Cómo puedes ayudar a desarrollar y probar nuevas tecnologías que preservan la privacidad
Tenga en cuenta lo siguiente:
- Sigue la cronología de las distintas propuestas de Privacy Sandbox, incluido un plan por etapas para eliminar gradualmente las cookies de terceros.
- Lee los detalles técnicos y los lineamientos de implementación
- Supervisar y participar en conversaciones sobre propuestas de privacidad
- Prepárate para la reducción de usuario-agente y migra a las Client Hints de UA
- Comparte tus comentarios con @ChromiumDev en Twitter
Esta actualización sobre Privacy Sandbox se anunció en la conferencia magistral de la Chrome Developers Summit 2021.
¿Por qué es importante Privacy Sandbox?
Creemos que es importante que las personas tengan el control de su información, incluida su actividad en línea. La mayoría de los usuarios también lo cree. De hecho, el 80% de los usuarios de Internet cree que la protección de datos es muy importante y el 65% evitó ciertas actividades en línea debido a preocupaciones sobre la privacidad o la seguridad, según el Informe de ciudadanía digital de Avast.
El 80% de los usuarios de Internet cree que la protección de datos es muy importante.
Informe de ciudadanía digital de Avast
También vemos que los reguladores de todo el mundo están intensificando los requisitos de privacidad a un ritmo acelerado. Según Gartner, Inc., se espera que, para 2023, el 65% de la población mundial esté protegida por reglamentaciones de privacidad modernas, lo que representa un aumento del 10% con respecto a 2020.
Sin embargo, muchas funciones web comunes dependen de las cookies de terceros y otros mecanismos de seguimiento en varios sitios que no se diseñaron teniendo en cuenta la privacidad. Necesitamos nuevas tecnologías para una Web moderna y centrada en la privacidad. De eso se trata Privacy Sandbox.
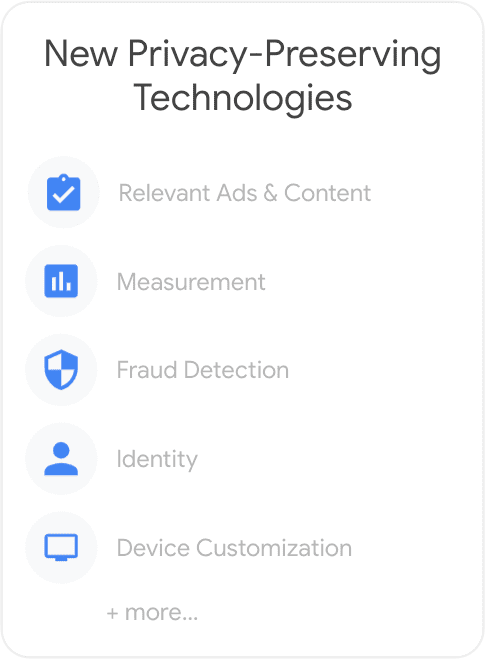
Estamos trabajando con la comunidad web y las partes interesadas de la industria para desarrollar nuevas tecnologías que preserven la privacidad y que puedan respaldar un ecosistema saludable y sostenible. Esto incluye APIs creadas específicamente para admitir la publicidad, una parte fundamental del ecosistema que financia gran parte del contenido de la Web, así como otras capacidades, como la detección de fraudes, la identidad o la entrega de contenido personalizado para el dispositivo de un usuario.

APIs creadas para un propósito específico
Muchas de estas funciones web comunes no se incorporaron a la plataforma web, sino que se agregaron con tecnologías de uso general, como las cookies de terceros.
Cuando diseñamos APIs para cada caso de uso específico, podemos asegurarnos de que haya protecciones de privacidad adecuadas, brindarles a las personas controles más útiles y, lo ideal, mejorar cada API con el tiempo.
Una vez que estas nuevas APIs estén disponibles, nos aseguraremos de que los desarrolladores tengan tiempo para adoptarlas, de modo que podamos retirar de forma segura la compatibilidad con las cookies de terceros en Chrome y, al mismo tiempo, continuar con nuestro trabajo para mitigar otros tipos de seguimiento. Este enfoque ayuda a garantizar que el seguimiento en varios sitios no solo cambie de las cookies de terceros a métodos más encubiertos.
Cómo colaboramos
En cada etapa del desarrollo, se recibe una gran cantidad de comentarios del ecosistema que moldean este trabajo. Este proceso puede ser familiar para los desarrolladores web, pero puede ser nuevo para otros interesados de la industria que usarán estas APIs creadas específicamente y cuya experiencia es fundamental para esta iniciativa.

Los estándares web comienzan con un debate
En los últimos años, Chrome y otras empresas presentaron decenas de propuestas que preservan la privacidad. Puedes leer estas propuestas, hacer preguntas, ofrecer ideas para mejorarlas y ver lo que dicen los demás.
Para encontrar conversaciones en las que se debaten y analizan las soluciones propuestas, puedes unirte a varios grupos del W3C o supervisarlos, según los casos de uso que te interesen:
- Improving Web Advertising Business Group (Grupo de Negocio para Mejorar la Publicidad en la Web)
- Grupo privado de la comunidad de tecnología publicitaria
- Grupo de la comunidad de privacidad
- Web Platform Incubator Community Group (Grupo de la comunidad de la Incubadora de la Plataforma Web)
- Federated Identity Community Group
La etapa de discusión puede ser muy participativa.
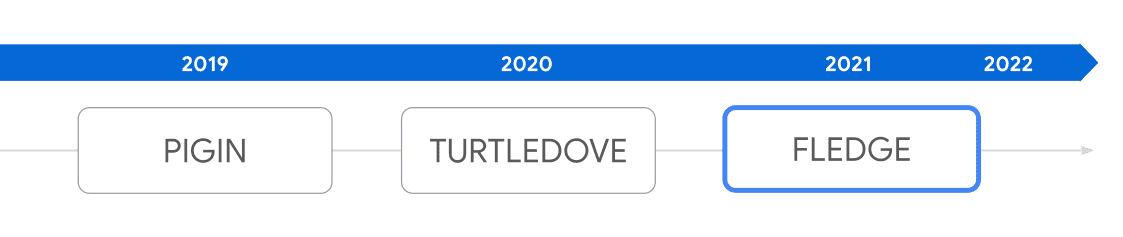
Por ejemplo, la API de Protected Audience es una propuesta para admitir la publicidad basada en intereses sin seguimiento entre sitios. Con las opiniones de defensores de la privacidad y muchas partes interesadas de la industria, la API de Protected Audience evolucionó a partir de dos propuestas anteriores (PIGIN y TURTLEDOVE). Más de cien organizaciones se unieron a las reuniones del W3C para ayudar a definir la versión actual, además de más de 200 hilos de debate en línea.

También se presentaron más de media docena de propuestas de otras empresas en el mismo espacio de soluciones. A través de la colaboración continua, esperamos definir un camino a seguir.
Al mismo tiempo, comenzaremos las pruebas para desarrolladores de la versión inicial de la API de Protected Audience detrás de una marca en Chrome para que los desarrolladores puedan probarla.
No todas las propuestas pasarán por un período de incubación tan intenso como la API de Protected Audience (algunas avanzarán mucho más rápido), pero hay mucha innovación en curso. Estas son ideas nuevas, y puede llevar mucho trabajo hacerlas bien.
Los desarrolladores prueban y comparten comentarios
Las pruebas son fundamentales porque revelan problemas o brechas que pueden requerir más trabajo. Habrá muchos ciclos iterativos de debate y pruebas. Actualmente, hay varias propuestas listas para que los desarrolladores las prueben, y habrá más disponibles para su revisión a medida que nos acerquemos al 2022.
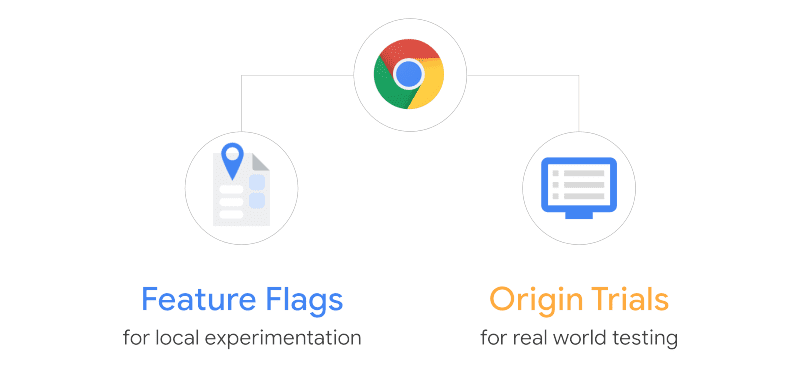
Por lo general, las pruebas en Chrome comienzan con una función detrás de una marca para que los desarrolladores realicen pruebas de forma local. Esto significa que los desarrolladores deben activarlo en el navegador para probarlo. Este código suele ser muy reciente, por lo que es posible que encuentres problemas.
También realizamos pruebas de origen, cada una de las cuales se ejecuta durante un tiempo limitado con una población limitada de usuarios de Chrome. Las pruebas de origen son públicas y están abiertas a todos los desarrolladores. Solo debes registrarte para habilitar tu sitio o servicio. Es en este momento cuando recibimos comentarios prácticos de los desarrolladores sobre lo que funciona, lo que no y dónde se encuentran esas brechas.

El éxito en esta etapa depende de que los desarrolladores realicen pruebas de primera mano y estén dispuestos a compartir lo que aprenden.
También esperamos ver a las empresas hablar sobre su enfoque de las pruebas y cómo esperan usar una API.
En la prueba de origen de la primera versión de FLoC, una propuesta para admitir publicidad y contenido basados en intereses, vimos que empresas como CafeMedia publicaron su análisis y sus estadísticas para que otros pudieran revisar lo que habían aprendido.
Las pruebas de Chrome no son la única forma de explorar cómo podrían funcionar las nuevas tecnologías. Algunas empresas también están creando simulaciones basadas en los conceptos de Privacy Sandbox.
Agradecemos a las empresas que invierten su tiempo en probar estas nuevas tecnologías y que comparten sus perspectivas y aprendizajes públicamente.
Se lanzan las APIs para una adopción a gran escala
Una vez que se pruebe una API y esté lista para su uso general en Chrome, anunciaremos su lanzamiento y nos aseguraremos de que la documentación pública esté lista para la adopción a gran escala del ecosistema.
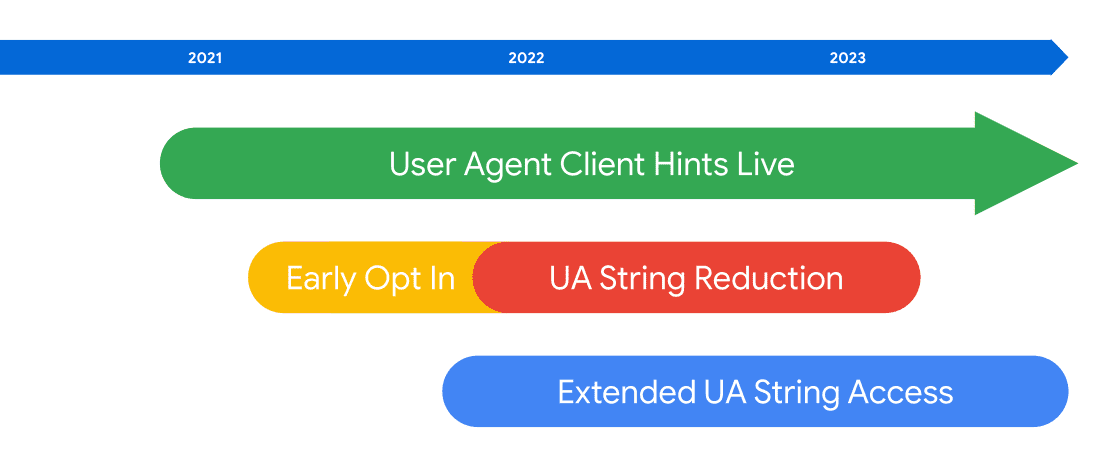
Las Sugerencias de clientes de usuario-agente (UA-CH) se lanzaron en Chrome a principios de este año y ahora están listas para expandirse. Forma parte del flujo de trabajo de Privacy Sandbox para reducir el seguimiento encubierto, como la creación de huellas digitales del navegador.
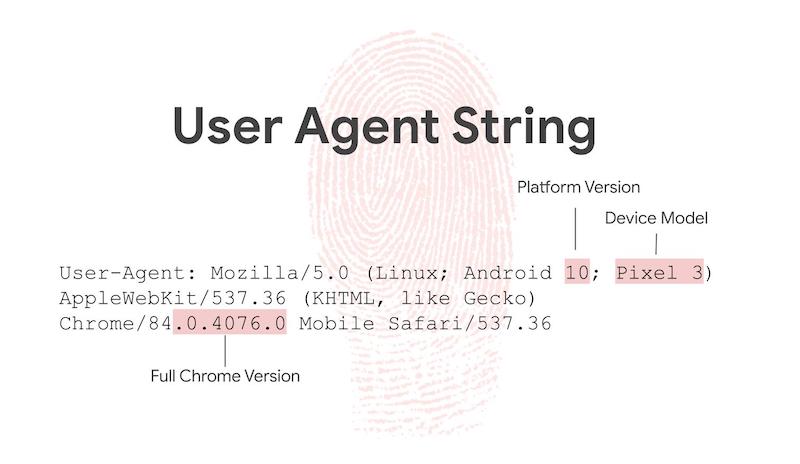
Al igual que las cookies, la cadena User-Agent (UA) es una función web inicial. De forma predeterminada, proporciona mucha información sobre el navegador y el dispositivo del usuario, lo que la convierte en una superficie disponible para el fingerprinting. También tiene un formato que puede ser difícil de analizar.

Para obtener esta información en el futuro, deberás realizar la transición a UA-CH. La cadena de User-Agent te proporcionará cierta información de forma predeterminada, que puede abarcar la mayoría de tus casos de uso, pero la información más detallada solo está disponible a pedido en un formato sencillo.
Nos complace haber realizado esta mejora ergonómica para los desarrolladores y, al mismo tiempo, haber trasladado la mayoría de la información de UA de un modelo "disponible de forma predeterminada" a un modelo "a pedido". De esta manera, puedes solicitar solo la información que necesitas. Esta es una buena práctica de privacidad hoy en día, y el patrón que queremos establecer para el futuro.

En abril de 2022, comenzará la reducción gradual de la cadena de UA en Chrome. UA-CH se lanzó y estuvo listo para su adopción a gran escala a partir de marzo de 2021. Puedes comenzar a probarlo y migrar a él ahora. Participa en una prueba de origen para habilitar la cadena de UA reducida y ver cómo será el estado futuro.
Si resulta que necesitas tiempo adicional para abordar las necesidades de tu sitio, podrás habilitar la opción para seguir usando la cadena de usuario-agente tal como está hasta marzo de 2023.
Cierre y comentarios
Seguiremos explicando lo que sucede, brindando la mayor visibilidad posible, fomentando tu participación y escuchando tus comentarios. Si hay algo que podamos mejorar, avísanos en @ChromiumDev en Twitter.
Agregamos una Preguntas frecuentes sobre Privacy Sandbox, que seguiremos expandiendo en función de los problemas que envíes al repositorio de asistencia para desarrolladores. Si tienes preguntas sobre las pruebas o la implementación de alguna de las propuestas, comunícate con nosotros.
Agradecemos todas las contribuciones a este proyecto complejo y de vital importancia. A medida que buscamos crear funciones web duraderas con una amplia utilidad y protecciones de privacidad sólidas para los usuarios, vale la pena hacer este esfuerzo para sentar las bases correctas.
