איך אפשר לעזור בפיתוח ובבדיקה של טכנולוגיות חדשות לשמירה על פרטיות
דברים שעליך לדעת:
- עקבו אחר ציר הזמן של הצעות שונות לארגז החול לפרטיות, כולל תוכנית מדורגת להוצאה משימוש של קובצי Cookie של צד שלישי
- כדאי לקרוא את הפרטים הטכניים ואת ההנחיות להטמעה
- לפקח על השיחות בנושא הצעות לשיפור הפרטיות ולהשתתף בהן
- הכנה להפחתת מידע בסוכן משתמש ומעבר אל רמזים על הלקוח (Client Hints) לגבי סוכן המשתמש
- אפשר לשתף את המשוב עם @ChromiumDev בטוויטר
העדכון הזה בנושא ארגז החול לפרטיות הוכרז בנאום המרכזי בכנס המפתחים של Chrome לשנת 2021.
למה חשוב להשתמש בארגז החול לפרטיות?
אנחנו מאמינים שחשוב שאנשים ישלטו במידע שלהם, כולל הפעילות שלהם באינטרנט. רוב המשתמשים חושבים שזה חשוב גם כן. למעשה, 80% ממשתמשי האינטרנט מאמינים שהגנה על נתונים היא חשובה מאוד, ו-65% נמנעו מפעילויות מסוימות באינטרנט בגלל חששות לגבי פרטיות או אבטחה, לפי דוח האזרחות הדיגיטלית של Avast.
80% ממשתמשי האינטרנט מאמינים שהגנה על נתונים היא חשובה מאוד.
Avast's Digital Citizenship Report
בנוסף, אנחנו רואים שהרגולטורים ברחבי העולם מעלים את דרישות הפרטיות בקצב מהיר. לפי Gartner, Inc., עד 2023, כ-65% מאוכלוסיית העולם צפויים להיות מכוסים על ידי תקנות פרטיות מודרניות, לעומת 10% בשנת 2020.
עם זאת, הרבה פונקציות נפוצות באינטרנט מסתמכות על קובצי Cookie של צד שלישי ומנגנוני מעקב אחרים באתרים שונים, שלא תוכננו תוך התחשבות בפרטיות. אנחנו צריכים טכנולוגיות חדשות לאינטרנט מודרני שמתמקד בפרטיות. זו המהות של ארגז החול לפרטיות.
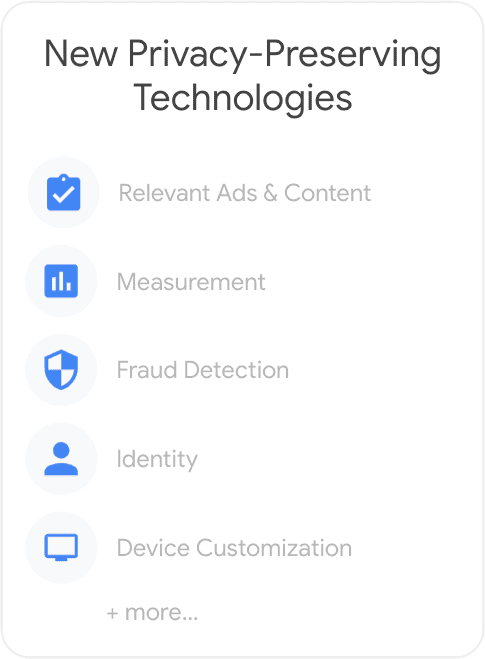
אנחנו משתפים פעולה עם קהילת האינטרנט ועם בעלי עניין בתעשייה כדי לפתח טכנולוגיות חדשות לשמירה על פרטיות, שיכולות לתמוך בסביבה עסקית בריאה ובת קיימא. זה כולל ממשקי API שנוצרו במיוחד כדי לתמוך בפרסום, שהוא חלק חשוב במערכת האקולוגית שמממנת חלק גדול מהתוכן באינטרנט, וגם יכולות אחרות כמו זיהוי הונאות, זהות או הצגת תוכן בהתאמה אישית למכשיר של המשתמש.

ממשקי API שנוצרו למטרה ספציפית
הרבה מהפונקציות הנפוצות האלה לא מוטמעות בפלטפורמת האינטרנט, אלא מתווספות אליה באמצעות טכנולוגיות לשימוש כללי, כמו קובצי Cookie של צד שלישי.
כשאנחנו מתכננים ממשקי API לכל תרחיש שימוש ספציפי, אנחנו יכולים לוודא שיש אמצעי הגנה מתאימים על הפרטיות, לספק לאנשים אמצעי בקרה שימושיים יותר, ובאופן אידיאלי לשפר כל ממשק API לאורך זמן.
אחרי שנשיק את ממשקי ה-API החדשים האלה, נדאג שלמפתחים יהיה מספיק זמן להטמיע אותם כדי שנוכל להפסיק את התמיכה בקובצי Cookie של צד שלישי ב-Chrome בצורה בטוחה, תוך המשך העבודה שלנו לצמצום סוגים אחרים של מעקב. הגישה הזו עוזרת לוודא שהמעקב באתרים שונים לא עובר מקובצי Cookie של צד שלישי לשיטות סמויות יותר.
איך אנחנו משתפים פעולה
בכל שלב בפיתוח, יש כמות גדולה של נתונים מהמערכת האקולוגית שמשפיעים על העבודה הזו. התהליך הזה מוכר למפתחי אתרים, אבל יכול להיות שהוא חדש לבעלי עניין אחרים בתעשייה שישתמשו בממשקי ה-API הייעודיים האלה – והמומחיות שלהם חיונית ליוזמה הזו.

תקני אינטרנט מתחילים בדיון
במהלך השנים האחרונות הוצעו עשרות הצעות לשמירה על הפרטיות על ידי Chrome וגורמים אחרים. אתם יכולים לקרוא את ההצעות האלה, לשאול שאלות, להציע רעיונות לשיפור ולראות מה אחרים אומרים.
כדי למצוא שיחות שבהן מתקיים דיון משותף על הפתרונות המוצעים, אפשר להצטרף לקבוצות W3C או לעקוב אחריהן, בהתאם לתרחישי השימוש שמעניינים אתכם:
- שיפור קבוצת העסקים של פרסום באינטרנט
- Private Advertising Technology Community Group
- Privacy Community Group
- Web Platform Incubator Community Group
- Federated Identity Community Group
שלב הדיון יכול להיות מורכב מאוד.
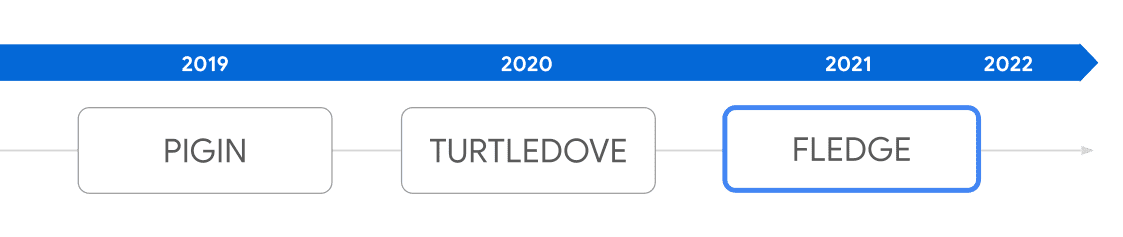
לדוגמה, Protected Audience API הוא הצעה לתמיכה בפרסום על סמך תחומי עניין בלי מעקב באתרים שונים. בעזרת משוב ממגיני פרטיות ומבעלי עניין רבים בתחום, Protected Audience API התפתח משתי הצעות קודמות (PIGIN ו-TURTLEDOVE). יותר ממאה ארגונים הצטרפו לפגישות של W3C כדי לעזור לשפר את הגרסה הנוכחית, ויש גם יותר מ-200 שרשורי דיון באינטרנט.

בנוסף, היו יותר מ-6 הצעות אחרות מחברות אחרות, באותו תחום פתרונות. אנחנו מקווים שבעזרת שיתוף פעולה מתמשך נוכל להגדיר דרך להתקדם.
במקביל, אנחנו מתחילים בדיקות למפתחים של הגרסה הראשונית של Protected Audience API מאחורי דגל ב-Chrome, כדי שהמפתחים יוכלו להתנסות בה.
לא כל הצעה תעבור תקופת הרצה אינטנסיבית כמו Protected Audience API – חלקן יתקדמו הרבה יותר מהר – אבל יש הרבה חדשנות בתחום. אלה רעיונות חדשים, וצריך להשקיע הרבה עבודה כדי להגיע לתוצאות טובות.
המפתחים בודקים ומשתפים משוב
הבדיקה היא קריטית כי היא חושפת בעיות או פערים שעשויים לדרוש עבודה נוספת. יהיו הרבה מחזורים חוזרים של דיונים ובדיקות. יש היום כמה הצעות שמוכנות לבדיקות של מפתחים, ויהיו עוד הצעות זמינות לבדיקה ככל שנתקדם אל 2022.
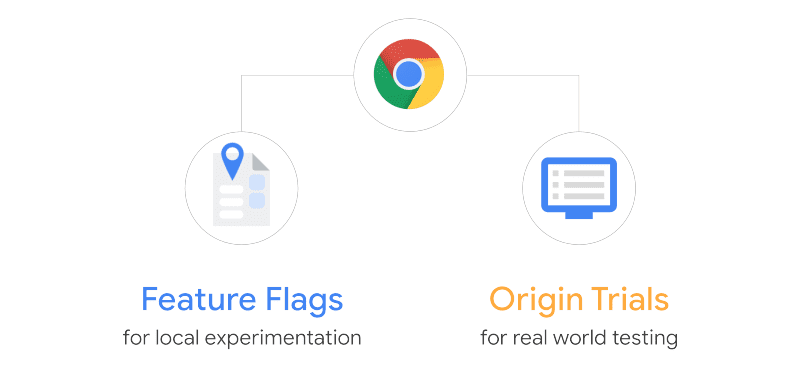
בדרך כלל, בדיקות ב-Chrome מתחילות בתכונה שמוסתרת מאחורי דגל כדי שמפתחים יוכלו לבדוק אותה באופן מקומי. כלומר, מפתחים צריכים להפעיל אותו בדפדפן כדי לנסות אותו. הקוד הזה בדרך כלל חדש מאוד, ולכן צפויות בעיות.
אנחנו מפעילים גם תקופות ניסיון של מקורות, שכל אחת מהן פועלת למשך זמן מוגבל עם אוכלוסייה מוגבלת של משתמשי Chrome. תקופות ניסיון של תכונות חדשות הן ציבוריות ופתוחות לכל המפתחים – צריך רק להירשם כדי להפעיל אותן באתר או בשירות. במהלך התקופה הזו אנחנו מקבלים משוב מעשי ממפתחים על מה עובד, מה לא עובד ואיפה הפערים.

ההצלחה בשלב הזה תלויה גם בהשתתפות של מפתחים בבדיקות ישירות וגם ברצון שלהם לשתף את מה שהם למדו.
אנחנו גם מקווים לראות חברות שמסבירות על הגישה שלהן לבדיקות ואיך הן מתכוונות להשתמש ב-API.
בניסוי המקור של הגרסה הראשונה של FLoC – הצעה לתמיכה בפרסום ובתוכן שמבוססים על תחומי עניין – ראינו חברות כמו CafeMedia מפרסמות את הניתוח והתובנות שלהן כדי שאחרים יוכלו לבדוק את מה שהן למדו.
בדיקות ב-Chrome הן לא הדרך היחידה לבדוק איך טכנולוגיות חדשות עשויות לפעול. חלק מהחברות גם יוצרות סימולציות שמבוססות על מושגים של ארגז החול לפרטיות.
אנחנו מעריכים מאוד את החברות שמשקיעות זמן בבדיקת הטכנולוגיות החדשות האלה, ומוכנות לשתף את נקודות המבט והלקחים שלהן באופן פומבי.
השקת ממשקי API לאימוץ בהיקף נרחב
אחרי שנבדוק ממשק API ונוודא שהוא מוכן לשימוש כללי ב-Chrome, נכריז על ההשקה שלו ונוודא שהתיעוד הציבורי מוכן לאימוץ נרחב בסביבת הפרסום.
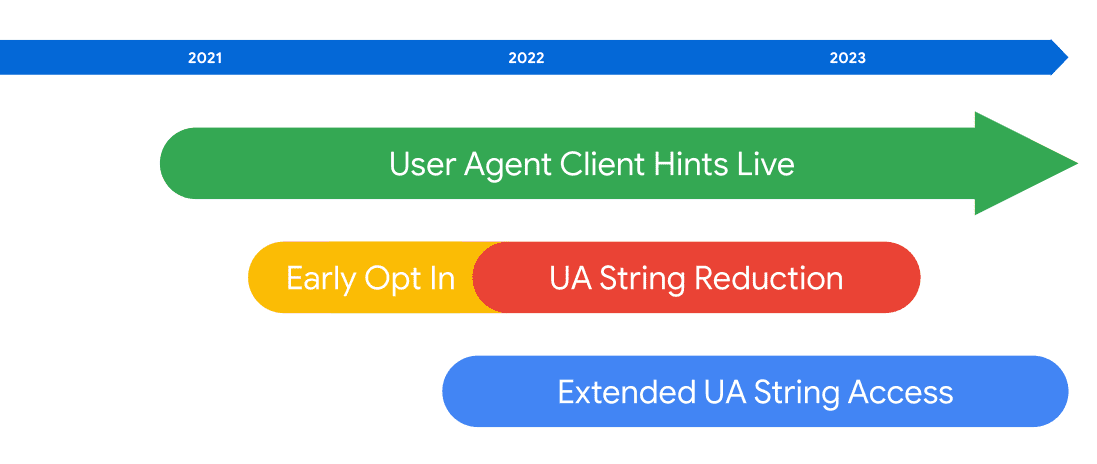
רמזים על הלקוח (Client Hints) לגבי הסוכן המשתמש (UA-CH) הושקו ב-Chrome בתחילת השנה, ועכשיו הם מוכנים להתרחבות. היא חלק מתוכנית העבודה של ארגז החול לפרטיות שמטרתה לצמצם מעקב סמוי כמו יצירת טביעת אצבע דיגיטלית בדפדפן.
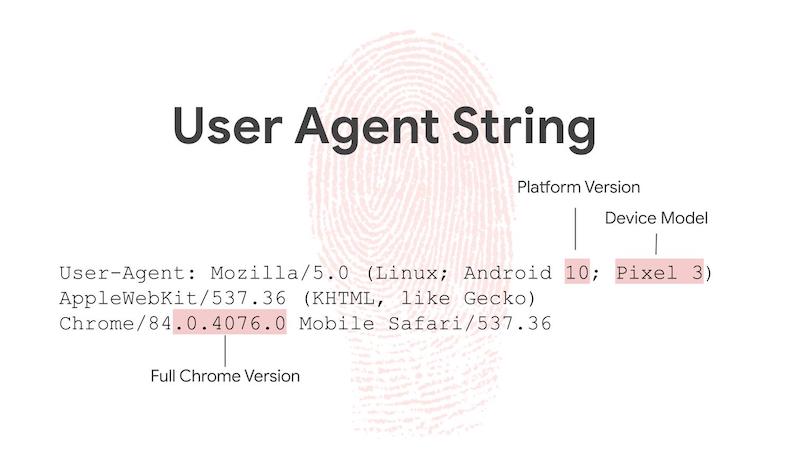
בדומה לקובצי Cookie, המחרוזת של סוכן המשתמש (UA) היא תכונה מוקדמת באינטרנט. כברירת מחדל, הוא מספק הרבה מידע על הדפדפן והמכשיר של המשתמש, ולכן הוא משטח זמין לטביעת אצבע דיגיטלית. יש לו גם פורמט שעלול להיות מסובך לניתוח.

כדי לקבל את המידע הזה בעתיד, תצטרכו לעבור ל-UA-CH. מחרוזת User-Agent תספק לכם מידע מסוים כברירת מחדל, שיכול להיות שיספיק לרוב תרחישי השימוש שלכם, אבל מידע מפורט יותר זמין רק לפי בקשה בפורמט פשוט.
שמחנו לבצע את השיפור הארגונומי הזה למפתחים, ובמקביל להעביר את רוב המידע ב-UA ממודל של 'זמין כברירת מחדל' למודל של 'זמין לפי בקשה'. כך תוכלו לבקש רק את המידע שאתם צריכים. זוהי שיטה טובה לשמירה על הפרטיות היום, והדפוס שאנחנו רוצים ליצור לעתיד.

באפריל 2022, תתחיל ב-Chrome הפחתה הדרגתית של מחרוזת UA. השקת UA-CH התבצעה במרץ 2021, והמערכת הייתה מוכנה להטמעה רחבת היקף. אפשר להתחיל לבצע בדיקות ולעבור אליה כבר עכשיו. משתתפים בניסוי מקור כדי להצטרף למחרוזת UA המצומצמת, וכך תוכלו לראות איך ייראה המצב בעתיד.
אם יתברר שאתם צריכים עוד זמן כדי לטפל בצרכים של האתר, תוכלו להביע הסכמה להמשיך להשתמש במחרוזת הסוכן-משתמש כמו שהיא עד מרץ 2023.
סיכום ומשוב
נמשיך להסביר מה קורה, לספק כמה שיותר מידע מראש, לעודד אתכם להשתתף ולשמוע את ההערות שלכם. נשמח לשמוע ב-@ChromiumDev בטוויטר אם יש משהו שאפשר לשפר.
הוספנו שאלות נפוצות בנושא ארגז החול לפרטיות, ונמשיך להרחיב אותן על סמך הבעיות שתשלחו אל מאגר התמיכה למפתחים. אם יש לכם שאלות לגבי בדיקה או הטמעה של אחת מההצעות, אתם מוזמנים לפנות אלינו.
אנחנו מעריכים את כל התרומות לפרויקט המורכב והחשוב הזה. אנחנו שואפים ליצור תכונות אינטרנט עמידות עם שימושיות רחבה והגנה חזקה על הפרטיות של המשתמשים, ולכן חשוב לנו להשקיע מאמץ כדי להניח את היסודות הנכונים.
