Como você pode ajudar a desenvolver e testar novas tecnologias que preservam a privacidade
O que você precisa saber:
- Siga a linha do tempo de várias propostas do Sandbox de privacidade, incluindo um plano gradual para eliminar os cookies de terceiros.
- Leia os detalhes técnicos e as diretrizes de implementação
- Monitore e participe de conversas sobre propostas de privacidade
- Prepare-se para a redução do user agent e migre para dicas de cliente HTTP do UA
- Compartilhe seu feedback com @ChromiumDev no Twitter
Essa atualização sobre o Sandbox de privacidade foi anunciada no discurso de abertura da Chrome Developers Summit 2021.
Por que o Sandbox de privacidade é importante?
Acreditamos que é importante que as pessoas tenham controle sobre as informações delas, incluindo a atividade on-line. A maioria dos usuários também acredita que isso é importante. Na verdade, 80% dos usuários da Internet acreditam que a proteção de dados é muito importante, e 65% evitam determinadas atividades on-line por questões de privacidade ou segurança, de acordo com o Relatório de cidadania digital da Avast.
80% dos usuários da Internet acreditam que a proteção de dados é muito importante.
Relatório de cidadania digital da Avast
Também vemos reguladores do mundo todo aumentando os requisitos de privacidade em um ritmo rápido. De acordo com a Gartner, Inc., espera-se que 65% da população mundial esteja coberta por regulamentações modernas de privacidade até 2023, um aumento de 10% em relação a 2020.
No entanto, muitas funções comuns da Web dependem de cookies de terceiros e outros mecanismos de rastreamento entre sites que não foram projetados pensando na privacidade. Precisamos de novas tecnologias para uma Web moderna e focada na privacidade. É disso que trata o Sandbox de privacidade.
Estamos trabalhando com a comunidade da Web e partes interessadas do setor para desenvolver novas tecnologias de preservação da privacidade que possam apoiar um ecossistema saudável e sustentável. Isso inclui APIs criadas especificamente para oferecer suporte à publicidade, uma parte essencial do ecossistema que financia grande parte do conteúdo da Web, além de outros recursos, como detecção de fraude, identidade ou entrega de conteúdo personalizado para o dispositivo de um usuário.

APIs criadas para fins específicos
Muitas dessas funções comuns da Web não foram incorporadas à plataforma da Web, mas sim sobrepostas a ela com tecnologias de uso geral, como cookies de terceiros.
Ao projetar APIs para cada caso de uso específico, podemos garantir proteções de privacidade adequadas, oferecer às pessoas controles mais úteis e, idealmente, melhorar cada API ao longo do tempo.
Depois que essas novas APIs forem implementadas, vamos garantir que os desenvolvedores tenham tempo para adotá-las. Assim, poderemos desativar com segurança o suporte a cookies de terceiros no Chrome, enquanto continuamos nosso trabalho para mitigar outros tipos de rastreamento. Essa abordagem ajuda a garantir que o rastreamento entre sites não mude apenas de cookies de terceiros para métodos mais encobertos.
Como colaboramos
Há uma grande quantidade de entradas do ecossistema moldando esse trabalho em todas as etapas do desenvolvimento. Esse processo pode ser familiar para desenvolvedores da Web, mas talvez seja novo para outros stakeholders do setor que vão usar essas APIs criadas para fins específicos e cuja experiência é fundamental para essa iniciativa.

Os padrões da Web começam com uma discussão
Nos últimos anos, o Chrome e outras empresas apresentaram dezenas de propostas de preservação da privacidade. Você pode ler essas propostas, fazer perguntas, dar ideias para melhorar e ver o que outras pessoas estão dizendo.
Para encontrar conversas em que as soluções propostas estão sendo discutidas e debatidas juntas, há vários grupos do W3C que você pode participar ou monitorar, dependendo dos casos de uso em que tem interesse:
- Grupo empresarial de melhoria da publicidade na Web
- Grupo privado da comunidade de tecnologia de publicidade
- Grupo da comunidade de privacidade
- Grupo da comunidade incubadora da plataforma Web
- Grupo da comunidade de identidade federada
A etapa de discussão pode ser muito complexa.
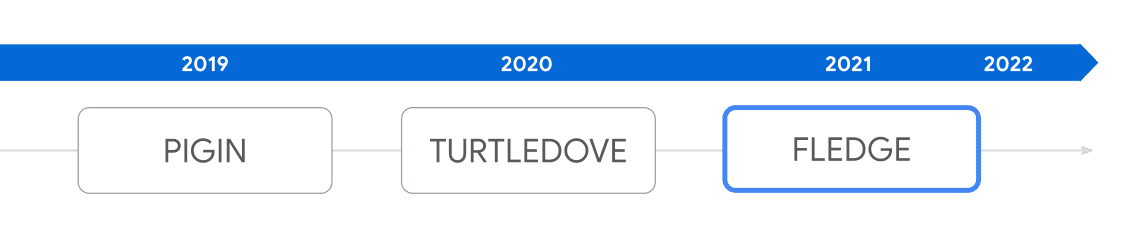
Por exemplo, a API Protected Audience é uma proposta para oferecer suporte à publicidade com base em interesses sem rastreamento entre sites. Com a contribuição de defensores da privacidade e de muitas partes interessadas do setor, a API Protected Audience evoluiu de duas propostas anteriores (PIGIN e TURTLEDOVE). Mais de 100 organizações participaram das reuniões do W3C para ajudar a refinar a versão atual, além de mais de 200 discussões on-line.

Além disso, mais de meia dúzia de outras propostas foram oferecidas por outras empresas no mesmo espaço de solução. Com a colaboração contínua, esperamos definir um caminho a seguir.
Ao mesmo tempo, estamos iniciando testes de desenvolvedores para a versão inicial da API Protected Audience por trás de uma flag no Chrome para que os desenvolvedores possam testá-la.
Nem toda proposta vai passar por um período de incubação tão intenso quanto a API Protected Audience. Algumas vão avançar muito mais rápido, mas há muita inovação acontecendo. Essas são ideias novas, e pode ser necessário muito trabalho para acertar.
Os desenvolvedores testam e compartilham feedback
Os testes são importantes porque revelam problemas ou lacunas que podem exigir mais trabalho. Haverá muitos ciclos iterativos de discussão e testes. Há algumas propostas prontas para testes de desenvolvedores hoje, e mais estarão disponíveis para revisão à medida que avançamos em 2022.
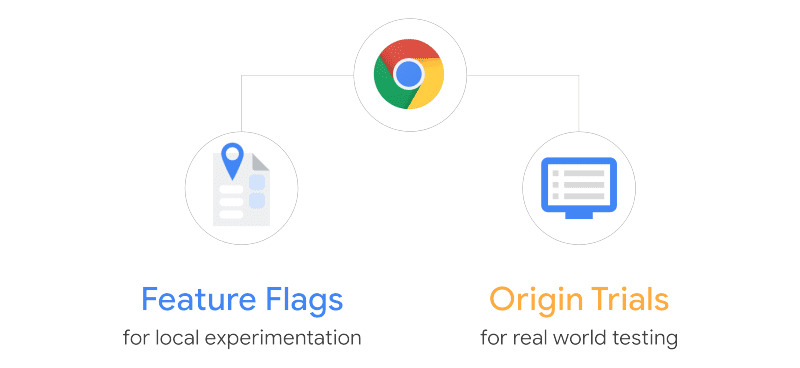
Os testes no Chrome geralmente começam com um recurso por trás de uma flag para que os desenvolvedores testem localmente. Isso significa que os desenvolvedores precisam ativar o recurso no navegador para testá-lo. Esse código geralmente é muito novo, então você pode encontrar problemas.
Também fazemos testes de origem, cada um com duração e população limitadas de usuários do Chrome. Os testes de origem são públicos e abertos a todos os desenvolvedores. Basta se registrar para ativar no seu site ou serviço. É quando recebemos feedback útil dos desenvolvedores sobre o que funciona, o que não funciona e onde estão essas lacunas.

O sucesso nessa etapa depende tanto do envolvimento dos desenvolvedores em testes práticos quanto da disposição deles em compartilhar o que aprenderam.
Também esperamos que as empresas falem sobre a abordagem delas para testes e como esperam usar uma API.
No teste de origem da primeira versão do FLoC (link em inglês), uma proposta para apoiar a publicidade e o conteúdo com base em interesses, vimos empresas como a CafeMedia publicando análises e insights (link em inglês) para que outras pessoas pudessem revisar o que elas aprenderam.
Os testes do Chrome não são a única maneira de saber como as novas tecnologias podem funcionar. Algumas empresas também estão criando simulações com base nos conceitos do Sandbox de privacidade.
Agradecemos muito às empresas que investiram tempo para testar essas novas tecnologias e compartilharam perspectivas e aprendizados publicamente.
Lançamento de APIs para adoção em larga escala
Quando uma API for testada e estiver pronta para uso geral no Chrome, vamos anunciar o lançamento e garantir que a documentação pública esteja pronta para a adoção em escala do ecossistema.
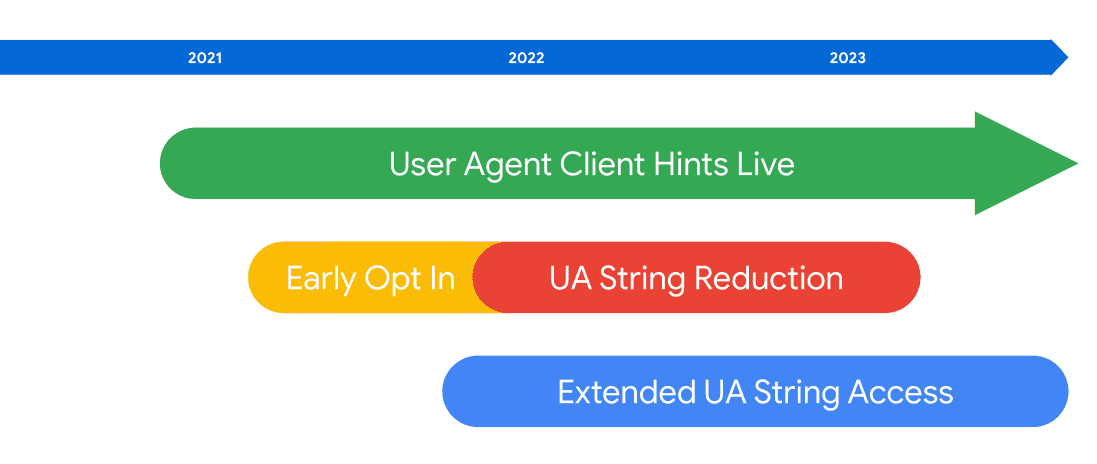
As dicas de cliente HTTP do user agent (UA-CH, na sigla em inglês) foram lançadas no Chrome no início deste ano e agora estão prontas para serem ampliadas. Ele faz parte do fluxo de trabalho do Sandbox de privacidade para reduzir o rastreamento oculto, como a impressão digital do navegador.
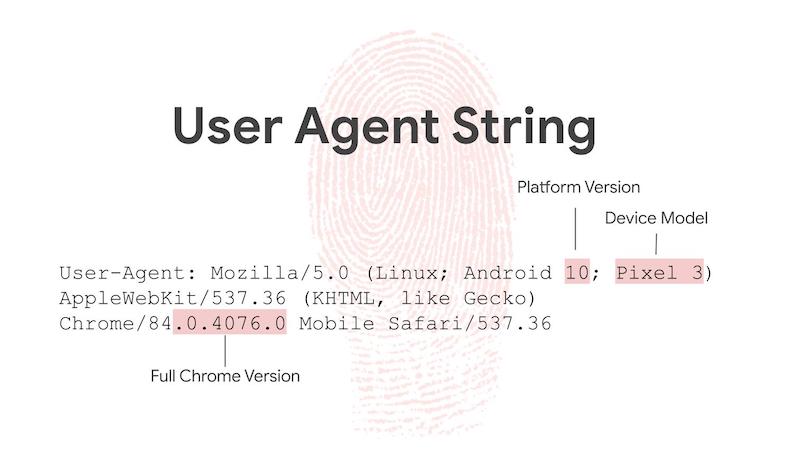
Assim como os cookies, a string User-Agent (UA) é um recurso da Web antigo. Por padrão, ele fornece muitas informações sobre o navegador e o dispositivo do usuário, o que o torna uma superfície facilmente disponível para fingerprinting. Ele também tem um formato que pode ser difícil de analisar.

Para receber essas informações no futuro, você precisará fazer a transição para o UA-CH. A string User-Agent fornece algumas informações por padrão, que podem cobrir a maioria dos seus casos de uso, mas informações mais detalhadas estão disponíveis apenas sob solicitação em um formato simples.
Ficamos felizes em fazer essa melhoria ergonômica para os desenvolvedores ao mover a maioria das informações de UA de um modelo "disponível por padrão" para um modelo "sob solicitação". Assim, você pode pedir apenas as informações necessárias. Essa é uma boa prática de privacidade hoje e o padrão que queremos definir para o futuro.

Em abril de 2022, a redução gradual da string do UA vai começar no Chrome. O UA-CH foi lançado e estava pronto para adoção em grande escala a partir de março de 2021. Você pode começar a testar e migrar para ele agora. Participe de um teste de origem para ativar a string de UA reduzida e ver como será o estado futuro.
Se você precisar de mais tempo para atender às necessidades do seu site, poderá ativar a opção de continuar usando a string do user agent como está até março de 2023.
Finalização e feedback
Vamos continuar explicando o que está acontecendo, oferecendo o máximo de visibilidade possível, incentivando seu envolvimento e ouvindo sua opinião. Entre em contato com @ChromiumDev no Twitter se pudermos melhorar algo.
Adicionamos um FAQ do Sandbox de privacidade, que vamos continuar expandindo com base nos problemas que você enviar ao repositório de suporte para desenvolvedores. Se você tiver dúvidas sobre testes ou implementação em qualquer uma das propostas, fale com a gente.
Agradecemos todas as contribuições para esse projeto complexo e de importância vital. Ao buscarmos criar recursos da Web duráveis com ampla utilidade e proteções de privacidade robustas para os usuários, vale a pena esse esforço para acertar as bases.
