如何帮助开发和测试新的隐私保护技术
以下是您需要知晓的相关信息:
- 按照时间表了解各种 Privacy Sandbox 提案,包括逐步淘汰第三方 Cookie 的分阶段计划
- 阅读技术详情和实现指南
- 监控并参与有关隐私权提案的对话
- 为用户代理缩减做好准备并迁移到 UA 客户端提示
- 欢迎通过 Twitter 上的@ChromiumDev 分享您的反馈
此 Privacy Sandbox 更新是在 2021 年 Chrome 开发者峰会的主题演讲中宣布的。
为什么 Privacy Sandbox 至关重要?
我们认为,用户应掌控自己的信息(包括在线活动)。大多数用户也认为这很重要。事实上,根据 Avast 的数字公民报告,80% 的互联网用户认为数据保护非常重要,65% 的用户因隐私或安全方面的担忧而避免了某些在线活动。
80% 的互联网用户认为数据保护非常重要。
Avast 的数字公民报告
我们还看到,世界各地的监管机构正在快速提高隐私保护要求。Gartner, Inc. 预计,到 2023 年,全球 65% 的人口将受到现代隐私权法规的保护,高于 2020 年的 10%。
不过,许多常见的 Web 功能都依赖于第三方 Cookie 和其他跨网站跟踪机制,而这些机制在设计时并未考虑隐私保护。我们需要新技术来打造注重隐私保护的现代网络。这正是 Privacy Sandbox 的目标。
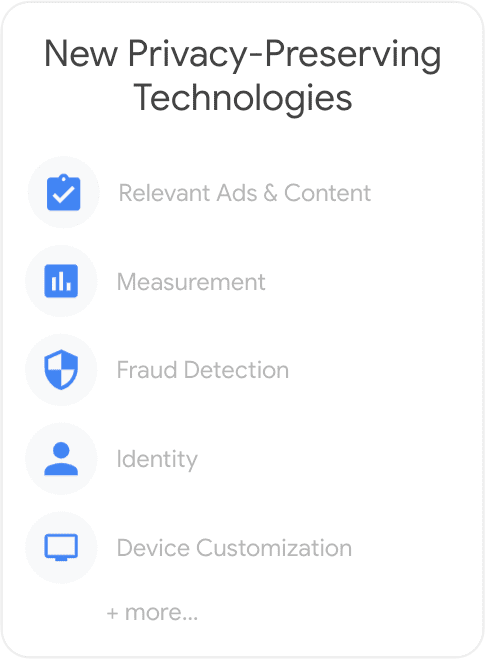
我们正与网络社区和行业利益相关者合作,开发新的隐私保护技术,以支持健康、可持续的生态系统。这包括用于支持广告的专用 API(广告是生态系统的重要组成部分,为许多网络内容提供资金支持),以及其他功能,例如欺诈检测、身份验证或提供根据用户设备量身定制的内容。

专为特定用途构建的 API
许多常见的 Web 功能并未内置到 Web 平台中,而是通过第三方 Cookie 等通用技术分层构建在 Web 平台之上。
在为每个特定用例设计 API 时,我们可以确保提供适当的隐私保护措施,为用户提供更实用的控制功能,并随着时间的推移不断改进每个 API。
这些新 API 推出后,我们会确保开发者有时间采用它们,以便我们能够安全地逐步淘汰 Chrome 中的第三方 Cookie 支持,同时继续努力缓解其他类型的跟踪。这种方法有助于确保跨网站跟踪不会只是从第三方 Cookie 转移到更隐蔽的方法。
我们如何协作
在开发过程的每个阶段,都有大量生态系统输入在影响这项工作。对于 Web 开发者来说,此流程可能很熟悉,但对于将使用这些专用 API 的其他行业利益相关者来说,此流程可能很新颖,而这些利益相关者的专业知识对于此计划至关重要。

Web 标准始于讨论
在过去几年中,Chrome 和其他方提出了数十项可保护隐私的提案。您可以阅读这些提案、提出问题、提供改进建议,并查看其他人的意见。
如需查找讨论和辩论建议解决方案的对话,您可以加入或监控多个 W3C 群组,具体取决于您感兴趣的应用场景:
- 改进了 Web Advertising 业务组
- Private Advertising Technology Community Group
- Privacy Community Group
- Web Platform Incubator Community Group
- Federated Identity Community Group
讨论阶段可能需要高度参与。
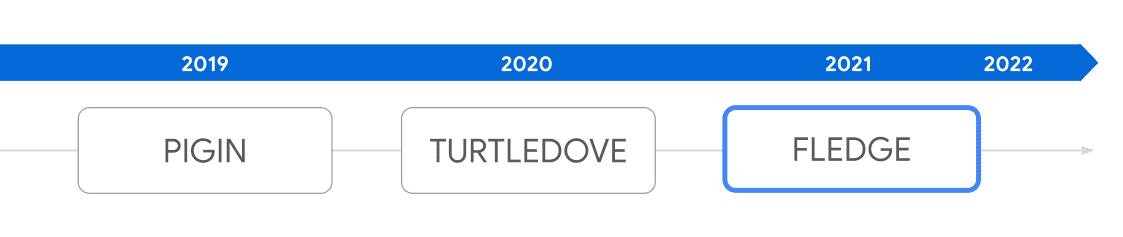
例如,Protected Audience API 是一项提案,旨在支持针对用户兴趣投放广告,而无需进行跨网站跟踪。在隐私保护倡导者和许多行业利益相关者的共同努力下,Protected Audience API 从之前的两项提案(PIGIN 和 TURTLEDOVE)演变而来。一百多家组织已加入 W3C 会议,帮助完善当前版本,此外还有 200 多个在线讨论串。

在同一解决方案领域,其他公司也提出了六项以上的其他提案。通过持续合作,我们希望能够确定未来的发展方向。
与此同时,我们开始在 Chrome 中针对 Protected Audience API 的初始版本进行开发者测试,以便开发者体验该 API。
并非每个提案都会经历像 Protected Audience API 这样密集的孵化期,有些提案的进展速度会快得多,但目前正在进行许多创新。这些都是新想法,需要付出大量努力才能实现。
开发者测试并分享反馈
测试至关重要,因为它可以发现可能需要更多工作的缺陷或不足。我们将进行多次迭代的讨论和测试。目前已有少量提案可供开发者测试,随着我们迈入 2022 年,将有更多提案可供审核。
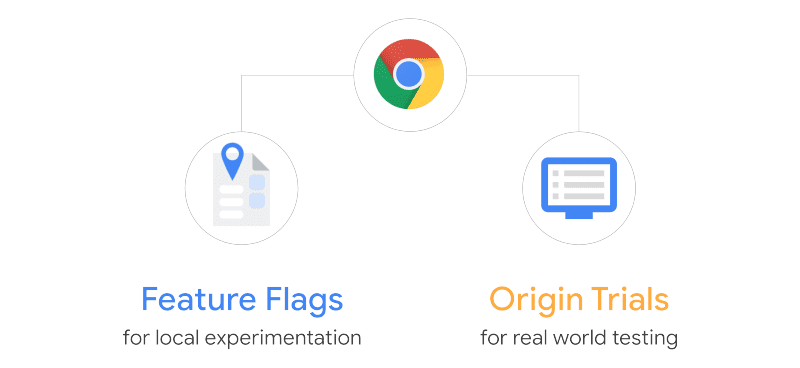
在 Chrome 中进行测试通常从开发者在本地测试由功能开关控制的功能开始。这意味着,开发者需要在浏览器中启用此功能才能试用。此代码通常非常新,因此您可能会发现问题。
我们还会进行来源试用,每次试用都有时间限制,并且仅面向部分 Chrome 用户。源试用面向所有开发者公开开放,您只需注册即可选择在自己的网站或服务中启用源试用。在此期间,我们会收到开发者关于哪些方面有效、哪些方面无效以及存在哪些差距的实用反馈。

此阶段的成功与否取决于开发者是否参与第一手测试,以及是否愿意分享他们学到的知识。
我们还希望看到公司谈论其测试方法以及他们打算如何使用 API。
在 FLoC(一项旨在支持基于兴趣的广告和内容的提案)的第一个版本源试用中,我们看到像 CafeMedia 这样的公司发布了分析和数据洞见,以便其他人可以查看他们学到的知识。
Chrome 测试并非探索新技术可能如何运作的唯一方式。 一些公司还在基于 Privacy Sandbox 概念构建模拟环境。
我们非常感谢这些公司投入时间来测试这些新技术,并愿意公开分享他们的观点和经验。
发布了 API 以实现大规模采用
当某个 API 经过测试并可在 Chrome 中广泛使用时,我们会宣布其发布,并确保公共文档已准备就绪,可供大规模采用。
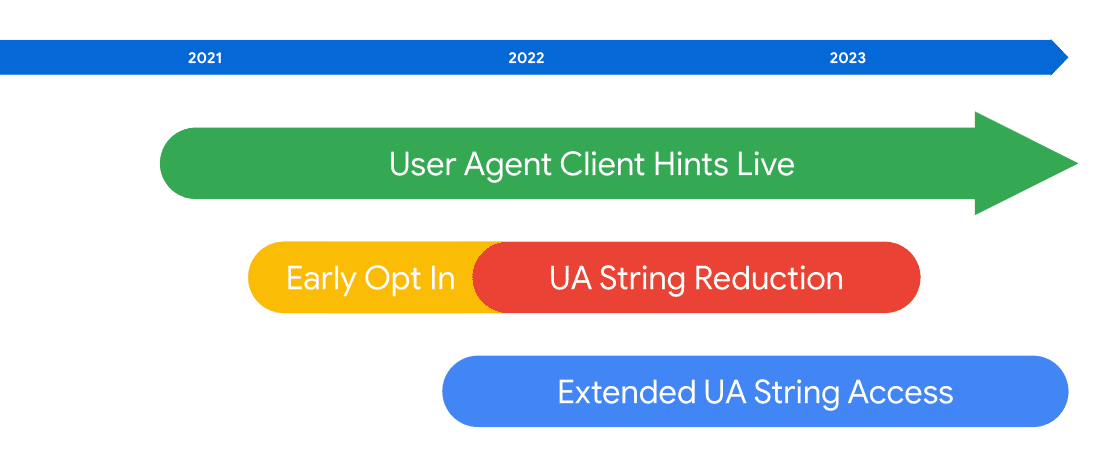
用户代理客户端提示 (UA-CH) 已于今年早些时候在 Chrome 中推出,现在可以大规模使用。它是 Privacy Sandbox 工作流的一部分,旨在减少隐蔽跟踪,例如浏览器指纹识别。
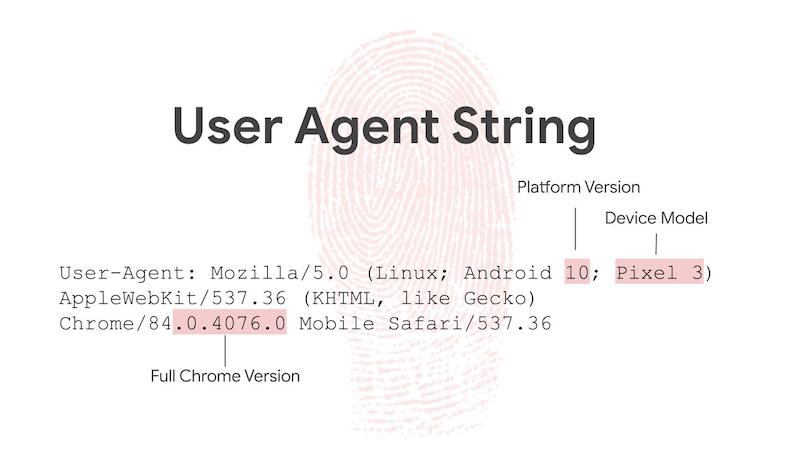
与 Cookie 类似,用户代理 (UA) 字符串也是一项早期 Web 功能。默认情况下,它会提供有关用户浏览器和设备的许多信息,因此成为可用于指纹识别的现成接口。它的格式也可能难以解析!

如需在未来获取此类信息,您需要改用 UA-CH。User-Agent 字符串默认会提供一些信息,这些信息可能涵盖您的大部分使用情形,但只有在您以简单明了的格式提出请求时,系统才会提供更详细的信息。
我们很高兴能为开发者提供这种符合人体工程学的改进,同时将大多数 UA 信息从“默认可用”模型迁移到“按需”模型。这样,您就可以仅请求所需的信息。这在当今是一种良好的隐私保护实践,也是我们希望为未来设定的模式。

2022 年 4 月,Chrome 将开始逐步减少用户代理字符串。UA-CH 于 2021 年 3 月推出,并已准备好大规模采用,您现在可以开始测试并迁移到该版本。 参与源试用,选择启用缩减的 UA 字符串,以便了解未来的状态。
如果您发现自己需要更多时间来满足网站需求,可以选择在 2023 年 3 月之前继续按原样使用用户代理字符串。
总结和反馈
我们将继续说明情况,尽可能提前告知您相关信息,鼓励您参与其中,并听取您的意见。如果您认为我们有需要改进之处,请在 @ChromiumDev Twitter 上告诉我们。
我们添加了 Privacy Sandbox 常见问题解答,并将根据您提交给开发者支持代码库的问题继续扩充该常见问题解答。 如果您对任何提案的测试或实施有任何疑问,欢迎随时与我们联系。
感谢您为这个复杂而至关重要的项目做出的所有贡献。 我们致力于打造实用性强且能为用户提供可靠隐私保护的持久性 Web 功能,因此,打好基础是值得的。
