tuoi casi d'uso, ma informazioni più dettagliate sono disponibili solo su richiesta in un formato semplice.
Siamo felici di aver apportato questo miglioramento ergonomico per gli sviluppatori, spostando la maggior parte delle informazioni UA da un modello "disponibile per impostazione predefinita" a un modello "su richiesta". In questo modo, puoi richiedere solo le informazioni di cui hai bisogno. Si tratta di una buona prassi di tutela della privacy oggi e del modello che vogliamo impostare per il futuro.

Ad aprile 2022 inizierà la riduzione graduale della stringa UA in Chrome. UA-CH è stato lanciato ed era pronto per l'adozione su larga scala a partire da marzo 2021. Puoi iniziare a testarlo e a eseguire la migrazione ora. Partecipa a una prova dell'origine per attivare la stringa UA ridotta e vedere come sarà in futuro.
Se si scopre che hai bisogno di più tempo per soddisfare le esigenze del tuo sito, potrai attivare l'opzione per continuare a utilizzare la stringa user agent così com'è fino a marzo 2023.
Riepilogo e feedback
Continueremo a spiegare cosa sta succedendo, a fornire la massima visibilità possibile, a incoraggiare il tuo coinvolgimento e ad ascoltare i tuoi suggerimenti. Facci sapere su @ChromiumDev Twitter se c'è qualcosa che potremmo migliorare.
Abbiamo aggiunto una pagina di domande frequenti su Privacy Sandbox, che continueremo ad ampliare in base ai problemi che invii al repository di assistenza per gli sviluppatori. Se hai domande sui test o sull'implementazione di una delle proposte, contattaci.
Apprezziamo tutti i contributi a questo progetto complesso e di vitale importanza. Mentre cerchiamo di creare funzionalità web durature con un'ampia utilità e solide protezioni della privacy per gli utenti, vale la pena impegnarsi per gettare le basi giuste.
