निजता को सुरक्षित रखने वाली नई टेक्नोलॉजी को डेवलप और टेस्ट करने में आपकी मदद कैसे की जा सकती है
यहां कुछ ज़रूरी जानकारी दी गई है:
- Privacy Sandbox के अलग-अलग प्रस्तावों के लिए टाइमलाइन देखें. इनमें तीसरे पक्ष की कुकी का इस्तेमाल बंद करने के लिए, चरणों में तैयार किया गया प्लान भी शामिल है
- तकनीकी जानकारी और लागू करने के दिशा-निर्देश पढ़ें
- निजता से जुड़े प्रस्तावों को मॉनिटर करना और उन पर बातचीत करना
- यूज़र-एजेंट को कम करने की सुविधा के लिए तैयार रहें और UA क्लाइंट हिंट पर माइग्रेट करें
- Twitter पर@ChromiumDev के साथ अपना सुझाव, राय या शिकायत शेयर करें
Privacy Sandbox के इस अपडेट का एलान, Chrome डेवलपर समिट 2021 के मुख्य भाषण में किया गया था.
Privacy Sandbox का क्या महत्व है?
हमारा मानना है कि लोगों के लिए यह ज़रूरी है कि वे अपनी जानकारी को कंट्रोल कर पाएं. इसमें उनकी ऑनलाइन गतिविधि भी शामिल है. ज़्यादातर उपयोगकर्ता भी इस बात से सहमत हैं. Avast की डिजिटल सिटीजनशिप रिपोर्ट के मुताबिक, 80% इंटरनेट उपयोगकर्ताओं का मानना है कि डेटा की सुरक्षा बहुत ज़रूरी है. साथ ही, 65% लोगों ने निजता या सुरक्षा से जुड़ी चिंताओं की वजह से, कुछ ऑनलाइन गतिविधियों से दूरी बनाई है.
इंटरनेट इस्तेमाल करने वाले 80% लोगों का मानना है कि डेटा की सुरक्षा बहुत ज़रूरी है.
Avast की डिजिटल सिविलिटी रिपोर्ट
हमें यह भी पता चला है कि दुनिया भर के रेगुलेटर, निजता से जुड़ी ज़रूरी शर्तों को तेज़ी से लागू कर रहे हैं. Gartner, Inc. के मुताबिक, साल 2023 तक दुनिया की 65% आबादी, निजता से जुड़े आधुनिक कानूनों के दायरे में आ जाएगी. साल 2020 में यह आंकड़ा 10% था
हालांकि, कई सामान्य वेब फ़ंक्शन, तीसरे पक्ष की कुकी और अन्य क्रॉस-साइट ट्रैकिंग प्रोसेस पर निर्भर करते हैं. इन्हें निजता को ध्यान में रखकर डिज़ाइन नहीं किया गया था. हमें एक आधुनिक और निजता पर फ़ोकस करने वाले वेब के लिए, नई टेक्नोलॉजी की ज़रूरत है. Privacy Sandbox का मकसद यही है.
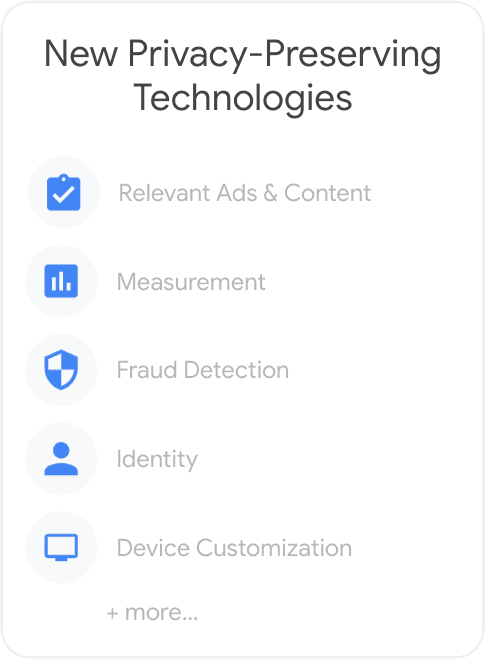
हम वेब कम्यूनिटी और इंडस्ट्री के हिस्सेदारों के साथ मिलकर काम कर रहे हैं, ताकि निजता को बनाए रखने वाली नई टेक्नोलॉजी विकसित की जा सकें. इन टेक्नोलॉजी से, बेहतर और टिकाऊ नेटवर्क बनाने में मदद मिलेगी. इसमें, विज्ञापन दिखाने के लिए बनाए गए एपीआई शामिल हैं. ये एपीआई, नेटवर्क के लिए ज़रूरी होते हैं. इनकी मदद से, वेब पर मौजूद ज़्यादातर कॉन्टेंट को फ़ंड मिलता है. साथ ही, इनकी मदद से धोखाधड़ी का पता लगाया जा सकता है, उपयोगकर्ता की पहचान की जा सकती है या उपयोगकर्ता के डिवाइस के हिसाब से कॉन्टेंट दिखाया जा सकता है.

खास मकसद के लिए बनाए गए एपीआई
इनमें से कई सामान्य वेब फ़ंक्शन, वेब प्लैटफ़ॉर्म में पहले से मौजूद नहीं थे. इन्हें तीसरे पक्ष की कुकी जैसी सामान्य टेक्नोलॉजी के साथ जोड़ा गया है.
जब हम किसी खास इस्तेमाल के उदाहरण के लिए एपीआई डिज़ाइन करते हैं, तो हम निजता की सही सुरक्षा के साथ-साथ, लोगों को ज़्यादा काम के कंट्रोल भी दे सकते हैं. साथ ही, समय के साथ हर एपीआई को बेहतर बना सकते हैं.
ये नए एपीआई लागू होने के बाद, हम यह पक्का करेंगे कि डेवलपर के पास इन्हें अपनाने का समय हो. इससे हम Chrome में तीसरे पक्ष की कुकी के लिए सहायता को सुरक्षित तरीके से बंद कर पाएंगे. साथ ही, हम अन्य तरह की ट्रैकिंग को कम करने के लिए काम करते रहेंगे. इस तरीके से यह पक्का करने में मदद मिलती है कि कई साइटों के डेटा को ट्रैक करने की सुविधा, तीसरे पक्ष की कुकी से ज़्यादा गुप्त तरीकों पर न जाए.
हम साथ मिलकर कैसे काम करते हैं
डेवलपमेंट के हर चरण में, इस काम को बेहतर बनाने के लिए, इकोसिस्टम से बहुत ज़्यादा इनपुट मिलते हैं. यह प्रोसेस, वेब डेवलपर के लिए जानी-पहचानी हो सकती है. हालांकि, यह इंडस्ट्री के उन अन्य हिस्सेदारों के लिए नई हो सकती है जो खास मकसद के लिए बनाए गए इन एपीआई का इस्तेमाल करेंगे. साथ ही, जिनकी विशेषज्ञता इस पहल के लिए ज़रूरी है.

वेब स्टैंडर्ड, बातचीत से शुरू होते हैं
पिछले कुछ सालों में, Chrome और अन्य ब्राउज़र ने निजता बनाए रखने के लिए कई प्रस्ताव दिए हैं. इन प्रस्तावों को पढ़ा जा सकता है, इनके बारे में सवाल पूछे जा सकते हैं, और इन्हें बेहतर बनाने के लिए सुझाव दिए जा सकते हैं. साथ ही, यह भी देखा जा सकता है कि दूसरे लोग इनके बारे में क्या कह रहे हैं.
जिन बातचीत में सुझाए गए समाधानों पर एक साथ चर्चा और बहस की जा रही है उन्हें ढूंढने के लिए, W3C के कई ग्रुप हैं जिनमें शामिल हुआ जा सकता है या उन्हें मॉनिटर किया जा सकता है. इन ग्रुप में शामिल होने या उन्हें मॉनिटर करने का फ़ैसला, आपके इस्तेमाल के उदाहरणों पर निर्भर करता है:
- वेब विज्ञापन के कारोबारी ग्रुप को बेहतर बनाना
- निजी विज्ञापन टेक्नोलॉजी कम्यूनिटी ग्रुप
- निजता कम्यूनिटी ग्रुप
- वेब प्लैटफ़ॉर्म इनक्यूबेटर कम्यूनिटी ग्रुप
- फ़ेडरेटेड आइडेंटिटी कम्यूनिटी ग्रुप
चर्चा के चरण में ज़्यादा समय लग सकता है.
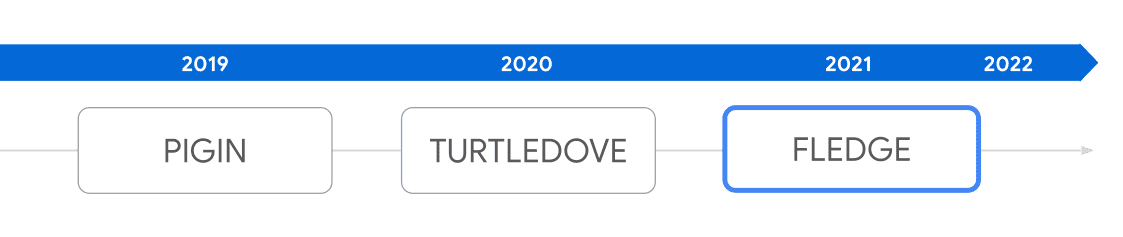
उदाहरण के लिए, Protected Audience API, क्रॉस-साइट ट्रैकिंग के बिना दिलचस्पी के हिसाब से विज्ञापन दिखाने के लिए एक प्रस्ताव है. निजता के हक में बात करने वाले लोगों और इंडस्ट्री के कई हिस्सेदारों के सुझावों के आधार पर, Protected Audience API को दो पुराने प्रस्तावों (PIGIN और TURTLEDOVE) से तैयार किया गया है. मौजूदा वर्शन को बेहतर बनाने के लिए, W3C की मीटिंग में एक सौ से ज़्यादा संगठन शामिल हुए हैं. साथ ही, 200 से ज़्यादा ऑनलाइन चर्चा थ्रेड भी शुरू किए गए हैं.

इसी समाधान के लिए, अन्य कंपनियों ने भी आधा दर्जन से ज़्यादा प्रस्ताव दिए हैं. हमें उम्मीद है कि साथ मिलकर काम करने से, हम आगे की राह तय कर पाएंगे.
साथ ही, हम Chrome में एक फ़्लैग के पीछे, Protected Audience API के शुरुआती वर्शन के लिए डेवलपर टेस्टिंग शुरू कर रहे हैं, ताकि डेवलपर इसका इस्तेमाल कर सकें.
हर प्रस्ताव को Protected Audience API की तरह, इनक्यूबेशन की इतनी लंबी अवधि से नहीं गुज़रना पड़ेगा. कुछ प्रस्तावों को बहुत तेज़ी से मंज़ूरी मिल जाएगी. हालांकि, इसमें काफ़ी नई चीज़ें आ रही हैं. ये नए आइडिया हैं और इन्हें सही तरीके से लागू करने में काफ़ी मेहनत लग सकती है.
डेवलपर, एक्सपेरिमेंट की जांच करते हैं और सुझाव, शिकायत या राय शेयर करते हैं
जांच करना ज़रूरी है, क्योंकि इससे समस्याओं या गैप का पता चलता है. इन समस्याओं या गैप को ठीक करने के लिए, ज़्यादा काम करना पड़ सकता है. इस दौरान, चर्चा और टेस्टिंग के कई चरण पूरे किए जाएंगे. फ़िलहाल, डेवलपर की टेस्टिंग के लिए कुछ सुझाव तैयार हैं. साल 2022 में, और भी सुझाव समीक्षा के लिए उपलब्ध होंगे.
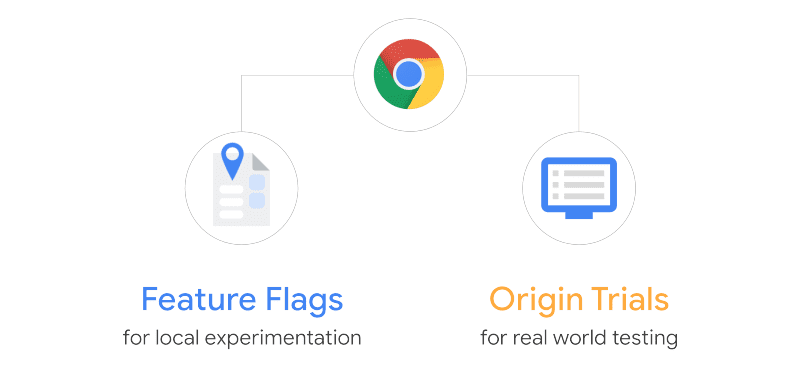
Chrome में टेस्टिंग की प्रोसेस, आम तौर पर किसी सुविधा के लिए फ़्लैग से शुरू होती है, ताकि डेवलपर उसे स्थानीय तौर पर टेस्ट कर सकें. इसका मतलब है कि डेवलपर को इसे आज़माने के लिए, ब्राउज़र में इसे चालू करना होगा. यह कोड अक्सर बहुत नया होता है, इसलिए आपको समस्याएं मिल सकती हैं.
हम ऑरिजिन ट्रायल भी चलाते हैं. हर ट्रायल, Chrome के कुछ उपयोगकर्ताओं के साथ सीमित समय के लिए चलाया जाता है. ऑरिजिन ट्रायल सार्वजनिक होते हैं और सभी डेवलपर के लिए उपलब्ध होते हैं. अपनी साइट या सेवा को ऑप्ट इन करने के लिए, आपको सिर्फ़ रजिस्टर करना होगा. इस दौरान, हमें डेवलपर से अहम सुझाव मिलते हैं. इनसे हमें यह पता चलता है कि कौनसी सुविधाएं काम करती हैं और कौनसी नहीं. साथ ही, हमें यह भी पता चलता है कि इन सुविधाओं में क्या कमी है.

इस चरण में सफलता इस बात पर निर्भर करती है कि डेवलपर, खुद टेस्टिंग में हिस्सा लें और अपनी सीखी हुई बातों को शेयर करने के लिए तैयार हों.
हमें यह भी उम्मीद है कि कंपनियां टेस्टिंग के अपने तरीके के बारे में बताएंगी. साथ ही, यह भी बताएंगी कि वे एपीआई का इस्तेमाल कैसे करेंगी.
FLoC के पहले वर्शन के ऑरिजिन ट्रायल में, हमने CafeMedia जैसी कंपनियों को अपना विश्लेषण और अहम जानकारी पब्लिश करते देखा. यह एक ऐसा प्रस्ताव है जिससे दिलचस्पी के मुताबिक विज्ञापन और कॉन्टेंट दिखाने में मदद मिलती है. ऐसा इसलिए किया गया, ताकि अन्य लोग भी इस जानकारी की समीक्षा कर सकें.
नई टेक्नोलॉजी के काम करने के तरीके को जानने के लिए, Chrome टेस्ट ही एकमात्र तरीका नहीं है. कुछ कंपनियां, Privacy Sandbox के कॉन्सेप्ट के आधार पर सिम्युलेशन भी बना रही हैं.
हम उन कंपनियों की सराहना करते हैं जिन्होंने इन नई टेक्नोलॉजी को टेस्ट करने के लिए अपना समय दिया है. साथ ही, सार्वजनिक तौर पर अपने अनुभव और सीखें शेयर करने के लिए तैयार हैं.
बड़े पैमाने पर इस्तेमाल करने के लिए एपीआई लॉन्च करना
जब किसी एपीआई की जांच हो जाएगी और वह Chrome में सामान्य तौर पर इस्तेमाल के लिए तैयार हो जाएगा, तब हम उसका लॉन्च करने का एलान करेंगे. साथ ही, यह पक्का करेंगे कि सार्वजनिक दस्तावेज़, बड़े पैमाने पर नेटवर्क के साथ इस्तेमाल करने के लिए तैयार हों.
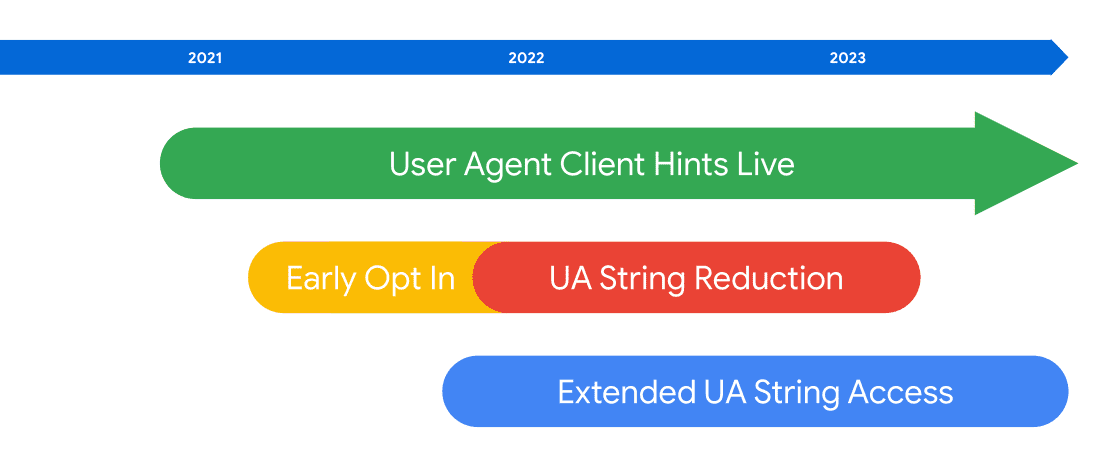
User-Agent Client Hints (UA-CH) को इस साल की शुरुआत में Chrome में लॉन्च किया गया था. अब इसे बड़े पैमाने पर इस्तेमाल किया जा सकता है. यह Privacy Sandbox की वर्क स्ट्रीम का हिस्सा है. इसका मकसद, ब्राउज़र फ़िंगरप्रिंट जैसी छिपकर की जाने वाली ट्रैकिंग को कम करना है.
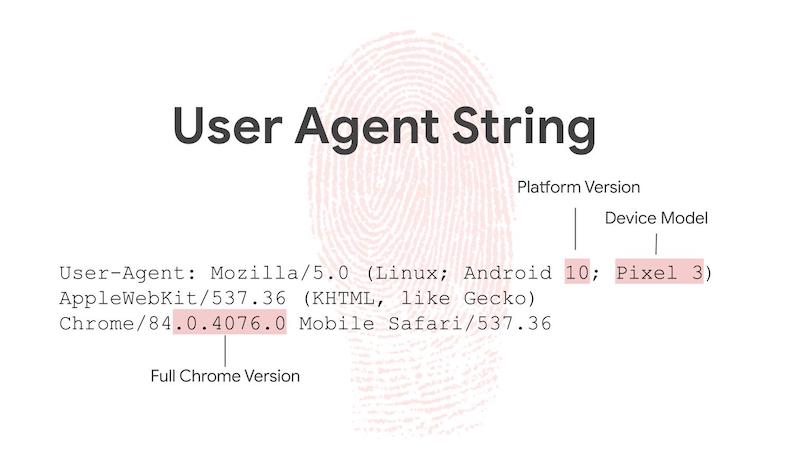
कुकी की तरह, User-Agent (UA) स्ट्रिंग भी वेब की शुरुआती सुविधा है. डिफ़ॉल्ट रूप से, यह उपयोगकर्ता के ब्राउज़र और डिवाइस के बारे में काफ़ी जानकारी देता है. इससे, इसे फ़िंगरप्रिंट के लिए आसानी से उपलब्ध प्लैटफ़ॉर्म बना दिया जाता है. इसका फ़ॉर्मैट भी ऐसा है जिसे पार्स करना मुश्किल हो सकता है!

आने वाले समय में यह जानकारी पाने के लिए, आपको UA-CH पर स्विच करना होगा. User-Agent स्ट्रिंग से आपको डिफ़ॉल्ट रूप से कुछ जानकारी मिलेगी, जो आपके ज़्यादातर इस्तेमाल के उदाहरणों को कवर कर सकती है. हालांकि, ज़्यादा जानकारी सिर्फ़ अनुरोध करने पर, आसान फ़ॉर्मैट में उपलब्ध होती है.
हमें डेवलपर के लिए यह बेहतर सुविधा उपलब्ध कराने में खुशी हो रही है. साथ ही, UA की ज़्यादातर जानकारी को "डिफ़ॉल्ट रूप से उपलब्ध" मॉडल से "अनुरोध पर उपलब्ध" मॉडल पर ले जाने में भी खुशी हो रही है. इस तरह, सिर्फ़ उस जानकारी का अनुरोध किया जा सकता है जिसकी आपको ज़रूरत है. यह, निजता बनाए रखने के लिए आज का सबसे सही तरीका है. हम आने वाले समय में भी इसी पैटर्न को अपनाना चाहते हैं.

अप्रैल 2022 से, Chrome में UA स्ट्रिंग को धीरे-धीरे कम किया जाएगा. UA-CH को मार्च 2021 में लॉन्च किया गया था और इसे बड़े पैमाने पर इस्तेमाल करने के लिए तैयार किया गया था. अब इसकी जांच की जा सकती है और इसे माइग्रेट किया जा सकता है. कम की गई यूए स्ट्रिंग में ऑप्ट-इन करने के लिए, ऑरिजिन ट्रायल में हिस्सा लें, ताकि आपको यह पता चल सके कि आने वाले समय में यूए स्ट्रिंग कैसी दिखेगी.
अगर आपको अपनी साइट की ज़रूरतों को पूरा करने के लिए ज़्यादा समय चाहिए, तो मार्च 2023 तक उपयोगकर्ता एजेंट स्ट्रिंग का इस्तेमाल जारी रखने के लिए, आपके पास ऑप्ट-इन करने का विकल्प होगा.
खत्म करना और सुझाव, शिकायत या राय देना
हम आपको इस बारे में जानकारी देते रहेंगे कि क्या हो रहा है. साथ ही, हम आपको आगे की गतिविधियों के बारे में ज़्यादा से ज़्यादा जानकारी देंगे. हम आपको इसमें शामिल होने के लिए बढ़ावा देंगे और आपके सुझावों को सुनेंगे. अगर हमें कुछ बेहतर बनाने की ज़रूरत है, तो @ChromiumDev Twitter पर हमें बताएं.
हमने Privacy Sandbox के बारे में अक्सर पूछे जाने वाले सवाल जोड़े हैं. हम डेवलपर सहायता रिपॉज़िटरी में सबमिट की गई समस्याओं के आधार पर, इस पेज को और बेहतर बनाते रहेंगे. अगर आपके पास किसी भी सुझाव को टेस्ट करने या लागू करने के बारे में कोई सवाल है, तो वहां आकर हमसे बात करें.
इस मुश्किल और अहम प्रोजेक्ट में योगदान देने के लिए आपका धन्यवाद. हम उपयोगकर्ताओं के लिए, वेब पर ऐसी सुविधाएं बनाना चाहते हैं जो लंबे समय तक काम करती रहें. साथ ही, इन सुविधाओं से उपयोगकर्ताओं की निजता को बेहतर तरीके से सुरक्षित रखा जा सके. इसलिए, इन सुविधाओं के लिए सही बुनियाद तैयार करना ज़रूरी है.
